Ihre App mit Power Apps Studio anpassen
In der vorherigen Lerneinheit haben Sie eine neue App mit Ihren in Dataverse for Teams geladenen Daten erstellt. Power Apps for Teams kann schnell eine nützliche App erstellen, aber Sie möchten die App häufig an Ihre Bedürfnisse anpassen.
Für diese Lerneinheit aktualisieren wir Felder im Formular und ändern ihren Auftrag, aktualisieren die Felder im Katalog und ändern den Titel der App.
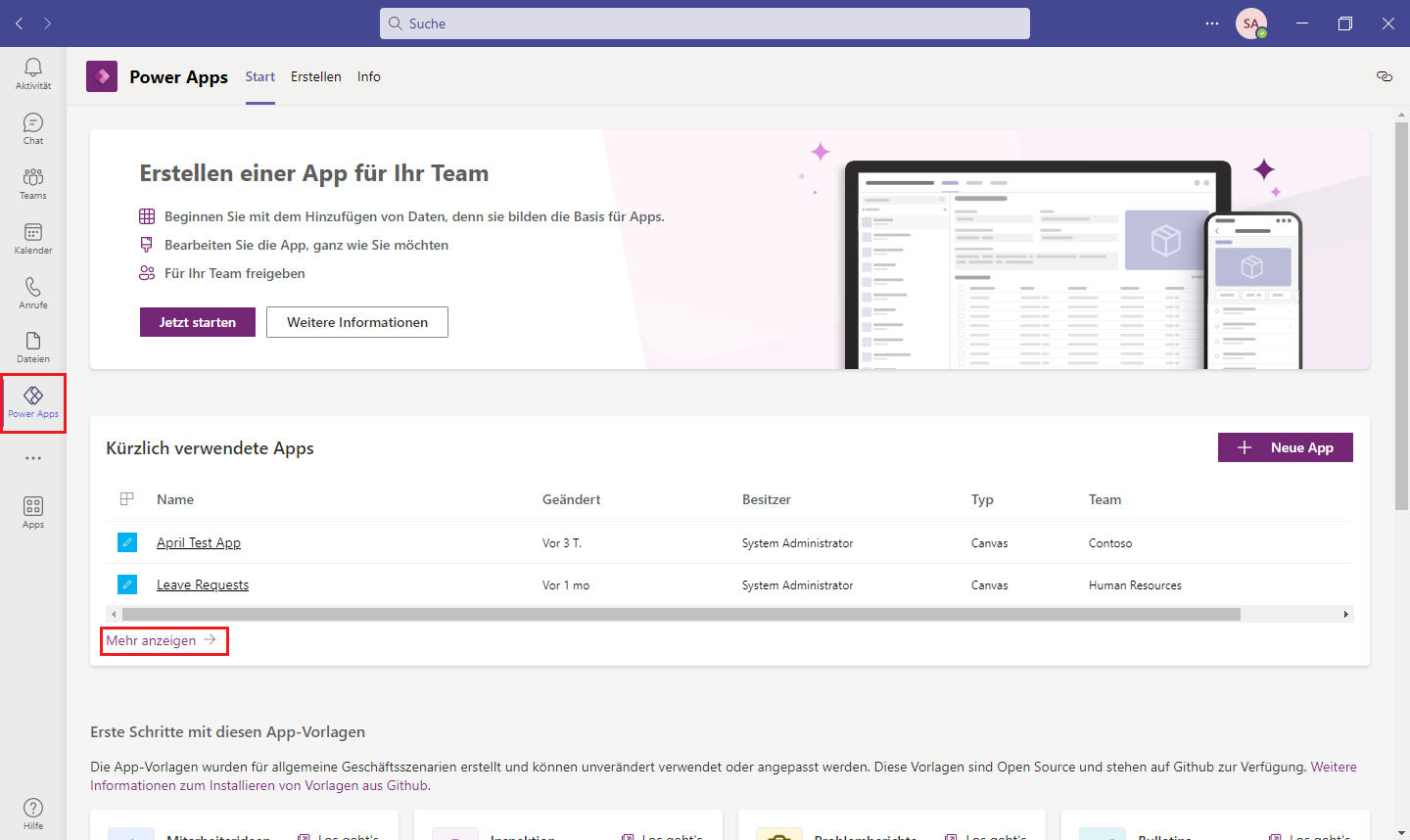
Öffnen Sie zunächst Teams mit dem Desktop-Client oder beim Browsen von Teams, und öffnen Sie die App für Power Apps. Unter Neueste Apps auf der Registerkarte Start können Sie nach Ihrer App suchen. Wenn Sie nicht angezeigt wird, wählen Sie zum Finden und Auswählen Ihrer App die Option Mehr anzeigen aus.

