Entwicklertools für Microsoft Teams-Registerkarten
Wenn Teams in einem Browser ausgeführt wird, ist es einfach, auf die DevTools des Browsers zuzugreifen: F12 unter Windows oder Command-Option-I unter macOS. Mit den DevTools haben Sie Zugriff auf:
- Konsolenprotokolle anzeigen.
- Anzeigen oder Ändern von HTML-, CSS- und Netzwerkanforderungen während der Laufzeit.
- Fügen Sie Haltepunkte zu Ihrem JavaScript-Code hinzu und führen Sie ein interaktives Debugging durch.
Hinweis
Die Funktion ist nur für Desktop- und Android-Clients verfügbar, nachdem die Entwicklervorschau aktiviert wurde. Weitere Informationen finden Sie unter Wie aktiviere ich die Entwicklervorschau.
Greifen Sie auf dem Desktop auf DevTools zu
Während die Webversion und die Desktopversion von Teams fast identisch sind, gibt es einige Unterschiede in Bezug auf die Authentifizierung. Manchmal ist die Verwendung der DevTools die einzige Möglichkeit, herauszufinden, was vor sich geht. Um DevTools im Desktopclient zu verwenden, müssen Sie:
- Stellen Sie sicher, dass Sie Entwicklervorschau aktivieren aktiviert haben.
- Öffnen Sie eine Registerkarte, damit Sie etwas mit den DevTools untersuchen können.
- Öffnen Sie die DevTools auf eine der folgenden Arten:
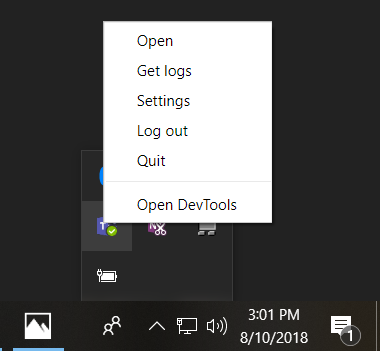
Unter Windows öffnen Sie DevTools über das Microsoft Teams-Symbol in der Desktopleiste.

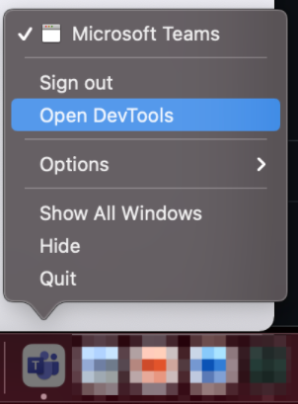
Wählen Sie unter macOS das Microsoft Teams-Symbol im Dock aus.

Das folgende Beispiel zeigt, wie DevTools geöffnet und ein Registerkartenkonfigurationsdialogfeld untersucht wird:
Greifen Sie von einem Android-Gerät aus auf DevTools zu
Sie können die DevTools auch über den Teams-Android-Client aktivieren. Um DevTools zu aktivieren, müssen Sie:
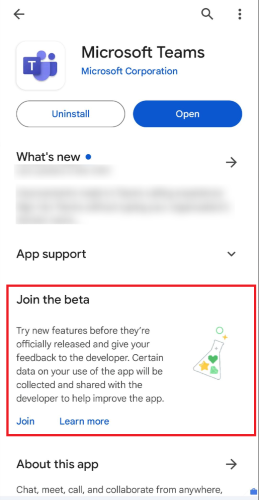
DevTools für Android ist nur in der Betaversion der Teams-App verfügbar. Um der Betaversion der Teams-App beizutreten, befolgen Sie die Anweisungen unter Abrufen von Betaversionen von Apps.

Aktivieren Sie die Entwicklervorschau.
Verbinden Sie Ihr Gerät mit Ihrem Desktop-Computer und richten Sie Ihr Android-Gerät für das Remote-Debugging ein.
Öffnen Sie in Ihrem Chrome-Browser
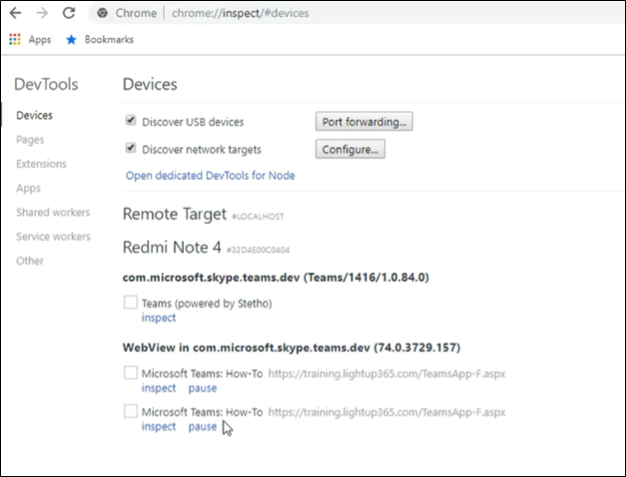
chrome://inspect/#devices.Wählen Sie unter der Registerkarte, die Sie debuggen möchten, Inspizieren aus, wie in der folgenden Abbildung:

Siehe auch
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
