Erstellen Ihrer ersten App
Wichtig
Dieses Projekt ist ein experimentelles Release. Wir hoffen, dass Sie Experimentelle Mobile Blazor Bindings ausprobieren und Feedback unter https://github.com/xamarin/MobileBlazorBindingsgeben.
Die einfachste Möglichkeit, mit Experimental Mobile Blazor Bindings zu beginnen, besteht darin, das anfängliche Projekt über die Befehlszeile zu installieren und zu erstellen.
Hinweis
Wenn Sie dies noch nicht getan haben, überprüfen Sie die Voraussetzungen und Vorlageninstallationsanweisungen.
Öffnen einer Eingabeaufforderung oder eines Shellfensters
Erstellen Sie Ihr Projekt, indem Sie den folgenden Befehl ausführen:
dotnet new mobileblazorbindings -o FirstMobileBlazorBindingsAppDadurch wird ein Ordner mit dem Namen
FirstMobileBlazorBindingsAppder Projektmappendatei (SLN) und drei Projekten in Unterverzeichnissen erstellt:FirstMobileBlazorBindingsApp/FirstMobileBlazorBindingsApp.csproj– Dies ist das freigegebene Projekt, das die Benutzeroberfläche und Logik Ihrer mobilen Anwendung enthält.FirstMobileBlazorBindingsApp.Android/FirstMobileBlazorBindingsApp.Android.csproj– dies ist das "Back-End"-Projekt für Android-Geräte. Unter Windows oder Mac können Sie dieses Projekt ausführen, um die App im Android-Emulator zu starten.FirstMobileBlazorBindingsApp.iOS/FirstMobileBlazorBindingsApp.iOS.csproj– dies ist das Back-End-Projekt für iOS-Geräte. Auf dem Mac können Sie dieses Projekt ausführen, um die App im iOS-Simulator zu starten. Unter Windows können Sie es auch ausführen, wenn Sie über einen Mac verfügen, der gekoppelt ist.
Sie können jetzt die Projektmappe in Visual Studio öffnen. Um die Projektmappe zu öffnen, können Sie auf dem Datenträger auf die SLN-Datei doppelklicken, oder Sie können zuerst Visual Studio 2019 öffnen, auswählen
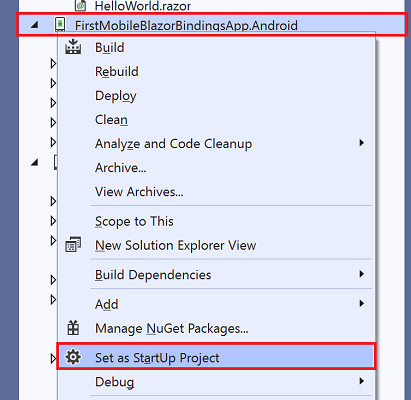
File/ /OpenProject/Solutionund dann zu dem neuen Ordner navigieren, den Sie erstellt haben, und wählen Sie aus.FirstMobileBlazorBindingsApp.slnDie Projektmappe in Visual Studio sollte wie folgt aussehen:Zum Ausführen des Projekts müssen Sie eines der Back-End-Projekte als Startprojekt festlegen. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Android- oder iOS-Projekt, und wählen Sie aus
Set as StartUp Project.Drücken Sie F5 , um das Projekt im Emulator mit angefügtem Debugger zu starten (oder drücken Sie STRG+F5 , um ohne den Debugger auszuführen).
- Tipp: Wenn Sie das iOS-Projekt im iOS-Simulator ausführen möchten, stellen Sie sicher, dass Sie das
iPhoneSimulatorZiel auf der Visual Studio-Symbolleiste anstelle voniPhoneauswählen.
- Tipp: Wenn Sie das iOS-Projekt im iOS-Simulator ausführen möchten, stellen Sie sicher, dass Sie das
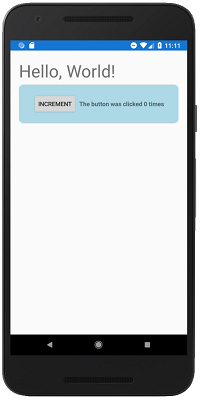
Ihre erste Anwendung wird in einem Emulator oder auf einem Gerät gestartet und sieht wie folgt aus:
Herzlichen Glückwunsch, Sie haben Ihre erste Experimentelle Mobile Blazor Bindings-App erstellt und ausgeführt!
Tipp
Wenn ein Problem auftritt, lesen Sie den Leitfaden zur Problembehandlung.
Tipp
Weitere Optionen beim Erstellen eines neuen Projekts finden Sie im Thema Erweiterte Vorlagenoptionen .
Nächste Schritte
- Weitere Informationen dazu finden Sie unter Hallo Welt Exemplarische Vorgehensweise.
- Um Ihre erste Hybrid-App zu erstellen, wechseln Sie zur exemplarischen Vorgehensweise für Hybrid-App.