Ihre App wird in Teams zum Bearbeiten geöffnet.
Power Apps-Anwendungen werden unter Verwendung verschiedener UI-Elemente erstellt, die als Steuerelemente bezeichnet werden. Verwenden Sie Steuerelemente, um die Benutzererfahrung beim Navigieren und Interagieren mit der App zu verbessern.
Gebräuchliche Steuerelemente umfassen Folgendes:
Beschriftung – Zeigt dem Benutzer Informationen als Text, Zahlen, Daten oder Währung an.
Bearbeitungsformular – Ermöglicht dem Benutzer, Datensätze zu erstellen, zu bearbeiten und anschließend zu speichern.
Text box – Ein Feld, in das ein Benutzer Daten wie Text und Zahlen eingeben kann.
Vertical gallery – Zeigt mehrere Datensätze einer Datenquelle in vertikaler Anordnung an. Dieses Steuerelement kann mehrere Datentypen für jeden Datensatz anzeigen.
Add icon – Wählen Sie aus einer Bibliothek grafischer Symbole aus. Dieses Steuerelement kann so konfiguriert werden, dass es reagiert, wenn es durch einen Benutzer ausgewählt wird.
Rectangle – Eine Rahmenform, die an einer beliebigen Stelle in der App platziert werden kann.
Datumsauswahl – Ermöglicht dem Benutzer die Auswahl eines Datums mithilfe eines Kalender-Popupfensters.
Schaltfläche – Eine Möglichkeit für den Benutzer, mit der App zu interagieren.
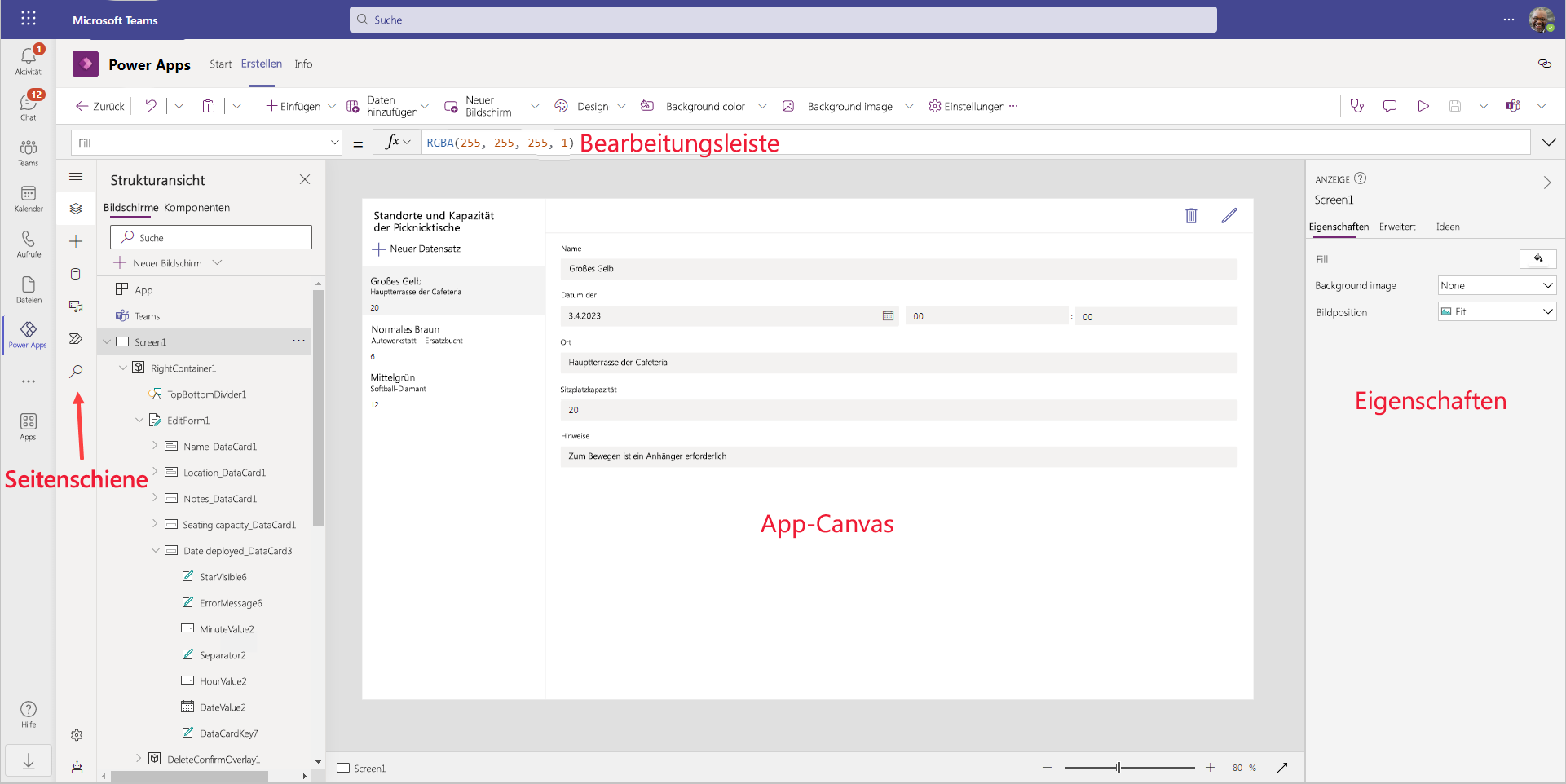
Beim Bearbeiten der App können Sie zwischen den folgenden Optionen in der linken Seitenleiste auswählen:
Strukturansicht – Zeigt eine visuelle Hierarchie aller Steuerelemente in der App an.
Einfügen – Fügen Sie neue Steuerelemente wie Beschriftungen, Schaltflächen, Symbole und Formulare ein.
Daten – Fügen Sie weitere Tabellen aus Dataverse for Teams hinzu, oder fügen Sie einen Konnektor einem anderen Datenservice hinzu.
Medien – Fügen Sie Bilder, Videos und Audio hinzu.
Power Automate – Ermöglicht Ihnen eine direkte Verbindung mit Power Apps for Teams oder das Erstellen eines Flows, ohne die App zu verlassen.
Suche – Ermöglicht dem Entwickler das Suchen nach Medien, Text, Datenquellen, Formeln und mehr. Umfasst eine Funktion zum Suchen und Ersetzen.
In der Mitte des Bildschirms oder der App-Canvas können Sie die Komponenten Ihrer App hinzufügen, verschieben und bearbeiten. Wenn ein Steuerelement in der Strukturansicht oder in der App-Ansicht ausgewählt wird, werden im Bereich Eigenschaften die Eigenschaften angezeigt. Oben auf dem Bildschirm befindet sich die Bearbeitungsleiste, die mehr Bearbeitungsfunktionen ermöglicht.

