Erstellen einer Canvas-App anhand von Excel-Daten
Erstellen Sie Ihre eigene Canvas-App auf Grundlage von Excel-Daten im Tabellenformat, und fügen Sie auf Wunsch Daten aus anderen Quellen hinzu. Mithilfe dieses Tutorials können Sie eine App erstellen, die zwei Bildschirme enthält. Auf einem Bildschirm können Benutzer eine Reihe von Datensätzen durchsuchen. Auf dem anderen Bildschirm können Benutzer einen Datensatz erstellen, ein oder mehrere Felder in einem Datensatz aktualisieren oder einen vollständigen Datensatz löschen. Dieser Ansatz ist zeitaufwendiger als das Erstellen einer Basis-App aus Excel, aber App-Entwickler mit mehr Erfahrung können damit die beste App für ihre Anforderungen erstellen.
Voraussetzungen
Damit Sie die Schritte in diesem Tutorial genau ausführen können, erstellen Sie zunächst eine Excel-Datei mit diesen Beispieldaten.
Kopieren Sie diese Daten, und fügen Sie sie in eine Excel-Datei ein.
StartDay StartTime Volunteer Backup Saturday 10am-noon Vasquez Kumashiro Saturday noon-2pm Ice Singhal Saturday 2pm-4pm Myk Mueller Sunday 10am-noon Li Adams Sunday noon-2pm Singh Aldo Sunday 2pm-4pm Batye Nguyen Formatieren Sie diese Daten als Tabelle mit dem Namen Schedule, sodass die Informationen von Power Apps analysiert werden können.
Weitere Informationen finden Sie unter Formatieren einer Tabelle in Excel.
Speichern Sie die Datei unter dem Namen eventsignup.xlsx, schließen Sie sie, und laden Sie sie dann in ein Cloudspeicherkonto wie z. B. OneDrive hoch.
Wichtig
Sie können Ihre eigene Excel-Datei verwenden und dieses Tutorial nur für allgemeine Konzepte durchsehen. Die Daten in der Excel-Datei müssen jedoch als Tabelle formatiert sein. Weitere Informationen finden Sie unter Formatieren einer Tabelle in Excel.
Öffnen einer leeren App
Erstellen einer leeren Canvas-App mit Telefon-Layout.
Mit Daten verbinden
Wählen Sie in der Mitte des Bildschirms Mit Daten verbinden aus.
Wählen Sie im Bereich Daten die Verbindung für Ihr Cloudspeicherkonto aus, wenn es angezeigt wird. Gehen Sie andernfalls folgendermaßen vor, um eine Verbindung hinzuzufügen:
- Wählen Sie Neue Verbindung, die Kachel für Ihr Cloudspeicherkonto und dann Erstellen aus.
- Wenn Sie dazu aufgefordert werden, geben Sie Ihre Anmeldeinformationen für dieses Konto ein.
Um die Liste zu filtern, geben bzw. fügen Sie unter Excel-Datei auswählen die ersten Buchstaben von eventsignup ein, und wählen Sie dann die Datei aus, die Sie hochgeladen haben.
Aktivieren Sie unter Eine Tabelle auswählen das Kontrollkästchen für Schedule, und wählen Sie dann Verbinden aus.
Schließen Sie den Bereich Daten, indem Sie in der oberen rechten Ecke das Symbol zum Schließen (X) auswählen.
Erstellen des Anzeigebildschirms
Wählen Sie auf der Registerkarte Home den Pfeil nach unten neben Neuer Bildschirm aus, um eine Liste der Bildschirmtypen zu öffnen, und wählen Sie dann Liste aus.
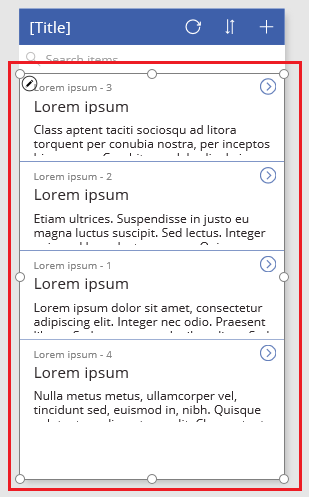
Es wird ein Bildschirm mit mehreren Standardsteuerelementen hinzugefügt, wie etwa einem Suchfeld und einem Katalog-Steuerelement. Der Katalog deckt den gesamten Bildschirm unter dem Suchfeld ab.
Wählen Sie am oberen Rand des neuen Bildschirms das Steuerelement Beschriftung aus, und ersetzen Sie dann [Titel] durch Datensätze anzeigen.

