Liste der für modellgesteuerte Apps verfügbaren Steuerelemente
Steuerelemente ermöglichen Appbenutzern, Daten in Tabellenspalten zu visualisieren und mit ihnen zu interagieren.
Steuerelemente sollen bei modellgesteuerten Apps eine touchbedienungsfreundliche Erfahrung bieten. Dazu gehören Steuerelemente für das Umschalten, Sternebewertungen, Kalender, Zahleneingabe und anderes.
Die meisten Steuerelemente werden für eine Tabellenspalte konfiguriert, aber einige Steuerelemente, wie die „grid“-Steuerelemente, können für die Tabelle konfiguriert werden.
Steuerelemente im Formulardesigner verwenden
Um diese Steuerelemente im Formulardesigner zu verwenden:
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich die Option Tabellen aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Wählen Sie die benötigte Tabelle und dann den Bereich Formulare aus.
Wählen Sie das Hauptformular zur Bearbeitung aus.
Wählen Sie die Spalte oder den Abschnitt aus, der Sie dem ausgewählten Steuerelement hinzufügen möchten.
Wählen Sie im rechten Eigenschaftenbereich + Komponente aus, um die verfügbaren Steuerelemente anzuzeigen, und wählen Sie dann das gewünschte Steuerelement aus.
Hinweis
Je nach Spalten- oder Rastertyp sind unterschiedliche Steuerelemente verfügbar. Beispielsweise sind Steuerelemente für die Sternebewertung nur für Spalten mit ganzen Zahlen verfügbar.
Wählen Sie die Geräte aus, auf denen das Steuerelement angezeigt werden soll (Web, Tablet und Telefon).
Konfigurieren Sie die Werte für jede Eigenschaft.
Wählen Sie Fertig, wenn Sie mit das Konfigurieren des Steuerelements abgeschlossen haben.
Im Folgenden finden Sie Beschreibungen für die Steuerelemente, die Sie auf Formularen verwenden können.
Grid-Steuerelemente
Grid-Steuerelemente können auf den folgenden Ebenen konfiguriert werden:
- Tabelle. Wenn ein grid-Steuerelement für eine Tabelle konfiguriert ist, verwenden alle Ansichten für die Tabelle das gird-Steuerelement. Weitere Informationen: Ein „grid“-Steuerelement für eine Tabelle konfigurieren
- Formular. Zu einem Formular hinzugefügte Unterraster verwenden ein grid-Steuerelement, um das Verhalten des Unterrasters zu steuern.
Unterraster
Das schreibgeschützte Unterraster ermöglicht es Ihnen, eine Ansicht der Daten im Zusammenhang mit dem aktuellen Datensatz anzuzeigen, in der Benutzer den Datensatz innerhalb des Rasters anzeigen und öffnen können. Weitere Informationen: Unterraster-Komponenten in einem Formular hinzufügen und konfigurieren
Bearbeitbares Raster
Mit bearbeitbaren Rastern können Benutzer umfangreiche Inlinebearbeitung von Datensätzen direkt von Ansichten und Unterrastern aus vornehmen, ungeachtet dessen, ob sie eine Web-App, ein Tablet oder Smartphone verwenden. Weitere Informationen: Modellgesteuerte App-Raster (Listen) mit dem „editable grid“-Steuerelement editierbar machen
Power Apps-gird-Steuerelement (Vorschauversion)
Das gird-Steuerelement von Power Apps repräsentiert die nächste Evolution des gird-Steuerelements von Power Apps, mit der Benutzer Datensätze aus Ansichten und Unterrastern anzeigen, öffnen und bearbeiten können. Standardmäßig ist das Power Apps-gird-Steuerelement schreibgeschützt, aber Sie können es so konfigurieren, dass es bearbeitet werden kann.
Wichtig
Dies ist eine Vorschauversion.
Das Power Apps-gird-Steuerelement kann derzeit nur für eine Tabelle konfiguriert werden.
Weitere Informationen: Power Apps-gird-Steuerelement
Ein „grid“-Steuerelement für eine Tabelle konfigurieren
- Melden Sie sich bei Power Apps an.
- Öffnen Sie den Lösungs-Explorer, erweitern Sie Entitäten und dann die gewünschte Tabelle, zum Beispiel die Kontotabelle.
- Wählen Sie die Registerkarte Steuerelemente und dann das gewünschte Raster für die Tabelle aus.
- Geben Sie je nach „grid“-Steuerelement die gewünschten Werte an, Speichern und Veröffentlichen Sie dann die Anpassung.
