3D-Inhalt oder -Bilder in Mixed Reality anzeigen
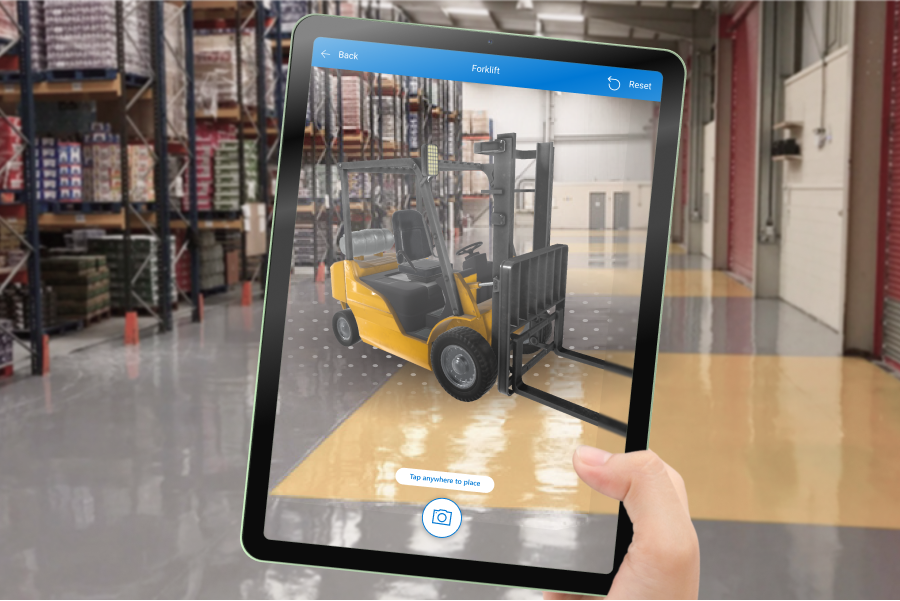
Verwenden Sie das In MR anzeigen-Steuerelement zum Platzieren eines 3D-Modells eines Objekts oder eines Bilds in einem realen Raum. Sehen Sie sich beispielsweise ein Gemälde an einer Wand an, bevor Sie es aufhängen, oder prüfen Sie, ob ein virtuelles 3D-Bücherregal dort hinpasst, wo Sie es hinstellen möchten.
Was ist, wenn Sie kein 3D-Modell des Objekts haben? Laden Sie ein Bild des Objekts und stellen Sie seine Abmessungen auf die Größe des Objekts ein. Das Steuerelement wendet das Bild als Fläche eines virtuellen Würfels der gewünschten Größe an. Platzieren Sie diesen Platzhalter für das 3D-Modell in Ihrem Raum.
Das In MR anzeigen-Steuerelement fügt Ihrer App eine Schaltfläche hinzu. Wenn die Benutzer auf die Schaltfläche klicken, wird ein ausgewähltes 3D-Modell (in den Dateiformaten .glb, .stl oder .obj) oder ein Bild (in den Dateiformaten .jpg oder .png) in der App über den Live-Kamera-Feed des Geräts gelegt.

Sie können auch Fotos mit dem In MR anzeigen-Steuerelement aufnehmen und sie in OneDrive hochladen.
Wichtig
Ihre 3D-Inhalte müssen in den Dateiformaten .glb, .stl oder .obj vorliegen. Konvertieren Sie Ihre vorhandenen 3D-Modelle in das GLB-Dateiformat aus einer Vielzahl von 3D-Formaten. 3D-Inhalte, die mit der Draco-Komprimierung komprimiert wurden, werden nicht unterstützt.
Tipp
Stellen Sie sicher, dass Ihre 3D-Modelle optimiert für die Verwendung mit Power Apps sind, um Ladezeiten zu minimieren.
Die Mixed Reality-Steuerelemente (MR) funktioniert am besten in gut beleuchteten Umgebungen mit flachen Oberflächen. Das Tracking ist auf LIDAR-fähigen Geräten besser.