Wir fahren mit der App, die wir in der vorherigen Lerneinheit erstellt haben, mit der Anpassung unserer App fort.
Das Formular aktualisieren
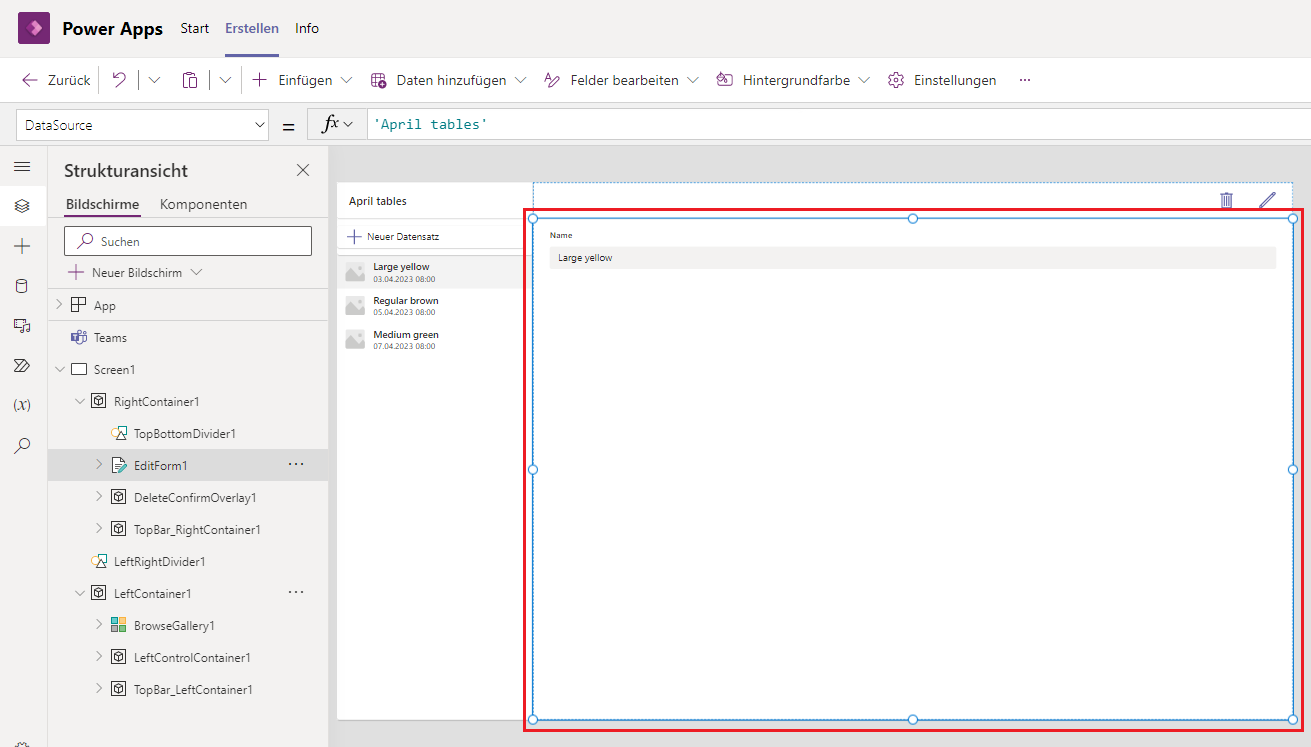
Wählen Sie das Formular EditForm1 aus.

