1: Übersicht über das Hinzufügen von Suchfunktionen zu einer Website mit Python
In diesem Tutorial wird eine Website zum Durchsuchen eines Katalogs mit Büchern erstellt. Anschließend wird die Website in einer statischen Azure-Web-App bereitgestellt.
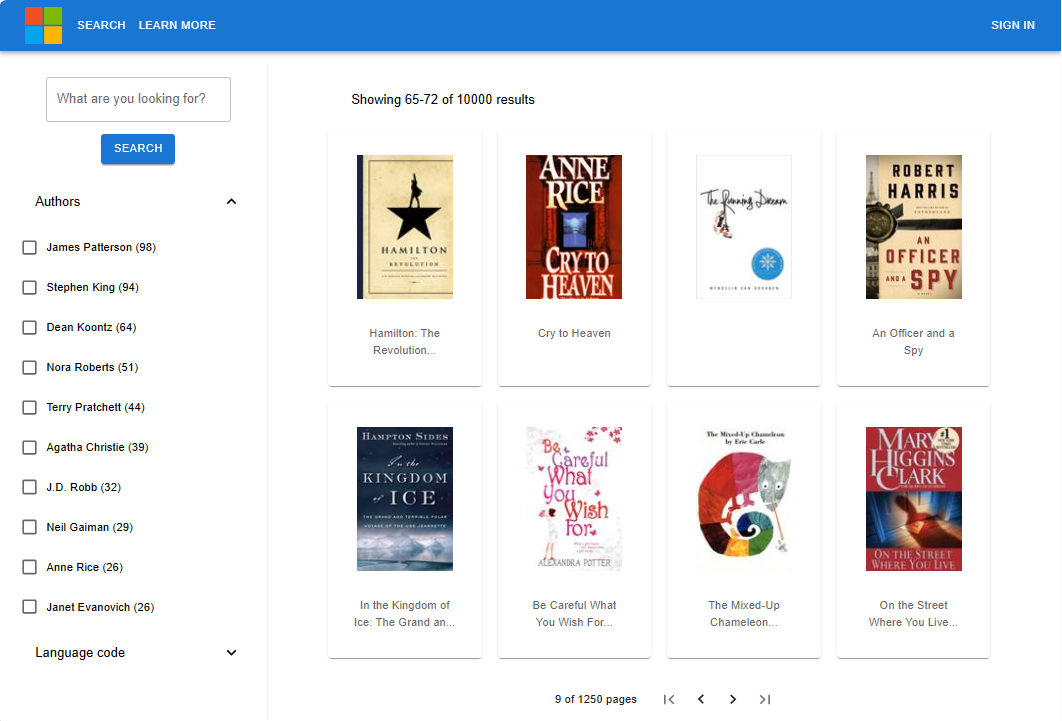
Wozu dient das Beispiel?
Diese Beispielwebsite bietet Zugriff auf einen Katalog mit 10.000 Büchern. Ein Benutzer kann den Katalog durchsuchen, indem er Text in die Suchleiste eingibt. Während der Texteingabe durch den Benutzer verwendet die Website das Vorschlagfeature des Suchindexes, um den Text zu vervollständigen. Sobald die Abfrage abgeschlossen ist, wird die Liste der Bücher mit einem Teil der Details angezeigt. Ein Benutzer kann ein Buch auswählen, um alle im Suchindex gespeicherten Details des Buchs anzuzeigen.

Die Suchfunktion umfasst Folgendes:
- Suche: Stellt Suchfunktionen für die Anwendung bereit.
- Vorschlag: Gibt während der Benutzereingabe über die Suchleiste Vorschläge an.
- Facetten und Filter: Stellt eine Facettennavigationsstruktur bereit, die nach Ersteller*in oder Sprache gefiltert wird.
- Paginierte Ergebnisse: Stellt Paginierungssteuerelemente zum Scrollen durch Ergebnisse bereit.
- Dokumentsuche: Sucht ein Dokument anhand der ID, um den gesamten Inhalt für die Detailseite abzurufen.
Wie ist das Beispiel organisiert?
