Exemplarische Vorgehensweise: Gestalten von Steuerelementen mit Abständen, Rändern und der AutoSize-Eigenschaft
Die präzise Platzierung von Steuerelementen auf dem Formular hat für viele Anwendungen einen hohen Stellenwert. Der Windows Forms-Designer in Visual Studio bietet Ihnen viele Layouttools, um dies zu erreichen. Drei der wichtigsten sind die Eigenschaften Margin, Padding und AutoSize, die in allen Windows Forms-Steuerelementen vorhanden sind.
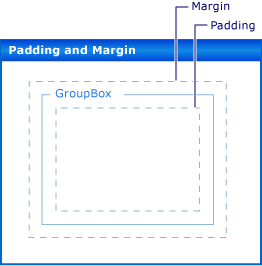
Die Margin-Eigenschaft definiert den Bereich um das Steuerelement, durch den andere Steuerelemente einen bestimmten Abstand von den Rändern des Steuerelements einhalten müssen.
Die Padding-Eigenschaft definiert den Bereich innerhalb eines Steuerelements, durch den der Inhalt des Steuerelements (z. B. der Wert seiner Text-Eigenschaft) einen bestimmten Abstand von den Rändern des Steuerelements einhalten muss.
Die folgende Abbildung zeigt die Padding-Eigenschaft und die Margin-Eigenschaft für ein Steuerelement.

Die AutoSize-Eigenschaft weist ein Steuerelement an, seine Größe automatisch an seinen Inhalt anzupassen. Die Größe wird nicht kleiner als der Wert der ursprünglichen Size-Eigenschaft, und der Wert der Padding-Eigenschaft wird berücksichtigt.
Voraussetzungen
Für diese exemplarische Vorgehensweise benötigen Sie Visual Studio.
Erstellen des Projekts
Erstellen Sie in Visual Studio ein Projekt vom Typ Windows-Anwendung namens
LayoutExample.Wählen Sie das Formular im Windows Forms-Designer aus.
Festlegen von Rändern für Steuerelemente
Sie können den Standardabstand zwischen Ihren Steuerelementen mithilfe der Margin-Eigenschaft festlegen. Wenn Sie ein Steuerelement nahe genug zu einem anderen Steuerelement bewegen, wird eine Ausrichtungslinie angezeigt, die die Ränder der beiden Steuerelemente anzeigt. Das Steuerelement, das Sie verschieben, dockt ebenfalls in dem durch die Ränder definierten Abstand an.
Anordnen von Steuerelementen in Ihrem Formular mithilfe der Margin-Eigenschaft
Ziehen Sie zwei Button-Steuerelemente aus der Toolbox auf das Formular.
Wählen Sie eines der Button-Steuerelemente aus, und bewegen Sie es nahe an das andere heran, bis sie sich fast berühren.
Beachten Sie die Ausrichtungslinie, die zwischen ihnen angezeigt wird. Dieser Abstand ist die Summe der Margin-Werte der beiden Steuerelemente. Das Steuerelement, das Sie verschieben, wird in diesem Abstand angedockt. Weitere Informationen finden Sie unter Exemplarische Vorgehensweise: Anordnen von Steuerelementen in Windows Forms mithilfe von Ausrichtungslinien.
Ändern Sie die Margin-Eigenschaft eines der Steuerelemente, indem Sie den Margin-Eintrag im Fenster Eigenschaften erweitern und die All-Eigenschaft auf 20 festlegen.
Wählen Sie eines der Button-Steuerelemente aus, und bewegen Sie es in die Nähe des anderen.
Die Ausrichtungslinie, die die Summe der Randwerte definiert, ist länger und das Steuerelement dockt in einem größeren Abstand zum anderen Steuerelement an.
Ändern Sie die Margin-Eigenschaft des ausgewählten Steuerelements, indem Sie den Margin-Eintrag im Fenster Eigenschaften erweitern und die Top-Eigenschaft auf 5 festlegen.
Bewegen Sie das ausgewählte Steuerelement unter das andere Steuerelement und beobachten Sie, dass die Ausrichtungslinie kürzer ist. Bewegen Sie das ausgewählte Steuerelement nach links zu dem anderen Steuerelement und beobachten Sie, dass die Ausrichtungslinie den in Schritt 4 beobachteten Wert beibehält.
Sie können jeden der Aspekte der Margin-Eigenschaft, Left, Top, Right, Bottom, auf verschiedene Werte festlegen. Sie können aber auch alle Aspekte mithilfe der All-Eigenschaft auf denselben Wert festlegen.
