Bearbeiten von CSS-Schriftarten und -Einstellungen im Bereich "Formatvorlagen"

Um die Arbeit mit Typografie zu vereinfachen, ist jetzt ein visueller Schriftart-Editor im Bereich Formatvorlagen verfügbar. Mit dem Schriftarten-Editor können Sie Ihre Schriftarteinstellungen ändern, und die Änderungen werden sofort im Browser gerendert – alles ohne fundierte Css-Kenntnisse. Auf der Registerkarte"Stile" des Tools> "Elemente" > wird der Schrift-Editor geöffnet, der aus zwei Teilen besteht:
- Die Schriftartenfamilie-Auswahl .
- Der CSS-Eigenschaften-Editor .
Typografie im Web ist ein wichtiger Bestandteil der Benutzererfahrung. Sie möchten sicherstellen, dass Schriftarten den Unternehmensmarkenrichtlinien entsprechen und Ihre Inhalte auf verschiedenen Geräten erwartungsgemäß angezeigt werden. Text muss mit Größe und Zeilenhöhe leicht zu lesen sein. Benutzer können die Größe von Schriftarten ändern, um die individuellen Anforderungen zu erfüllen.
In Situationen, in denen bestimmte Schriftarten auf einem Benutzergerät nicht verfügbar sind, sollten Sie Optionen für Fallbackschriftarten bereitstellen.
