Übung: Aktualisieren einer Website und erneutes Veröffentlichen in einem Content Delivery Network
Nachdem Sie Ihr CDN konfiguriert haben, überprüfen wir als Nächstes, ob Ihre Websiteinhalte über das CDN übermittelt werden.
In dieser Lerneinheit überprüfen Sie, wie ein CDN Inhalte aktualisiert und welche Verzögerungen typischerweise bei der Aktualisierung der Quelldateien auftreten.
Überprüfen sowohl der Ursprungsserver- als auch der CDN-Versionen
Öffnen Sie die URLs für den Ursprungsserver und den Link zu der im CDN veröffentlichten Version in verschiedenen Browserfenstern. Aktualisieren Sie den Ursprungsserver dann mit neuen Dateien, und überprüfen Sie, wie lange es dauert, bis diese Änderung weitergegeben wird.
Öffnen Sie einen Webbrowser.
Geben Sie in der Adressleiste die URL Ihrer Ursprungswebsite aus der vorherigen Übung im Format SpeicherkontonameXXXX.Z22.web.core.windows.net ein. XXXX ist dabei eine beliebige Zahl, die Ihrer Site zugewiesen wurde. Ihre Ursprungswebsite sollte angezeigt werden.

Öffnen Sie eine andere Browserregisterkarte.
Geben Sie die URL Ihres Endpunkthostnamens des CDN-Endpunkts in der Form endpointname.azureedge.net ein. Wiederum sollte die replizierte Kopie ihrer Quellwebsite angezeigt werden. Die Weitergabe kann einige Minuten dauern, und Möglicherweise müssen Sie die Seite aktualisieren, wenn die Meldung Seite nicht gefunden angezeigt wird.

Platzieren Sie beide Fenster nebeneinander am Bildschirm. Sie finden beide URLs im Azure-Portal auf der Registerkarte Übersicht für den Endpunkt, den Sie in der vorherigen Übung erstellt haben.
Ändern der Ursprungsdateien
Navigieren Sie zum Websitequellcode in Cloud Shell, wenn Sie sich nicht bereits dort befinden:
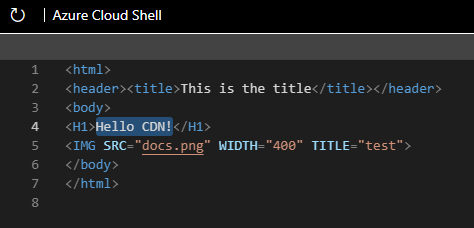
cd ~/source/website-filesÖffnen Sie die Datei „index.html“ im Code-Editor.
code index.htmlÄndern Sie das Tag
H1in eine Nachricht Ihrer Wahl. (z. B. „Hallo CDN!“)
Speichern Sie Ihre Arbeit (STRG+S), und schließen Sie den Editor (STRG+Q).
Laden Sie die geänderte
index.html-Datei in den$web-Blobspeichercontainer hoch.az storage blob upload-batch -s . -d \$web --account-name $STORAGE_ACCOUNT_NAME --overwrite
Überprüfen von Siteänderungen
Wechseln Sie zu dem Browser, der eine Verbindung mit der Quell-URL (web.core.windows.net) herstellt, und drücken Sie F5, um die Seite zu aktualisieren. Die Änderungen an Bild und Text sollten sofort angezeigt werden.

Wechseln Sie zum Browserfenster SpeicherkontonameXXXX.azureedge.net, und drücken Sie F5, bis die Änderung angezeigt wird. Dieser Vorgang sollte keine 10 Minuten dauern.

Sie können mit der nächsten Lerneinheit fortfahren, während Sie auf die Aktualisierung des CDN warten.