Die MR-Steuerelemente in Power Apps nutzen Babylon und Babylon React Native. Als Ergebnis dieser gemeinsam genutzten MR-Plattform können Mixed Reality-Inhalte, die in der Babylon-Sandbox funktionieren, auch in Power Apps funktionieren. Wenn Ihre Inhalte in Babylon funktionieren, aber nicht in Power Apps, stellen Sie eine Frage im Power Apps-Communityforum. (Kennzeichnen Sie sie mit „Mixed Reality“.)
Fügen Sie eine In MR anzeigen-Schaltfläche zu einem App-Bildschirm hinzu
Mit einer geöffneten App zum Bearbeiten in Power Apps Studio:
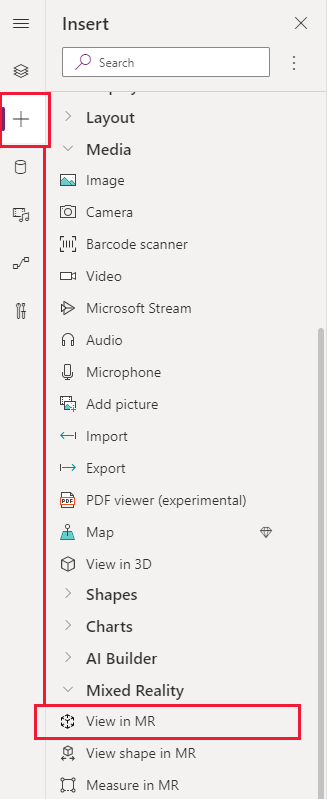
Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Mixed Reality.
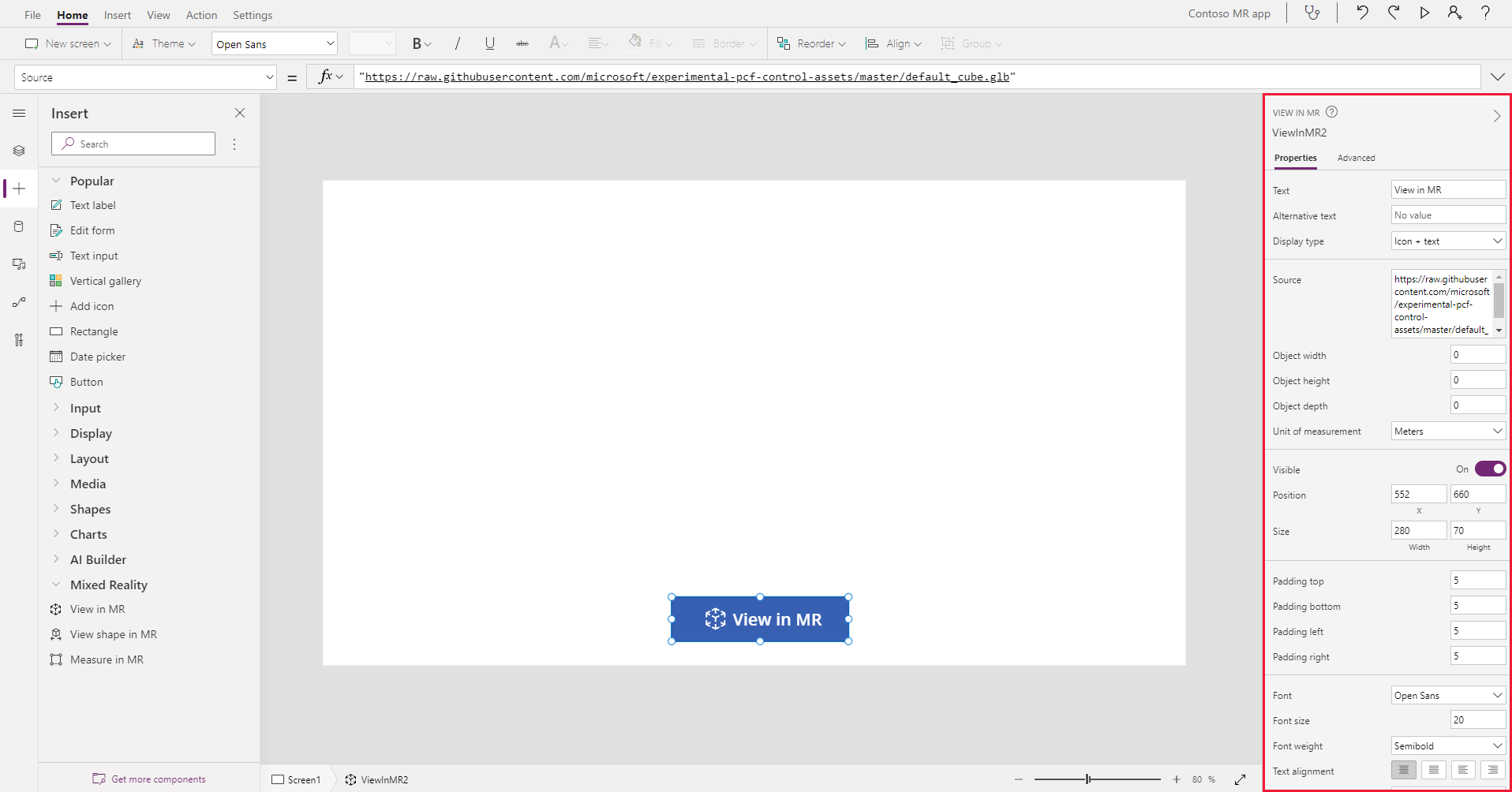
Wählen Sie In MR anzeigen im App-Bildschirm aus, oder ziehen Sie es, um es an einer beliebigen Stelle präzise auf dem Bildschirm zu positionieren.
Das Steuerelement ist eine Schaltfläche, die mit einem Symbol eines Würfels und dem Text In MR anzeigen beschriftet ist. Ändern Sie die Beschriftung und blenden Sie das Symbol aus, wenn Sie möchten, in den Text- und den Anzeigetyp-Eigenschaften.

Unterschiedliche Modelle in einer einzigen Sitzung anzeigen
Das Steuerelement „In MR anzeigen“ zeigt standardmäßig eine Mediendatei an. Um während des MR-Erlebnisses verschiedene Mediendateien anzuzeigen, die über eine Mediengalerie ausgewählt wurden, verwenden Sie die erweiterte Eigenschaft items des Steuerelements. Diese Eigenschaft erstellt eine Tabelle, die Mediendateien auflistet, aus denen der Benutzer in der Mixed Reality-Erfahrung auswählen kann.
