Überprüfen, ob eine Seite mit verschwommenem Sehen verwendet werden kann
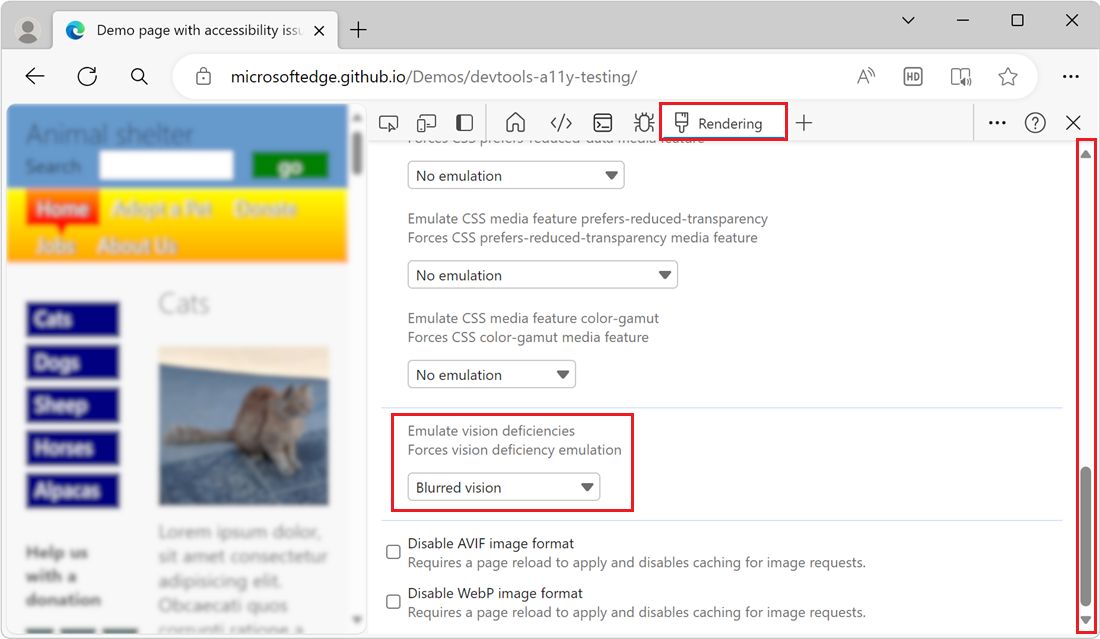
Um verschwommenes Sehen zu simulieren, verwenden Sie im Renderingtool das Menü Emulate vision deficiencies (Sehschwächen emulieren ). Wenn Sie dieses Feature mit der Demo-Webseite für Barrierefreiheitstests verwenden, können Sie sehen, dass der Schlagschatten auf dem Text im oberen Menü das Lesen der Menüelemente erschwert.
So überprüfen Sie, ob eine Webseite mit verschwommenem Sehen verwendet werden kann:
Öffnen Sie die Demowebseite für Barrierefreiheitstests in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie zum Öffnen von DevTools mit der rechten Maustaste auf die Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
Klicken Sie in DevTools auf der Aktivitätsleiste auf die Schaltfläche Weitere Tools (
 ), und wählen Sie dann Rendering aus.
), und wählen Sie dann Rendering aus.Scrollen Sie im Renderingtool zum Abschnitt Emulate vision deficiencies (Sehschwächen emulieren ).
Wählen Sie im Abschnitt Sehschwächen emulieren die Option Verschwommenes Sehen aus:

Die Simulation mit verschwommenem Sehen zeigt, dass die
text-shadowCSS-Eigenschaft im oberen Menü den Text der Menüelemente (z. B. Home und Adopt a Pet) schwer lesbar macht.Um die Simulation für unscharfes Sehen zu entfernen, wählen Sie im Rendering-Tool unter Sehfehler emulierendie Option Keine Emulation aus.