CSS bietet in den letzten Jahren eine bessere Unterstützung für Typografie. Es stehen Dutzende verschiedener CSS-Einheiten zur Verfügung, um die Größe von Text zu definieren. Es stehen mehrere CSS-Eigenschaften zur Verfügung, um Schriftgrad, Abstand, Zeilenhöhe und andere typografische Features zu steuern.
Derzeit ist das Feature "Neue Schriftarten-Editor aktivieren" im Bereich "Formatvorlagen" experimentell, und Sie müssen es für Microsoft Edge-Entwicklertools aktivieren.
Alle CSS-Dateien im Bereich Formatvorlagen , entweder Schriftartdefinitionen oder Inlineformatvorlagen, verfügen über ein Schriftarten-Editor-Symbol . Um den visuellen Schriftarten-Editor zu öffnen, klicken Sie auf das Schriftarten-Editor-Symbol .
![]()
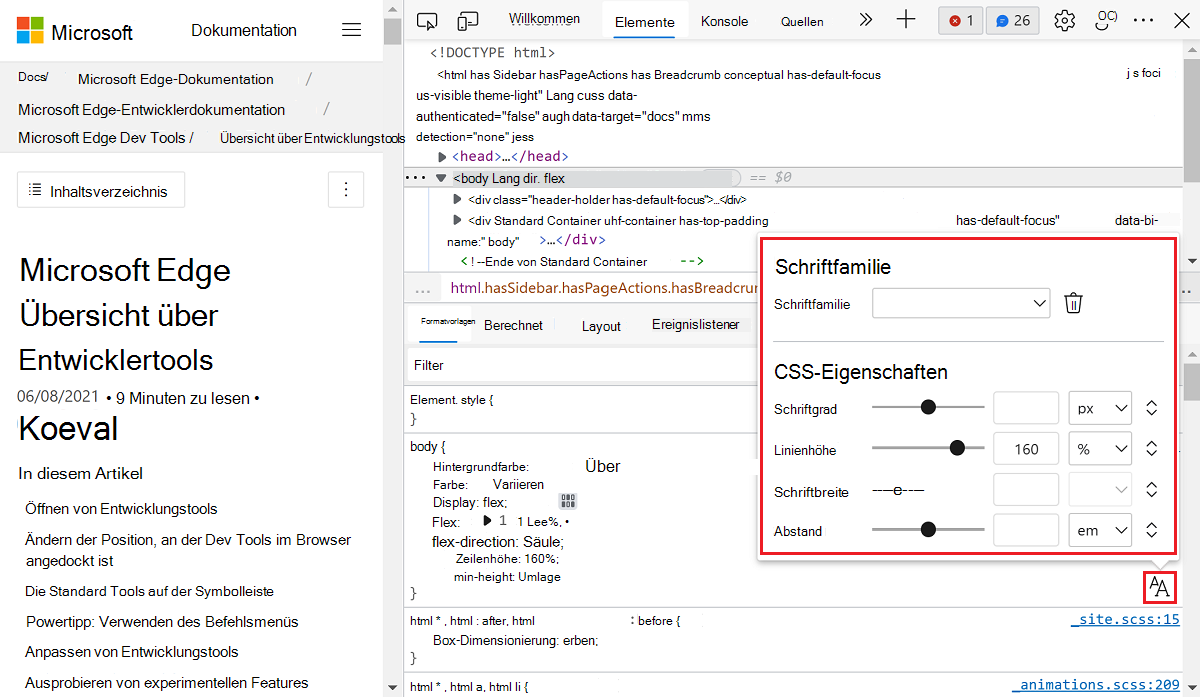
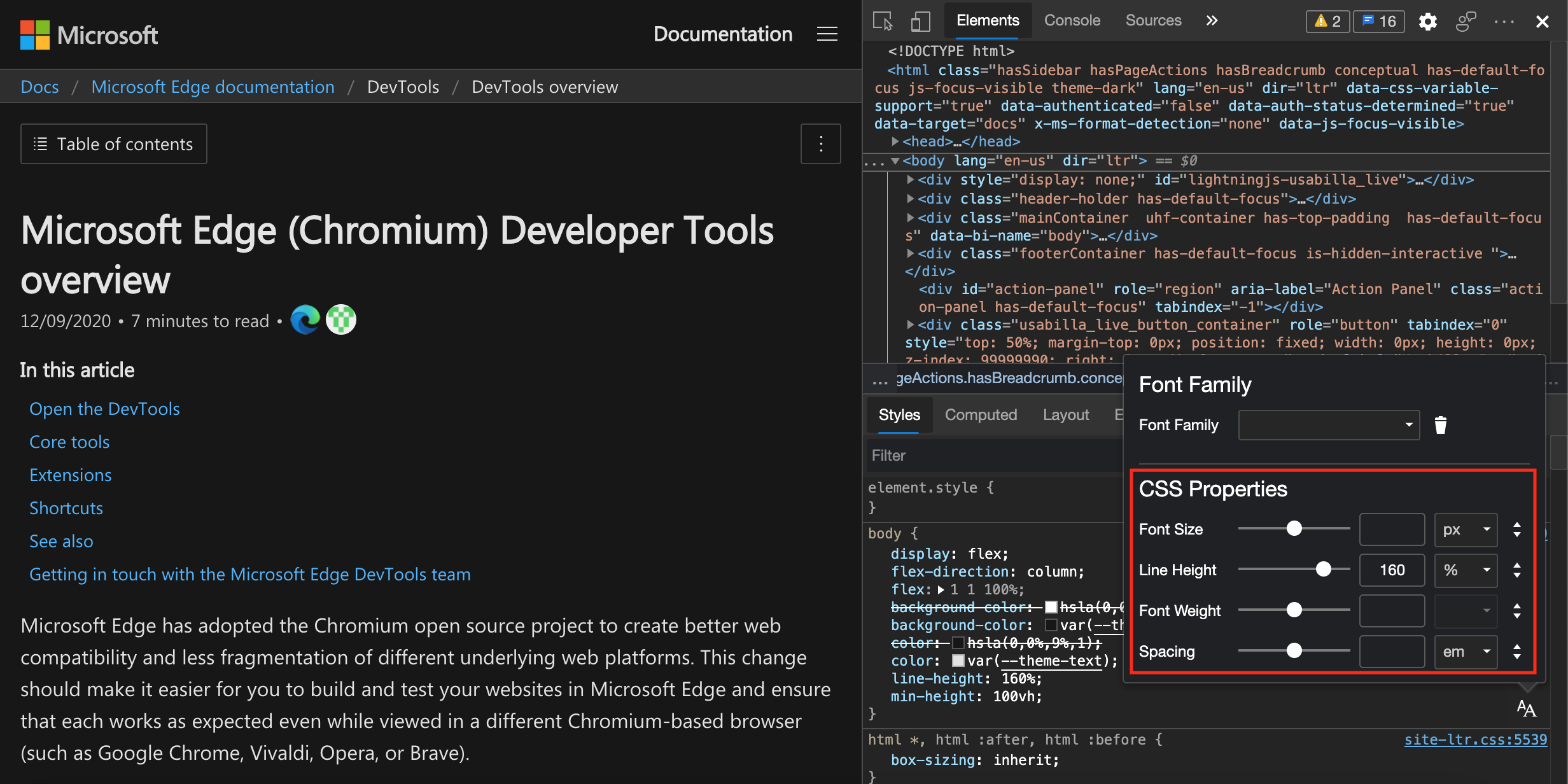
Der Schriftarten-Editor wird oben im Bereich Formatvorlagen geöffnet:

Alle Felder im visuellen Schriftarten-Editor werden aus den Werten im CSS im Bereich Formatvorlagen aufgefüllt. Beispielsweise wird die line-height Definition im Bereich Formatvorlagen auf 160% festgelegt, sodass im Textfeld zeilenhöhe angezeigt wird160, und in der Dropdownliste einheiten wird angezeigt%. Außerdem wird der Schieberegler automatisch so festgelegt, dass er den Werten des Textfelds entspricht.