Klicken Sie auf der linken Navigationsleiste auf BrowseGallery1.
Ein Auswahlrahmen mit Ziehpunkten umgibt den Katalog.

Klicken Sie auf der Registerkarte Eigenschaften im rechten Bereich auf den Pfeil nach unten, um das Menü Layout anzuzeigen.

Wählen Sie Titel, Untertitel und Text aus.
Ersetzen Sie auf der Leiste mit den Formeln CustomGallerySample durch Schedule, und ersetzen Sie dann beide Instanzen von SampleText durch Volunteer.
Klicken Sie am rechten Rand der Leiste mit den Formeln auf den Pfeil nach unten, und wählen Sie dann Text formatieren aus.
Die Formel stimmt mit diesem Beispiel überein:
SortByColumns( Search( Schedule, TextSearchBox1.Text, "Volunteer" ), "Volunteer", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )Wählen Sie auf der Registerkarte Eigenschaften im rechten Bereich neben der Bezeichnung Felder die Option Bearbeiten aus.
Wählen Sie im Title2-Feld Volunteer, im Subtitle2-Feld StartDay und im Body1-Feld StartTime aus.
Schließen Sie den Bereich Daten, indem Sie in der oberen rechten Ecke das Symbol zum Schließen (X) auswählen.
Benutzer können den Katalog nach den Namen der Freiwilligen basierend auf den Funktionen SortByColumns und Search in dieser Formel sortieren und filtern.
- Wenn ein Benutzer mindestens einen Buchstaben in das Suchfeld eingibt, zeigt der Katalog nur die Datensätze an, bei denen das Feld Volunteer den Text enthält, den der Benutzer eingibt.
- Wenn ein Benutzer die Sortierschaltfläche (zwischen der Schaltfläche „Aktualisieren“ und „+“ auf der Titelleiste) auswählt, zeigt der Katalog die Datensätze in aufsteigender oder absteigender Reihenfolge (je nachdem, wie häufig der Benutzer die Schaltfläche auswählt) basierend auf dem Feld Volunteer an.
Weitere Informationen zu diesen und anderen Funktionen finden Sie unter Formelreferenz.
Erstellen des Änderungsbildschirms
Wählen Sie auf der Registerkarte Home den Pfeil nach unten neben Neuer Bildschirm und dann Formular aus.
Klicken Sie auf der linken Navigationsleiste auf EditForm1.
Wählen Sie auf der Registerkarte Eigenschaften auf der rechten Seite den Pfeil nach unten neben Datenquelle aus, und klicken Sie anschließend in der Liste, die daraufhin angezeigt wird, auf Schedule.
Wählen Sie unter der Datenquelle, die Sie soeben angegeben haben, Felder bearbeiten aus.
Wählen Sie im Bereich Felder die Option Feld hinzufügen aus, aktivieren Sie das Kontrollkästchen für jedes Feld, und klicken Sie auf Hinzufügen.
Klicken Sie auf den Pfeil neben dem Namen jedes Felds, um es zuzuklappen. Ziehen Sie das Feld Volunteer dann nach oben, sodass es ganz oben in der Liste der Felder angezeigt wird.

Schließen Sie den Bereich Felder, indem Sie in der oberen rechten Ecke das Symbol zum Schließen (X) auswählen.
Legen Sie die Eigenschaft Item im Formular für diesen Ausdruck fest, indem Sie ihn in die Formelleiste eingeben oder einfügen:
BrowseGallery1.SelectedWählen Sie am oberen Rand des Bildschirms das Steuerelement Beschriftung aus, und ersetzen Sie dann [Titel] durch Datensätze ändern.

Löschen und Umbenennen von Bildschirmen
Wählen Sie in der linken Navigationsleiste die Auslassungspunkte (...) für Screen1 und dann Löschen aus.

Wählen Sie die Auslassungspunkte (...) für Screen2 aus, wählen Sie Umbenennen aus, und geben bzw. fügen Sie dann ViewScreen ein.
Wählen Sie die Auslassungspunkte (...) für Screen3 aus, wählen Sie Umbenennen aus, und geben bzw. fügen Sie dann ChangeScreen ein.
Konfigurieren von Symbolen auf dem Anzeigebildschirm
Wählen Sie am oberen Rand des ViewScreen das Gebogener-Pfeil-Symbol aus.

Legen Sie die Eigenschaft OnSelect für dieses Symbol auf die folgende Formel fest:
Refresh(Schedule)Wenn der Benutzer dieses Symbol auswählt, werden die Daten von Schedule auf Basis der Excel-Datei aktualisiert.
Weitere Informationen zu diesen und anderen Funktionen finden Sie in der Formelreferenz.
Wählen Sie in der oberen rechten Ecke des ViewScreen das Plussymbol aus.

