Gewusst wie: Binden der Eigenschaften von zwei Steuerelementen
In diesem Beispiel wird erläutert, wie die Eigenschaft eines instanziierten Steuerelements mithilfe der ElementName-Eigenschaft an die Eigenschaft eines anderen Steuerelements gebunden wird.
Beispiel
Im folgenden Beispiel wird gezeigt, wie Sie die Background-Eigenschaft einer Canvas an die SelectedItem.Content-Eigenschaft einer ComboBox binden:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="460" Height="200"
Title="Binding the Properties of Two Controls">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="16"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
<Style TargetType="Canvas">
<Setter Property="Height" Value="50"/>
<Setter Property="Width" Value="50"/>
<Setter Property="Margin" Value="8"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
</Style>
<Style TargetType="ComboBox">
<Setter Property="Width" Value="150"/>
<Setter Property="Margin" Value="8"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
</Style>
</Window.Resources>
<Border Margin="10" BorderBrush="Silver" BorderThickness="3" Padding="8">
<DockPanel>
<TextBlock>Choose a Color:</TextBlock>
<ComboBox Name="myComboBox" SelectedIndex="0">
<ComboBoxItem>Green</ComboBoxItem>
<ComboBoxItem>Blue</ComboBoxItem>
<ComboBoxItem>Red</ComboBoxItem>
</ComboBox>
<Canvas>
<Canvas.Background>
<Binding ElementName="myComboBox" Path="SelectedItem.Content"/>
</Canvas.Background>
</Canvas>
</DockPanel>
</Border>
</Window>
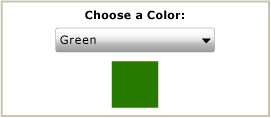
Bei Rendern dieses Beispiels sieht es folgendermaßen aus:

Hinweis
Die Bindungszieleigenschaft (in diesem Beispiel die Background-Eigenschaft) muss eine Abhängigkeitseigenschaft sein. Weitere Informationen finden Sie unter Übersicht über Datenbindung.
Siehe auch
.NET Desktop feedback
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