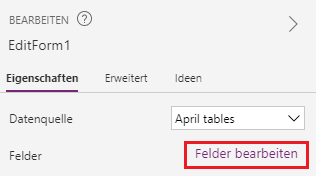
Wählen Sie aus dem Bereich „Eigenschaften“ rechts die Option Felder bearbeiten aus.

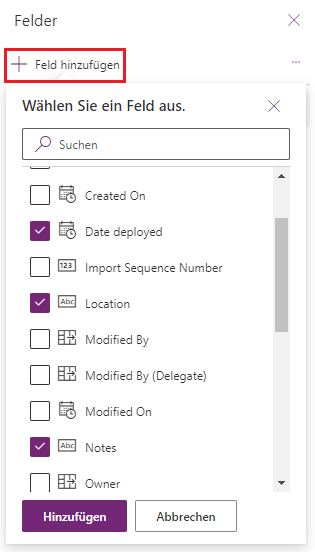
Klicken Sie auf die Option + Feld hinzufügen, und aktivieren Sie dann neben den Spalten die Kästchen, die Sie in das Formular aufnehmen möchten. In unserem Beispiel fügen wir die Felder hinzu, die wir auch unserer Datentabelle hinzugefügt haben, einschließlich: Bereitstellungsdatum, Standort, Hinweise, Reparatur erforderlich und Sitzplatzkapazität. Beachten Sie, wie Ihre Felder in der Liste alphabetisch aufgelistet sind.

Klicken Sie auf die Option Hinzufügen, um sie dem Formular hinzuzufügen, und beachten Sie, wie sie jetzt in Ihrem Dialogfeld Felder enthalten sind und wie Sie werden auf Ihrer App-Canvas angezeigt werden.

