Designs verwenden, um schnell das Erscheinungsbild Ihrer App zu ändern
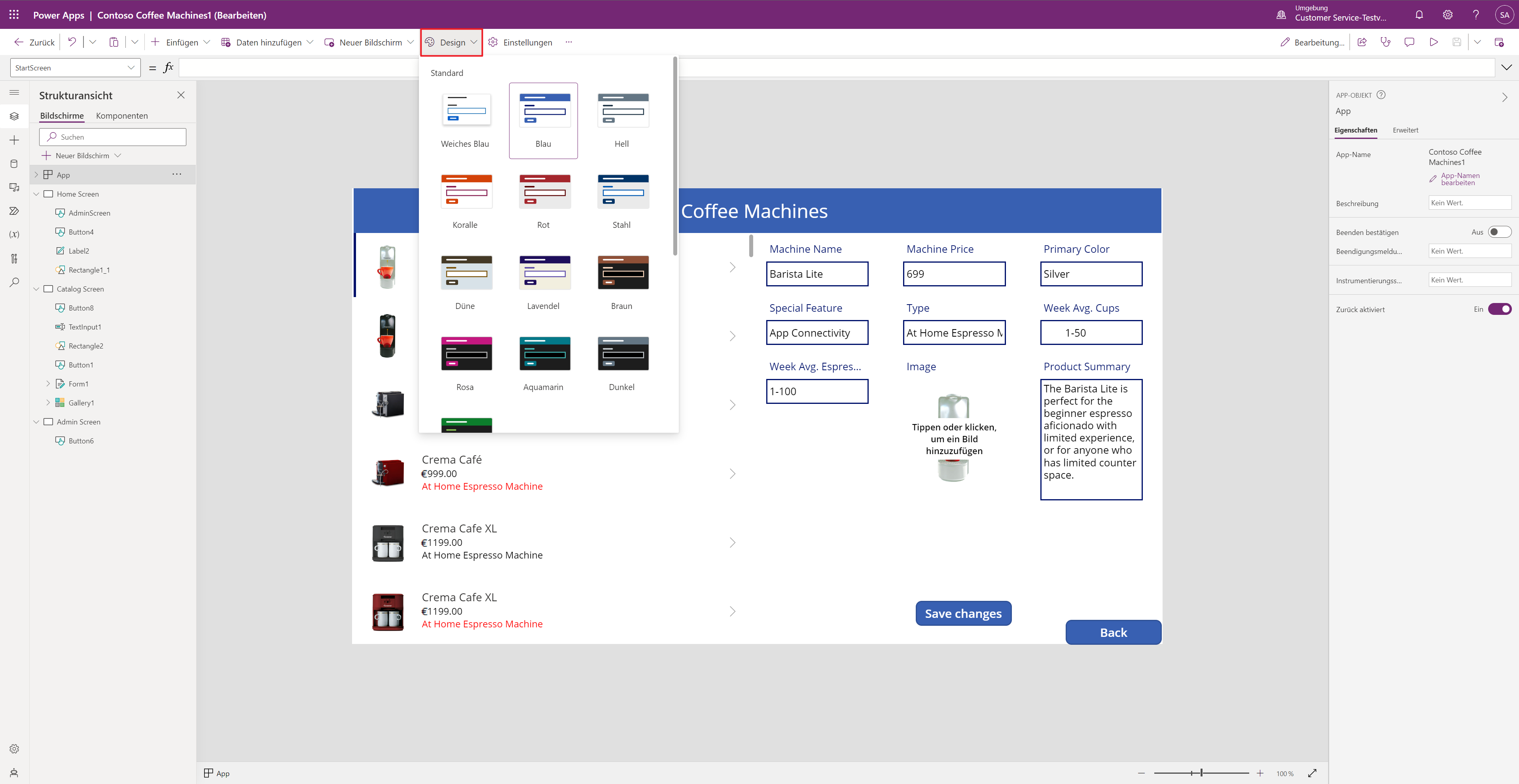
Eine schnelle und einfache Möglichkeit zum Ändern der Farben in Ihrer App besteht darin, ein Design anzuwenden. Durch das Designmanagement werden Steuerelementeigenschaften wie Fill und Color angepasst, um sie innerhalb Ihrer gesamten App anzugleichen. In Power Apps gibt es mehr als 20 vorgefertigte Designs, aus denen Sie auswählen können. Design-Optionen sind verfügbar, wenn Sie einen Bildschirm oder die App aus Ihrem Bereich Strukturansicht auf der linken Seite des Bildschirms auswählen. Der folgende Screenshot zeigt, wo Sie die Optionsschaltfläche Design auf Ihrer Befehlsleiste finden sowie einige der Themen, die sofort für Ihre App verfügbar sind.