Die Schriftartenfamilie-Auswahl
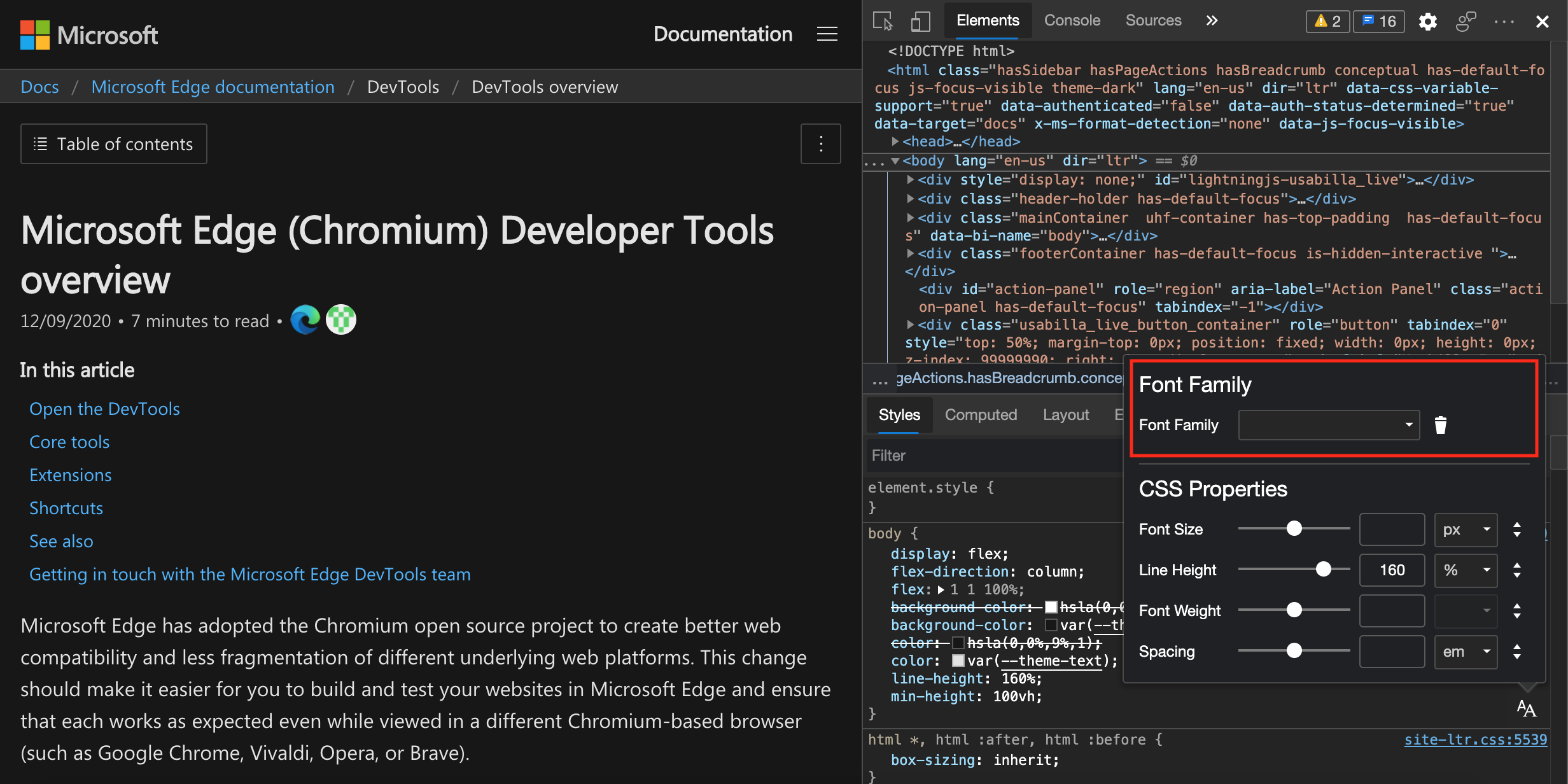
Die Schriftartenfamilie-Auswahl ist der obere Teil des visuellen Schriftarten-Editors. Um die Schriftarten der CSS-Regel auszuwählen, verwenden Sie im CSS-Editor die Schriftartenfamilie-Auswahl . Sie können Standard- und Fallbackschriftarten für jede CSS-Regel auswählen.
Der Schriftarten-Editor wird oben im Bereich Formatvorlagen geöffnet, wobei die Auswahl der Schriftartenfamilie hervorgehoben ist:

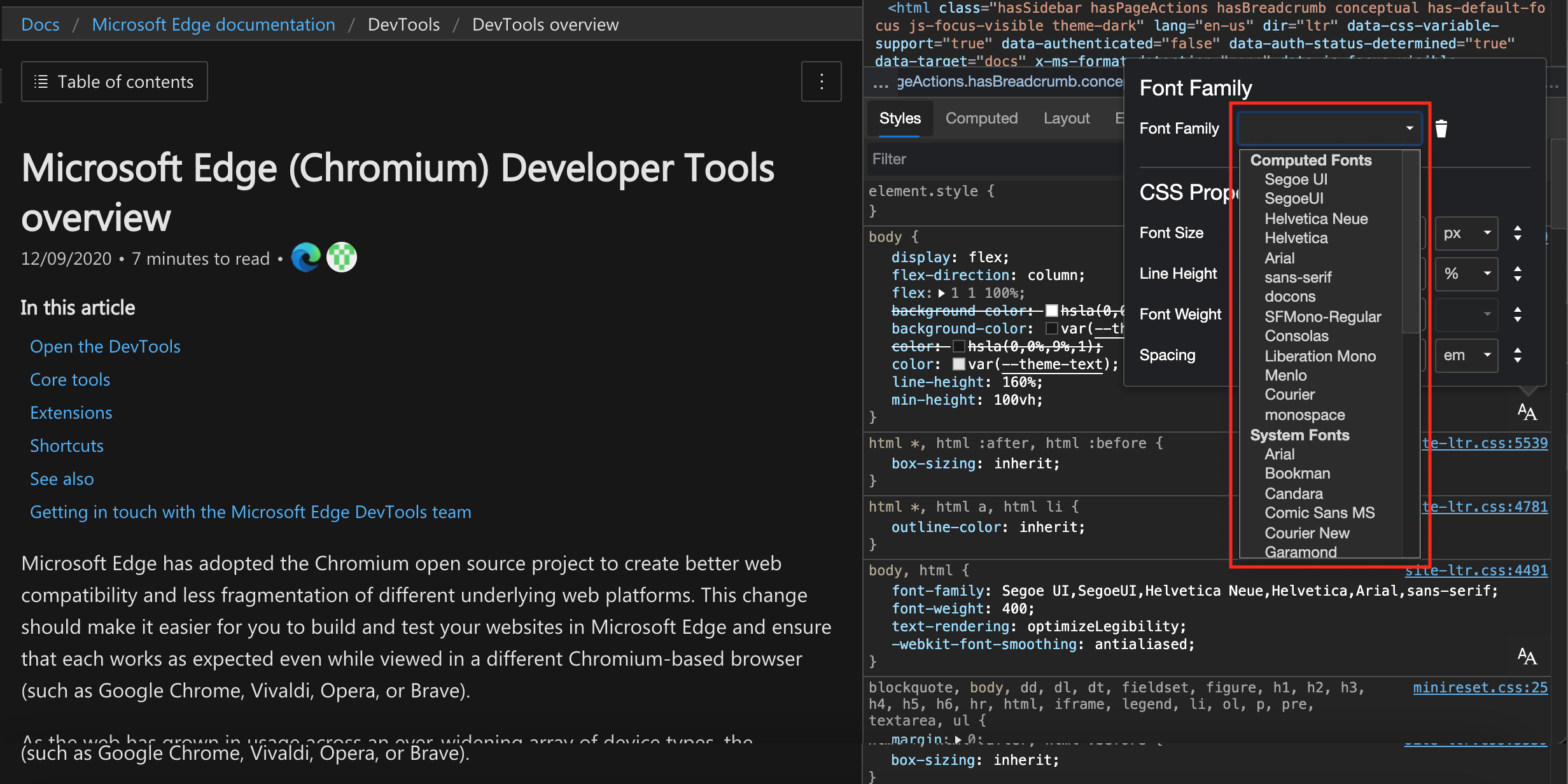
Verwenden Sie die Dropdownliste Schriftfamilie , um eine Schriftart auszuwählen. Schriftarten sind in vier Gruppen unterteilt:
