„Horizontaler Container“-Steuerelement in Power Apps
Das „Horizontaler Container“-Steuerelement bestimmt die Position der untergeordneten Komponenten, sodass Sie für eine Komponente im Container niemals X, Y festlegen müssen.
Beschreibung
Das Steuerelement Horizontaler Container verteilt den verfügbaren Speicherplatz basierend auf den Einstellungen auf seine untergeordneten Komponenten und bestimmt die Ausrichtung der untergeordneten Komponenten.
Eigenschaften
BorderColor - Die Farbe des Rahmens eines Steuerelements.
BorderStyle - Legt fest, ob der Rahmen eines Steuerelements Durgehend, Gestrichelt, Gepunktet oder Keine ist.
BorderThickness - Die Linienstärke des Rahmens eines Steuerelements.
Color – Die Farbe der Containersteuerung.
Schlagschatten – Fügt Schatteneffekte rund um das Steuerelement hinzu.
Fill - Die Hintergrundfarbe eines Steuerelements.
Height - Die Entfernung zwischen dem oberen und unteren Rand eines Steuerelements.
Direction – Legt fest, in welche Richtung der Container seine untergeordneten Komponenten anordnet. Horizontal und Vertikal.
Justify (vertical) – Definiert, wie untergeordnete Elemente an der Primärachse ausgerichtet werden. Start, Ende, Center, Zwischenraum.
Align (Horizontal) – Definiert, wie untergeordnete Komponenten im Container in der Aus-Achse positioniert werden (Gegenüber von LayoutDirection). Start, Center, Ende, Stretch.
Gap – Definiert den Abstand zwischen untergeordneten Containerkomponenten in Pixel.
Horizontal Overflow – Legt fest, ob der Container Bildlaufleisten anzeigt oder Inhalte entfernt, wenn er zu groß ist, um hineinzupassen. Scrollen und Ausblenden.
RadiusBottomLeft – Der Grad der Rundung der linken unteren Ecke eines Steuerelements.
RadiusBottomRight – Der Grad der Rundung der rechten unteren Ecke eines Steuerelements.
RadiusTopLeft – Der Grad der Rundung der linken oberen Ecke eines Steuerelements.
RadiusTopRight – Der Grad der Rundung der rechten oberen Ecke eines Steuerelements.
Vertical Overflow – Legt fest, ob der Container Bildlaufleisten anzeigt oder Inhalte entfernt, wenn er zu groß ist, um hineinzupassen. Scrollen und Ausblenden.
Wrap – Definiert, ob der Inhalt in eine neue Zeile oder Spalte umgebrochen wird, wenn er nicht hineinpasst.
Align in container – Definiert, wie die einzelne Komponente am übergeordneten Element ausgerichtet wird. Der Standardwert Durch Container eingestellt erbt den Wert vom übergeordneten Wert LayoutAlignItems Eigenschaft, während andere Eigenschaften verwendet werden können, um die Ausrichtung für die einzelne untergeordnete Komponente anzupassen. Durch Container festgelegt, Start, Ende, Center, und Stretch.
Fill portions – Definiert, wie die einzelne Komponente wächst, wenn ihrem übergeordneten Element mehr Bildschirmfläche zugewiesen ist. Die Zahl stellt den Teil des zusätzlichen Speicherplatzes dar, der der Komponente aus dem gesamten verfügbaren zusätzlichen Speicherplatz zugewiesen wird, den untergeordnete Elemente vom übergeordneten Elment beanspruchen. Zum Beispiel, wenn ein untergeordnetes Element A auf Fill portions 1 gesetzt und ein untergeordnetes Element B auf Fill portions 2 gesetzt wird, erhält das untergeordnete Element A 1/3 des zusätzlichen verfügbaren Platzes, während das untergeordnete Element B 2/3 des zusätzlichen verfügbaren Platzes erhält.
Minimum width – Stellen Sie die Mindestgröße der Komponente in Richtung der Fill portions dar (das heißt, das übergeordnete Element Direction).
PaddingBottom – Der Abstand zwischen dem Text in einem Steuerelement und dem unteren Rand des Steuerelements.
PaddingLeft – Der Abstand zwischen dem Text eines Steuerelements und dem linken Rand des Steuerelements.
PaddingRight – Der Abstand zwischen dem Text eines Steuerelements und dem rechten Rand des Steuerelements.
PaddingTop – Der Abstand zwischen dem Text eines Steuerelements und dem oberen Rand des Steuerelements.
Visible - Gibt an, ob ein Steuerelement angezeigt wird oder ausgeblendet ist.
Width - Der Abstand zwischen dem linken und rechten Rand eines Steuerelements.
X – Der Abstand zwischen dem linken Rand eines Steuerelements und dem linken Rand des übergeordneten Containers (vom Bildschirm, wenn kein übergeordneter Container vorhanden ist).
Y – Der Abstand zwischen dem oberen Rand eines Steuerelements und dem oberen Rand des übergeordneten Containers (Vom Bildschirm, wenn kein übergeordneter Container vorhanden ist).
Beispiel
Erstellen einer leere Canvas-App mit Tablet-Layout.
Gehen Sie zu Datei > Einstellungen > Bildschirmganzeige und Ausrichtung, um Passend skalieren, Seitenverhältnis sperren, und Ausrichtung sperren zu deaktivieren und wählen Sie Anwenden.
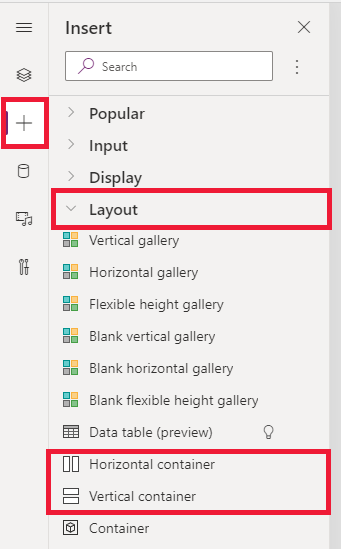
Nun vom Bereich Einfügen in der linken Randliste unter der Registerkarte Layout wählen Sie Horizontaler Container aus.

Stellen Sie die folgenden Eigenschaften so ein, dass sie den gesamten verfügbaren Platz auf dem Bildschirm einnehmen:
- X = 0
- Y= 0
- Breite = Parent.Width
- Höhe = Übergeordnetes Element. Höhe
Fügen Sie einige Schaltflächen, Texteingaben, Medien und Symbole hinzu und wählen Sie F5, um zu sehen, wie sich die App an die Bildschirmänderungen anpasst.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für