Diese Designs verfügen über einen bestimmten Satz von Standardfarben und visuellen Elementen, die das Aussehen und Verhalten Ihrer gesamten App verändern. Sobald Sie ein Design ausgewählt haben, werden die Änderungen in Ihrer App sofort wirksam.
Wählen Sie das Design „Lavendel“ in unserer App Contoso-Kaffeemaschinen aus, um zu erfahren, was damit gemeint ist. Sie bemerken sofort, dass sich der Hintergrund unseres Bildschirms und unserer Schaltflächen ändert. Angesichts einiger unserer Textfarben (bereits in der App) möchten wir möglicherweise nicht eines der dunkleren Themen auswählen, die den Bildschirm schwarz füllen, da wir dann unseren Text möglicherweise nicht erkennen können. In unserem Fall funktioniert Lavendel gut.
Wenn keins der enthaltenen Designs für Ihre App funktioniert, können Sie ein benutzerdefiniertes Design erstellen. Wenn Sie sich beispielsweise zur Auswahl des Designs „Stahl“ entschließen, aber eine hellere Hintergrundfarbe für den Bildschirm wünschen, können Sie dies leicht ändern. Wählen Sie den Bildschirm im Bereich Strukturansicht aus, um den Hintergrund Ihres Bildschirms zu ändern. Sie stellen dann fest, dass die Optionen Hintergrundfarbe und Hintergrundbild auf der Befehlsleiste neben der Designschaltfläche angezeigt werden. Wenn ein anderes Steuerelement ausgewählt wird, ändert sich das Menü der Befehlsleiste. Power Apps erleichtert es, Eigenschaften zu finden, die Sie möglicherweise anpassen möchten.
Die Auswahl der Hintergrundfarbe präsentiert eine Palette von Design‑ und Standard-Farben. Wenn Sie mit der Maus über einen der Farbkreise fahren, bemerken Sie, dass neben der Farbe eine Hover-Beschriftung mit einem RGBA-Wert angezeigt wird, den Power Apps als Datentyp: Farbe interpretiert. Wenn Sie eine dieser Farben auswählen, ändert Power Apps die Eigenschaft Fill des ausgewählten Steuerelements.
Wenn Sie einen neuen leeren Bildschirm hinzufügen möchten, verfügt dieser immernoch über die Fill-Eigenschaft von Color.white. Dies ist beabsichtigt, wenn Sie mit einer Canvas-App arbeiten. Mit den Schaltflächen auf der Befehlsleiste ist es jedoch einfach, ein Standarddesign zu optimieren, wenn auch jeweils nur ein Steuerelement.
Es gibt aktuell keine Option zum Erstellen eines benutzerdefinierten Designs für eine Canvas-App, das dann zur Verwendung mit anderen Apps gespeichert werden könnte. Der Vorteil der Verwendung von einem Power Apps-Design ist, dass es dieses Design auf alle Steuerelemente anwendet, die mit einem einzigen Tastenklick thematisiert werden können. Ein weiterer Vorteil eines Power Apps-Designs ist, dass jedes Mal, wenn Sie Ihrer App ein Steuerelement hinzufügen, das ausgewählte Design bereits darauf angewendet wird.
Tipp
Wenn Sie vor dem Anwenden eines Themas Steuerelementfarben anpassen, wendet Power Apps die Designfarbänderungen nicht auf dieses Steuerelement an. Power Apps möchte, dass Sie die Möglichkeit haben, das Design so anzupassen, wie Sie es für richtig halten.
Viele Organisationen wählen das Design aus, das ihren Anforderungen am besten entspricht, und ändern dann die verschiedenen Steuerelementeigenschaften entsprechend ihrem Firmenbranding. In der nächsten Lerneinheit erfahren wir, wie man organisatorisches Branding durchführt.