Protokollieren von Terminnotizen in einer externen Anwendung in mobilen Outlook-Add-Ins
Das Speichern Ihrer Terminnotizen und anderer Details in einer CRM-Anwendung (Customer Relationship Management) oder einer Notizenanwendung kann Ihnen helfen, besprechungen, an denen Sie teilgenommen haben, nachzuverfolgen.
In diesem Artikel erfahren Sie, wie Sie Ihr mobiles Outlook-Add-In einrichten, damit Benutzer Notizen und andere Details zu ihren Terminen in Ihrer CRM- oder Notizenanwendung protokollieren können. In diesem Artikel verwenden wir einen fiktiven CRM-Dienstanbieter namens "Contoso".
Sie können einen Funktionsbefehl oder ein Aufgabenbereich-Add-In implementieren. Mit einer Funktionsbefehlsimplementierung können Benutzer Notizen und andere Details zu ihren Terminen protokollieren und anzeigen, wenn sie die Add-In-Schaltfläche auswählen. Mit einer Aufgabenbereichimplementierung können Benutzer ihre Terminnotizen direkt über eine Aufgabenbereichoberfläche verwalten. Wenn Sie die Anweisungen in diesem Artikel befolgen, wählen Sie die Registerkarte für den Typ des Add-Ins aus, das Sie entwickeln.
Unterstützte Clients
Das Protokollieren von Notizen für eine externe Anwendung aus einem mobilen Outlook-Add-In wird in Outlook für Android und unter iOS mit einem Microsoft 365-Abonnement unterstützt.
Einrichten der Umgebung
Schließen Sie den Outlook-Schnellstart ab, um ein Add-In-Projekt mit dem Yeoman-Generator für Office-Add-Ins zu erstellen.
Konfigurieren des Manifests
Um das Manifest Ihres Add-Ins zu konfigurieren, wählen Sie den Typ des verwendeten Manifests aus.
Einheitliches Manifest für Microsoft 365
Öffnen Sie das Schnellstartprojekt in Ihrem Code-Editor.
Öffnen Sie die manifest.json Datei, die sich im Stammverzeichnis Ihres Projekts befindet.
Suchen Sie im Array "authorization.permissions.resourceSpecific" nach dem ersten Objekt, und legen Sie dessen Eigenschaft "name" auf "MailboxItem.ReadWrite.User" fest. Wenn Sie fertig sind, sollte es wie folgt aussehen.
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }Stellen Sie im Array "validDomains" sicher, dass die URL zu
https://www.contoso.comenthalten ist. Das Array sollte wie folgt aussehen, wenn Sie fertig sind."validDomains": [ "https://www.contoso.com" ],Löschen Sie im Array "extensions.runtimes" das Objekt, dessen "id" auf "TaskPaneRuntime" festgelegt ist.
Navigieren Sie im selben Array zum verbleibenden Objekt, dessen "id" auf "CommandsRuntime" festgelegt ist, und ersetzen Sie es durch das folgende Objekt.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ] }, "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/commands.js" }, "lifetime": "short", "actions": [ { "id": "logCRMEvent", "type": "executeFunction" } ] }Ersetzen Sie im Array "Ribbons" das vorhandene -Objekt durch den folgenden Code. Beachten Sie Folgendes zu diesen Änderungen.
- Mit den Werten "desktop" und "mobile" im Array "ribbons.requirements.formFactors" wird die Schaltfläche Bei Contoso CRM anmelden so konfiguriert, dass sie in Outlook auf mobilen Geräten und auf Desktopclients angezeigt wird.
- Der Wert "logEventMeetingDetailsAttendee" im Array "contexts" konfiguriert die Add-In-Schaltfläche so, dass sie auf der Oberfläche "Terminteilnehmer" angezeigt wird, damit Benutzer ihre Terminnotizen protokollieren können.
- Das -Objekt im Array "ribbons.tabs.groups.controls" konfiguriert die Add-In-Schaltfläche, die die Notizprotokollierungsfunktion in Outlook-Desktopclients aufruft. Die Eigenschaft "actionId" muss mit dem "actions.id" des Objekts im Array "extensions.runtimes" übereinstimmen.