Festlegen der Abstände für Steuerelemente
Damit Sie das exakte Layout für Ihre Anwendung erreichen, enthalten Ihre Steuerelemente oft untergeordnete Steuerelemente. Wenn Sie die Nähe des Rahmens des untergeordneten Steuerelements zum Rahmen des übergeordneten Steuerelements festlegen möchten, verwenden Sie die Padding-Eigenschaft des übergeordneten Steuerelements in Verbindung mit der Margin-Eigenschaft des untergeordneten Steuerelements. Die Padding-Eigenschaft wird auch verwendet, um die Nähe des Inhalts eines Steuerelements (z. B. die Text-Eigenschaft eines Button-Steuerelements) zu seinen Rändern zu steuern.
Anordnen von Steuerelementen auf Ihrem Formular mithilfe von Abständen
Ziehen Sie ein Button -Steuerelement aus der Toolbox auf das Formular.
Ändern Sie den Wert der AutoSize-Eigenschaft des Button-Steuerelements in true.
Ändern Sie die Padding-Eigenschaft, indem Sie den Padding-Eintrag im Fenster Eigenschaften erweitern und die All-Eigenschaft auf 5 festlegen.
Die Steuerung wird erweitert, um Platz für die neuen Abstände zu schaffen.
Ziehen Sie ein GroupBox -Steuerelement aus der Toolbox auf das Formular. Ziehen Sie ein Button-Steuerelement aus der Toolbox auf das GroupBox-Steuerelement. Positionieren Sie das Button-Steuerelement so, dass es mit der unteren rechten Ecke des GroupBox-Steuerelements bündig ist.
Beachten Sie die Ausrichtungslinien, die angezeigt werden, wenn sich das Button-Steuerelement dem unteren und rechten Rand des GroupBox-Steuerelements nähert. Diese Ausrichtungslinien entsprechen der Margin-Eigenschaft der Button.
Ändern Sie die Padding-Eigenschaft des GroupBox-Steuerelements, indem Sie den Padding-Eintrag im Fenster Eigenschaften erweitern und die All-Eigenschaft auf 20 festlegen.
Wählen Sie das Button-Steuerelement innerhalb des GroupBox-Steuerelements aus, und verschieben Sie es in Richtung der Mitte der GroupBox-Instanz.
Die Ausrichtungslinien werden in einem größeren Abstand zu den Rändern des GroupBox-Steuerelements angezeigt. Dieser Abstand ist die Summe aus der Margin-Eigenschaft des Button-Steuerelements und der Padding-Eigenschaft des GroupBox-Steuerelements.
Automatisches Anpassen der Größe von Steuerelementen
In manchen Anwendungen ist die Größe eines Steuerelements zur Ausführungszeit nicht dieselbe wie zur Entwurfszeit. Der Text eines Button-Steuerelements kann z. B. einer Datenbank entnommen werden, und seine Länge ist nicht im Voraus bekannt.
Wenn die AutoSize-Eigenschaft auf true festgelegt ist, passt sich die Größe des Steuerelements an seinen Inhalt an. Weitere Informationen finden Sie in der Übersicht über die AutoSize-Eigenschaft.
Anordnen von Steuerelementen in Ihrem Formular mithilfe der AutoSize-Eigenschaft
Ziehen Sie ein Button -Steuerelement aus der Toolbox auf das Formular.
Ändern Sie den Wert der AutoSize-Eigenschaft des Button-Steuerelements in true.
Ändern Sie die Text-Eigenschaft des Button-Steuerelements in Diese Schaltfläche hat eine lange Zeichenfolge für ihre Text-Eigenschaft.
Wenn Sie die Änderung bestätigen, passt sich die Größe des Button-Steuerelements an den neuen Text an.
Ziehen Sie ein weiteres Button-Steuerelement aus der Toolbox auf das Formular.
Ändern Sie die Text-Eigenschaft des Button-Steuerelements in „Diese Schaltfläche hat eine lange Zeichenfolge für ihre Text-Eigenschaft“.
Wenn Sie die Änderung bestätigen, ändert sich die Größe des Button-Steuerelements nicht von selbst und der Text wird vom rechten Rand des Steuerelements abgeschnitten.
Ändern Sie die Padding-Eigenschaft, indem Sie den Padding-Eintrag im Fenster Eigenschaften erweitern und die All-Eigenschaft auf 5 festlegen.
Der Text im Inneren des Steuerelements ist auf allen vier Seiten abgeschnitten.
Ändern Sie die AutoSize-Eigenschaft des Button-Steuerelements in true.
