Untersuchen und Ändern von CSS-Animationseffekten
Untersuchen und ändern Sie CSS-Animationseffekte mithilfe des Animationsinspektors im Animationstool .

Zusammenfassung
Erfassen Sie Animationen, indem Sie das Animationstool öffnen. Das Animationstool erkennt und sortiert Animationen automatisch in Gruppen.
Untersuchen Sie Animationen, indem Sie jede verlangsamen, jede wiedergeben oder den Quellcode anzeigen.
Ändern Sie Animationen, indem Sie zeit-, verzögerungs-, dauer- oder Keyframeoffsets ändern.
Übersicht
Das Animationstool hat zwei Standard Zwecke:
Untersuchen von Animationen. Sie können den Quellcode für eine Animationsgruppe verlangsamen, wiedergeben oder überprüfen.
Ändern von Animationen. Sie möchten den Zeitpunkt, die Verzögerung, die Dauer oder die Keyframeoffsets einer Animationsgruppe ändern. Die Bearbeitung von Bézieren und Keyframes wird derzeit nicht unterstützt.
Der Animationsinspektor unterstützt CSS-Animationen, CSS-Übergänge und Webanimationen. requestAnimationFrame Animationen werden derzeit nicht unterstützt.
Was ist eine Animationsgruppe?
Eine Animationsgruppe ist eine Gruppe von Animationen, die miteinander in Beziehung stehen können. Derzeit hat das Web kein wirkliches Konzept einer Gruppenanimation, sodass Motion-Designer und Entwickler einzelne Animationen verfassen und zeitlich festlegen müssen, damit die Animationen als ein kohärenter visueller Effekt gerendert werden. Der Animationsinspektor sagt basierend auf der Startzeit vorher, welche Animationen miteinander verknüpft sind (ohne Verzögerungen usw.). Der Animationsinspektor gruppiert die Animationen auch nebeneinander.
Anders ausgedrückt: Eine Reihe von Animationen, die alle im selben Skriptblock ausgelöst werden, werden gruppiert. Wenn eine Animation asynchron ist, wird sie in einer separaten Gruppe platziert.
Erste Schritte
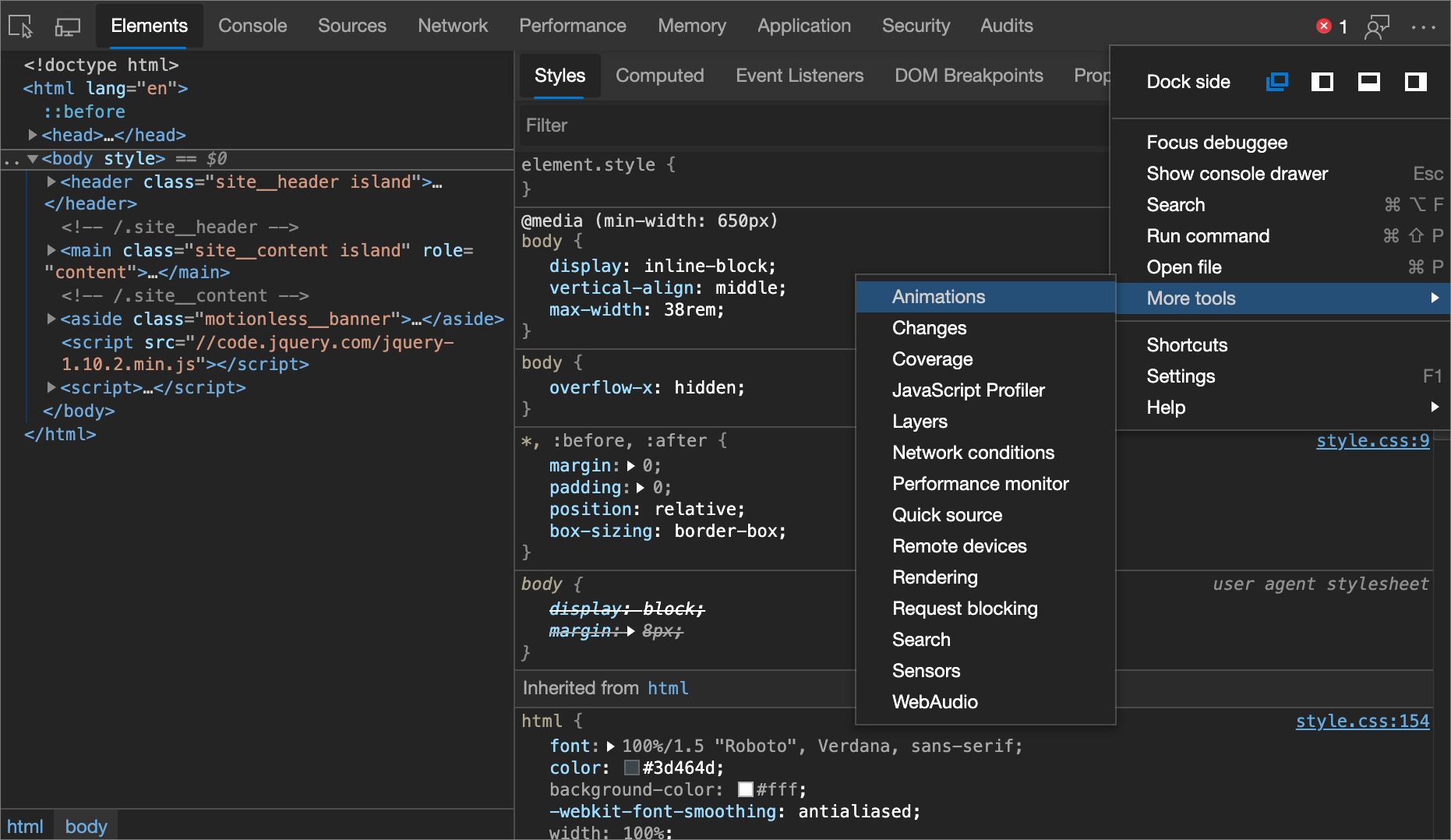
Um den Animationsinspektor zu öffnen, verwenden Sie einen der folgenden Ansätze in DevTools:
Klicken Sie auf der Symbolleiste Standard oder auf der Schublade auf die Schaltfläche Weitere Tools (
 ), und wählen Sie dann Animationen aus.
), und wählen Sie dann Animationen aus.
Im Menü Anpassen : Klicken Sie auf die Menüschaltfläche DevTools anpassen und steuern (
 ), zeigen Sie auf das Untermenü Weitere Tools , und wählen Sie dann Animationen aus.
), zeigen Sie auf das Untermenü Weitere Tools , und wählen Sie dann Animationen aus.Im Befehlsmenü: Wenn DevTools den Fokus hat, drücken Sie STRG+UMSCHALT+P (Windows/Linux) oder BEFEHL+UMSCHALT+P (macOS), um das Befehlsmenü zu öffnen, mit der Eingabe
animationszu beginnen, und wählen Sie dann Drawer: Show Animationen (Drawer: Show Animationen) aus.