Bei Verwendung der Eigenschaft Items müssen Sie einen Wert für die folgenden zusätzlichen erweiterten Eigenschaften festlegen, um die Spalten Ihrer Eingabetabelle zuzuordnen:
| Eigenschaften | Beschreibung |
|---|---|
| ItemsSource (erforderlich) | Gibt an, welche Spalte in Items das 3D-Modell oder -Bild identifiziert, das in der Mixed Reality-Ansicht angezeigt werden soll. Unter 3D-Modelle mit Power Apps verbinden erfahren Sie mehr über das Einbringen von Modellen in Power Apps. |
| ItemsLabel | Gibt an, in welcher Spalte Items die Beschriftung enthält, die in der Mediengalerie angezeigt werden soll. Die Eigenschaft Alternative Text wird für Elemente verwendet, die keine bestimmte Beschriftung haben. |
| ItemsThumbnail | Gibt an, in welcher Spalte in Items die Miniaturansicht identifiziert, die in der Mediengalerie angezeigt werden soll. Für Elemente, für die keines angegeben ist, wird ein Standard-Miniaturbild bereitgestellt. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Gibt eine explizite Größe für jedes Medienelement in der Tabelle an. Object width, Object height und Object depth werden für Elemente verwendet, die keine bestimmte Größe haben. |
Lassen Sie uns zum Testen eine Mediengalerie erstellen, die drei verschiedene Pflanzen in einer Raumumgebung zeigt. Unsere Elemente-Tabelle sieht so aus:

Mit einer geöffneten App zum Bearbeiten in Power Apps Studio:
Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Mixed Reality.
Wählen Sie In MR anzeigen im App-Bildschirm aus, oder ziehen Sie es, um es an einer beliebigen Stelle präzise auf dem Bildschirm zu positionieren.