- Das -Objekt im Array "ribbons.tabs.customMobileRibbonGroups" konfiguriert die Add-In-Schaltfläche, die die Notizprotokollierungsfunktion in Outlook auf mobilen Geräten aufruft. Alle neun im Array "customMobileRibbonGroups.controls.icons" angegebenen Objekte sind für eine mobile Schaltfläche erforderlich. Darüber hinaus muss die Eigenschaft "customMobileRibbonGroups.controls.actionId" mit dem "actions.id" des Objekts im Array "extensions.runtimes" übereinstimmen.
{ "requirements": { "formFactors": [ "desktop", "mobile" ] }, "contexts": [ "logEventMeetingDetailsAttendee" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptReadGroup", "label": "Contoso Add-in", "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "controls": [ { "id": "desktopLogToCRM", "type": "button", "label": "Log to Contoso CRM", "icons": [ { "size": 16, "url": "https://www.contoso.com/assets/icon-16.png" }, { "size": 32, "url": "https://www.contoso.com/assets/icon-32.png" }, { "size": 80, "url": "https://www.contoso.com/assets/icon-80.png" } ], "supertip": { "title": "Log to Contoso CRM", "description": "Log notes to Contoso CRM for this appointment." }, "actionId": "logCRMEvent" } ] } ], "customMobileRibbonGroups": [ { "id": "mobileApptReadGroup", "label": "Contoso Add-in", "controls": [ { "id": "mobileLogToCRM", "label": "Log to Contoso CRM", "buttonType": "MobileButton", "icons": [ { "scale": 1, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 1, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 1, "size": 48, "url": "https://contoso.com/assets/icon-48.png" }, { "scale": 2, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 2, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 2, "size": 48, "url": "https://contoso.com/assets/icon-48.png" }, { "scale": 3, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 3, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 3, "size": 48, "url": "https://contoso.com/assets/icon-48.png" } ], "actionId": "logCRMEvent" } ] } ] } ] }Speichern Sie Ihre Änderungen.
XML-Manifestdatei
Damit Benutzer Terminnotizen mit Ihrem Add-In protokollieren können, müssen Sie den Erweiterungspunkt MobileLogEventAppointmentAttendee im Manifest unter dem übergeordneten Element MobileFormFactorkonfigurieren. Andere Formfaktoren werden nicht unterstützt.
Öffnen Sie das Schnellstartprojekt in Ihrem Code-Editor.
Öffnen Sie die manifest.xml Datei, die sich im Stammverzeichnis Ihres Projekts befindet.
Wählen Sie den gesamten
<VersionOverrides>Knoten aus (einschließlich Tags zum Öffnen und Schließen), und ersetzen Sie ihn durch den folgenden XML-Code. Stellen Sie sicher, dass Sie alle Verweise auf Contoso durch die Informationen Ihres Unternehmens ersetzen.<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides" xsi:type="VersionOverridesV1_0"> <VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides/1.1" xsi:type="VersionOverridesV1_1"> <Description resid="residDescription"></Description> <Requirements> <bt:Sets> <bt:Set Name="Mailbox" MinVersion="1.3"/> </bt:Sets> </Requirements> <Hosts> <Host xsi:type="MailHost"> <DesktopFormFactor> <FunctionFile resid="residFunctionFile"/> <!-- Configures the add-in button to appear in the Appointment Attendee surface of Outlook desktop clients. --> <ExtensionPoint xsi:type="AppointmentAttendeeCommandSurface"> <OfficeTab id="TabDefault"> <Group id="apptReadGroup"> <Label resid="residDescription"/> <Control xsi:type="Button" id="apptReadDesktopFunctionButton"> <Label resid="residLabel"/> <Supertip> <Title resid="residLabel"/> <Description resid="residTooltip"/> </Supertip> <Icon> <bt:Image size="16" resid="icon-16"/> <bt:Image size="32" resid="icon-32"/> <bt:Image size="80" resid="icon-80"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>logCRMEvent</FunctionName> </Action> </Control> </Group> </OfficeTab> </ExtensionPoint> </DesktopFormFactor> <MobileFormFactor> <FunctionFile resid="residFunctionFile"/> <!-- Configures the add-in button to appear in the Appointment Attendee surface of Outlook on mobile devices. --> <ExtensionPoint xsi:type="MobileLogEventAppointmentAttendee"> <Control xsi:type="MobileButton" id="apptReadMobileFunctionButton"> <Label resid="residLabel"/> <Icon> <bt:Image size="25" scale="1" resid="icon-16"/> <bt:Image size="25" scale="2" resid="icon-16"/> <bt:Image size="25" scale="3" resid="icon-16"/> <bt:Image size="32" scale="1" resid="icon-32"/> <bt:Image size="32" scale="2" resid="icon-32"/> <bt:Image size="32" scale="3" resid="icon-32"/> <bt:Image size="48" scale="1" resid="icon-48"/> <bt:Image size="48" scale="2" resid="icon-48"/> <bt:Image size="48" scale="3" resid="icon-48"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>logCRMEvent</FunctionName> </Action> </Control> </ExtensionPoint> </MobileFormFactor> </Host> </Hosts> <Resources> <bt:Images> <bt:Image id="icon-16" DefaultValue="https://contoso.com/assets/icon-16.png"/> <bt:Image id="icon-32" DefaultValue="https://contoso.com/assets/icon-32.png"/> <bt:Image id="icon-48" DefaultValue="https://contoso.com/assets/icon-48.png"/> <bt:Image id="icon-80" DefaultValue="https://contoso.com/assets/icon-80.png"/> </bt:Images> <bt:Urls> <bt:Url id="residFunctionFile" DefaultValue="https://contoso.com/commands.html"/> </bt:Urls> <bt:ShortStrings> <bt:String id="residDescription" DefaultValue="Log appointment notes and other details to Contoso CRM."/> <bt:String id="residLabel" DefaultValue="Log to Contoso CRM"/> </bt:ShortStrings> <bt:LongStrings> <bt:String id="residTooltip" DefaultValue="Log notes to Contoso CRM for this appointment."/> </bt:LongStrings> </Resources> </VersionOverrides> </VersionOverrides>Speichern Sie Ihre Änderungen.
Tipp
Weitere Informationen zu Manifesten für Outlook-Add-Ins finden Sie unter Office-Add-In-Manifeste und Hinzufügen von Unterstützung für Add-In-Befehle in Outlook auf mobilen Geräten.
Erfassen von Terminnotizen
In diesem Abschnitt erfahren Sie, wie Ihr Add-In Termindetails extrahieren kann, wenn der Benutzer die Schaltfläche Protokoll auswählt .
Öffnen Sie im selben Schnellstartprojekt die Datei ./src/commands/commands.js in Ihrem Code-Editor.
Ersetzen Sie den gesamten Inhalt der commands.js-Datei durch den folgenden JavaScript-Code.
let event; // Add start-up logic code to the onReady function, if any. Office.onReady(); function logCRMEvent(appointmentEvent) { event = appointmentEvent; console.log(`Subject: ${Office.context.mailbox.item.subject}`); Office.context.mailbox.item.body.getAsync( "html", { asyncContext: "This is passed to the callback" }, (result) => { if (result.status === Office.AsyncResultStatus.Succeeded) { event.completed({ allowEvent: true }); } else { console.error("Failed to get body."); event.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("logCRMEvent", logCRMEvent);Speichern Sie Ihre Änderungen.
Öffnen Sie die Datei ./src/commands/commands.html Ihres Add-In-Projekts.
Suchen Sie
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js"></script>nach , und fügen Sie anschließend den folgenden Code hinzu. Dadurch wird ein Verweis auf die commands.js-Datei hinzugefügt.<script type="text/javascript" src="commands.js"></script>Speichern Sie Ihre Änderungen.
Anzeigen von Terminnotizen
Die Schaltflächenbezeichnung Protokoll kann so umgeschaltet werden, dass Ansicht angezeigt wird, indem die benutzerdefinierte Eigenschaft EventLogged für diesen Zweck reserviert ist. Wenn der Benutzer die Schaltfläche Anzeigen auswählt, kann er seine protokollierten Notizen für diesen Termin anzeigen.