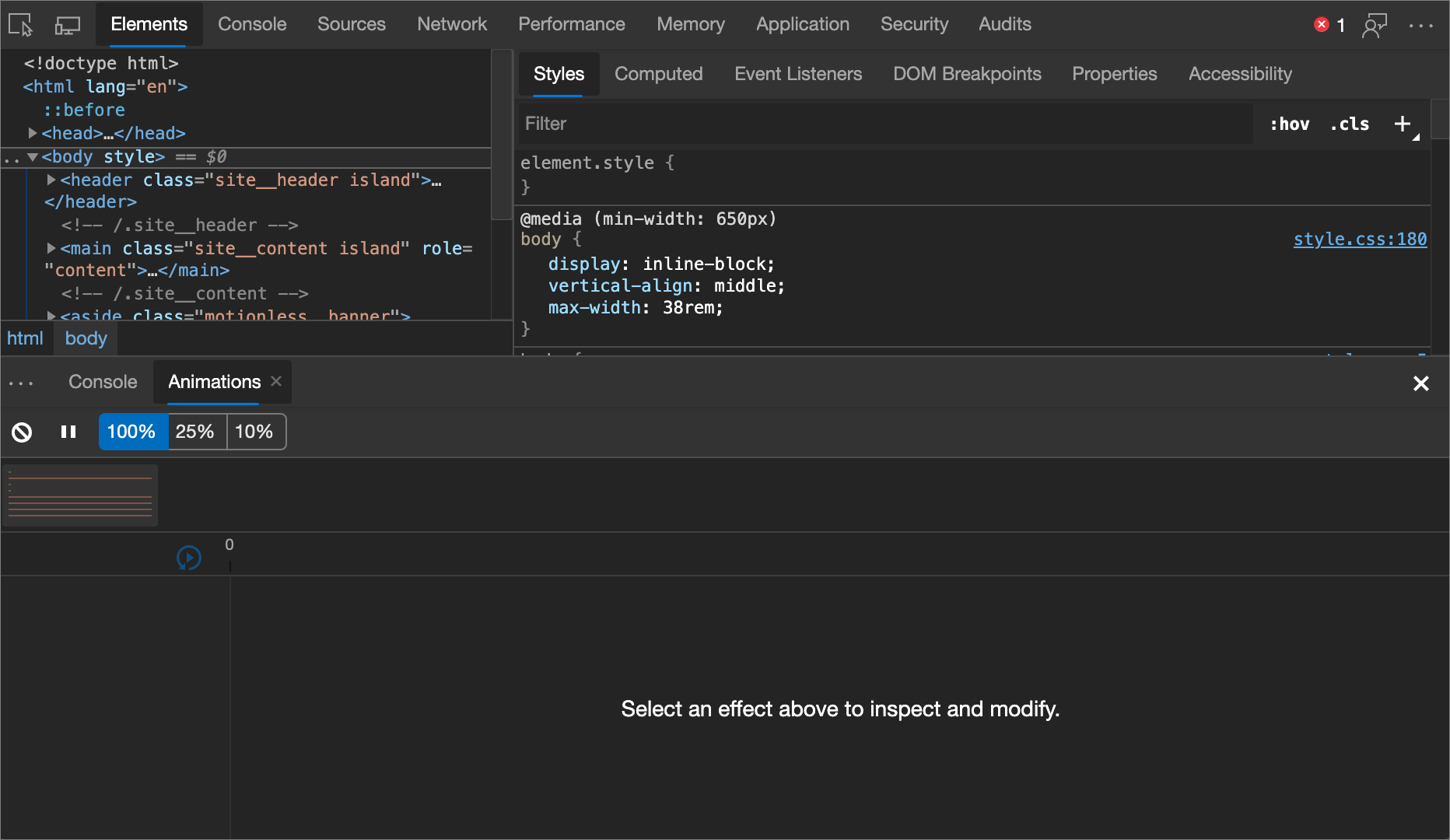
Standardmäßig wird das Animationstool in der Schublade neben dem Konsolentool geöffnet. Wenn Sie das Animationstool auf der Drawer verwenden, können Sie es gleichzeitig mit anderen Tools auf der symbolleiste Standard verwenden.

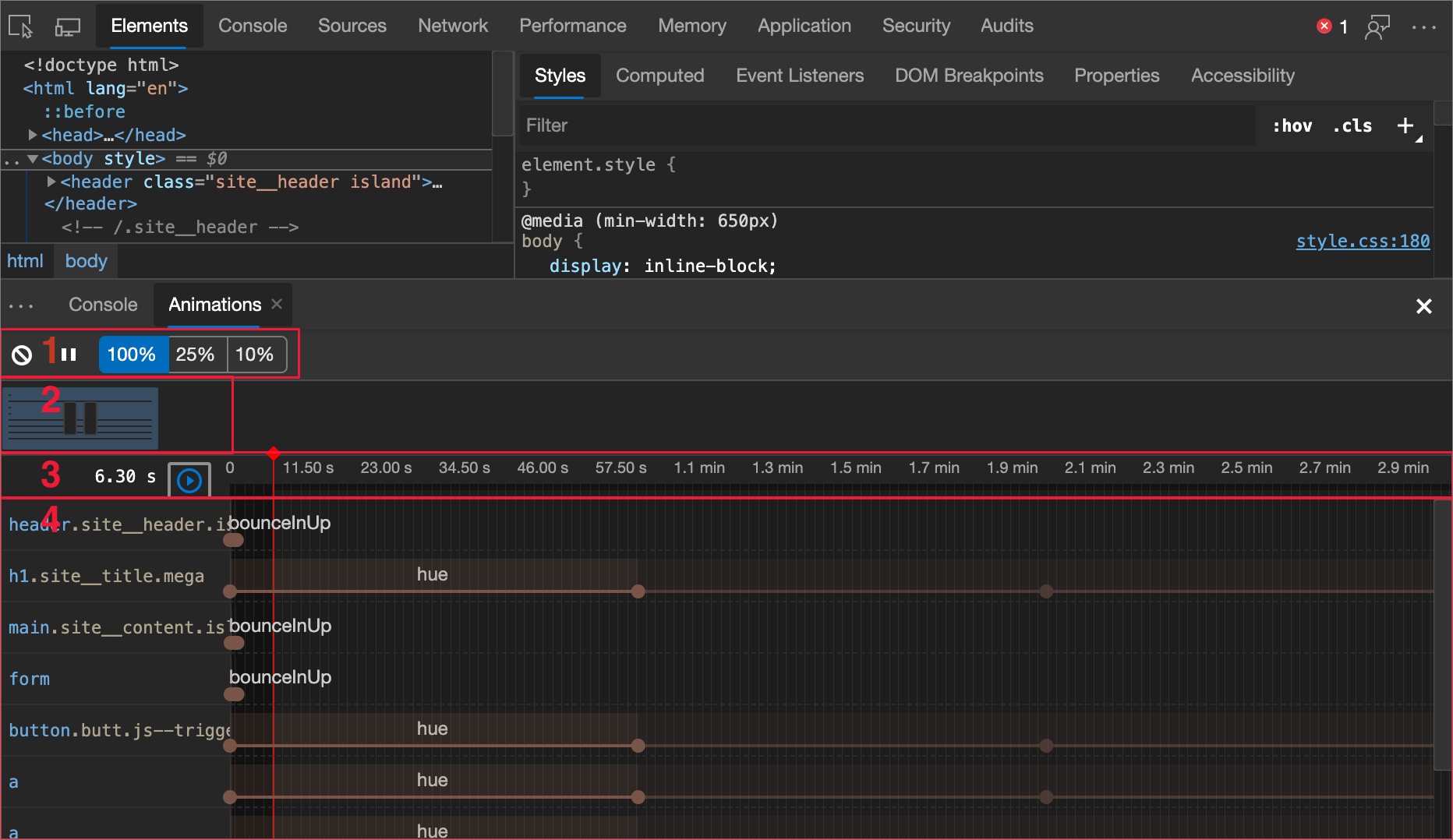
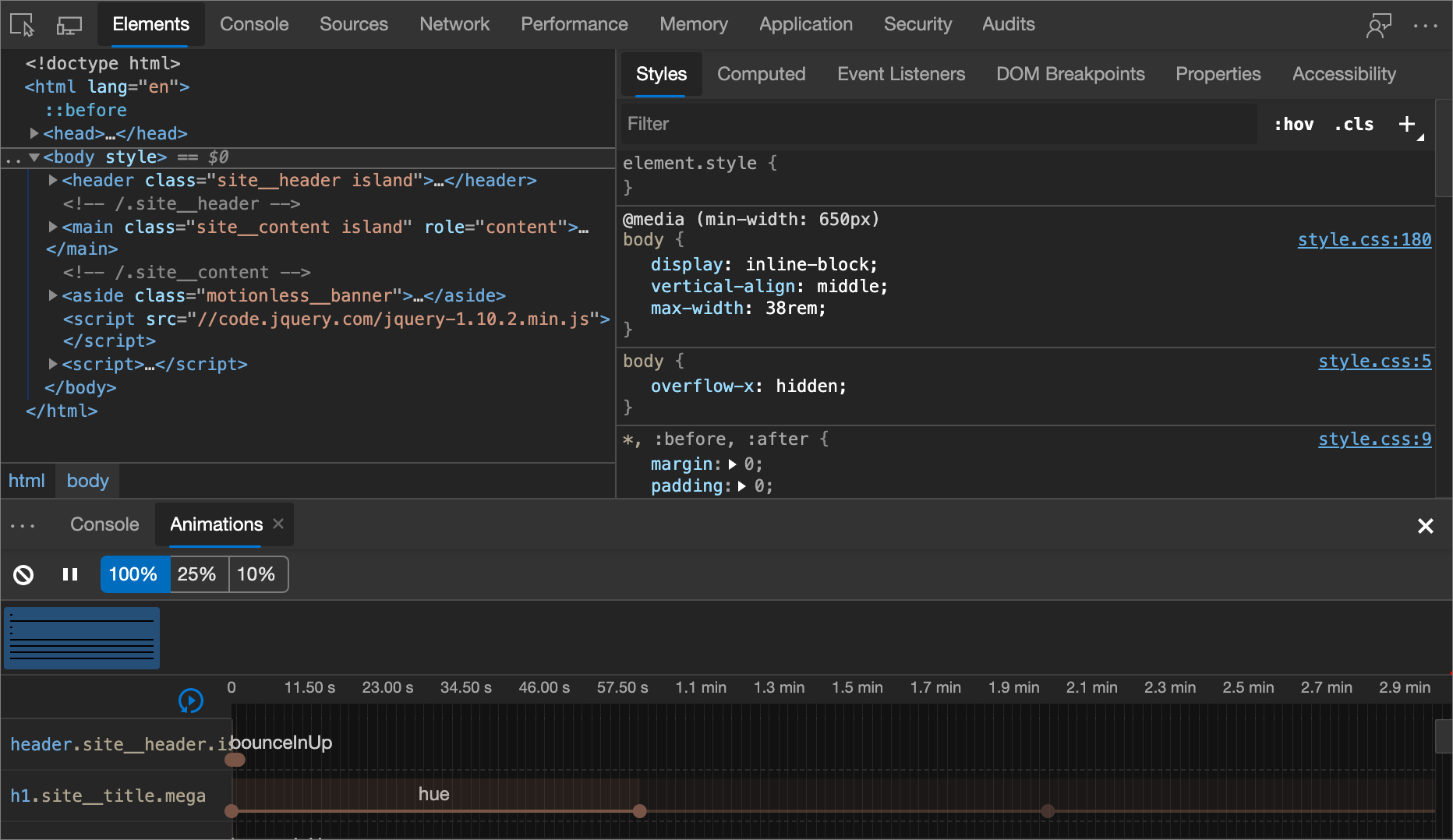
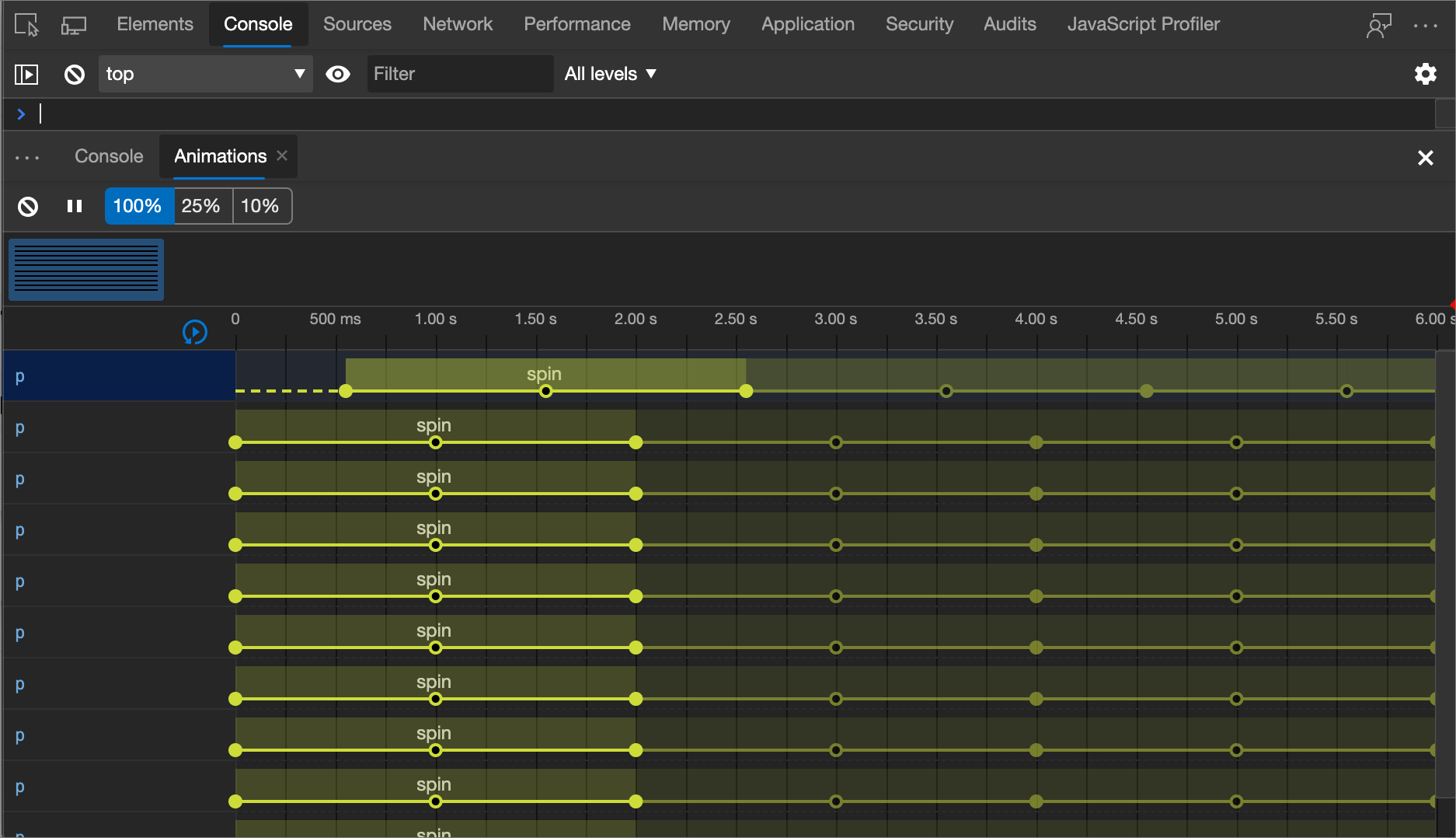
Der Animationsinspektor ist in vier Standard Abschnitte (oder Bereiche) gruppiert. Dieser Leitfaden bezieht sich wie folgt auf jeden Bereich:
| Index | Pane | Beschreibung |
|---|---|---|
| 1 | Controls | Von hier aus können Sie alle aktuell erfassten Animationsgruppen löschen oder die Geschwindigkeit der aktuell ausgewählten Animationsgruppe ändern. |
| 2 | Übersicht | Wählen Sie hier eine Animationsgruppe aus, um sie im Detailbereich zu überprüfen und zu ändern. |
| 3 | Timeline | Halten Sie eine Animation hier an, und starten Sie sie, oder springen Sie zu einem bestimmten Punkt in der Animation. |
| 4 | Details | Überprüfen und ändern Sie die aktuell ausgewählte Animationsgruppe. |

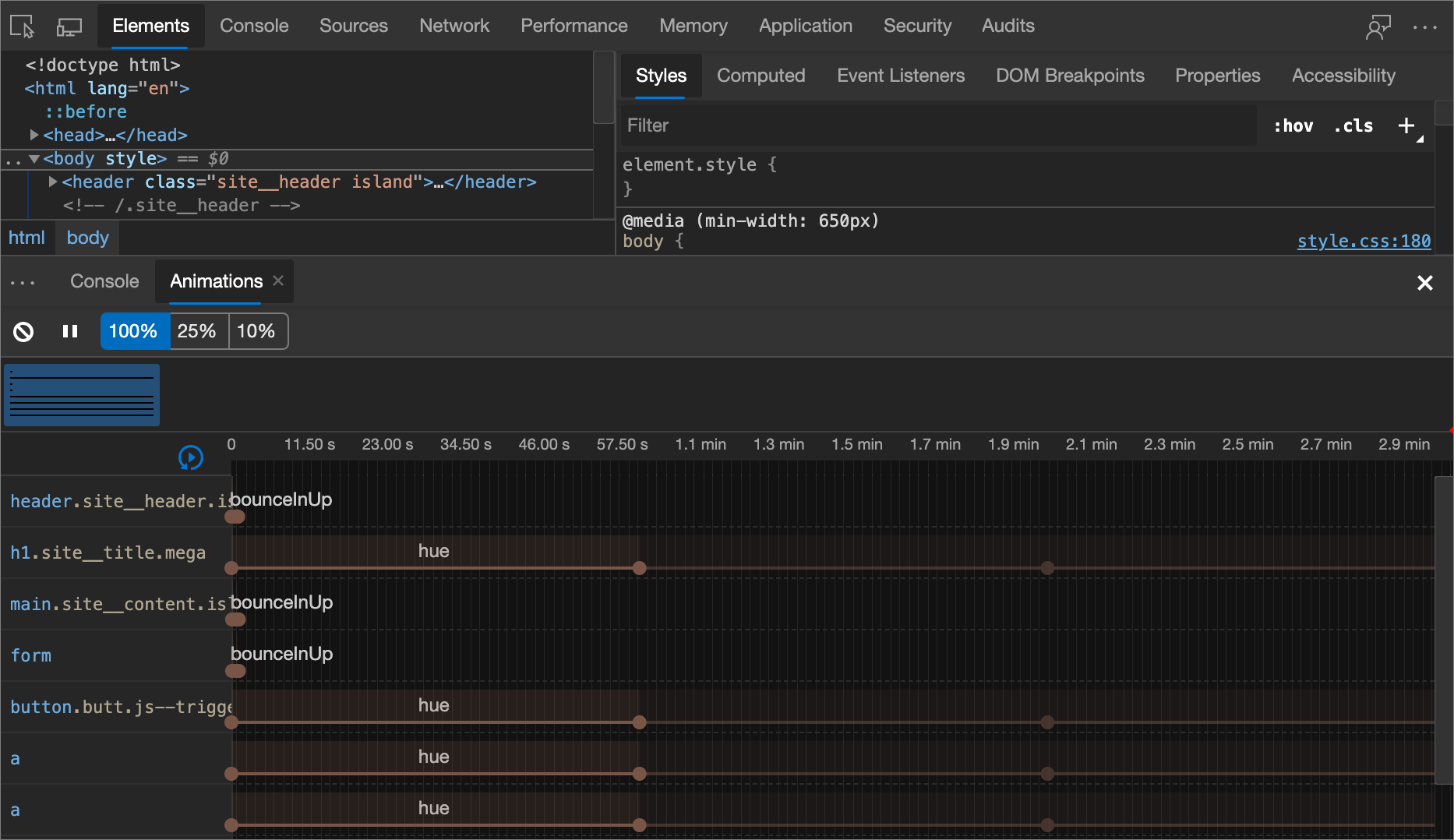
Um eine Animation zu erfassen, führen Sie einfach die Interaktion aus, die die Animation auslöst, während der Animationsinspektor geöffnet ist. Wenn beim Laden der Seite eine Animation ausgelöst wird, aktualisieren Sie die Seite mit geöffnetem Animationsinspektor, um die Animation zu erkennen.
Untersuchen von Animationen
Nachdem Sie eine Animation aufgenommen haben, gibt es mehrere Möglichkeiten, sie wiederzuverwenden:
- Zeigen Sie im Bereich Übersicht auf die Miniaturansicht, um eine Vorschau anzuzeigen.
- Wählen Sie im Bereich Übersicht die Gruppe Animation aus (damit sie im Detailbereich angezeigt wird), und klicken Sie dann auf das Symbol wiedergabe (
 ). Die Animation wird im Viewport wiedergegeben. Klicken Sie auf die Symbole für die Animationsgeschwindigkeit (
). Die Animation wird im Viewport wiedergegeben. Klicken Sie auf die Symbole für die Animationsgeschwindigkeit ( ), um die Vorschaugeschwindigkeit der aktuell ausgewählten Animationsgruppe zu ändern. Sie können den roten vertikalen Balken verwenden, um Ihre aktuelle Position zu ändern.
), um die Vorschaugeschwindigkeit der aktuell ausgewählten Animationsgruppe zu ändern. Sie können den roten vertikalen Balken verwenden, um Ihre aktuelle Position zu ändern. - Klicken Sie auf den roten vertikalen Balken, und ziehen Sie ihn, um die Viewportanimation zu bereinern.
Anzeigen von Animationsdetails
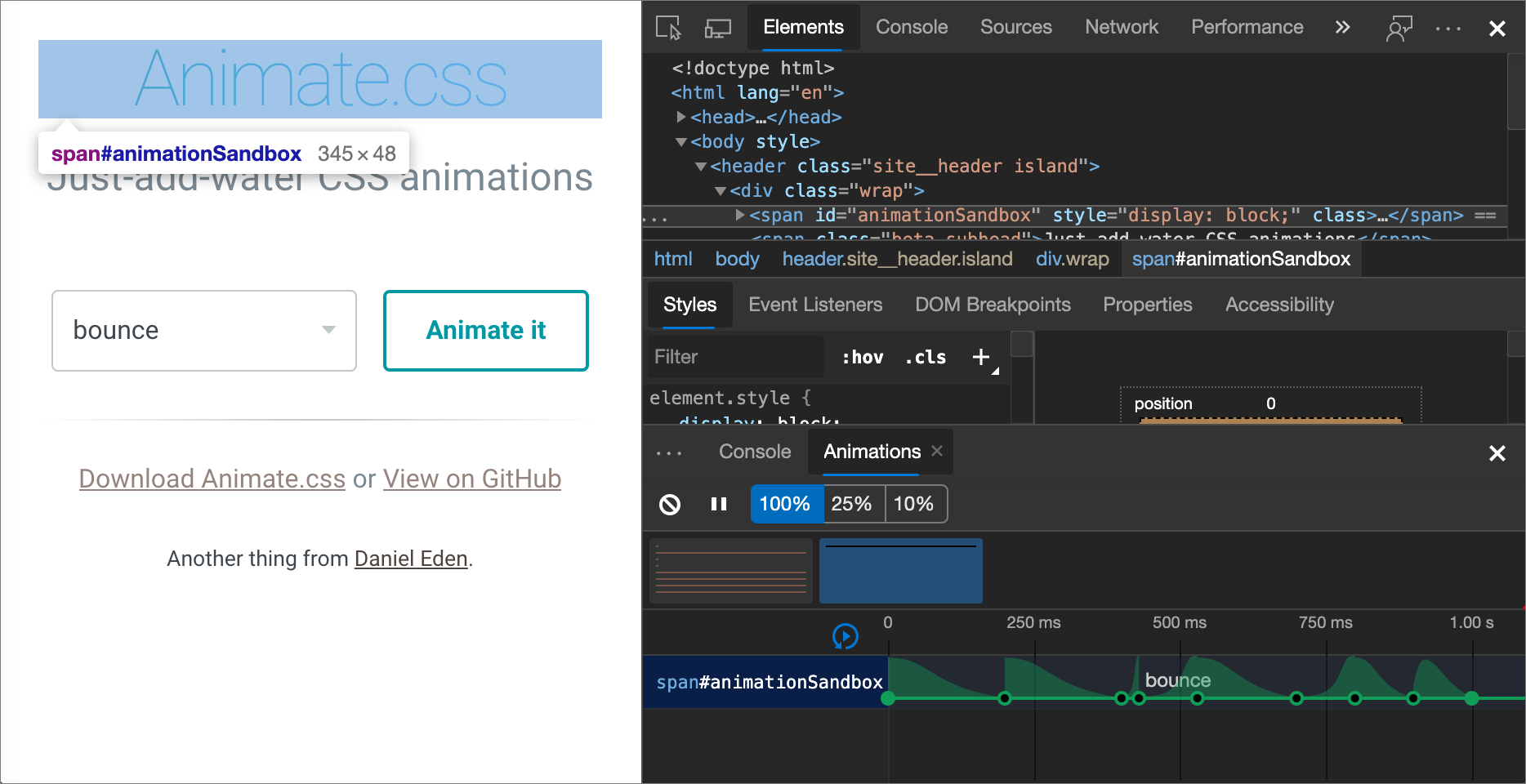
Nachdem Sie eine Animationsgruppe erfasst haben, klicken Sie im Bereich Übersicht darauf, um die Details anzuzeigen. Im Detailbereich wird jede einzelne Animation einer Zeile zugewiesen.

Zeigen Sie auf eine Animation, um sie im Viewport hervorzuheben. Klicken Sie auf die Animation, um sie im Tool Elemente auszuwählen.