- Berechnete Schriftarten, die im Stylesheet im Bereich Formatvorlagen verfügbar sind.
- Systemschriftarten: Dies sind die Schriftarten, die unter dem aktuellen Betriebssystem verfügbar sind.
- Generische Schriftfamilien, z
serif. B. odersans-serif. - Globale Werte wie
inherit,initialundunset.
Der Schriftarten-Editor wird oben im Bereich Formatvorlagen geöffnet, wobei die Auswahl der Schriftartenfamilie hervorgehoben ist:

Nachdem Sie eine Schriftart ausgewählt haben, wird ein weiteres Dropdownmenü angezeigt, in dem Sie Fallbackschriftarten auswählen können. Sie können bis zu acht Fallbackschriftarten auswählen. Um eine Schriftart zu entfernen, klicken Sie auf das Symbol Schriftfamilie löschen .
Hinweis
Wenn Sie einen globalen Wert für die Schriftfamilie auswählen, erhalten Sie kein weiteres Dropdownmenü, da es in CSS kein Fallback dafür gibt.
Css-Eigenschaften-Editor
Sie können css-Schriftarteigenschaften im unteren Teil des visuellen Schriftart-Editors ändern. Sie können den Schriftgrad, die Zeilenhöhe, die Schriftbreite und den Buchstabenabstand mithilfe eines der Ui-Steuerelemente ändern. Ihre Änderungen werden sofort im Browser angewendet.