Der Beispielcode enthält Folgendes:
| App | Zweck | GitHub Repository Standort |
|---|---|---|
| Client | React-App (Darstellungsebene) zum Anzeigen von Büchern mit der Suche. Sie ruft die Azure-Funktions-App auf. | /search-website-functions-v4/client |
| Server | Azure-Funktions-App (Geschäftsebene): Ruft mithilfe des Python SDK die Azure KI Search-API auf | /search-website-functions-v4/api |
| Masseneinfügung | Python-Datei zum Erstellen des Indexes und zum Hinzufügen von Dokumenten zu diesem Index | /search-website-functions-v4/bulk-upload |
Einrichten der Entwicklungsumgebung
Installieren Sie Folgendes für die lokale Entwicklungsumgebung:
- Python 3.9
- Git
- Visual Studio Code und die folgenden Erweiterungen:
- Statische Azure-Web-App
- Verwenden Sie das integrierte Terminal für Befehlszeilenvorgänge.
- Optional:
- In diesem Tutorial wird die Azure Functions-API nicht lokal ausgeführt. Wenn Sie sie jedoch lokal ausführen möchten, müssen Sie azure-functions-core-tools installieren.
Forken und Klonen des Suchbeispiels mit Git
Das Forken des Beispielrepositorys ist wichtig, um die statische Web-App bereitstellen zu können. Die Web-Apps bestimmen die Buildaktionen und Bereitstellungsinhalte basierend auf Ihrem eigenen GitHub-Fork-Speicherort. Die Codeausführung in der statischen Web-App erfolgt remote. Dabei liest Azure Static Web Apps aus dem Code in Ihrem geforkten Beispiel.
Forken Sie auf GitHub das Beispielrepository.
Schließen Sie den Fork-Prozess in Ihrem Webbrowser mit Ihrem GitHub-Konto ab. In diesem Tutorial wird der Fork als Teil der Bereitstellung in einer statischen Azure-Web-App verwendet.
Laden Sie an einem Bash-Terminal die Beispielanwendung auf Ihren lokalen Computer herunter.
Ersetzen Sie
YOUR-GITHUB-ALIASdurch Ihren GitHub-Alias.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-python-samples.gitÖffnen Sie in Visual Studio Code den lokalen Ordner des geklonten Repositorys. Die übrigen Aufgaben werden über Visual Studio Code ausgeführt, sofern nicht anders angegeben.
Erstellen einer Ressourcengruppe für Ihre Azure-Ressourcen
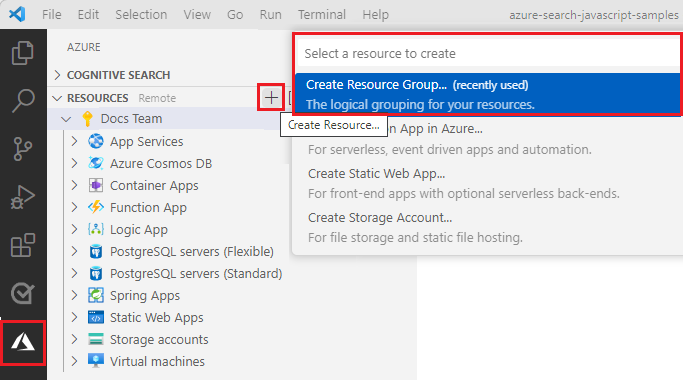
Öffnen Sie in Visual Studio Code die Aktivitätsleiste, und wählen Sie das Azure-Symbol aus.
Melden Sie sich bei Azure an, falls Sie noch nicht angemeldet sind.
Wählen Sie im Abschnitt Ressourcen die Option „Hinzufügen“ (+) und dann Ressourcengruppe erstellen aus.

Geben Sie einen Ressourcengruppennamen ein, etwa
cognitive-search-demo-rg.Geben Sie eine Region ein:
- Wählen Sie für Node.js
West US 2aus. Dies ist die empfohlene Region für die Vorschauversion von Azure Function Programming Model (PM) v4. - Für C# und Python empfehlen wir die folgenden Regionen, die zum Zeitpunkt dieser Veröffentlichung von Azure Static Web Apps unterstützt werden:
West US 2,East US 2,West Europe,Central US,East Asia
- Wählen Sie für Node.js
Verwenden Sie diese Ressourcengruppe für alle in diesem Tutorial erstellten Ressourcen. Durch eine Ressourcengruppe erhalten Sie eine logische Einheit zum Verwalten der Ressourcen. Sie können sie auch löschen, wenn Sie fertig sind.