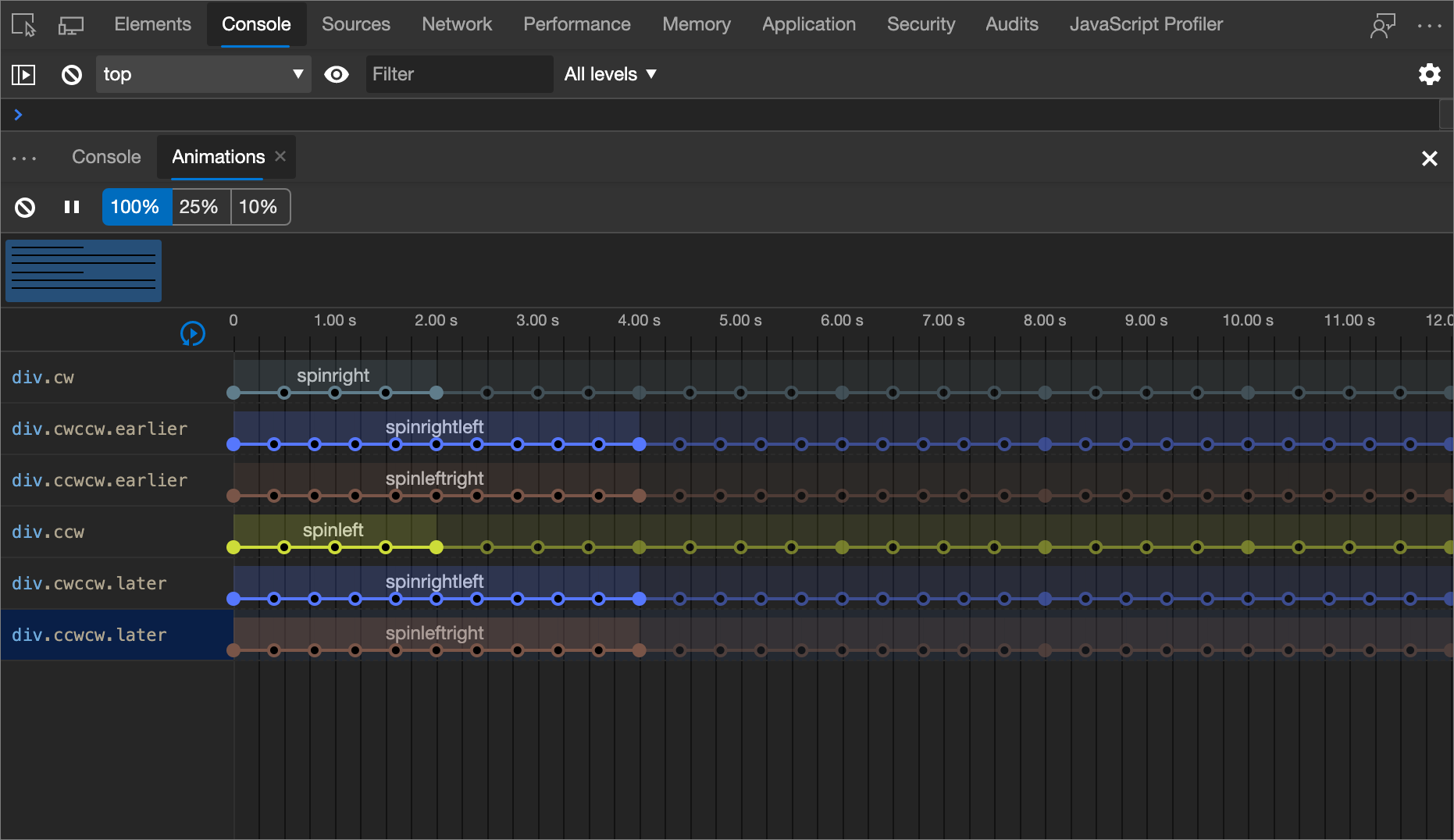
Der äußerst linke, dunklere Abschnitt einer Animation ist seine Definition. Der rechte, eher ausgeblendete Abschnitt stellt Iterationen dar. In der folgenden Abbildung stellen z. B. die Abschnitte zwei und drei Iterationen des ersten Abschnitts dar:

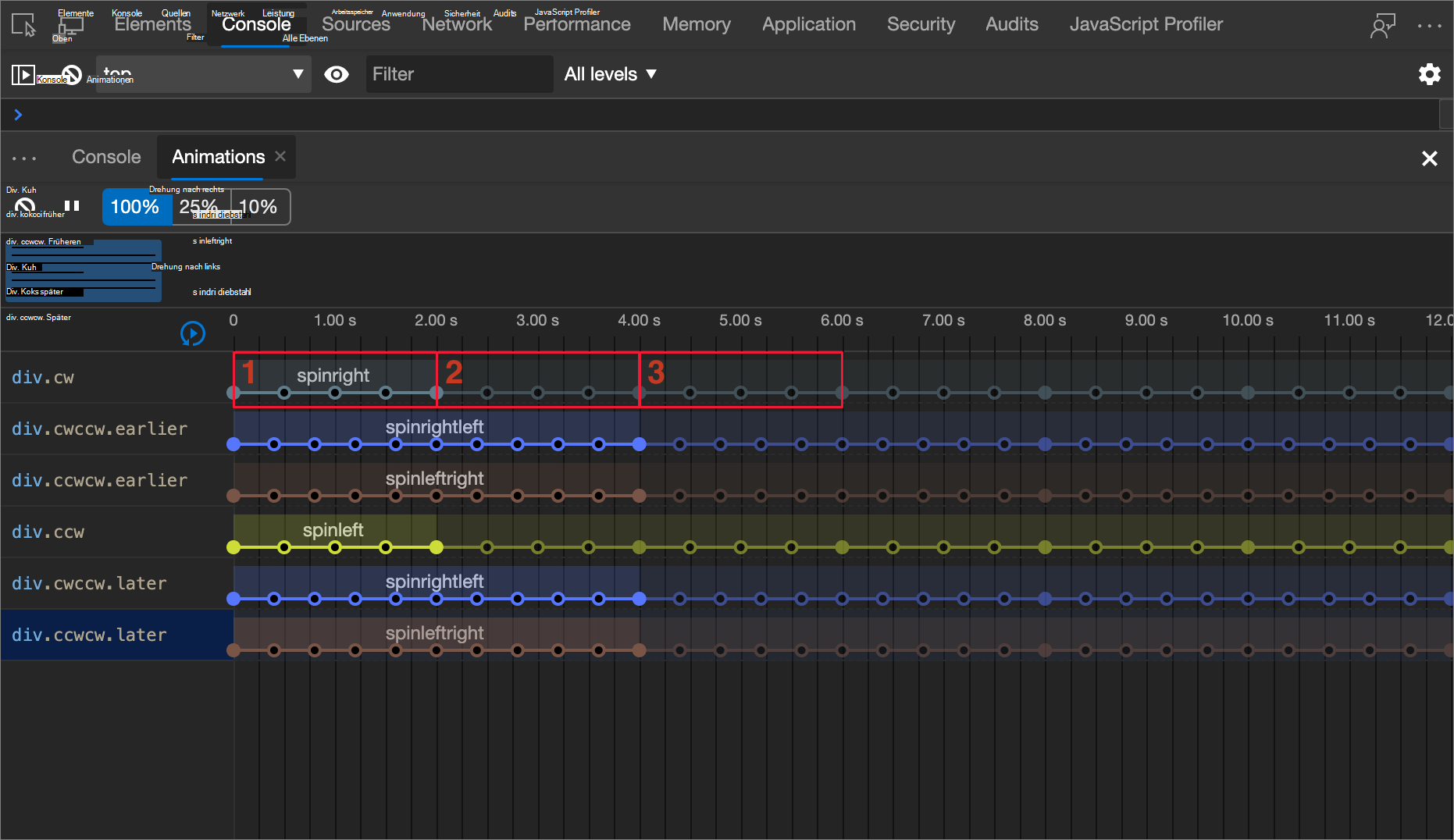
Wenn auf zwei Elemente dieselbe Animation angewendet wird, weist der Animationsinspektor den Elementen die gleiche Farbe zu. Die Farbe ist zufällig und hat keine Bedeutung. In der folgenden Abbildung werden beispielsweise die beiden Elemente div.cwccw.earlier und div.cwccw.later mit derselben Animation (spinrightleft) wie die div.ccwcw.earlier Elemente und div.ccwcw.later angewendet.