Der Schriftarten-Editor wird oben im Bereich Formatvorlagen geöffnet, wobei die CSS-Eigenschaften hervorgehoben sind:

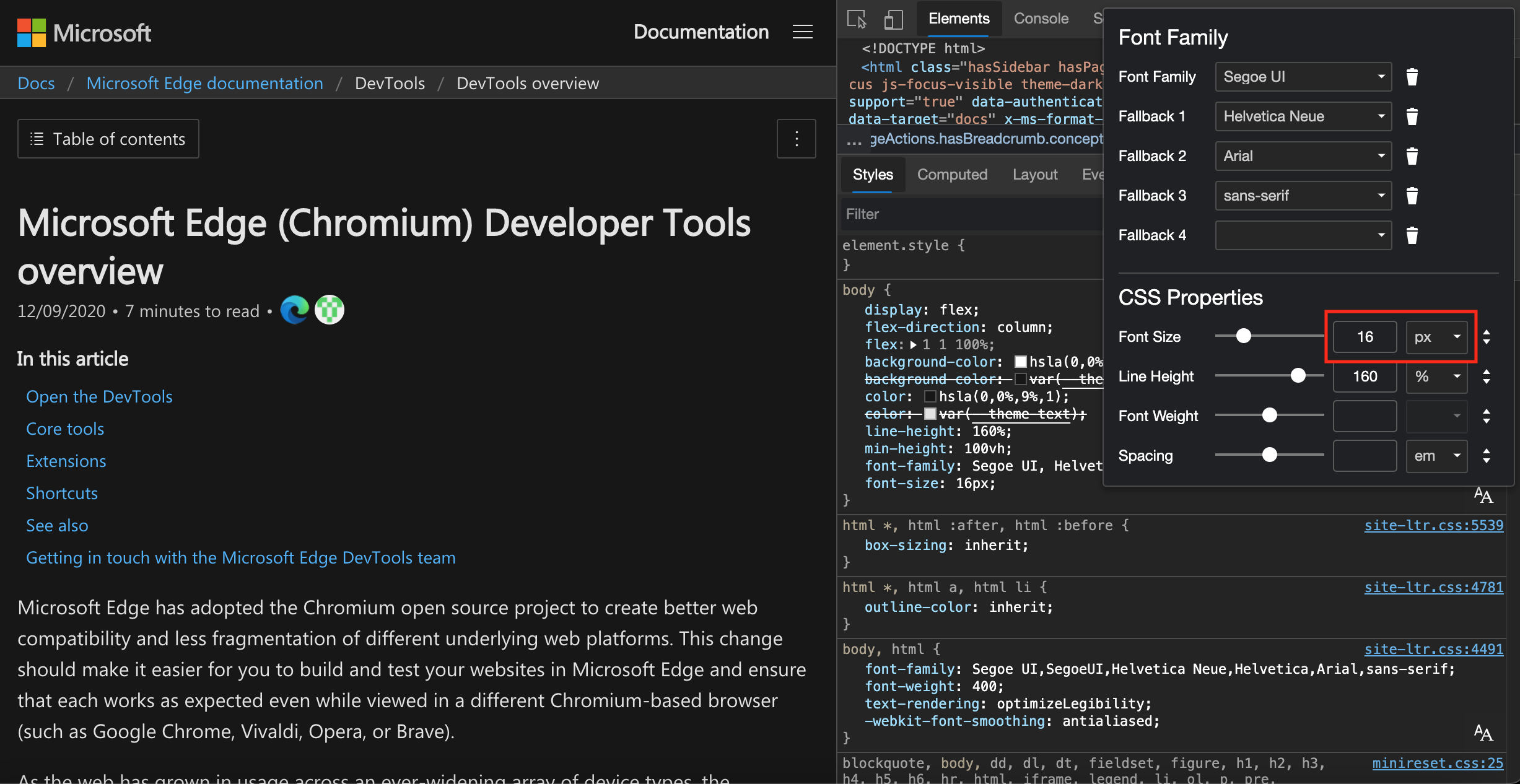
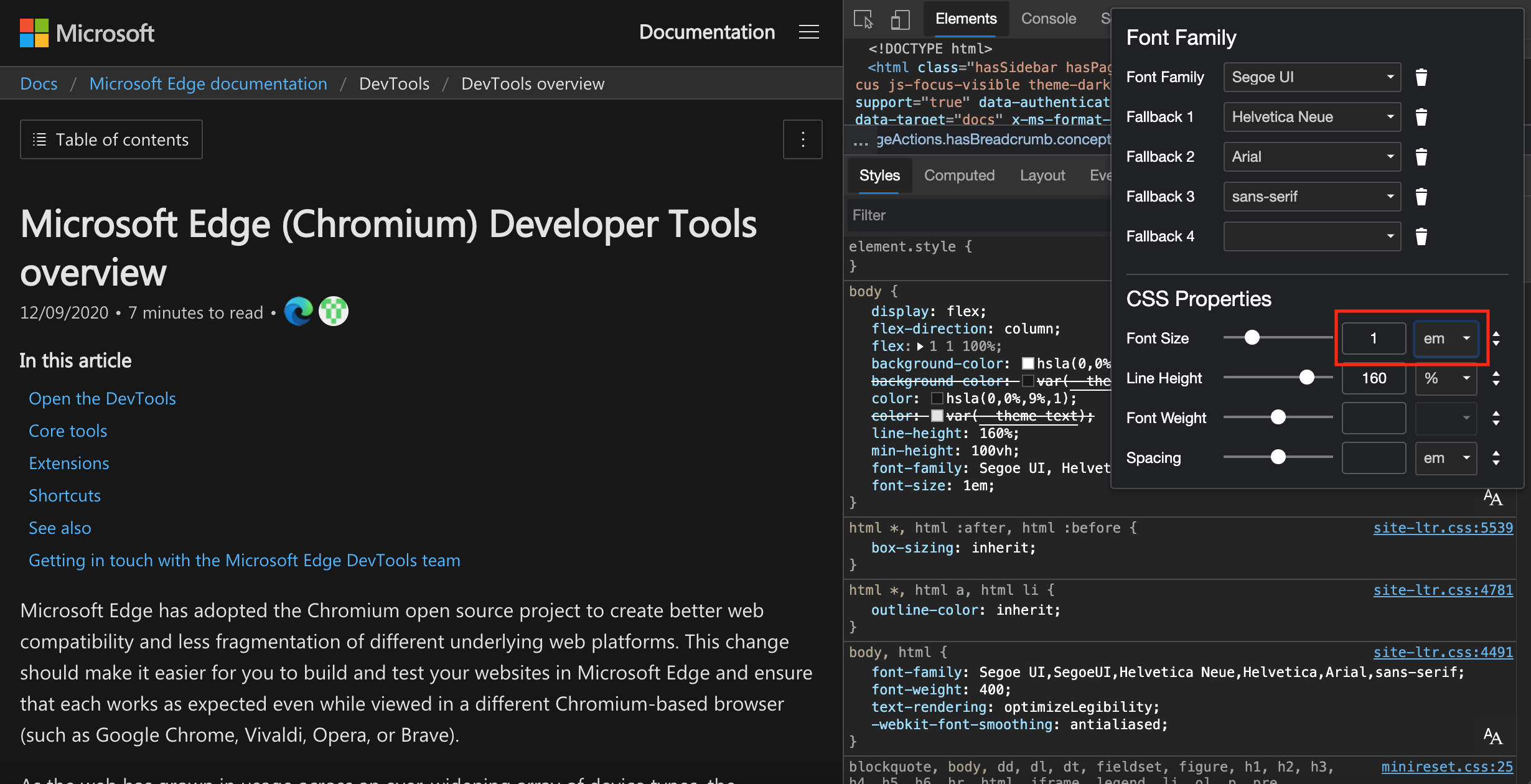
Sie können CSS-Einheiten auch mit dem visuellen Schriftarten-Editor konvertieren. Sie können z. B. das Tool für eine CSS-Regel verwenden, bei der der Schieberegler Schriftgrad anfänglich auf 16 pixelsfestgelegt ist. Verwenden Sie nun die Dropdownliste der Einheiten, und wählen Sie den Wert emaus. Die 1 em angezeigte ist gleich 16 pixels.