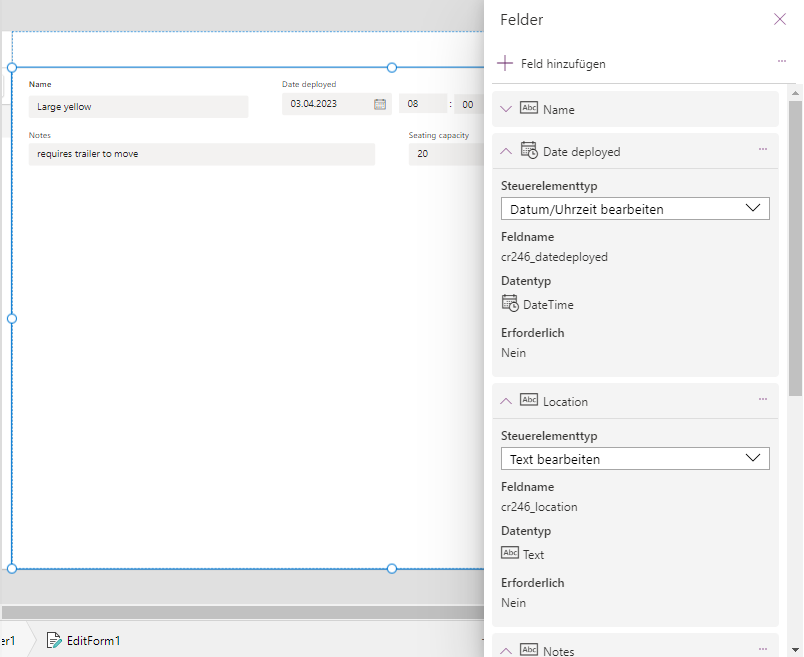
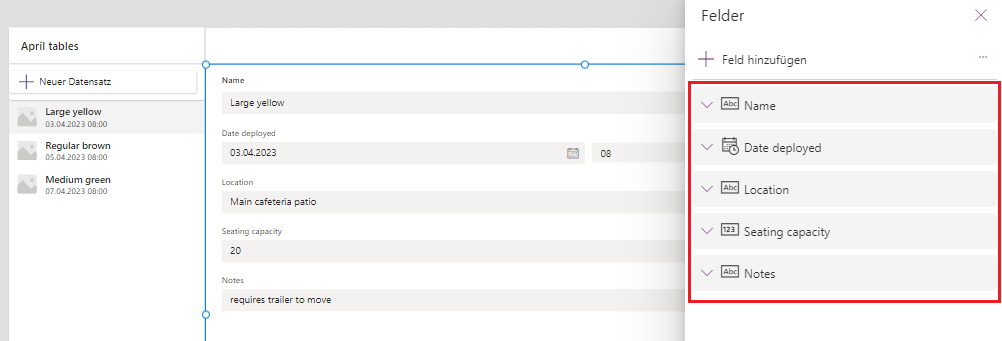
Obwohl dies nicht benötigt wird, können Sie die Reihenfolge der Felder anpassen, indem Sie die Felder einfach per Drag & Drop an die gewünschte Position im Dialogfeld Felder ziehen. In unserem Beispiel ordnen wir die Felder in der folgenden Reihenfolge neu an:

Schließen Sie den Bereich Felder.
Den Katalog aktualisieren
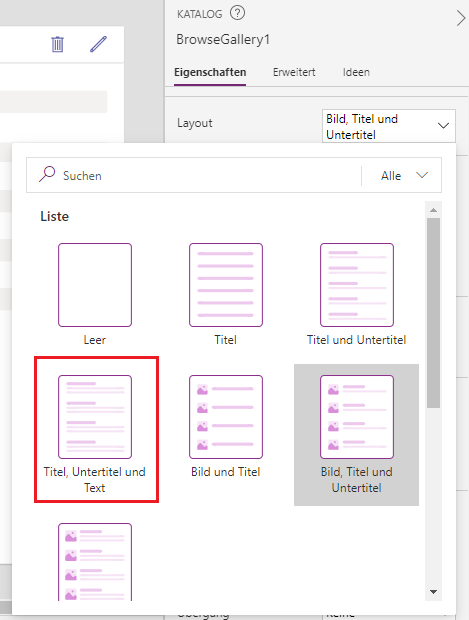
Unser Katalog zeigt drei Elemente aus unserer Datentabelle, und da wir keine Bilder haben, wird das Bild nicht angezeigt. Zudem wird angezeigt, wann das Element erstellt wurde, es handelt sich dabei nicht um nützliche Informationen. Wir aktualisieren unseren Katalog, um aussagekräftigere Informationen anzuzeigen. Wählen Sie dazu den Katalog und dann im Eigenschaftenbereich auf der rechten Seite Ihres Bildschirms die Dropdown-Schaltfläche Layout aus, wo sie derzeit über Bild, Titel und Untertitel als Wert verfügen.

