Grundlagen zu Power Apps Studio
Sie können Power Apps Studio verwenden um Ihre Canvas-App zu entwerfen, zu erstellen und zu verwalten.
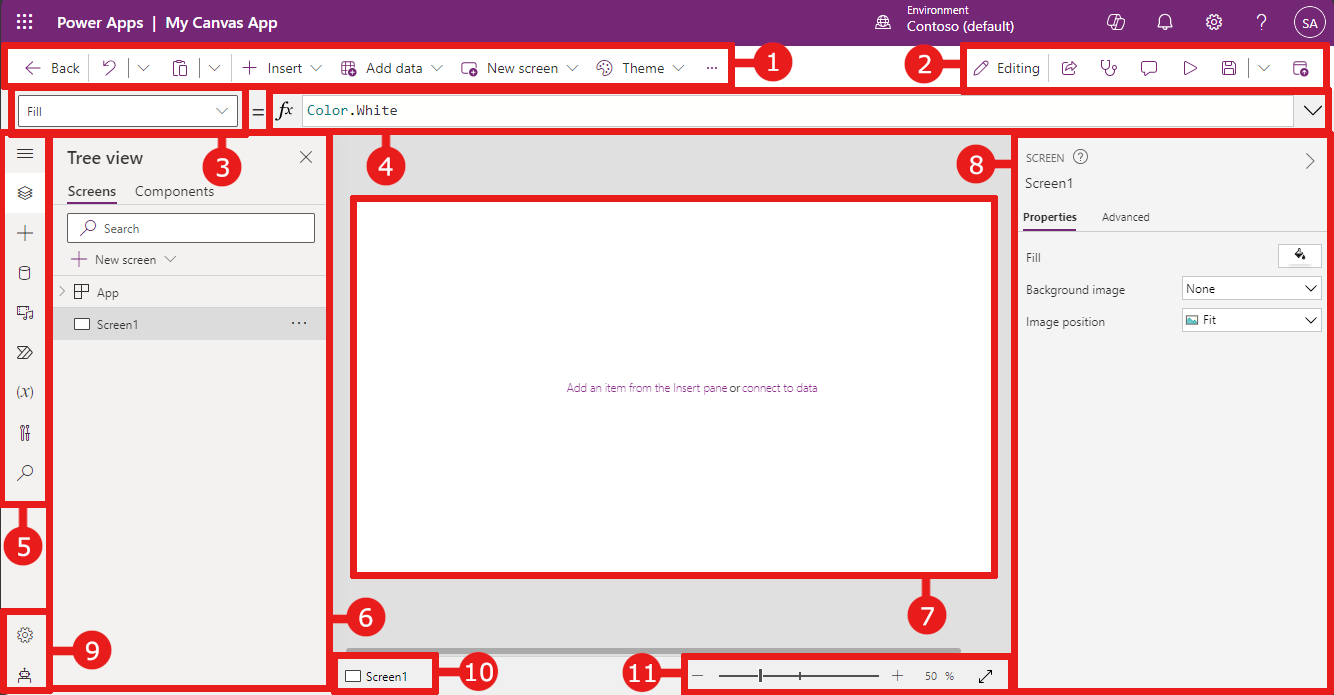
Übersicht über Power Apps Studio
Power Apps Studio moderne Befehlsleiste: Dynamische Befehlsleiste, die je nach ausgewähltem Steuerelement andere Befehle anzeigt.
App-Aktionen: Optionen zum Umbenennen, Freigeben, Ausführen des App-Checkers, Hinzufügen von Kommentaren, Vorschau, Speichern oder Veröffentlichen der App.
Eigenschaftenliste: Liste der Eigenschaften für das ausgewählte Objekt.
Bearbeitungsleiste: Erstellen oder Bearbeiten einer Formel für die ausgewählte Eigenschaft mit einer oder mehreren Funktionen.
App-Erstellungs-Menü: Auswahlbereich zum Umschalten zwischen Datenquellen und Einfügeoptionen.
App-Erstellungs-Optionen: Detailbereich mit Optionen, die für den ausgewählten Menüpunkt zum Erstellen der App relevant sind.
Canvas/Bildschirm: Primärer Canvas zum Zusammenstellen der App-Struktur.
Eigenschaftenbereich – Liste der Eigenschaften für das ausgewählte Objekt im Benutzeroberflächenformat.
Einstellungen und virtueller Agent: Wechseln Sie zu den Einstellungen oder erhalten Sie beim Erstellen Ihrer App Hilfe von einem virtuellen Agenten.
Bildschirmauswahl: Wechseln Sie in einer App zwischen verschiedenen Bildschirmen.
Canvas-Bildschirmgröße ändern: Ändern Sie die Größe der Canvas während des Erstellens in Power Apps Studio.
Gehen wir die einzelnen Optionen in Power Apps Studio im Detail durch.
1 – moderne Power Apps Studio Befehlsleiste
Power Apps Studio-Optionen sind auf der Befehlsleiste verfügbar. Die Optionen sind für die aktuellen Sitzungs- und anwendungsbezogenen Einstellungen relevant.
Moderne Befehlsleiste
Die moderne Befehlsleiste zeigt je nach ausgewähltem Steuerelement den entsprechenden Befehlssatz an.
Die Befehlsleiste ändert sich, wenn eines der folgenden Steuerelemente oder Objekte ausgewählt wird:
- App-Objekt
- Anzeige
- Schaltfläche
- Form
- Schaltfläche
- Leeres Formular
- Formular mit Daten
- Leerer Katalog
- Katalog mit Daten
- Label
- Texteingabe
- Datumsauswahl
Wenn mehr als ein Steuerelementtyp ausgewählt ist, zeigt die Befehlsleiste die gemeinsamen Befehle der ausgewählten Steuerelemente an.
Back
Bringt Sie zurück zur Build-Hub und schließt die aktuelle Power Apps Studio-Sitzung.
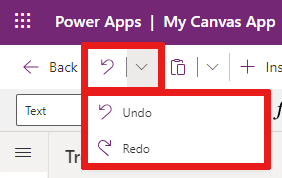
Rückgängig machen und wiederholen

- Rückgängig: Macht die letzte Aktion rückgängig.
- Wiederherstellen: Wiederholt die letzte Aktion.
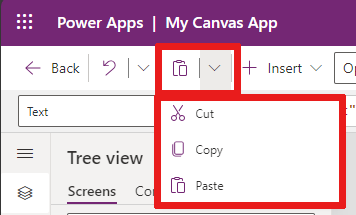
Ausschneiden, kopieren und einfügen

- Ausschneiden: Schneiden Sie die Auswahl aus und speichern Sie sie in der Zwischenablage.
- Kopieren: Kopieren Sie die Auswahl und speichern Sie sie in der Zwischenablage.
- Einfügen: Fügen Sie die letzte ausgeschnittene Auswahl oder die kopierte Auswahl aus der Zwischenablage ein.
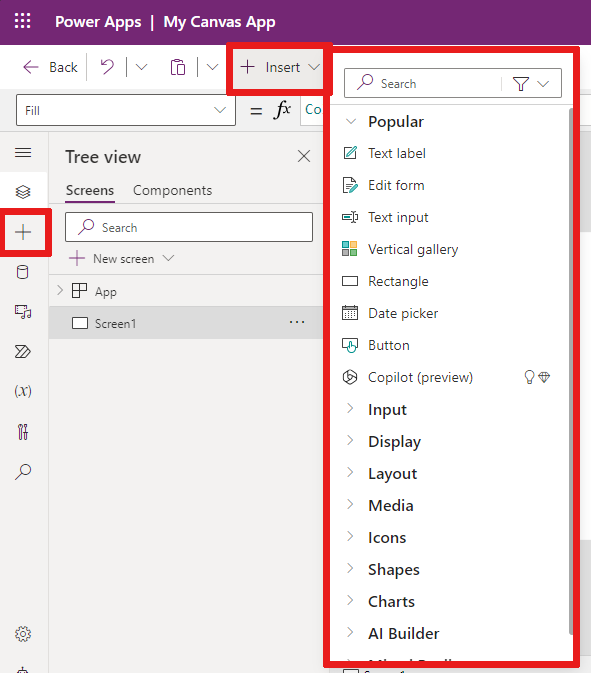
EINF

Das Menü Einfügen ist über die Befehlsleiste und über das App-Erstellungsmenü verfügbar.
Einfügen zeigt alle gängigen Objekte oder Steuerelemente an, die Sie dem ausgewählten Bildschirm in Ihrer Canvas-App hinzufügen können. Sie können auch andere Auswahlmöglichkeiten erweitern oder die Option Komponenten verwenden, um Steuerelemente aus einer Komponentenbibliothek einzufügen.
Um Steuerelemente in die Canvas einzufügen, können Sie das Steuerelement auf die Canvas ziehen oder das Steuerelement auswählen.
Beliebte Steuerelemente
| Name des Dataflows | Beschreibung |
|---|---|
| Beschriftung | Ein Feld, das Daten wie Text, Zahlen, Datumsangaben oder Währung anzeigt. |
| Bearbeitungsformular | Zeigen Sie Datensätze aus einer Datenquelle an, bearbeiten Sie sie oder erstellen Sie neue. |
| Texteingabe | Ein Feld, in dem Text angezeigt wird. |
| Vertikaler Katalog | Ein Steuerelement, das andere Steuerelemente enthält und einen Datensatz anzeigt. |
| Rechteck | Eine rechteckige Form zum Konfigurieren des Canvas-Erscheinungsbilds. |
| Datumsauswahl | Ein Steuerelement, mit dem Benutzer ein Datum angeben können. |
| Schaltfläche | Ein Steuerelement, über das Benutzer mit der App interagieren können. |
Weitere Informationen zu den Steuerelementen, die Sie einfügen können, einschließlich deren Eigenschaften und Definitionen finden Sie unter Steuerelemente und Eigenschaften in Canvas-Apps.
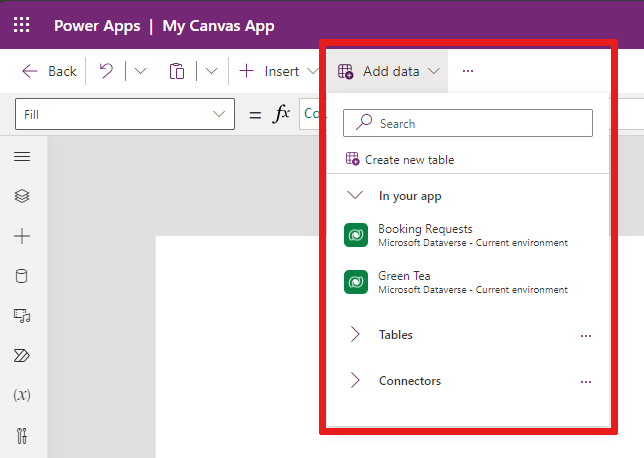
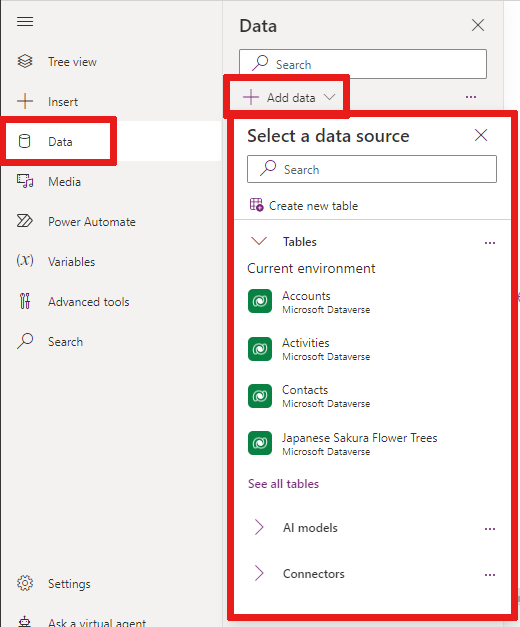
Daten hinzufügen

Im Menü Daten hinzufügen können Sie:
- Wählen Sie andere vorhandene Tabellen aus der aktuellen Umgebung aus.
- Suchen Sie einen Konnektor und wählen Sie ihn aus, z. B. SharePoint oder SQL Server.
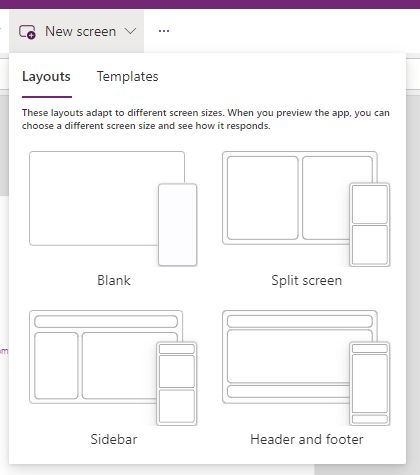
Neue Bildschirmlayouts
Wählen Sie aus der Liste der verfügbaren Bildschirmlayouts aus.

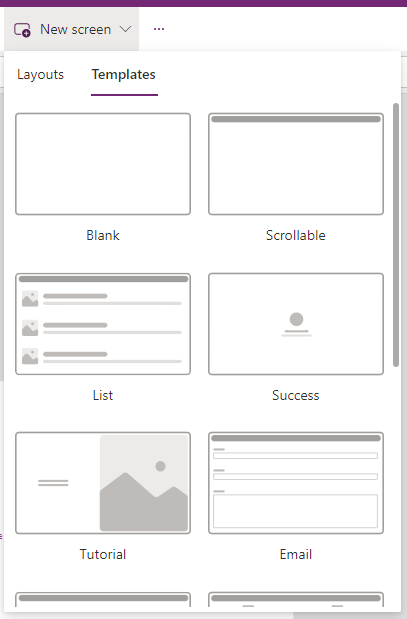
Vorlagen
Sie können eine Vorlage für einen Bildschirm verwenden. Wählen Sie Vorlagen und dann Leer, Scrollbar, Liste, Erfolg, Tutorial, E-Mail, Personen, Besprechung, Kalender, Hochformatdruck oder Querformatdruck.

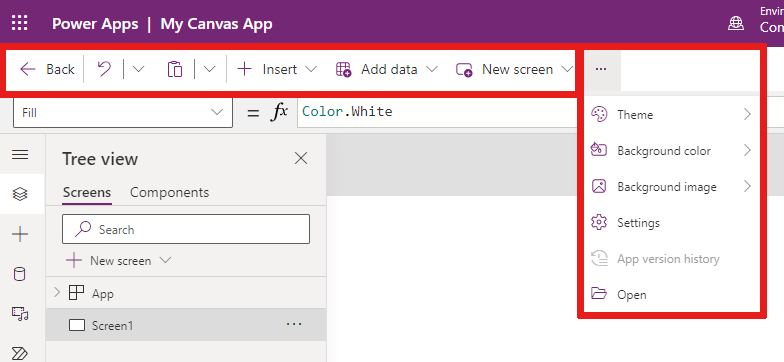
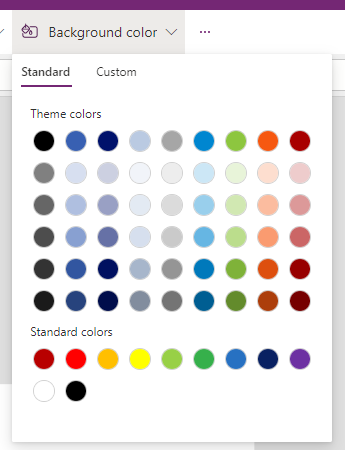
Hintergrundfarbe
Wählen Sie eine Hintergrundfarbe für den Bildschirm aus. Sie können aus der Liste der Standardfarben auswählen oder auf der Registerkarte Benutzerdefiniert Ihre eigene Farbe wählen.

Hintergrundbild
Wählen Sie Hochladen, um Bilder hochzuladen, die als Hintergrundbild festgelegt werden sollen.

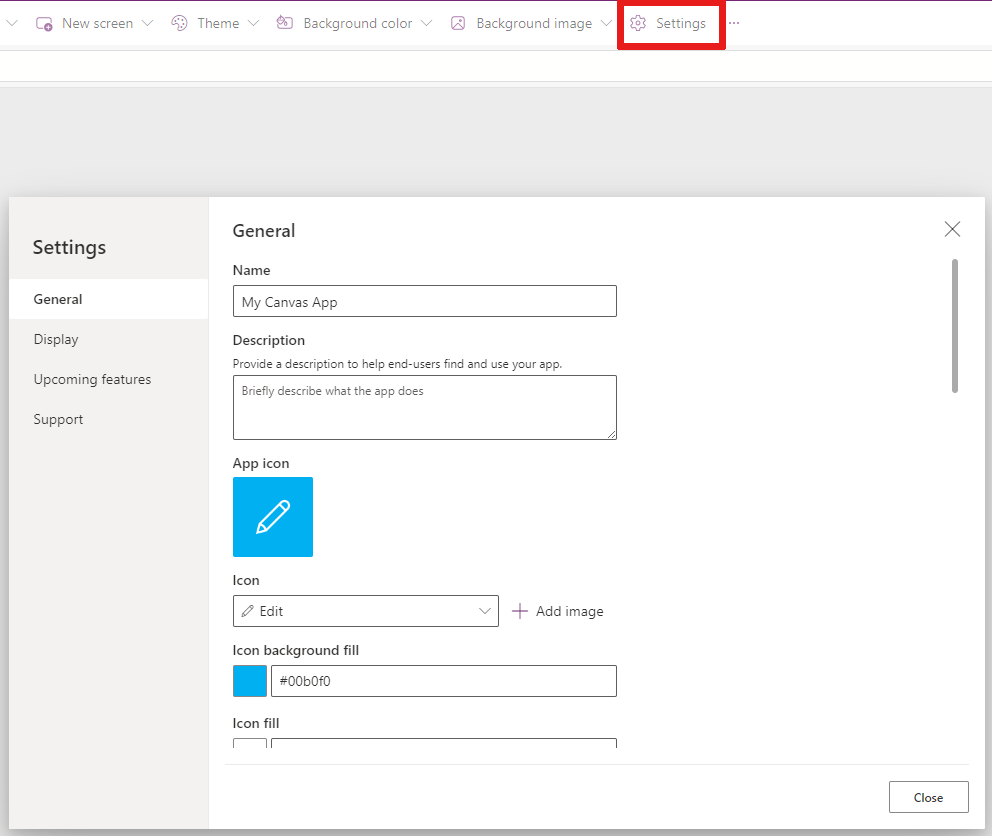
Einstellungen
Konfigurieren Sie die Einstellungen der App über die Registerkarten Allgemein, Anzeige, Kommende Funktionen oder Support.
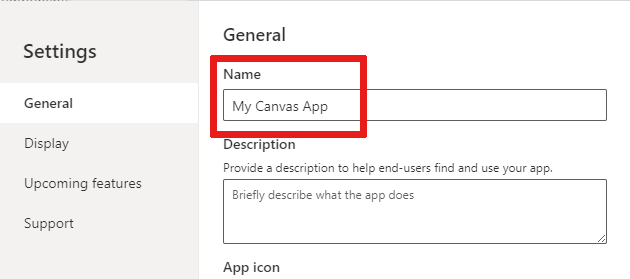
Allgemeines
- Bearbeiten Sie den Namen und die Beschreibung.
- Fügen Sie das App-Symbol hinzu oder aktualisieren Sie es. Fügen Sie über + Bild hinzufügen ein benutzerdefiniertes Symbol hinzu.
- Wählen Sie eine Farbe für die Symbol-Hintergrundfüllung oder die Symbolfüllung aus.
- Aktivieren Sie Automatisch speichern für eine automatische Speicherung alle zwei Minuten.
- Konfigurieren Sie die Offline-Nutzung.
- Aktivieren Sie die automatische Aktualisierung von modernen Steuerelementen und Themen.
- Legen Sie Ihren Datenzeilengrenzwert fest.
- Fügen Sie beim Veröffentlichen Debuginformationen hinzu.
- Aktivieren Sie die automatische Erstellung von Umgebungsvariablen.
- Aktivieren Sie die Eigenschaft App.OnStart.
Zum Beispiel: Um den Namen der App zu bearbeiten, wechseln Sie in den Einstellungen zur Registerkarte Allgemein.

Anzeigen
- Wählen Sie die Ausrichtung und die Größe des Bildschirms aus.
- Passend skalieren: Passt die Größe der App an den verfügbaren Platz an.
- Seitenverhältnis sperren: Sperrt das Verhältnis von Höhe und Breite.
- Ausrichtung sperren: Behält die App-Ausrichtung bei, wenn sich das Gerät dreht.
- Benachrichtigungsbereich für mobile Geräte anzeigen: Zeigt Benachrichtigungen am oberen Rand des Bildschirms an.
Weitere Informationen finden Sie unter Bildschirmgröße und Ausrichtung ändern
Bevorstehende Funktionen
Erlaubt Ihnen, erweiterte Einstellungen für die App zu konfigurieren, die Funktionen aus der Vorschauversion, experimentelle oder zurückgezogene Funktionen umfassen.
Weitere Informationen finden Sie unter Experimentelle, Vorschau- und eingestellte Funktionen in Power Apps verstehen.
Unterstützung
Greifen Sie auf aktuelle Power Apps Studio-Informationen wie Umgebung, Erstellungsversion, Sitzungs-ID und Sitzungsdetails zu. Diese Informationen sind für Microsoft-Supportsitzungen nützlich.
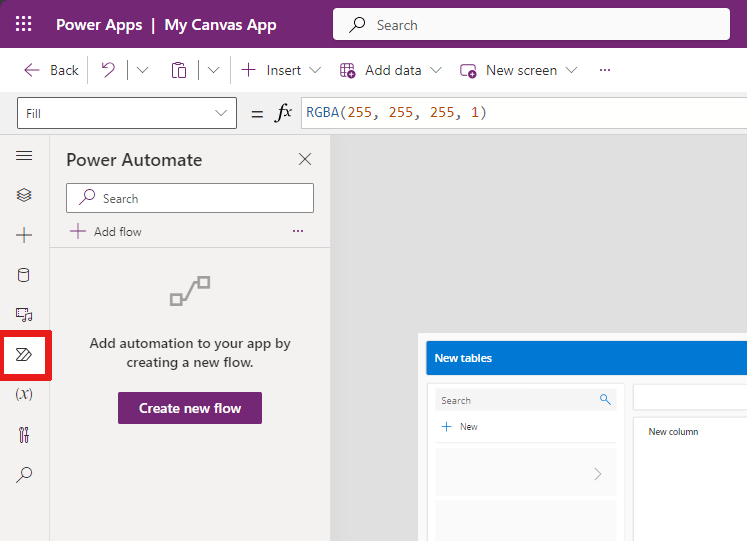
Power Automate
Erstellen Sie einen neuen Flow mit Power Automate oder wählen Sie einen verfügbaren Flow aus.

Weitere Informationen finden Sie unter Power Automate-Bereich verwenden
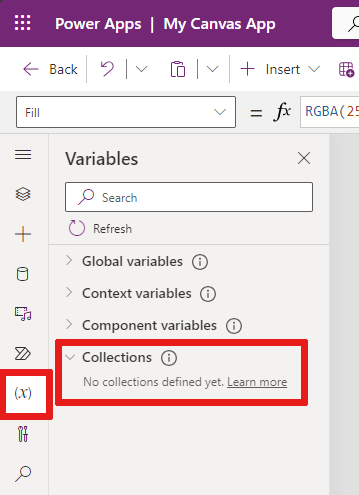
Sammlungen
Eine Sammlung ist eine Gruppe ähnlicher Elemente, z. B. Produkte in einer Produktliste. In diesem Abschnitt sind die von der aktuellen App verwendeten Sammlungen aufgelistet. Weitere Informationen finden Sie unter Sammlungen in Canvas-Apps.

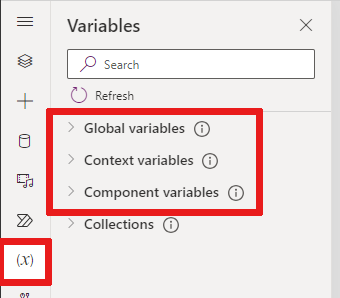
Variablen
Sie können Daten wie die Ergebniswerte aus einem Dataset mithilfe von Variablen in einem temporären Speicher speichern. In diesem Abschnitt sind die von der aktuellen App verwendeten Variablen aufgelistet. Weitere Informationen finden Sie unter Variablen in Canvas-Apps.

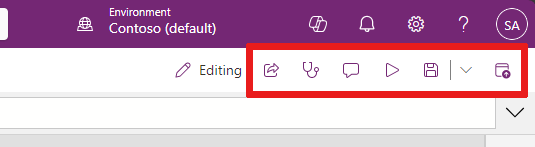
2 – App-Aktionen
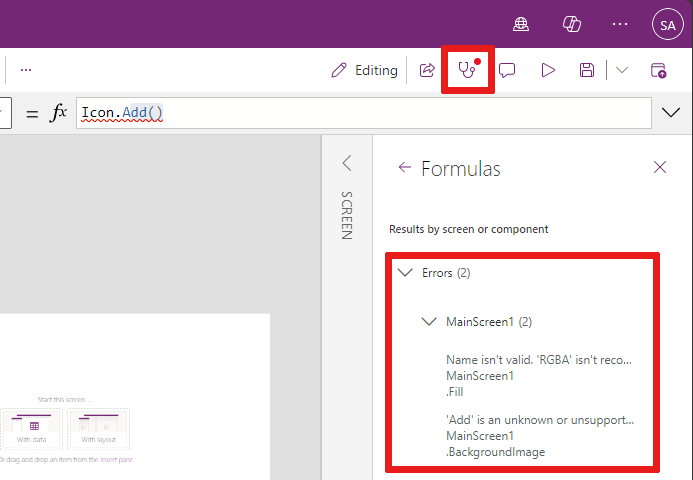
Für die Arbeit mit App-spezifischen Aktionen verwenden Sie z. B. die Optionen Teilen, App-Überprüfung, Anmerkungen, Vorschau der App, Speichern und Veröffentlichen.

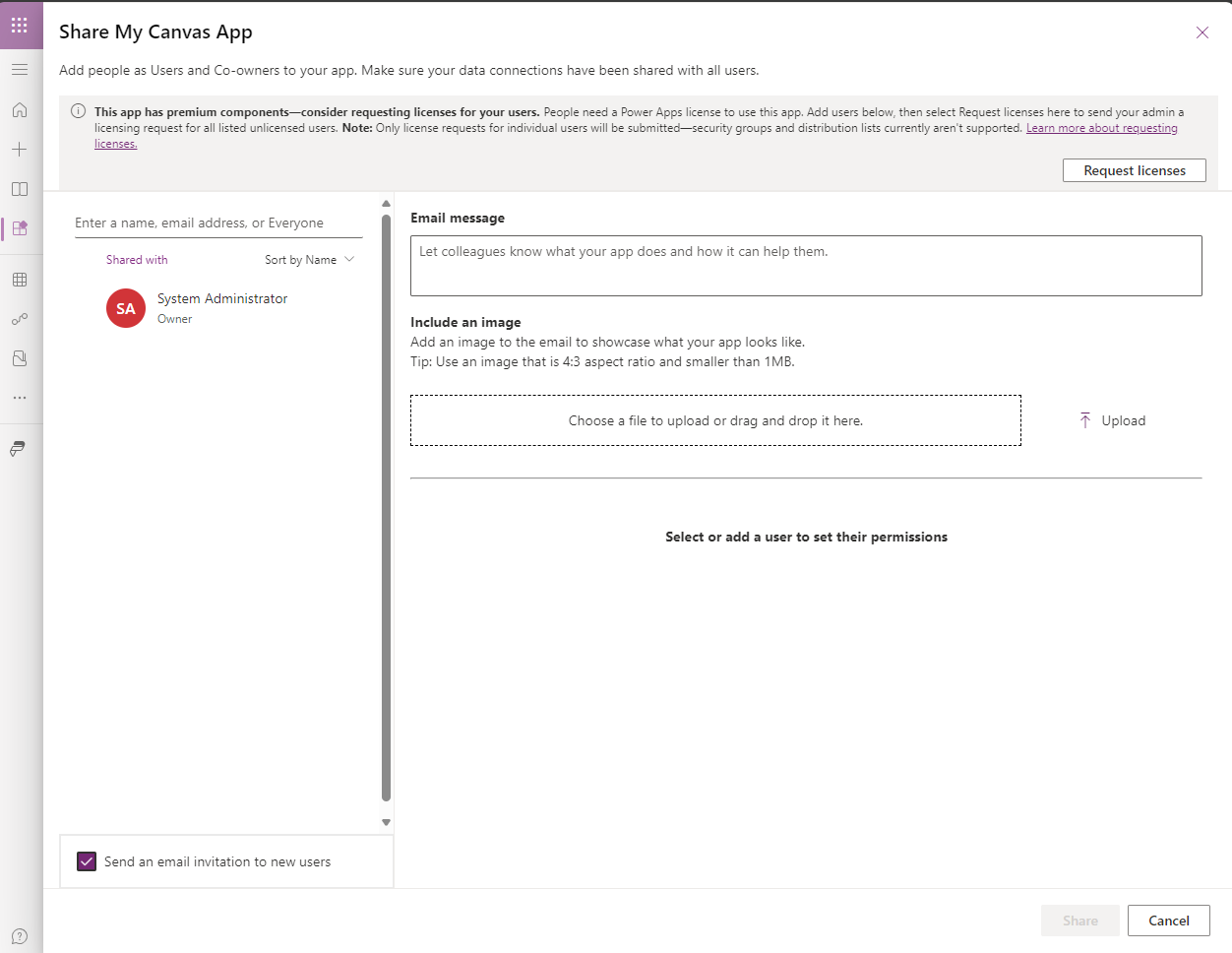
Teilen
Wenn Sie die App-Aktion Teilen auswählen, wird eine neue Registerkarte oder ein neues Fenster geöffnet, von wo aus Sie die App teilen können. Sie können sie mit anderen Benutzern teilen oder sie als Co-Besitzer Ihrer App hinzufügen.
Tipp
Sie müssen die App speichern, bevor Sie sie freigeben können.
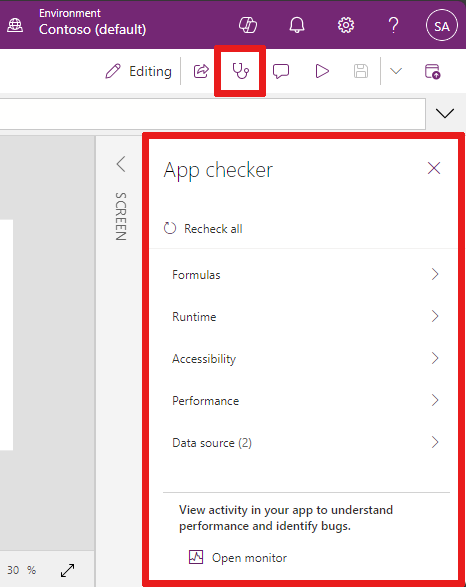
App-Überprüfung
Wählen Sie App-Überprüfung, um eine Überprüfung durchzuführen.
Weitere Informationen finden Sie unter PowerApps-Überprüfung enthält jetzt Ergebnisse für Canvas-Apps in Lösungen.

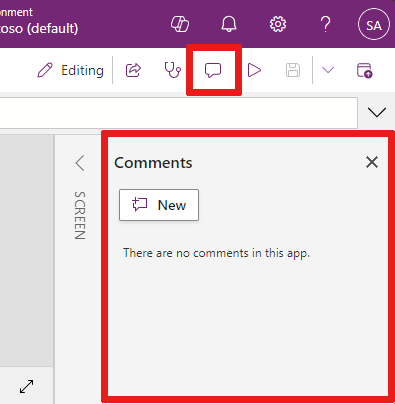
Anmerkungen
Anmerkungen sind Notizen, die mit Elementen in Ihrer App verknüpft sind. Verwenden Sie Kommentare, um Ihrem Team zu helfen, die App zu überprüfen und Feedback zu geben, oder um zusätzliche Informationen zu Implementierungsdetails in Ihrer App bereitzustellen.

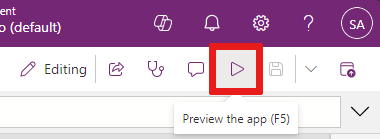
Vorschauversion
Wählen Sie Vorschau der App anzeigen , um in den Vorschaumodus zu wechseln. Hier können Sie die aktuelle Version der App anzeigen und mit ihr interagieren.

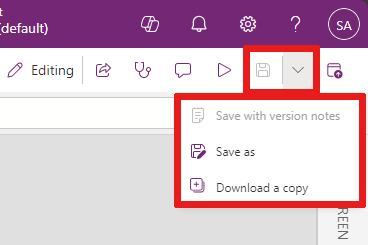
Speichern
Sie können Ihre App auf verschiedene Arten speichern, z. B. Speichern, Mit Versionshinweisen speichern, Speichern unter oder Kopie herunterladen. Das Dropdown-Menü „Speicheroptionen“ befindet sich neben der App-Aktion Speichern .

Die Speicheroptionen sind:
- Speichern: Speichert aktuelle und nicht gespeicherte Änderungen, die Sie an der App vorgenommen haben. Jedes Mal, wenn Sie Änderungen speichern, wird eine neue Version erstellt.
- Mit Versionsnotizen speichern: Speichern Sie Notizen und fügen Sie sie zu Ihren Updates hinzu.
- Speichern unter: Duplizieren Sie die App, indem Sie sie unter einem anderen Namen speichern.
- Eine Kopie herunterladen: Laden Sie eine lokale Kopie der App herunter.
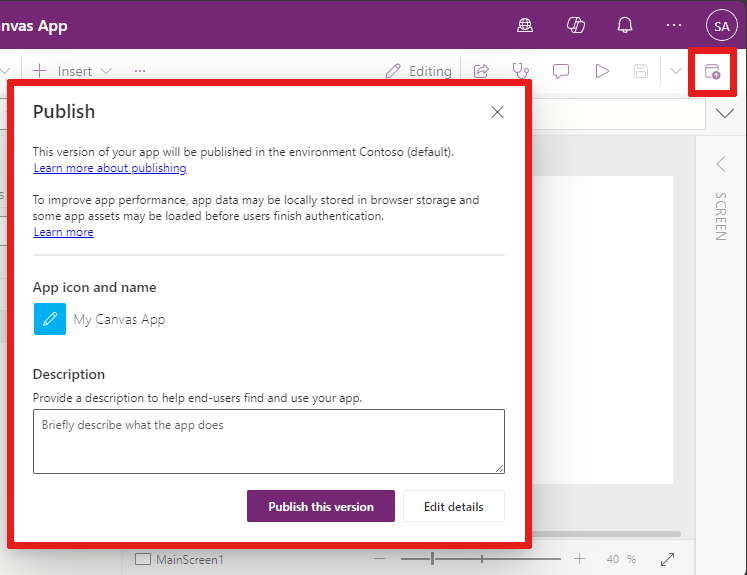
Veröffentlichen
Wählen Sie Veröffentlichen, um die aktuelle Version der App zu veröffentlichen. Weitere Informationen finden Sie unter Speichern und veröffentlichen einer Canvas-App.
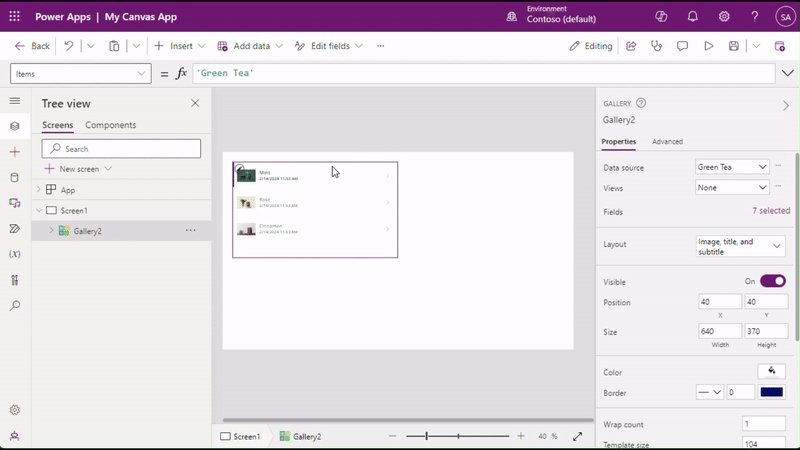
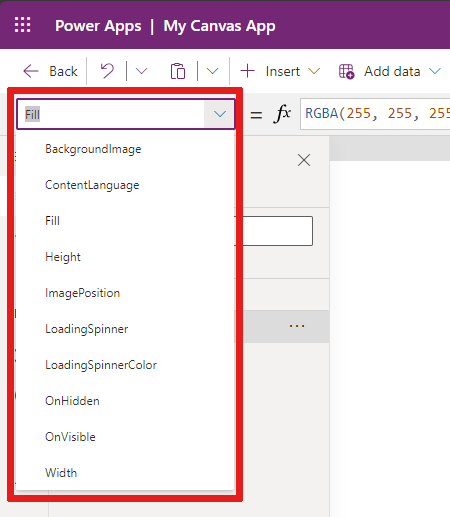
3 – Eigenschaftenliste
Wenn Sie in Ihrem Canvas ein Objekt auswählen, können Sie eine der Eigenschaften des Objekts aus seiner Eigenschaftenliste auswählen. Eine vollständige Liste aller Eigenschaften finden Sie unter Alle Eigenschaften.

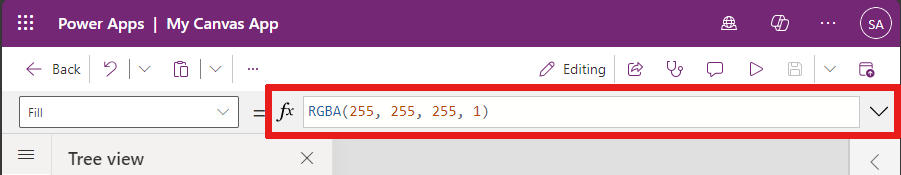
4 – Bearbeitungsleiste
Mit der Formelleiste können Sie Funktionen einer Eigenschaft zu Ihrem ausgewählten Objekt hinzufügen, bearbeiten oder entfernen. Wählen Sie beispielsweise den Bildschirm der App aus, um die Hintergrundfarbe mithilfe der RGBA-Funktion zu aktualisieren.
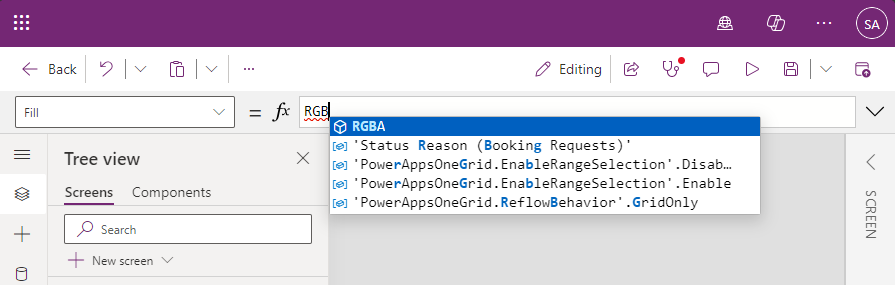
Die Formelleiste ist IntelliSense-fähig. Wenn Sie mit der Eingabe von Text beginnen, der einer oder mehreren Funktionen entspricht, wird in der Formelleiste eine Liste der Funktionen angezeigt.
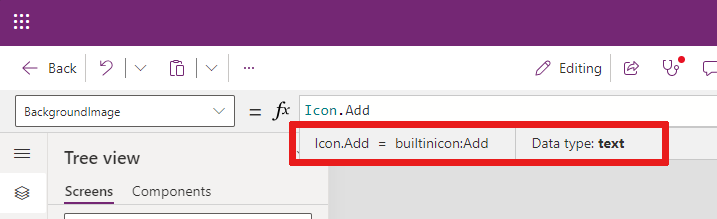
Wenn Sie eine Funktion auswählen, wird in der Bearbeitungsleiste die Inline-Funktionshilfe angezeigt und der Hilfetext hervorgehoben, der für die Cursorposition relevant ist.
Gibt eine Formel einen Fehler zurück, werden die Fehlerdetails in der App Überprüfung angezeigt.
Darüber hinaus finden Sie Hilfe beim Arbeiten mit komplexen und geschachtelten Funktionen oder beim Korrigieren einer Formelsyntax.
Eine vollständige Liste aller Canvas-App-Funktionen finden Sie unter Formelverweis – Power Apps.
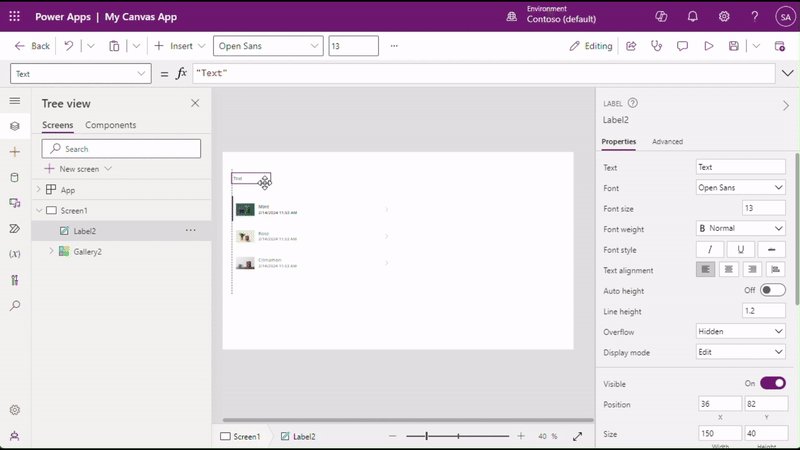
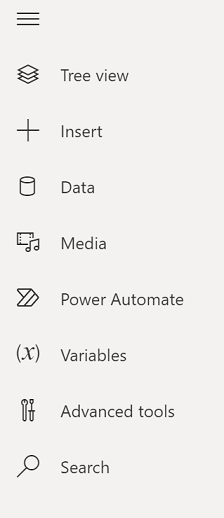
5 – App-Erstellungsmenü
Wechseln Sie während der Arbeit mit der App zwischen verschiedenen Dokumentenerstellungsoptionen.

Tipp
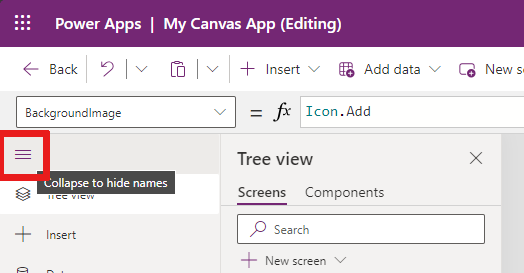
Über das Symbol „Strukturansicht“ können Sie die Liste reduzieren oder zu erweitern, sodass sie entweder nur Symbole oder vollständige Namen mit Symbolen enthält.

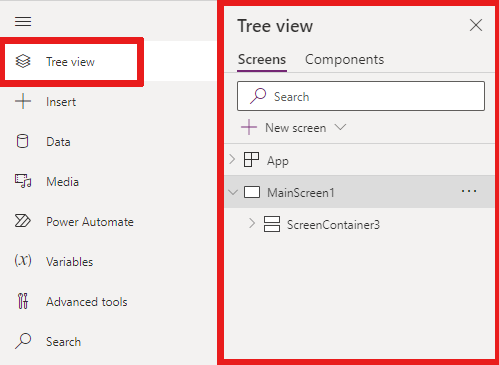
- Strukturansicht: Zeigt eine Strukturansicht aller Bildschirme und Steuerelemente in der aktuellen App.
- Einfügen: Lässt Sie dem Bildschirm verschiedene Steuerelemente hinzufügen.
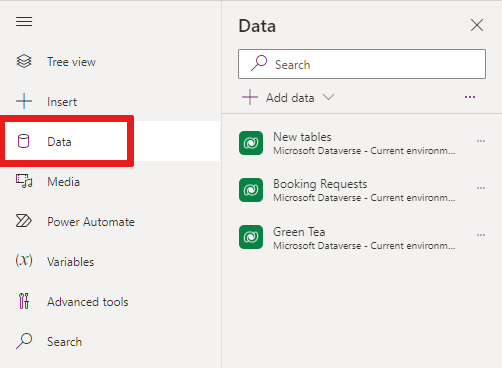
- Daten: Fügen Sie Daten hinzu oder entfernen Sie Daten wie Tabellen, mit denen die App eine Verbindung herstellt.
- Medien: Einfügen oder Entfernen von Medien aus der App.
- Power AutomateFügen Sie einen Flow mit dem Power Automate-Bereich hinzu.
- Variablen (Vorschauversion): Arbeiten Sie mit Variablen und Sammlungen beim Bearbeiten Ihrer App.
- Erweiterte Tools : Ermöglicht den Zugriff auf die Überwachen und Testen-Tools zum Debuggen und Testen Ihrer App.
- Suchen : Wählen Sie diese Option, um in Ihrer App nach Medien, Formeln, Text und mehr zu suchen. Sie können auch suchen und ersetzen.
6 – App-Erstellungsoptionen
Die Optionen zum Arbeiten mit Canvas-Apps ändern sich je nach Auswahl im Erstellungsmenü.
Strukturansicht
Wählen Sie die Strukturansicht aus, um die in der App verfügbaren Bildschirme anzuzeigen.

Tipp
Wählen Sie in der Strukturansicht App aus, um mit App-spezifischen Steuerelementen zu arbeiten. Sie können das App-Verhalten ändern, indem Sie beispielsweise eine Formel für das Ereignis OnStart der App hinzufügen.
Wechseln Sie in der Strukturansicht zur Registerkarte Komponenten, um mit Funktionen der Komponentenbibliothek zu arbeiten. Sie können neue Komponenten hinzufügen oder welche aus veröffentlichten Komponentenbibliotheken verwenden. Weitere Informationen finden Sie unter Komponentenbibliothek.

Weitere Informationen zum Hinzufügen von Komponenten finden Sie im Abschnitt Einfügen .
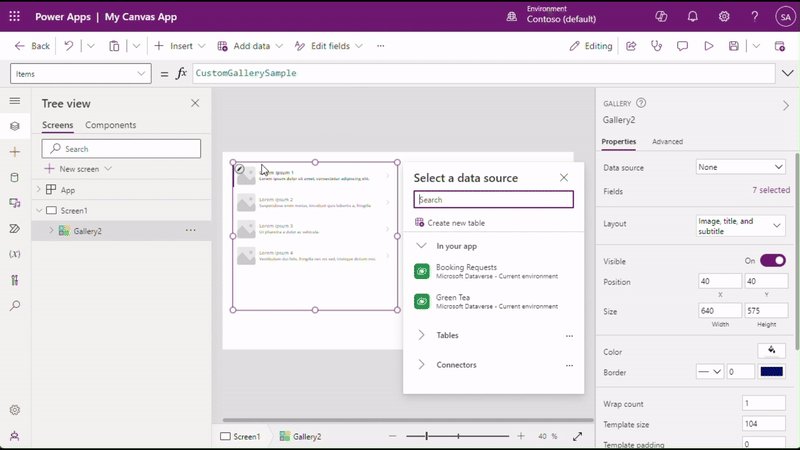
Daten
Fügen Sie Datenquellen aus Ihrer Canvas-App hinzu, aktualisieren oder entfernen Sie sie. Sie können mithilfe von Datenquellen eine oder mehrere Verbindungen hinzufügen.
Zusätzlich zu den in Tabellen gespeicherten Daten stehen eine Reihe von Konnektoren zur Verfügung, um mit Daten in gängigen SaaS (Software-as-a-Service), Diensten und Systemen zu interagieren.