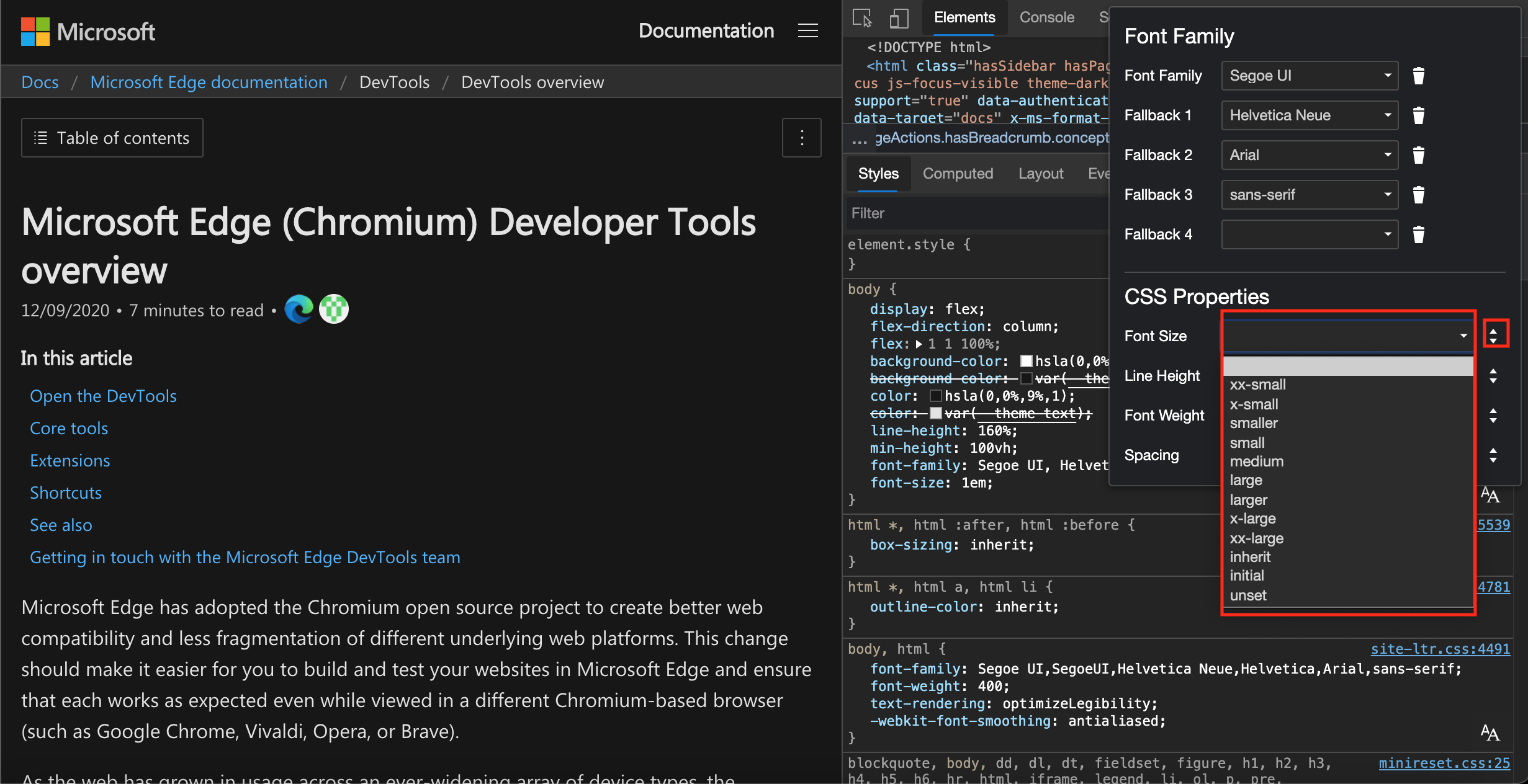
Ändern Sie den Schriftgrad in 16 pixels:

Öffnen der Dropdownliste für Einheiten zum Konvertieren in em:

Die Dropdownliste der Einheiten enthält alle verfügbaren numerischen CSS-Einheiten. Schriftgrad, Zeilenhöhe, Schriftbreite und Abstand verwenden unterschiedliche Einheiten. Wenn die Textfelder den Fokus haben, können Sie die arrow up Tasten und arrow down drücken, um Ihre Einstellungen zu optimieren. Um die Schieberegler mit einer Tastatur zu verwenden, drücken Sie die arrow left Tasten und arrow down .
Der CSS-Eigenschaften-Editor enthält auch voreingestellte Schlüsselwörter. Um die voreingestellten Schlüsselwörter zu verwenden, klicken Sie auf der rechten Seite auf das Toggle Input Type Symbol. Die Benutzeroberfläche ändert sich, und eine Dropdownliste mit voreingestellten Schlüsselwörtern wird angezeigt. Um mit dem Schieberegler und anderen Ui-Steuerelementen zur Benutzeroberfläche zurückzukehren, klicken Sie erneut auf das Toggle Input Type Symbol.
Öffnen der voreingestellten Schlüsselwort (keyword) Schnittstelle: