Posten einer Nachrichtenkarte mit Aktionen in einer Office 365-Gruppe
Erstellen einer Nachrichtenkarte mit Aktionen
Beginnen wir mit dem Erstellen einer Nachrichtenkarte mit Aktionen. Wir beginnen mit einem einfachen Beispiel, eine einfache Karte mit einer HttpPOST-Aktion und einer OpenUri-Aktion. Wir verwenden die Designer aktionenfähige Nachrichten, um die Karte zu entwerfen.
Wichtig
Office-Connectors unterstützen nur das MessageCard-Legacyformat. Sie unterstützen nicht das Format für adaptive Karten.
Wechseln Sie zu Actionable Message Designer, und fügen Sie den folgenden JSON-Code ein:
{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
Experimentieren Sie gerne mit diesem einfachen Beispiel im Designer Für aktionenfähige Nachrichten. Ausführliche Informationen zu den verfügbaren Feldern finden Sie in der Meldung Karte Referenz. Wenn Sie mit der Karte zufrieden sind, können Sie fortfahren und sie senden.
Senden von Nachrichten mit Aktionen über Office-Connectors
Connectors verwenden Webhooks zum Erstellen von Connectorkartennachrichten innerhalb einer Office 365-Gruppe. Entwickler können diese Karten durch Senden einer HTTP-Anforderung mit einer einfachen JSON-Arbeitslast an eine Webhook-Adresse einer Office 365-Gruppe erstellen. Versuchen wir nun, einige einfache Karten in einer Gruppe zu posten.
Sie benötigen ein Microsoft 365-Abonnement, um fortzufahren. Wenn Sie nicht über ein Microsoft 365-Abonnement verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Abonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
Abrufen einer Connector-Webhook-URL für eine Microsoft 365-Gruppe
Melden Sie sich bei Outlook im Web unter anhttps://outlook.office.com.
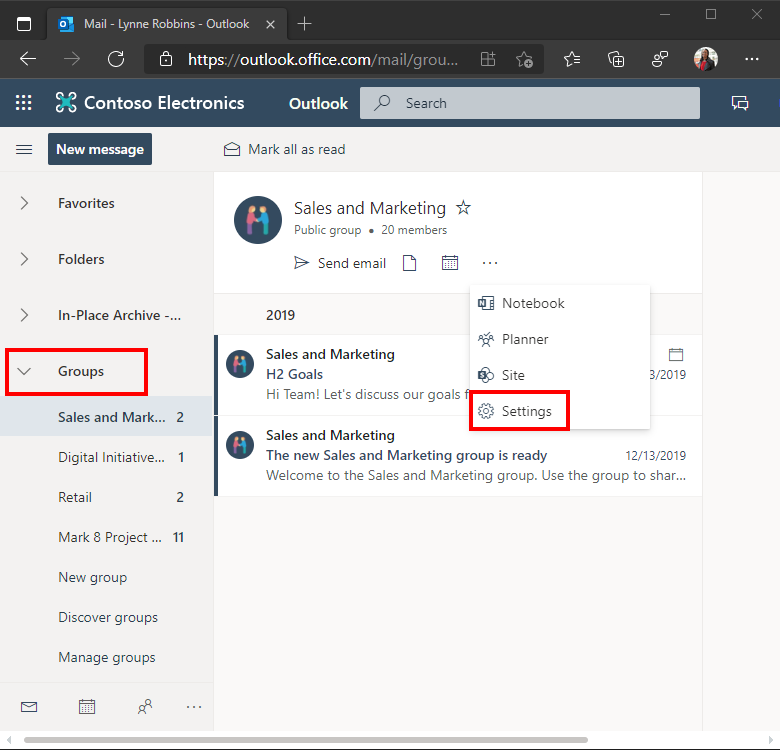
Wählen Sie in der Ordnerliste unter dem Abschnitt Gruppen eine Gruppe aus. Wählen Sie im Menü der Gruppe die Auslassungspunkte (...) und dann Einstellungen aus.

Wählen Sie im Bereich Gruppeneinstellungen die Option Connectors aus.
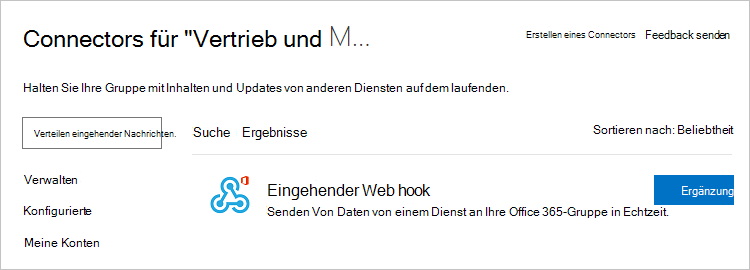
Suchen Sie in der Liste verfügbarer Connectors den Connector Eingehender Webhook, und wählen Sie ihn aus.

Geben Sie einen Namen für diesen Connector ein, und wählen Sie Erstellen aus.
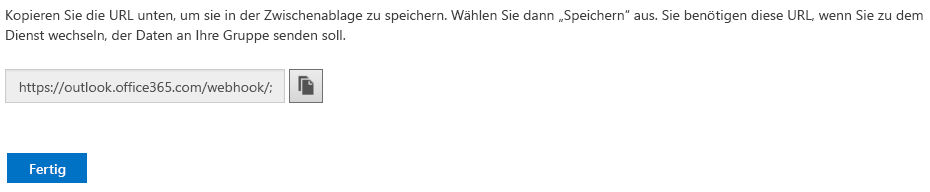
Kopieren Sie die Webhook-URL, die angezeigt wird, und speichern Sie sie. Klicken Sie auf Fertig.

