Senden von Benutzer-Realmessungen an Azure Traffic Manager mithilfe von Webseiten
Sie können Ihre Webseiten so konfigurieren, dass Benutzer-Realmessungen an Traffic Manager gesendet werden. Dazu müssen Sie einen entsprechenden Schlüssel abrufen und den generierten Code in eine Webseite einbetten.
Abrufen eines Schlüssels für Benutzer-Realmessungen (RUM)
Die von Ihrer Clientanwendung erfassten und an Traffic Manager gesendeten Messungen werden vom Dienst mithilfe einer eindeutigen Zeichenfolge bestimmt, die RUM-Schlüssel (Real User Measurements, Benutzer-Realmessungen) genannt wird. Sie können einen RUM-Schlüssel über das Azure-Portal, eine REST-API oder mithilfe von PowerShell oder Azure CLI abrufen.
So rufen Sie den RUM-Schlüssel im Azure-Portal ab
Suchen Sie über die Suchleiste des Portals nach dem Namen des Traffic Manager-Profils, das Sie ändern möchten, und wählen Sie in den angezeigten Ergebnissen das Traffic Manager-Profil aus.
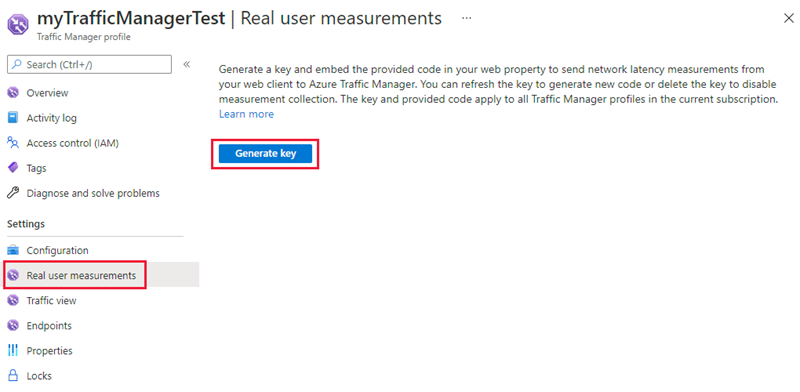
Wählen Sie auf der Seite „Traffic Manager-Profil“ unter Einstellungen die Option Benutzer-Realmessungen aus.
Wählen Sie Schlüssel generieren aus, um einen neuen RUM-Schlüssel zu erstellen.

Abbildung 1: Erstellung eines Schlüssels für Benutzer-Realmessungen
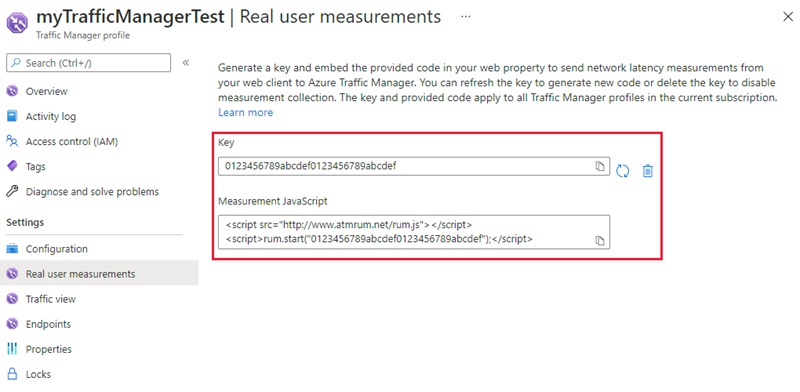
Die Seite zeigt nun den generierten RUM-Schlüssel und einen JavaScript-Codeausschnitt, der in Ihre HTML-Seite eingebettet werden muss.

Abbildung 2: Schlüssel für Benutzer-Realmessungen und JavaScript für Messung
Wählen Sie die Schaltfläche Kopieren aus, um den JavaScript-Code zu kopieren.
Wichtig
Verwenden Sie den generierten JavaScript-Code, damit Benutzer-Realmessungen ordnungsgemäß funktionieren. Änderungen an diesem Skript oder den Skripts, die von Benutzer-Realmessungen verwendet werden, können zu einem unvorhersehbarem Verhalten führen.
Einbetten des Codes in eine HTML-Webseite
Nachdem Sie den RUM-Schlüssel erhalten haben, müssen Sie dieses kopierte JavaScript in eine HTML-Seite einbetten, die Ihre Endbenutzer besuchen. Dieses Beispiel zeigt, wie Sie eine HTML-Seite aktualisieren, um dieses Skript hinzuzufügen. Sie können diese Anleitung an Ihren Workflow zur Verwaltung von HTML-Quellcode anpassen.
Öffnen Sie die HTML-Seite in einem Text-Editor.
Fügen Sie den JavaScript-Code, den Sie im letzten Abschnitt kopiert haben, in den BODY-Abschnitt des HTML-Codes ein. Der kopierte Code befindet sich in Zeile 8 und 9, siehe Abbildung 3.

Abbildung 3: Einfacher HTML-Code mit eingebettetem JavaScript für Benutzer-Realmessungen
Speichern Sie die HTML-Datei, und hosten Sie sie auf einem Webserver, der mit dem Internet verbunden ist.
Wenn diese Seite das nächste Mal in einem Webbrowser gerendert wird, wird der referenzierte JavaScript-Code heruntergeladen. Das Skript führt die Mess- und Berichterstellungsvorgänge durch.
Nächste Schritte
- Erfahren Sie mehr über Benutzer-Realmessungen
- Informieren Sie sich über die Funktionsweise von Traffic Manager
- Informieren Sie sich über die von Traffic Manager unterstützten Methoden für das Datenverkehrsrouting .
- Informieren Sie sich über das Erstellen eines Traffic Manager-Profils