Zur Auswahl anderer Konnektoren wie z. B. SharePoint, OneDrive oder SQL Server, können Sie Text in das Datenquellensuchfeld eingeben oder aus der Liste der Konnektoren auswählen.

Weitere Informationen finden Sie unter Liste aller Power Apps-Konnektoren.
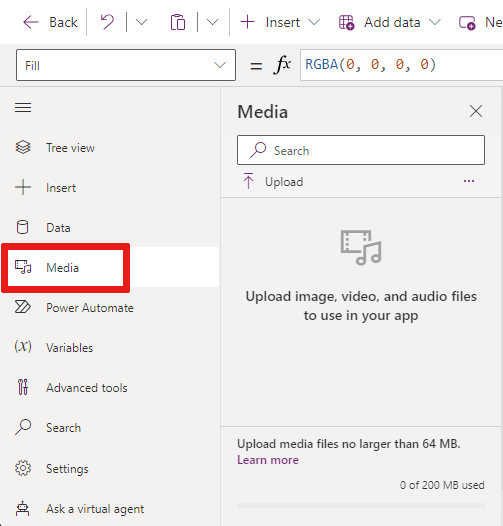
Medien
Wählen Sie Medien, um Ihrer App Bilder, Video- oder Audiodateien hinzuzufügen. Durch direktes Hinzufügen von Medien zu Ihrer App werden die Dateien in die App hochgeladen und der App-Speicher verwendet.

Tipp
- Jede als Medium in die App hochgeladene Datei darf maximal 64 MB groß sein.
- Die Größe aller in eine App hochgeladenen Mediendateien darf 200 MB nicht überschreiten.
Wenn Sie auf mehr Medien verweisen möchten, sollten Sie die Verwendung von Audio- und Videosteuerung mit URLs, mit Medien von Azure Media Services, oder von Microsoft Stream in Betracht ziehen.
Weitere Informationen finden Sie unter Verwenden von Multimediadateien in Power Apps.
7 – Canvas/Bildschirm
Die Canvas zeigt den aktuell aus dem Erstellungsmenü ausgewählten Bildschirm an.
Verwenden Sie Inline-Aktionen, wenn Sie eine Canvas-App bearbeiten. Weitere Informationen finden Sie unter Inline-Aktionen in Power Apps Studio verwenden.
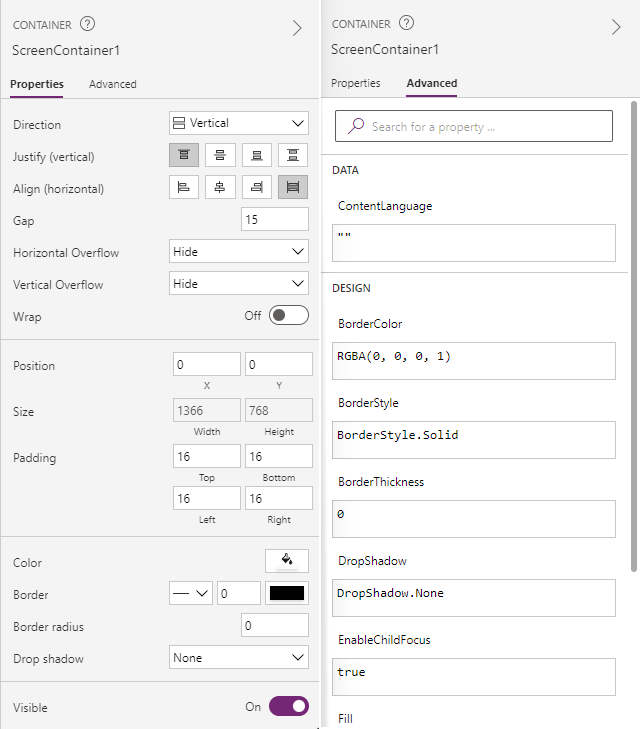
8 – Bereich „Eigenschaften“
Im Eigenschaftenbereich werden Eigenschaften und Optionen angezeigt, die für das aktuell ausgewählte Objekt auf der Canvas verfügbar sind.
- Die Registerkarte Eigenschaften zeigt allgemeine Optionen wie Name, Farbe, Größe oder Position an.
- Die Registerkarte Erweitert zeigt Optionen für die erweiterte Anpassung an. Die erweiterten Eigenschaften können manchmal für die Bearbeitung gesperrt sein, z. B. beim Arbeiten mit Datenkarten. Sie können in solchen Situationen Zum Ändern von Eigenschaften entsperren auswählen.

9 – Virtueller Agent
Produktinterne Hilfe in Echtzeit ist mithilfe des virtuellen Power Platform-Agent über die Dokumentation verfügbar. Der virtuelle Agent kann bei der Beantwortung von Fragen zu gängigen Szenarien helfen.
Weitere Informationen finden Sie unter Hilfe beim Erstellen Ihrer App von einem virtuellen Agenten erhalten.
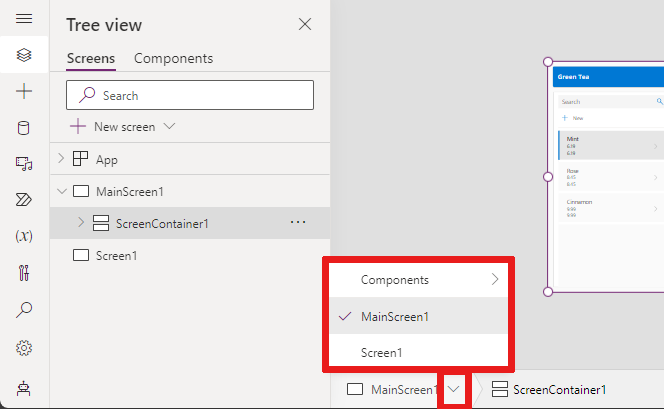
10 – Bildschirmauswahl
Verwenden Sie die Bildschirmauswahl, um zwischen Bildschirmen zu wechseln, wenn Ihre Canvas-App mehrere Bildschirme hat. Sie können auch über die Strukturansicht einen Bildschirm im Erstellungsmenü auswählen. Befindet sich die aktuelle Auswahl in einem Container oder in einer einzelnen Zelle in einem Katalog, zeigt die Auswahl die Breadcrumbs für die übergeordneten Elemente auf jeder Ebene an.

11 – Canvas-Bildschirmgröße ändern
Sie können beim Erstellen der Canvas-App vergrößern oder verkleinern. Wählen Sie Strg+0 An Fenster anpassen, um die Bildschirmgröße an die Größe des aktuellen Erstellen-Fensters anzupassen.
Hinweis
Der Zoom-Prozentsatz oder die Bildschirmgröße, die beim Erstellen einer Canvas-App verwendet wird, hat keinen Einfluss auf das Seitenverhältnis für die App. Wenn Sie eine Vorschau Ihrer App anzeigen oder eine veröffentlichte App wiedergeben, ist die Bildschirmgröße temporär.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für