Legen Sie die Eigenschaft OnSelect für dieses Symbol auf die folgende Formel fest:
NewForm(EditForm1);Navigate(ChangeScreen,ScreenTransition.None)Wenn der Benutzer dieses Symbol auswählt, wird der ChangeScreen angezeigt, wobei jedes Feld leer ist, damit der Benutzer einen Datensatz einfacher erstellen kann.
Wählen Sie für den ersten Datensatz im Katalog den nach rechts weisenden Pfeil aus.

Legen Sie die Eigenschaft OnSelect für den Pfeil auf die folgende Formel fest:
EditForm(EditForm1); Navigate(ChangeScreen, ScreenTransition.None)Wenn der Benutzer dieses Symbol auswählt, wird in ChangeScreen jedes Feld mit den Daten für den ausgewählten Datensatz angezeigt, sodass der Benutzer den Datensatz leichter bearbeiten oder löschen kann.
Konfigurieren von Symbolen auf dem Änderungsbildschirm
Wählen Sie auf ChangeScreen das „X“-Symbol in der oberen linken Ecke aus.

Legen Sie die Eigenschaft OnSelect für dieses Symbol auf die folgende Formel fest:
ResetForm(EditForm1);Navigate(ViewScreen, ScreenTransition.None)Wenn der Benutzer dieses Symbol auswählt, werden alle Änderungen verworfen, die er in diesem Bildschirm vorgenommen hat, und der Anzeigebildschirm wird geöffnet.
Wählen Sie in der oberen rechten Ecke das Häkchensymbol aus.

Legen Sie die Eigenschaft OnSelect für das Häkchen auf die folgende Formel fest:
SubmitForm(EditForm1); Navigate(ViewScreen, ScreenTransition.None)Wenn der Benutzer dieses Symbol auswählt, werden alle Änderungen gespeichert, die er in diesem Bildschirm vorgenommen hat, und der Anzeigebildschirm wird geöffnet.
Wählen Sie auf der Registerkarte Einfügen die Option Symbole und dann das Papierkorbsymbol aus.
Legen Sie für die Color-Eigenschaft des neuen Symbols White fest, und verschieben Sie das neue Symbol, sodass es neben dem Häkchensymbol angezeigt wird.

Legen Sie die Eigenschaft Visible für das Papierkorbsymbol auf die folgende Formel fest:
EditForm1.Mode = FormMode.EditDieses Symbol wird nur angezeigt, wenn sich das Formular im Bearbeitungsmodus befindet und nicht im Modus Neu.
Legen Sie die Eigenschaft OnSelect für das Papierkorbsymbol auf die folgende Formel fest:
Remove(Schedule, BrowseGallery1.Selected); Navigate(ViewScreen, ScreenTransition.None)Wenn der Benutzer dieses Symbol auswählt, wird der ausgewählte Datensatz aus der Datenquelle gelöscht, und der Anzeigebildschirm wird geöffnet.
Testen der App
Wählen Sie den ViewScreen aus, und rufen Sie die Vorschau durch Drücken von F5 auf (oder durch Auswählen des Preview-Symbols in der Nähe der oberen rechten Ecke).

Tippen oder fügen Sie mindestens einen Buchstaben in das Suchfeld ein, um in der Liste basierend auf dem Namen des Freiwilligen zu filtern.
Klicken Sie einmal oder mehrmals auf das Symbol zum Sortieren, um die Daten in aufsteigender oder absteigender Reihenfolge basierend auf dem Namen des Freiwilligen anzuzeigen.
Fügen Sie einen Datensatz hinzu.
Aktualisieren Sie den hinzugefügten Datensatz, und speichern Sie die Änderungen.
Aktualisieren Sie den hinzugefügten Datensatz, und widerrufen Sie die Änderungen.
Löschen Sie den hinzugefügten Datensatz.
Schließen Sie den Vorschaumodus durch Drücken von ESC (oder durch Auswählen des Schließsymbols in der oberen rechten Ecke).
Nächste Schritte
- Drücken Sie STRG+S, um Ihre App in der Cloud zu speichern, sodass Sie sie auf anderen Geräten ausführen können.
- Sie können die App freigeben, damit sie von anderen Personen ausgeführt werden kann.
- Erfahren Sie mehr über Funktionen wie Patch, mit denen Sie Daten verwalten können, ohne ein Standardformular zu erstellen.
- Verknüpfen Sie diese App mit einer Projektmappe, damit Sie diese beispielsweise in einer anderen Umgebung bereitstellen oder sie auf AppSource veröffentlichen können.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für