Ihrer modellgesteuerten App einen Visitenkartenleser hinzufügen
Ihr Ziel in dieser Übung besteht darin, die Erstellung eines Termins mithilfe von Informationen aus Visitenkarten zu beschleunigen. Benutzer extrahieren die in einer Visitenkarte enthaltenen Kontaktinformationen und füllen das Formular Schnellerfassung: Termine mit den Kontaktinformationen vorab aus.
Sie erstellen eine modellgesteuerte Power App und verwenden für diese Übung die Visitenkartenleserkomponente. Weitere Informationen finden Sie in den Dokumentationen Was sind modellgesteuerte Apps in Power Apps? und Verwenden des Visitenkartenlesers in modellgesteuerten Apps.
Eine modellgesteuerte App in Power Apps erstellen
Führen Sie die folgenden Schritte aus, um eine modellgesteuerte App in Power Apps zu erstellen:
Wählen Sie Erstellen im linken Power Apps-Menü aus.
Wählen Sie Modellgesteuerte Apps ohne Vorlage aus.
Nennen Sie die modellgesteuerte App Contoso-Visitenkartenleser.
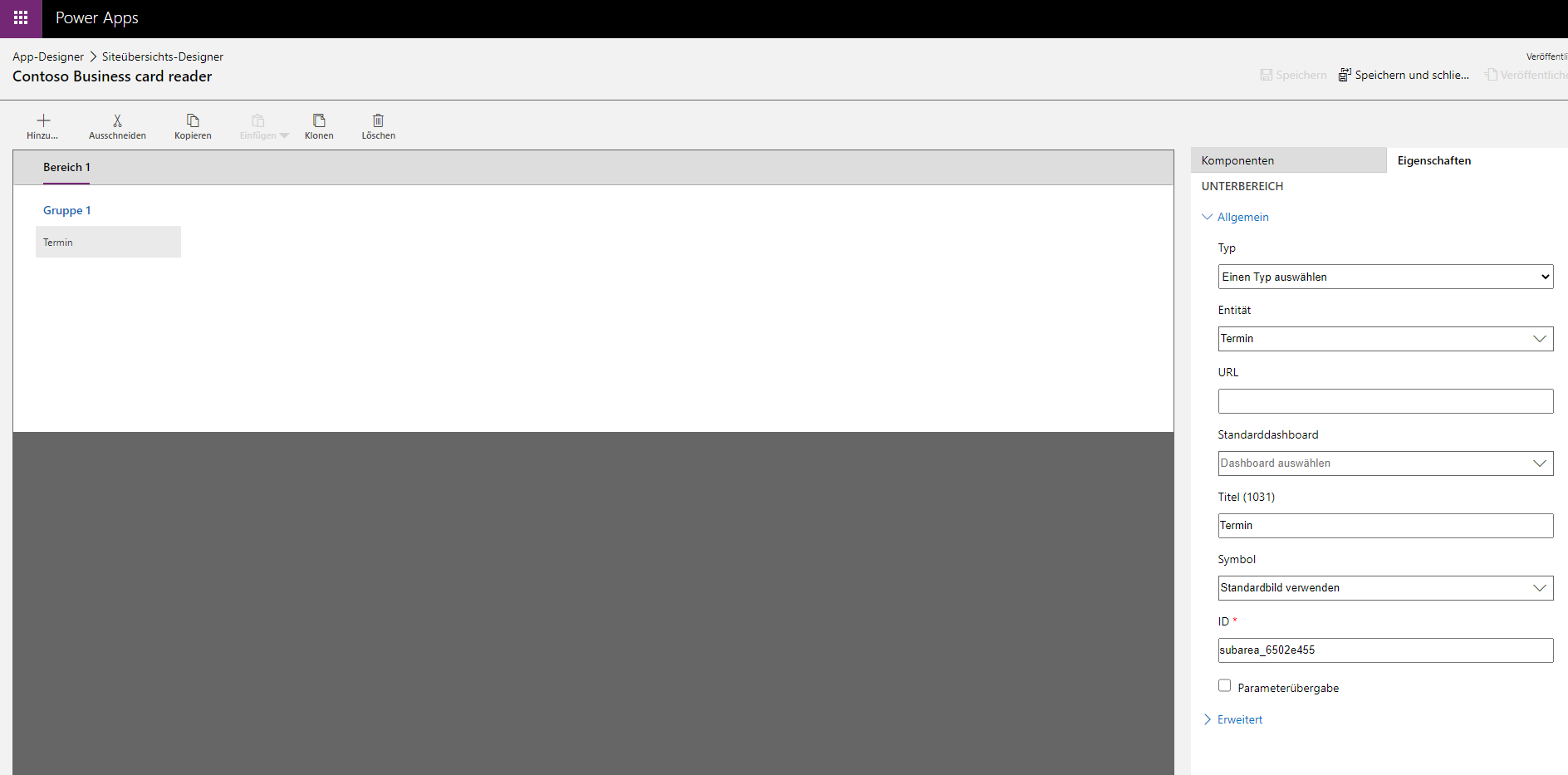
Bearbeiten Sie im App-Designer die Siteübersicht und dann den Unterbereich.