Die Webhook-URL sollte in etwa wie folgt aussehen:
https://outlook.office365.com/webhook/a1269812-6d10-44b1-abc5-b84f93580ba0@9e7b80c7-d1eb-4b52-8582-76f921e416d9/IncomingWebhook/3fdd6767bae44ac58e5995547d66a4e4/f332c8d9-3397-4ac5-957b-b8e3fc465a8c
Senden der Nachricht
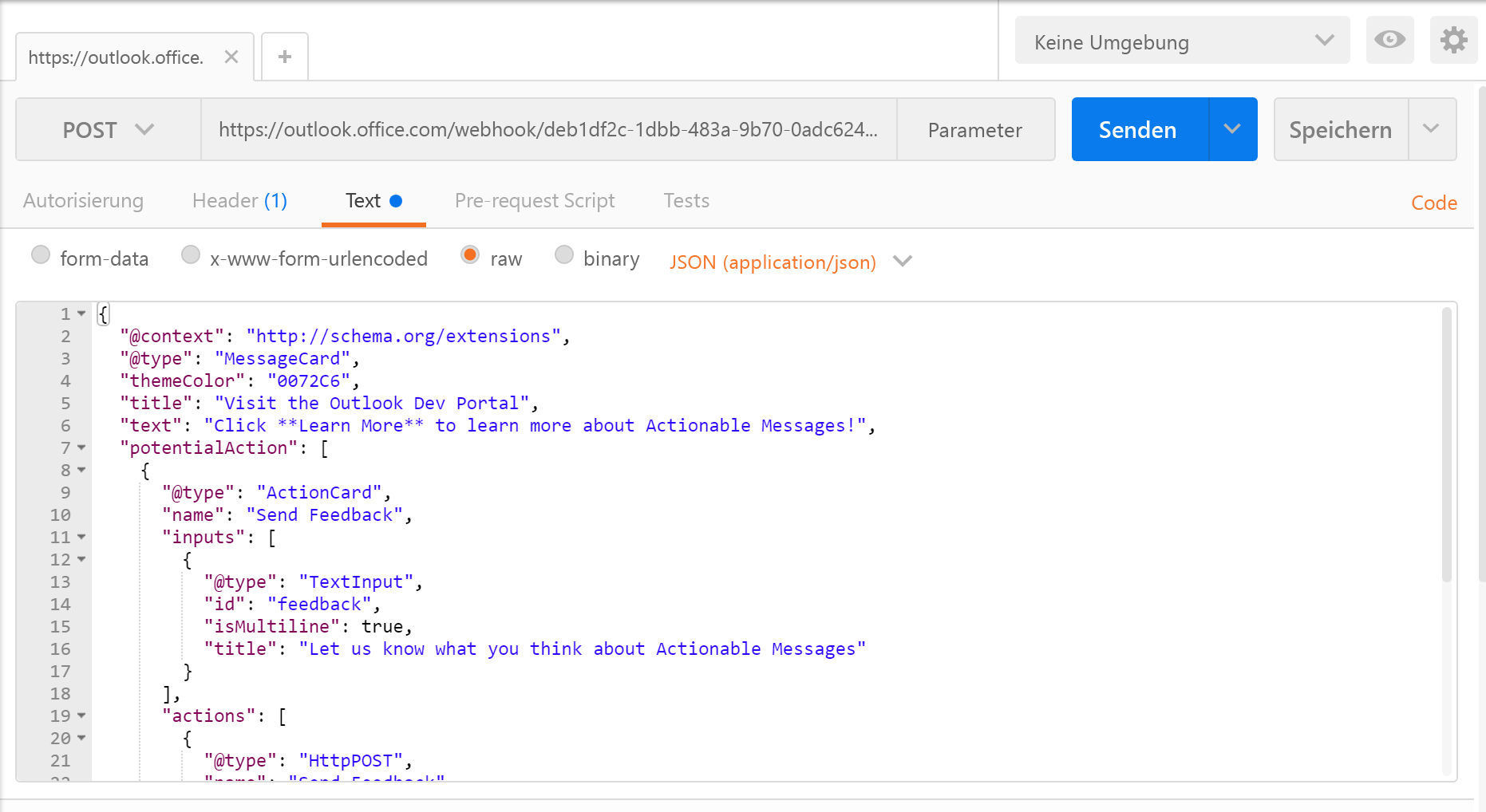
Verwenden Sie Postman, um eine Nachrichtenlast mit Aktionen in der Webhook-URL zu posten. Öffnen Sie Postman. Erstellen Sie bei Bedarf eine neue Registerkarte, und konfigurieren Sie die Registerkarte wie folgt:
Klicken Sie auf GET, und ändern Sie dies in POST.
Klicken Sie in das Textfeld mit der Bezeichnung
Enter request URL, und fügen Sie die Webhook-URL ein.Klicken Sie unterhalb der URL auf Body, und wählen Sie dann die Option raw.
Klicken Sie auf Text, und ändern Sie dies in JSON (application/json).
Geben Sie den JSON-Code der Nachrichtenkarte im Textbereich unten ein.
Wenn Sie fertig sind, sollte das Postman-Fenster wie folgt aussehen:

Klicken Sie auf Senden, um die Nachricht zu posten.