Animationen ändern
Es gibt drei Möglichkeiten, eine Animation mit dem Animationsinspektor zu ändern:
- Dauer der Animation.
- Keyframe-Timings.
- Startzeitverzögerung.
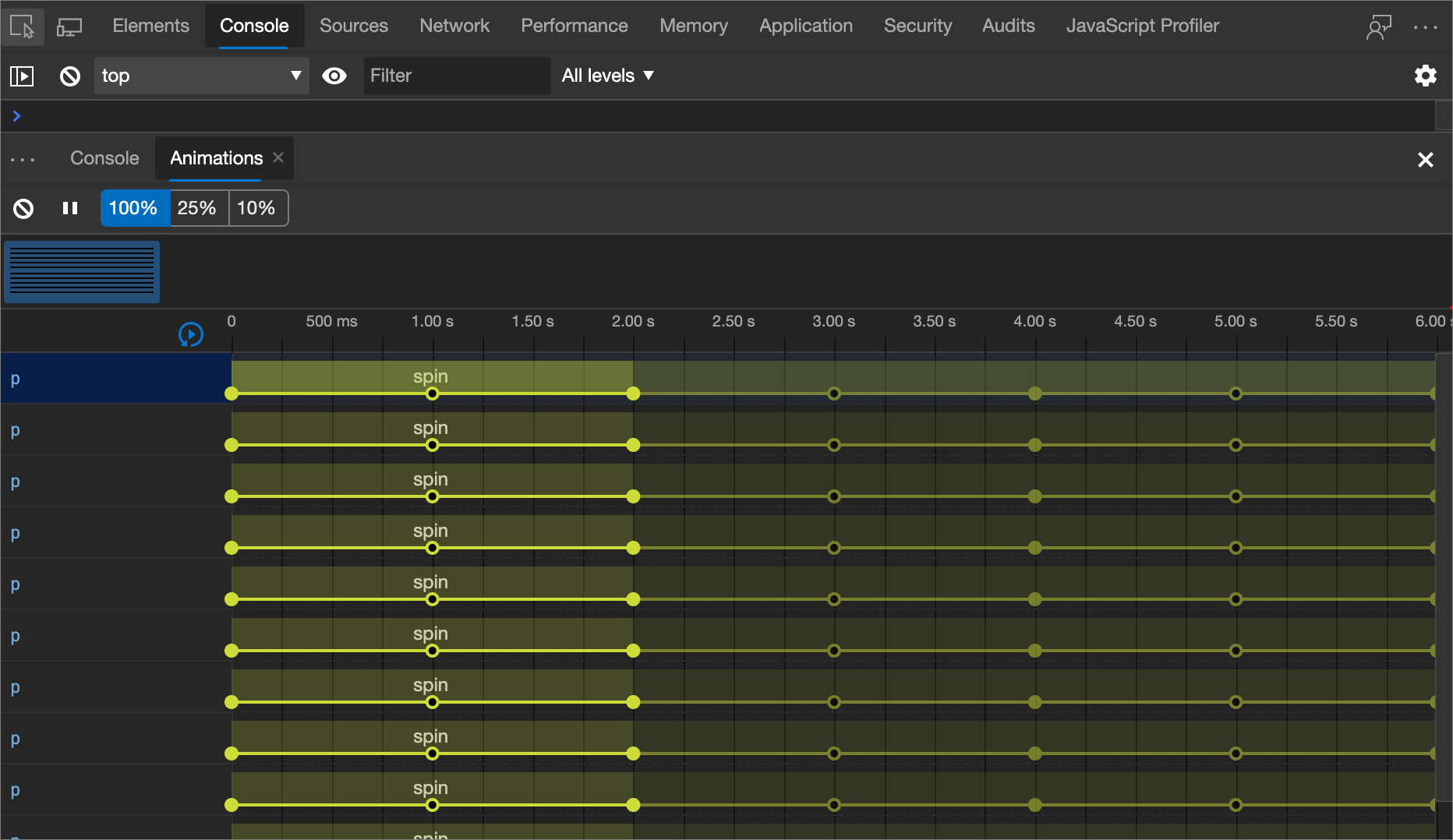
Nehmen wir für diesen Abschnitt an, dass der folgende Screenshot die ursprüngliche Animation darstellt:

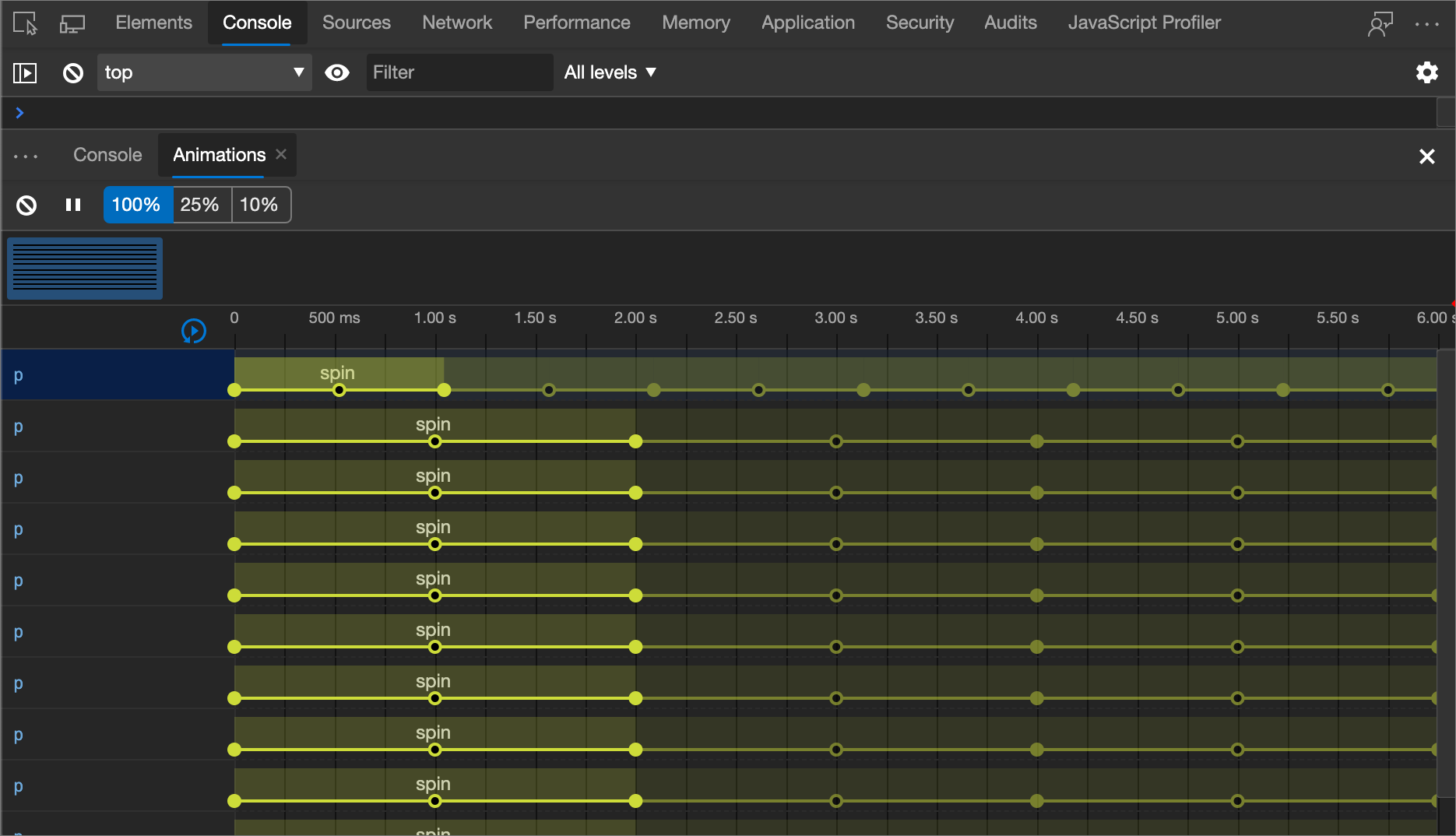
Um die Dauer einer Animation zu ändern, klicken Sie auf den ersten oder letzten Kreis, und ziehen Sie ihn.