Ihr Add-In definiert die Protokollanzeige.Your add-in defines the log-viewing experience. Beispielsweise können Sie in einer Funktionsbefehlsimplementierung die protokollierten Terminnotizen in einem Dialogfeld anzeigen, wenn der Benutzer die Schaltfläche Ansicht auswählt. Ausführliche Informationen zum Implementieren von Dialogfeldern finden Sie unter Verwenden der Office-Dialog-API in Ihren Office-Add-Ins.
Fügen Sie in ./src/commands/commands.jsdie folgende Funktion hinzu. Diese Funktion legt die benutzerdefinierte Eigenschaft EventLogged für das aktuelle Terminelement fest.
function updateCustomProperties() { Office.context.mailbox.item.loadCustomPropertiesAsync((customPropertiesResult) => { if (customPropertiesResult.status === Office.AsyncResultStatus.Succeeded) { const customProperties = customPropertiesResult.value; customProperties.set("EventLogged", true); customProperties.saveAsync((setSaveAsyncResult) => { if (setSaveAsyncResult.status === Office.AsyncResultStatus.Succeeded) { console.log("EventLogged custom property saved successfully."); event.completed({ allowEvent: true }); event = undefined; } }); } }); }Speichern Sie Ihre Änderungen.
Rufen Sie die updateCustomProperties-Funktion auf, nachdem das Add-In die Terminnotizen erfolgreich protokolliert hat. Sie können es beispielsweise aus logCRMEvent aufrufen, wie im folgenden Code gezeigt.
function logCRMEvent(appointmentEvent) { event = appointmentEvent; console.log(`Subject: ${Office.context.mailbox.item.subject}`); Office.context.mailbox.item.body.getAsync( "html", { asyncContext: "This is passed to the callback" }, (result) => { if (result.status === Office.AsyncResultStatus.Succeeded) { // Replace `event.completed({ allowEvent: true });` with the following statement. updateCustomProperties(); } else { console.error("Failed to get body."); event.completed({ allowEvent: false }); } } ); }
Löschen des Terminprotokolls
Wenn Sie möchten, dass Ihre Benutzer die Protokollierung rückgängig machen oder die protokollierten Terminnotizen löschen, damit ein Ersatzprotokoll gespeichert werden kann, haben Sie zwei Möglichkeiten.
- Verwenden Sie Microsoft Graph, um das benutzerdefinierte Eigenschaftenobjekt zu löschen , wenn der Benutzer die entsprechende Schaltfläche im Aufgabenbereich auswählt.
- Create eine Funktion zum Löschen der benutzerdefinierten EventLogged-Eigenschaft für das aktuelle Terminelement (im folgenden Beispiel gezeigt).
Fügen Sie in ./src/commands/commands.jsdie folgende Funktion hinzu, um die benutzerdefinierte Eigenschaft EventLogged für das aktuelle Terminelement zu löschen.
function clearCustomProperties() { Office.context.mailbox.item.loadCustomPropertiesAsync((customPropertiesResult) => { if (customPropertiesResult.status === Office.AsyncResultStatus.Succeeded) { const customProperties = customPropertiesResult.value; customProperties.remove("EventLogged"); customProperties.saveAsync((removeSaveAsyncResult) => { if (removeSaveAsyncResult.status === Office.AsyncResultStatus.Succeeded) { console.log("Custom properties cleared"); event.completed({ allowEvent: true }); event = undefined; } }); } }); }Speichern Sie Ihre Änderungen.
Rufen Sie die clearCustomProperties-Funktion auf, wenn Sie die benutzerdefinierte Eigenschaft löschen möchten. Sie können es z. B. aus logCRMEvent aufrufen, wenn das Festlegen des Protokolls in irgendeiner Weise fehlgeschlagen ist, wie in der folgenden Funktion gezeigt.
function logCRMEvent(appointmentEvent) {
event = appointmentEvent;
console.log(`Subject: ${Office.context.mailbox.item.subject}`);
Office.context.mailbox.item.body.getAsync(
"html",
{ asyncContext: "This is passed to the callback" },
(result) => {
if (result.status === Office.AsyncResultStatus.Succeeded) {
updateCustomProperties();
} else {
console.error("Failed to get body.");
// Replace `event.completed({ allowEvent: false });` with the following statement.
clearCustomProperties();
}
}
);
}
Testen und Überprüfen
- Befolgen Sie die üblichen Anleitungen, um Ihr Add-In zu testen und zu überprüfen.