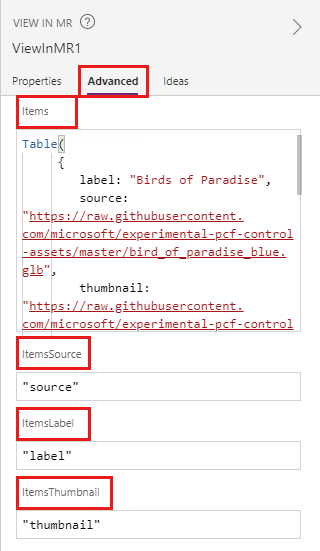
Auf der Erweitert-Eigenschaften-Registerkarte wählen Sie die Items-Eigenschaft und geben den folgenden Code ein oder fügen ihn ein:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Legen Sie die Eigenschaft ItemsLabel auf
"label"fest.Legen Sie die Eigenschaft ItemsSource auf
"source"fest.Legen Sie die Eigenschaft ItemsThumbnail auf
"thumbnail"fest.
Hinweis
Die Items-Eigenschaft ist auf Ihre Datenquelle festgelegt, die eine Sammlung, einen Konnektor oder eine fest codierte Tabelle wie in diesem Beispiel sein kann. Die Eigenschaften ItemsSource, ItemsLabel und ItemsThumbnail werden auf die Spaltennamen dieser Datenquelle in Anführungszeichen gesetzt.
- Speichern und veröffentlichen Sie die App und öffnen Sie sie dann auf Ihrem mobilen Gerät, um sie zu testen.
Wie Objekte skaliert werden, wenn Sie ihre Größe ändern
Wenn Sie beim Platzieren eines Modells keine Abmessungen angeben, folgt das In MR anzeigen-Steuerelement den in der Objektdatei angegebenen Abmessungen. Sie können die Größe des Modells ändern, indem Sie einen anderen Wert als 0 in eine oder mehrere Breiten-, Höhen- und Tiefeneigenschaften des Steuerelements eingeben (Objektbreite, Objekthöhe und Objekttiefe). Wie das Modell skaliert wird, hängt davon ab, wie viele Dimensionen Sie ändern.
Wenn alle Maße 0 (Standardeinstellung) sind, wird die Größe des Modells so belassen, wie sie in der Objektdatei festgelegt ist.
Wenn eine Dimension festgelegt ist, wird das Modell basierend auf der geänderten Dimension gleichmäßig skaliert, ähnlich wie bei der Einstellung „Seitenverhältnis beibehalten“, wenn Sie die Größe eines Bildes ändern.
Wenn zwei Dimensionen festgelegt sind, skaliert das Modell auf die beiden angegebenen Dimensionen und einen Durchschnitt der ersten beiden.
Angenommen, Sie haben ein Modell, das 12 m hoch, 6 m breit und 3 m tief ist. Sie setzen die Eigenschaften des In MR anzeigen-Steuerelements wie folgt fest: Objekthöhe: 24, Objektbreite: 9, Objekttiefe: 0 (unverändert). Die Höhe nimmt um den Faktor 2 und die Breite um den Faktor 1,5 zu. Die Zunahme von Höhe und Breite wird gemittelt, um den Faktor zu finden, um den die Tiefe erhöht werden sollte: 2 + 1,5 = 3,5/2 = 1,75. Die endgültigen Abmessungen des Modells sind Objekthöhe 24, Objektbreite 9, und Objekttiefe 5,25 (3 x 1,75).Wenn alle drei Dimensionen festgelegt sind, wird die Größe des Modells auf die von Ihnen angegebene Größe geändert.
Hinweis
Wenn die Messungen nicht dem ursprünglichen Seitenverhältnis entsprechen, kann das Modell bei der Betrachtung in MR gestaucht oder verzerrt werden.
Eigenschaften
Ändern Sie das Verhalten und Aussehen der In MR anzeigen-Schaltfläche mithilfe von Eigenschaften. Einige Eigenschaften sind nur auf der Erweitert-Registerkarte verfügbar.