Wenn die Animation Keyframeregeln definiert, werden diese als weiß gefüllte innere Kreise dargestellt. Klicken Sie auf einen weiß gefüllten inneren Kreis, und ziehen Sie ihn, um die Anzeigedauer des Keyframes zu ändern:

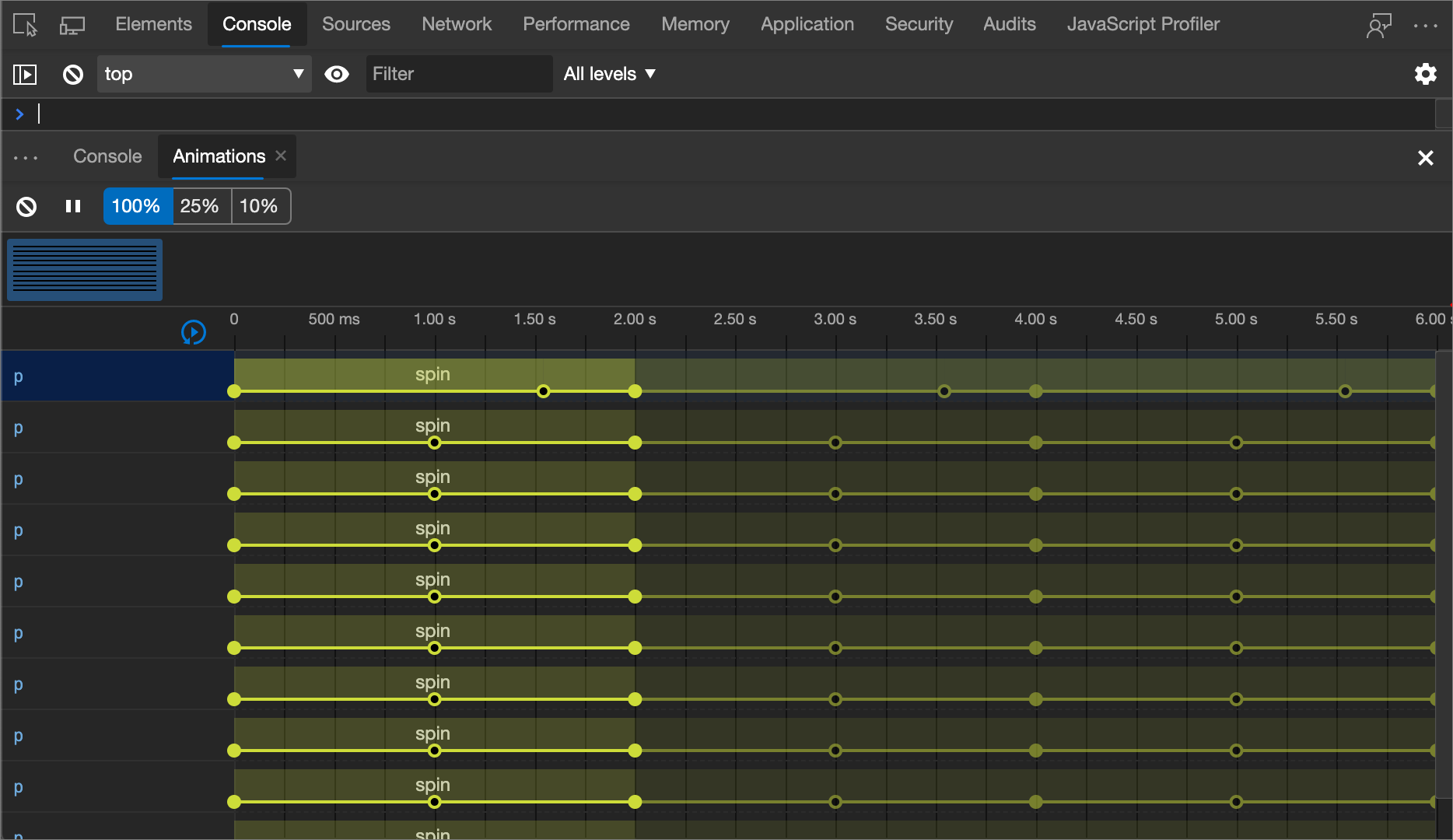
Um einer Animation eine Verzögerung hinzuzufügen, klicken Sie auf die Animation an einer beliebigen Stelle mit Ausnahme der Kreise, und ziehen Sie sie:

Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite befindet sich hier und wurde von Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse) verfasst.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.