Q&A in Power BI Embedded Analytics
Power BI Embedded Analytics bietet Ihnen eine Möglichkeit, Q&A mit einer Anwendung zu integrieren. Ihre Benutzer können Fragen in natürlicher Sprache stellen und sofort Antworten in Form von visuellen Elementen wie Charts oder Diagrammen erhalten.

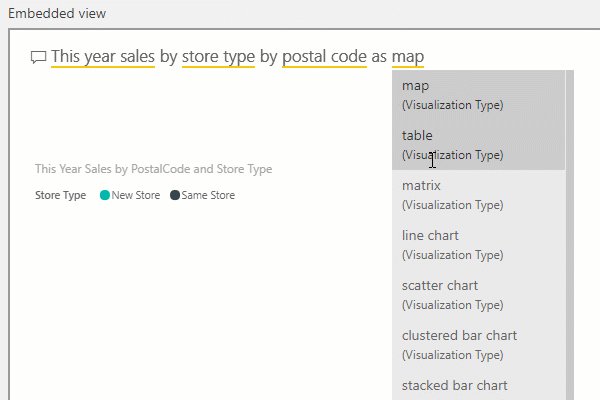
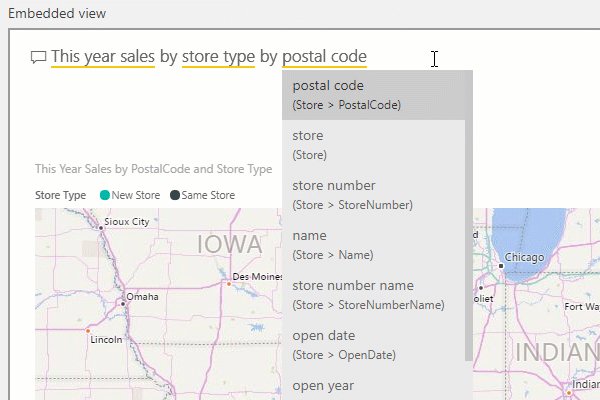
Es gibt zwei Modi für das Einbetten von Q&A in die Anwendung: interaktiv und auf Ergebnisse beschränkt. Im interaktiven Modus können Sie Fragen eingeben und diese innerhalb der Visuals anzeigen lassen. Wenn Sie über eine gespeicherte Frage oder eine festgelegte Frage verfügen, die angezeigt werden soll, können Sie den auf Ergebnisse beschränkten Modus verwenden, um die Frage in Ihre Einbettungskonfiguration einzugeben.
Hier sehen Sie ein Beispiel für den JavaScript-Code:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Festgelegte Frage
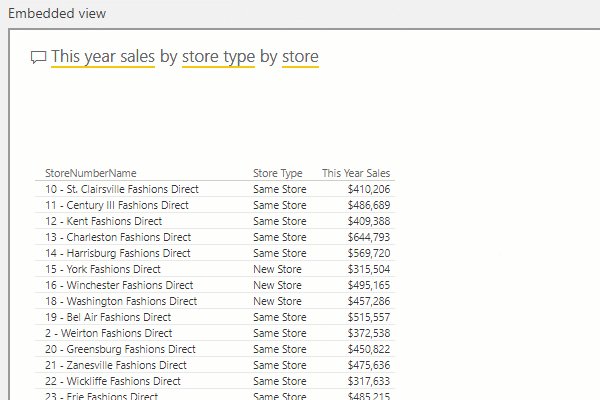
Wenn Sie den Ergebnismodus bei einer festgelegten Frage verwenden, können Sie mehr Fragen in den Rahmen einschleusen. Die Antwort auf die neue Frage ersetzt sofort das vorherige Ergebnis. Ein neues Visual wird für die neue Frage gerendert.
Ein Beispiel für eine solche Verwendung ist eine Liste mit häufig gestellten Fragen. Der Benutzer kann die Fragen durcharbeiten und die Antworten im selben eingebetteten Teil erhalten.
Codeausschnitt für JS-SDK-Verwendung:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
visualRendered-Ereignis
Für den interaktiven Modus kann die Anwendung mit einem Datenänderungsereignis benachrichtigt werden, wenn sich das gerenderte Visual ändert, um auf die aktualisierte Eingabeabfrage während ihrer Eingabe zu verweisen.
Durch Überwachen des visualRendered-Ereignisses können Sie Fragen für die spätere Verwendung speichern.
Codeausschnitt für JS-SDK-Verwendung:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Einbettungstoken
Erstellen Sie ein Einbettungstoken aus einem semantischen Modell, um eine Q&A-Komponente zu starten. Weitere Informationen finden Sie unter Vorgang zum Generieren von Token.
Zugehöriger Inhalt
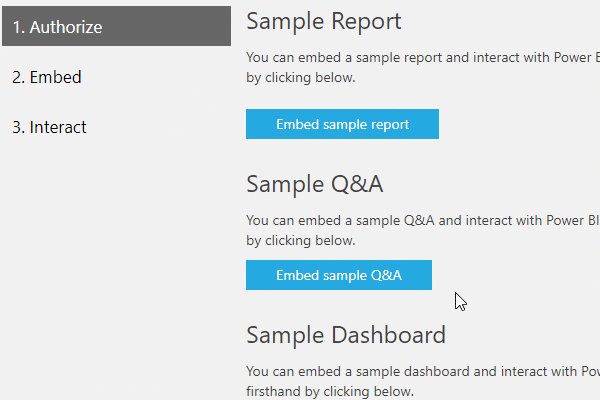
Testen der Einbettung von Q&A mit dem JavaScript-Einbettungsbeispiel
Weitere Fragen? Fragen an die Power BI-Community
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für