| Eigenschaft | Beschreibung | Typ | Speicherort |
|---|---|---|---|
| Text | Legt den Text der Schaltflächenbezeichnung fest. | Zeichenfolge | Eigenschaften; Erweitert: Text |
| Alternative text | Legt den Text fest, der angezeigt werden soll, wenn das Modell nicht geladen werden kann oder wenn der App-Benutzer den Mauszeiger über das Modell bewegt. | Zeichenfolge | Eigenschaften; Erweitert: AltText |
| Display type | Legt fest, ob die Schaltflächenbeschriftung ein Symbol eines Würfels, Text oder beides anzeigt. | Dropdownauswahl | Eigenschaften; Erweitert: DisplayType |
| Source | Legt die anzuzeigende (.glb, .stl, or .obj file) Datenquelle fest. | Nicht zutreffend | Eigenschaften; Erweitert: Source |
| Sources List (Items) | Datenquelle (Tabelle), die mehrere Mediendateien auflistet, die in einer einzigen Mixed-Reality-Sitzung angezeigt werden sollen. | Tabelle | Eigenschaften; Erweitert: Items |
| Object width | Legt die Breite des Modells fest. | Ganzzahl | Eigenschaften; Erweitert: ObjectWidth |
| Objekthöhe | Legt die Höhe des Modells fest. | Ganzzahl | Eigenschaften; Erweitert: ObjectHeight |
| Objekttiefe | Legt die Tiefe des Modells fest. | Ganzzahl | Eigenschaften; Erweitert: ObjectDepth |
| Einheit der Messung | Legt die Maßeinheit fest, die für die Breite, Höhe und Tiefe des Modells verwendet wird. | List | Eigenschaften; Erweitert: Units |
| Schatten aktivieren | Legt fest, ob Schatten verwendet werden, um den 3D-Effekt zu verstärken, wenn das Modell angezeigt wird. | Boolesch | Eigenschaften; Erweitert: EnableShadows |
| Die Markererkennung aktivieren | Legt fest, ob die Markererkennung verwendet wird, um die Modellposition und -rotation zu bestimmen. Siehe Die Markererkennung mit Mixed-Reality-Steuerelementen verwenden | Boolesch | Eigenschaften; Erweitert: EnableMarkerDetection |
| Sichtbar | Blendet die Schaltfläche ein oder aus. | Boolesch | Eigenschaften; Erweitert: Visible |
| Position | Platziert die obere linke Ecke der Schaltfläche an den in angegebenen Bildschirmkoordinaten x und y. | Gleitkommazahl | Eigenschaften; Erweitert: X, Y |
| Size | Bestimmt die Größe der Schaltfläche anhand der in Width und Height bereitgestellten Pixelwerte. | Ganzzahl | Eigenschaften; Erweitert: Width, Height |
| Abstand oben | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der Oberkante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingTop |
| Abstand unten | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der Unterkante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingBottom |
| Abstand links | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der linken Kante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingLeft |
| Abstand rechts | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der rechten Kante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingRight |
| Schrift | Legt den Namen der Schriftartenfamilie fest, die für den Beschriftungstext der Schaltfläche verwendet wird. | List | Eigenschaften; Erweitert: Font |
| Font size | Legt Größe des Texts auf der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: FontSize |
| Font weight | Legt die Schriftbreite des Schaltflächentexts fest: Fett, Dünn, Normal oder Halbfett. | List | Eigenschaften; Erweitert: FontWeight |
| Text alignment | Legt die horizontale Ausrichtung des Beschriftungstextes in der Schaltfläche fest, entweder Mitte, Blocksatz, Links oder Rechts. | Nicht zutreffend | Eigenschaften; Erweitert: TextAlignment |
| Vertikale Ausrichtung | Legt die vertikale Ausrichtung des Beschriftungstextes in der Schaltfläche fest, entweder Unten, Mitte oder Oben. | List | Eigenschaften; Erweitert: VerticalAlign |
| Schriftschnitt | Legt den Stil des Beschriftungstextes der Schaltfläche fest, entweder Kursiv, Unterstreichen, Durchgestrichen oder nichts. | Nicht zutreffend | Eigenschaften; Erweitert: Italic, Underline, Strikethrough |