Wählen Sie eine Microsoft Dataverse-Tabelle aus, die sich auf das von Ihnen erstellte Formular bezieht, das die Visitenkartenleser-Komponente verwenden soll. In dieser Lektion verwenden Sie die Tabelle Termin.
Wählen Sie Speichern und schließen aus.

Aktualisieren Sie das Formular zur Schnellerfassung von Terminen, damit es die Visitenkartenleserkomponente nutzen kann.
Wählen Sie Formulare aus.
Bearbeiten Sie das Formular Schnellerfassung: Termin.
Vorhandenes Formular aktualisieren
Sie haben den Bearbeitungsmodus des Formulars geöffnet. Sie können jetzt ein neues Feld erstellen, in dem die Visitenkartenkomponente gehostet wird.
Wählen Sie + Feld hinzufügen aus.
Nennen Sie das Feld Visitenkarte, und ziehen Sie es in das Formular, um es hinzuzufügen.
Fügen Sie die AI Builder-Visitenkarte hinzu, indem Sie + Komponente hinzufügen auswählen.
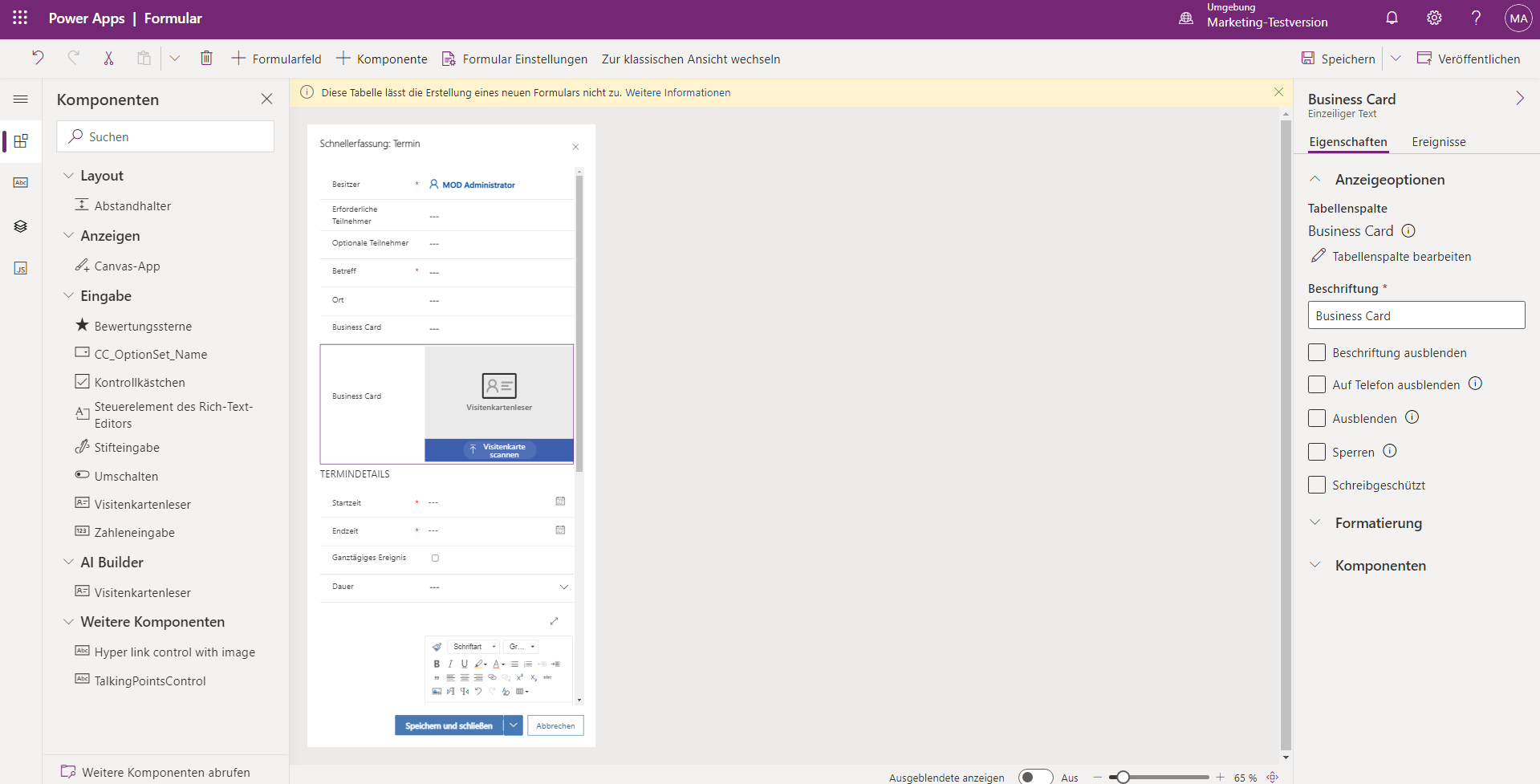
Wählen Sie das Steuerelement AI Builder-Visitenkarte aus. Legen Sie die folgenden Eigenschaften fest:
- Feld „Visitenkartenleser“: Visitenkarte (Text)
- Feld „Vollständiger Name“: Betreff (Text)
- Feld „Adresse: Straße“: Standort (Text)
Nach dem Hinzufügen der Komponente sollte eine Seite ähnlich dem folgenden Bild angezeigt werden.

