Gewusst wie: Verwenden des Master/Detail-Musters mit hierarchischen Daten
In diesem Beispiel wird gezeigt, wie Sie das Masterdetail-Szenario implementiert wird.
Beispiel
In diesem Beispiel ist LeagueList eine Auflistung von Leagues. Jeder League verfügt über Name und ist eine Auflistung von Divisions und jede Division hat einen Namen und eine Sammlung von Teams. Jede Team hat einen Teamnamen.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
Width="400" Height="180"
Title="Master-Detail Binding"
Background="Silver">
<Window.Resources>
<src:LeagueList x:Key="MyList"/>
<DockPanel DataContext="{Binding Source={StaticResource MyList}}">
<StackPanel>
<Label>My Soccer Leagues</Label>
<ListBox ItemsSource="{Binding}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Name}"/>
<ListBox ItemsSource="{Binding Path=Divisions}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Divisions/Name}"/>
<ListBox DisplayMemberPath="Name" ItemsSource="{Binding Path=Divisions/Teams}"/>
</StackPanel>
</DockPanel>
</Window>
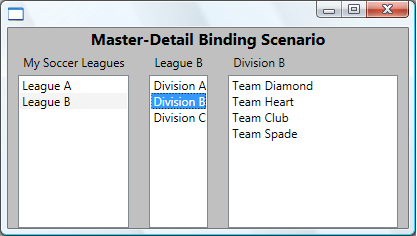
Im Folgenden finden Sie ein Bildschirmfoto des Beispiels. Die DivisionsListBox-Auswahl wird automatisch in den entsprechenden Daten in LeaguesListBox nachverfolgt und angezeigt. Die TeamsListBox-Markierungen in den anderen beiden ListBox-Steuerelementen werden nachverfolgt.

Die beiden zu beachtenden Dinge in diesem Beispiel sind:
Die drei ListBox-Steuerelemente sind an dieselbe Quelle gebunden. Sie legen die Path-Eigenschaft der Bindung fest, um anzugeben, welche Datenebene Sie ListBox anzeigen möchten.
Sie müssen die IsSynchronizedWithCurrentItem-Eigenschaft auf
trueauf den ListBox-Steuerelementen festlegen, deren Auswahl Sie nachverfolgen. Wenn Sie diese Eigenschaft festlegen, wird das ausgewählte Element immer als CurrentItem festgelegt. Wenn alternativ ListBox die Daten von einem CollectionViewSource abruft, werden Auswahl und Währung automatisch synchronisiert.
Die Technik unterscheidet sich leicht, wenn Sie XML-Daten verwenden. Ein Beispiel finden Sie unter Verwenden des Master/Detail-Musters mit hierarchischen XML-Daten.
Siehe auch
.NET Desktop feedback
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