Das Button-Steuerelement passt seine Größe selbst an, damit es die gesamte Zeichenfolge umfasst. Außerdem wurde um den Text herum ein Abstand hinzugefügt, wodurch sich das Button-Steuerelement in alle vier Richtungen ausdehnt.
Ziehen Sie ein Button -Steuerelement aus der Toolbox auf das Formular. Positionieren Sie es in der Nähe der unteren rechten Ecke des Formulars.
Ändern Sie den Wert der AutoSize-Eigenschaft des Button-Steuerelements in true.
Legen Sie die Anchor-Eigenschaft des Button-Steuerelements auf Right, Bottom fest.
Ändern Sie die Text-Eigenschaft des Button-Steuerelements in „Diese Schaltfläche hat eine lange Zeichenfolge für ihre Text-Eigenschaft“.
Wenn Sie die Änderung bestätigen, ändert sich die Größe des Button-Steuerelements in Richtung der linken Seite. Im Allgemeinen vergrößert die automatische Dimensionierung die Größe eines Steuerelements in die Richtung, die seiner Anchor-Eigenschaftseinstellung entgegengesetzt ist.
AutoSize- und AutoSizeMode-Eigenschaften
Einige Steuerelemente unterstützen die AutoSizeMode-Eigenschaft, die Ihnen eine differenziertere Kontrolle über das automatische Dimensionierungsverhalten eines Steuerelements ermöglicht.
Verwenden der AutoSizeMode-Eigenschaft
Ziehen Sie ein Panel -Steuerelement aus der Toolbox auf das Formular.
Legen Sie den Wert der AutoSize-Eigenschaft des Panel-Steuerelements auf true fest.
Ziehen Sie ein Button-Steuerelement aus der Toolbox auf das Panel-Steuerelement.
Platzieren Sie das Button-Steuerelement in der Nähe der unteren rechten Ecke des Panel-Steuerelements.
Wählen Sie das Panel-Steuerelement aus, und greifen Sie den unteren rechten Ziehpunkt für die Dimensionierung. Ändern Sie die Größe des Panel-Steuerelements, um es zu vergrößern oder zu verkleinern.
Legen Sie den Wert der
AutoSizeMode-Eigenschaft des Panel-Steuerelements auf GrowAndShrink fest.Das Panel-Steuerelement ändert seine Größe so weit, dass es das Button-Steuerelement umgibt. Sie können die Größe des Panel-Steuerelements nicht ändern.
Ziehen Sie das Button-Steuerelement in die obere linke Ecke des Panel-Steuerelements.
Das Panel-Steuerelement passt seine Größe an die neue Position des Button-Steuerelements an.
Nächste Schritte
Es gibt viele weitere Layoutfeatures zum Anordnen von Steuerelementen in Ihren Windows Forms-Anwendungen. Hier sind einige Kombinationen, die Sie ausprobieren können:
Erstellen Sie ein Formular mithilfe eines TableLayoutPanel-Steuerelements. Weitere Informationen finden Sie unter Exemplarische Vorgehensweise: Anordnen von Steuerelementen in Windows Forms mithilfe von TableLayoutPanel. Versuchen Sie, die Werte der Padding-Eigenschaft des TableLayoutPanel-Steuerelements sowie die Margin-Eigenschaft für die untergeordneten Steuerelemente zu ändern.
Probieren Sie dasselbe Experiment mit einem FlowLayoutPanel-Steuerelement aus. Weitere Informationen finden Sie unter Exemplarische Vorgehensweise: Anordnen von Steuerelementen in Windows Forms mithilfe von FlowLayoutPanel.
Experimentieren Sie mit dem Andocken untergeordneter Steuerelemente in einem Panel-Steuerelement. Die Padding-Eigenschaft ist eine allgemeinere Realisierung der DockPadding-Eigenschaft. Sie können sich davon überzeugen, indem Sie ein untergeordnetes Steuerelement in ein Panel-Steuerelement einfügen und die Dock-Eigenschaft des untergeordneten Steuerelements auf Fill festlegen. Legen Sie die Padding-Eigenschaft des Panel-Steuerelements auf verschiedene Werte fest, und beachten Sie den Effekt.
Siehe auch
- AutoSize
- DockPadding
- Margin
- Padding
- Übersicht über die AutoSize-Eigenschaft
- Exemplarische Vorgehensweise: Anordnen von Steuerelementen in Windows Forms mithilfe von TableLayoutPanel
- Exemplarische Vorgehensweise: Anordnen von Steuerelementen in Windows Forms mithilfe von FlowLayoutPanel
- Exemplarische Vorgehensweise: Anordnen von Steuerelementen in Windows Forms mithilfe von Ausrichtungslinien
.NET Desktop feedback
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