| Rahmenradius | Bestimmt den Eckradius des Schaltflächenrands. | Gleitkommazahl | Eigenschaften; Erweitert: BorderRadius |
| Color | Legt die Farbe zwischen dem Beschriftungstext der Schaltfläche und dem Hintergrund der Schaltfläche fest. | Nicht zutreffend | Eigenschaften; Erweitert: FillColor, TextColor |
| Rand | Legt den Stil, die Breite und die Farbe des Schaltflächenrahmens fest. | Nicht zutreffend | Eigenschaften; Erweitert: BorderStyle, BorderThickness, BorderFillColor |
| Deaktiviert | Schaltet die Schaltfläche aus, lässt sie aber sichtbar. | Boolesch | Eigenschaften; Erweitert: Disabled |
| Deaktivierte Farbe | Legt die Farben des Schaltflächenbeschriftungstextes, des Schaltflächenhintergrunds und des Schaltflächenrahmens fest, wenn DisplayMode Deaktiviert ist. | Nicht zutreffend | Eigenschaften; Erweitert: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Farbe des gedrückten Steuerelements | Legt die Farben des Schaltflächenbeschriftungstextes, des Schaltflächenhintergrunds und des Schaltflächenrahmens fest, wenn der Benutzer die Schaltfläche auswählt. | Nicht zutreffend | Eigenschaften; Erweitert: PressedContentColor, PressedFillColor, PressedBorderColor |
| Farbe beim Zeigen auf ein Objekt | Legt die Farben des Schaltflächenbeschriftungstextes, des Schaltflächenhintergrunds und des Schaltflächenrahmens fest, wenn der Benutzer den Mauszeiger über die Schaltfläche bewegt. | Nicht zutreffend | Eigenschaften; Erweitert: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Verhalten, das ausgelöst wird, wenn der Benutzer die Schaltfläche auswählt, um das Mixed Reality-Erlebnis zu starten. | Definierte Aktion | Erweitert |
| OnChange | Verhalten, das ausgelöst wird, wenn eine Eigenschaft auf der Schaltfläche geändert wird. | Definierte Aktion | Advanced |
| Tooltip | Legt den Text fest, der angezeigt werden soll, wenn der Benutzer den Mauszeiger über die Schaltfläche bewegt. | Zeichenfolge | Erweitert |
| ContentLanguage | Legt die Anzeigesprache der Schaltflächenbeschriftung fest, falls sie sich von der in der App verwendeten Sprache unterscheidet. | Zeichenfolge | Erweitert |
| DisplayMode | Legt fest, ob die Schaltfläche Benutzereingaben zulässt (Bearbeiten), nur Daten anzeigt (Anzeigen) oder deaktiviert ist (Deaktiviert). | Enumeration | Erweitert |
| TabIndex | Gibt die Reihenfolge an, in der die Schaltfläche ausgewählt wird, wenn der Benutzer mit der Tabulatortaste durch die App navigiert. | Ganzzahl | Eigenschaften; Erweitert: TabIndex |
Ausgabeeigenschaften
Ihre App kann weitere Eigenschaften nutzen, wenn ein Benutzer mit dem Steuerelement In MR anzeigen interagiert. Diese werden als Ausgabeeigenschaften bezeichnet. Sie können Ausgangseigenschaften in anderen Steuerelementen oder zum Anpassen der App-Erfahrung verwenden.
| Eigentum | Beschreibung des Dataflows | Typ |
|---|---|---|
| Photos | Sammelt die Fotos, die während der Mixed Reality-Sitzung aufgenommen wurden. Sie können die Mixed-Reality Fotos auf OneDrive hochladen und in einem Katalog anzeigen. | Nicht zutreffend |
Sonstige Mixed-Reality-Steuerelemente
- 3D-Inhalt mit dem Steuerelement 3D-Objekt anzeigen.
- Messen Sie Entfernung, Fläche und Volumen mit dem Steuerelement Measure in mixed reality.
- Erstellen und betrachten Sie vordefinierte 3D-Formen mit dem Steuerelement Form in Mixed Reality anzeigen
- Zeichnen Sie 3D-Linien oder 3D-Pfeile, um einen Bereich oder ein Element in Ihrer Umgebung mit dem Steuerelement Markup in MR festzulegen.
Siehe auch
- Eine App mit 3D- und Mixed-Reality-Steuerelementen erstellen
- Die Markererkennung mit Mixed-Reality-Steuerelementen verwenden
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für