Wählen Sie Bild, Titel und Text aus.

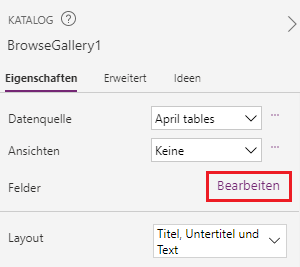
Das bringt uns ein wenig näher, aber jetzt werden wir die in unserem Katalog verwendeten Felder verfeinern. Suchen Sie im Eigenschaftenbereich des Katalogs nach der Eigenschaft Felder, und wählen Sie Bearbeiten aus.

Ändern Sie im Dialogfeld Daten den Wert für den Untertitel in Ort, und beachten Sie, wie Ihre Sammlung auf der Canvas angezeigt wird und sich sofort ändern.

Schließen Sie das Dialogfeld Daten.
App-Titel ändern
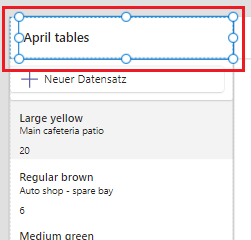
Wählen Sie zuerst die Beschriftung auf dem Bildschirm aus, der aktuell den Namen Ihrer Tabelle in der oberen linken Ecke der Canvas anzeigt, um den App-Titel zu aktualisieren.

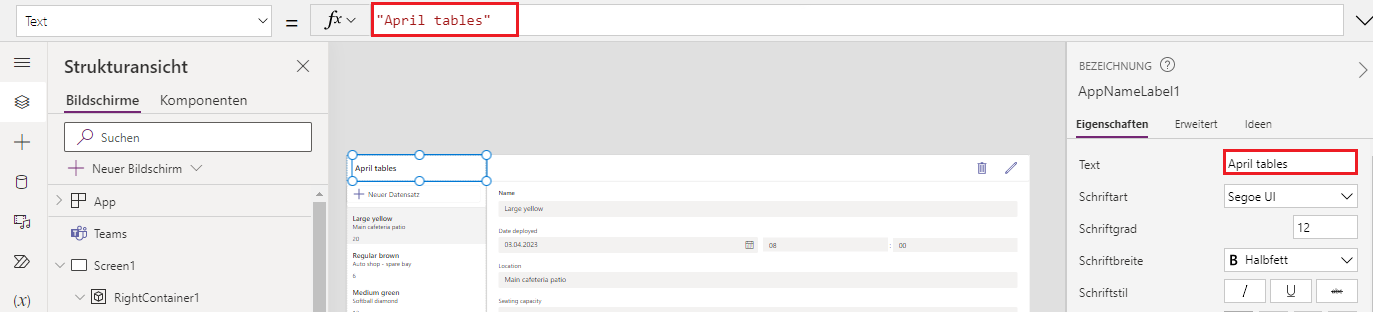
Ändern Sie die Eigenschaft Text der Beschriftung in einen aussagekräftigeren Titel für Ihre App. Dies können Sie in der Bearbeitungsleiste direkt über dem ausgewählten Steuerelement oder im Eigenschaftenbereich auf der rechten Seite des Bildschirms tun.

Geben Sie für Ihren Titel den neuen Namen ein. In unserem Beispiel ändern wir dies in „Picknicktisch –Standorte und Kapazität“.
Hinweis
Wenn Sie die Änderung in die Bearbeitungsleiste eingeben, ändert sich Ihr Titel sofort. Bei Nutzung des Eigenschaftenfensters werden die Änderungen wirksam, wenn Sie auf Ihrer Tastatur die Eingabetaste drücken. Beachten Sie auch, dass Sie Anführungszeichen um den Text herum benötigen, wenn Sie die Bearbeitungsleiste verwenden, für das Feld im Eigenschaftenbereich sind diese jedoch nicht erforderlich.
In der nächsten Lerneinheit veröffentlichen wir die App, um für unser Team verfügbar zu machen.