Speichern und veröffentlichen Sie Ihr aktualisiertes Formular.
Ihre modellgesteuerte App veröffentlichen
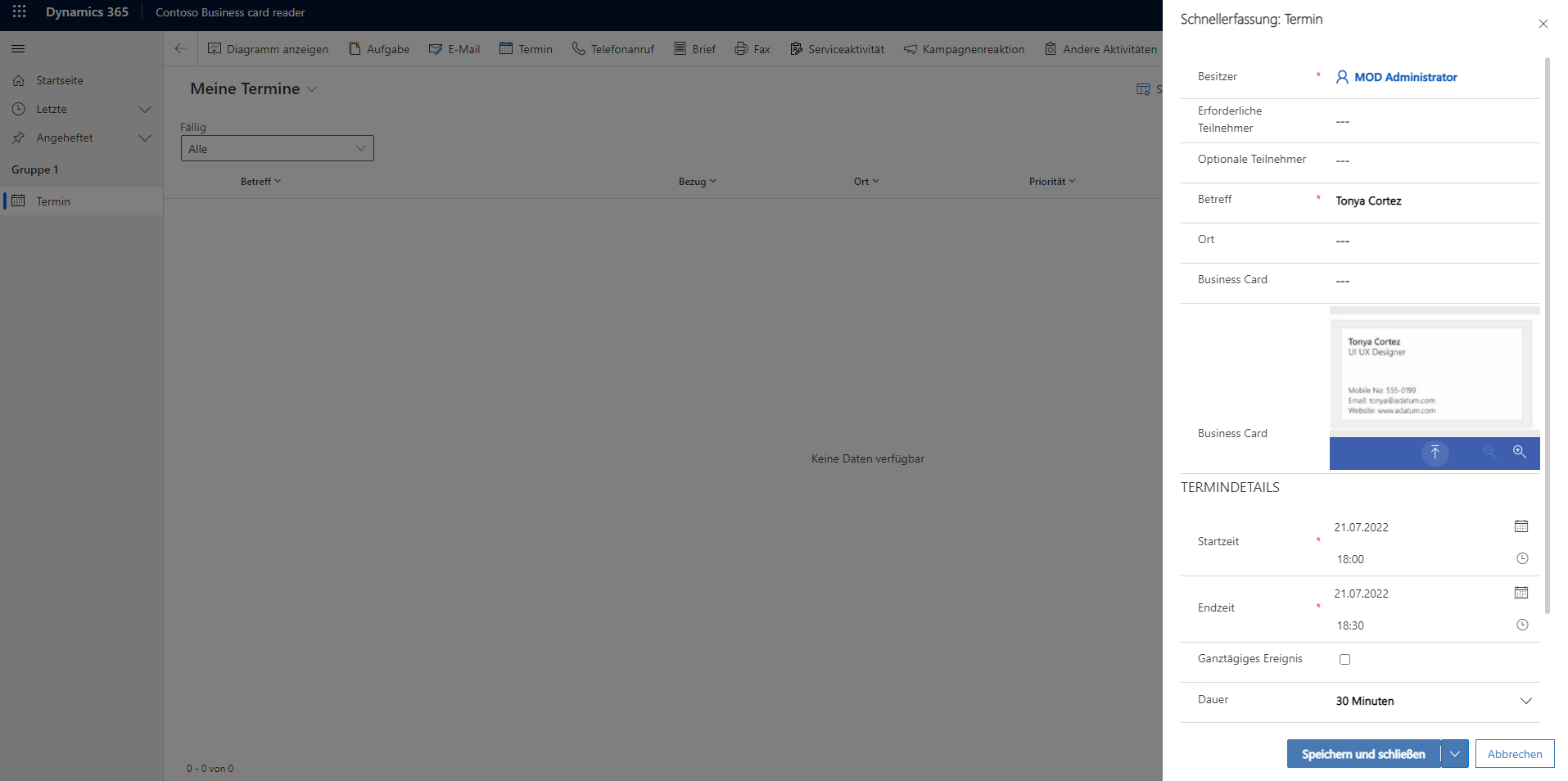
Veröffentlichen Sie Ihre App und erstellen Sie einen Termin mit dem Visitenkartenleser. Sie können das Formular Schnellerfassung: Termin jetzt verwenden.
Kehren Sie zum App-Designer zurück. Veröffentlichen Sie die Anwendung, und wählen Sie die Schaltfläche Ausführen aus.
Testen Sie Ihr aktualisiertes Formular mit der Visitenkartenkomponente, indem Sie das Pluszeichen (+) und dann Aktivitäten und Termin auswählen.
Sie sind in der Lage, eine Visitenkarte zu scannen. Die extrahierten Kontaktfelder werden im Formular angezeigt. Füllen Sie die restlichen Felder aus und speichern Sie Ihren Termin, indem Sie Speichern und schließen auswählen.