- Nachdem Sie das Add-In in Outlook im Web, unter Windows (klassisch oder neu (Vorschau)) oder macos querladen haben, starten Sie Outlook auf Ihrem Android- oder iOS-Mobilgerät neu.
- Öffnen Sie einen Termin als Teilnehmer, und überprüfen Sie dann, ob unter dem Karte Besprechungserkenntnisse eine neue Karte mit dem Namen Ihres Add-Ins neben der Schaltfläche Protokoll vorhanden ist.
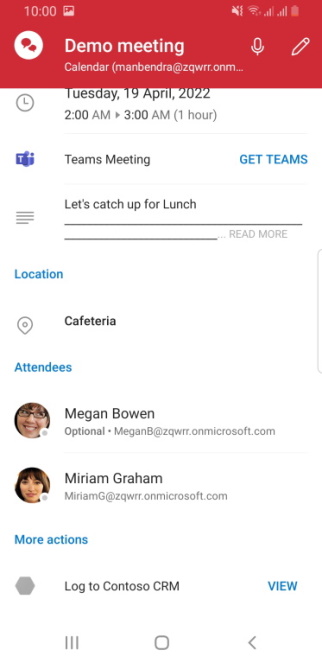
Benutzeroberfläche: Protokollieren der Terminnotizen
Als Besprechungsteilnehmer sollte beim Öffnen einer Besprechung ein Bildschirm ähnlich der folgenden Abbildung angezeigt werden.

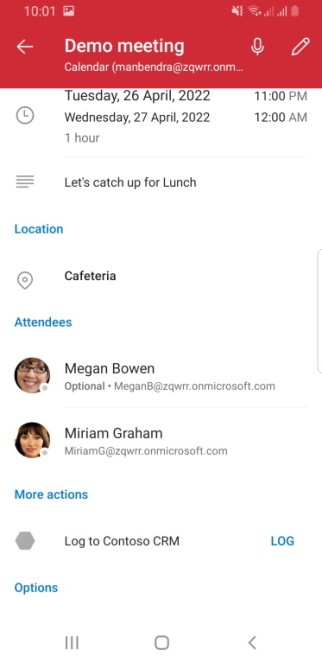
Benutzeroberfläche: Anzeigen des Terminprotokolls
Nachdem die Terminnotizen erfolgreich protokolliert wurden, sollte die Schaltfläche jetzt mit Ansicht statt protokollieren beschriftet werden. Es sollte ein Bildschirm ähnlich der folgenden Abbildung angezeigt werden.

Verfügbare APIs
Für dieses Feature sind die folgenden APIs verfügbar.
- Dialog-APIs
- Office.AddinCommands.Event
- Office.CustomProperties
- Office.RoamingSettings
- ApIs zum Lesen von Terminen (Teilnehmer)mit Ausnahme der folgenden:
Weitere Informationen zu APIs, die in Outlook auf mobilen Geräten unterstützt werden, finden Sie unter In Outlook auf mobilen Geräten unterstützte JavaScript-APIs.
Einschränkungen
Es gelten mehrere Einschränkungen.
- Der Name der Schaltfläche Protokollieren kann nicht geändert werden. Es gibt jedoch eine Möglichkeit, eine andere Bezeichnung anzuzeigen, indem eine benutzerdefinierte Eigenschaft für das Terminelement festgelegt wird. Weitere Informationen finden Sie unter Anzeigen von Terminnotizen.
- Die benutzerdefinierte Eigenschaft EventLogged muss verwendet werden, wenn Sie die Bezeichnung der Schaltfläche Protokoll auf Ansicht und zurück umschalten möchten.
- Das Add-In-Symbol sollte in Graustufen mit Hexadezimalcode
#919191oder dessen Entsprechung in anderen Farbformaten vorliegen. - Das Add-In sollte die Besprechungsdetails innerhalb des Timeoutzeitraums von einer Minute aus dem Terminformular extrahieren. Allerdings ist jede Zeit, die das Add-In z. B. in einem Dialogfeld für die Authentifizierung geöffnet hat, vom Timeoutzeitraum ausgeschlossen.
Siehe auch
Office Add-ins
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für