Display-Steuerelemente
Calendar
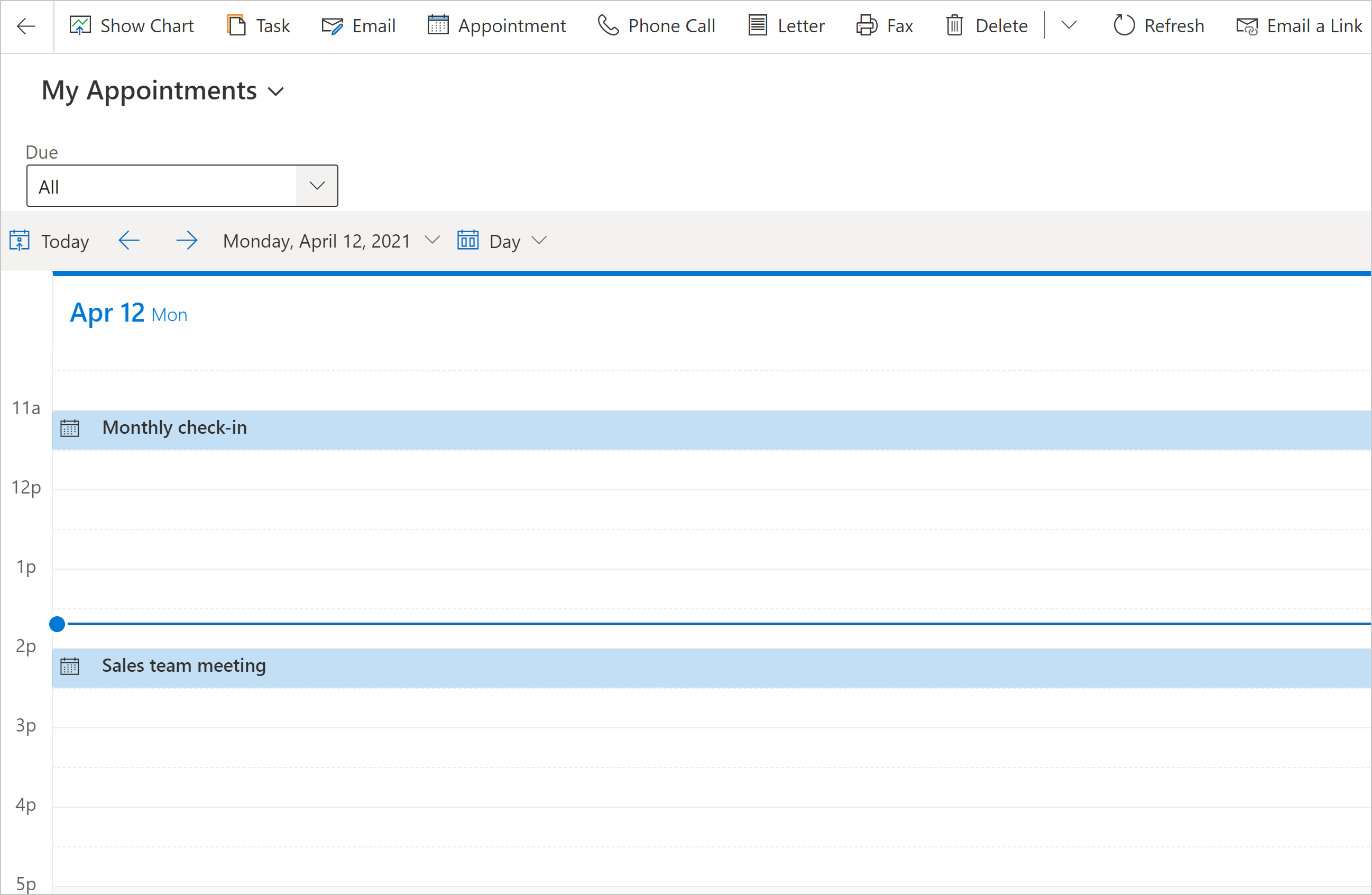
Das Calendar-Steuerelement zeigt geplante Aktivitäten und die zugehörigen Details in einem Kalender an. Sie können Ihre Aktivitäten in einer Tages-, Wochen- oder Monatsansicht anzeigen, erstellen und löschen. Mehr Informationen: Tabellen das Kalendersteuerelement hinzufügen

Canvas-App
Eine eingebettete Canvas-App enthält umfangreiche Datenintegrationsfunktionen, die kontextuelle Daten aus dem auf dem Hostmodell basierenden Formular in die eingebettete Canvas-App einbringen. Zeigen Sie die gewünschten Daten aus verschiedenen Quellen direkt neben Daten aus Microsoft Dataverse an. Weitere Informationen: Eine eingebettete Canvas-App in einem modellgesteuerten Formular hinzufügen
Externe Website
Fügen Sie einem Formular Inlineframes (iFrames) hinzu, um den Inhalt einer anderen Website in das Formular zu integrieren. Weitere Informationen: Dem Hauptformular einer modellgesteuerten App einen iFrame hinzufügen
HTML- und Bild-Webressource
Zeigen Sie eine HTML-Seite oder Bilddatei in einem Formular über eine Webressource an. Weitere Informationen: Eine Webressource auf einem Formular anzeigen und bearbeiten
Wissenssuche
Erfordert die Dynamics 365 Customer Service-App. Fügen Sie einem Formular ein „Knowledge Base Search“-Steuerelement hinzu, um den Benutzern der Organisation das Suchen von Wissensartikeln zu ermöglichen, sodass sie häufige Kundenfragen beantworten und ihre Probleme direkt in den Datensätzen beheben können, ohne zu einer anderen Anwendung zu wechseln. Weitere Informationen: Formularen ein „Knowledge Base Search“-Steuerelement hinzufügen
Schnellansicht
Das Steuerelement für die Schnellansicht zeigt Daten aus einer Zeile an, die bei einer Suche im Formular ausgewählt wurde. Die im Steuerelement angezeigten Daten werden anhand eines Schnellansichtsformulars definiert. Die angezeigten Daten können nicht bearbeitet werden. Wenn jedoch die primäre Spalte im Schnellansichtsformular enthalten ist, wird es zu einem Link zum Öffnen der zugehörigen Zeile. Weitere Informationen: Eigenschaften des „quick view“-Steuerelements modellgesteuerter Apps
Timeline-Steuerelement
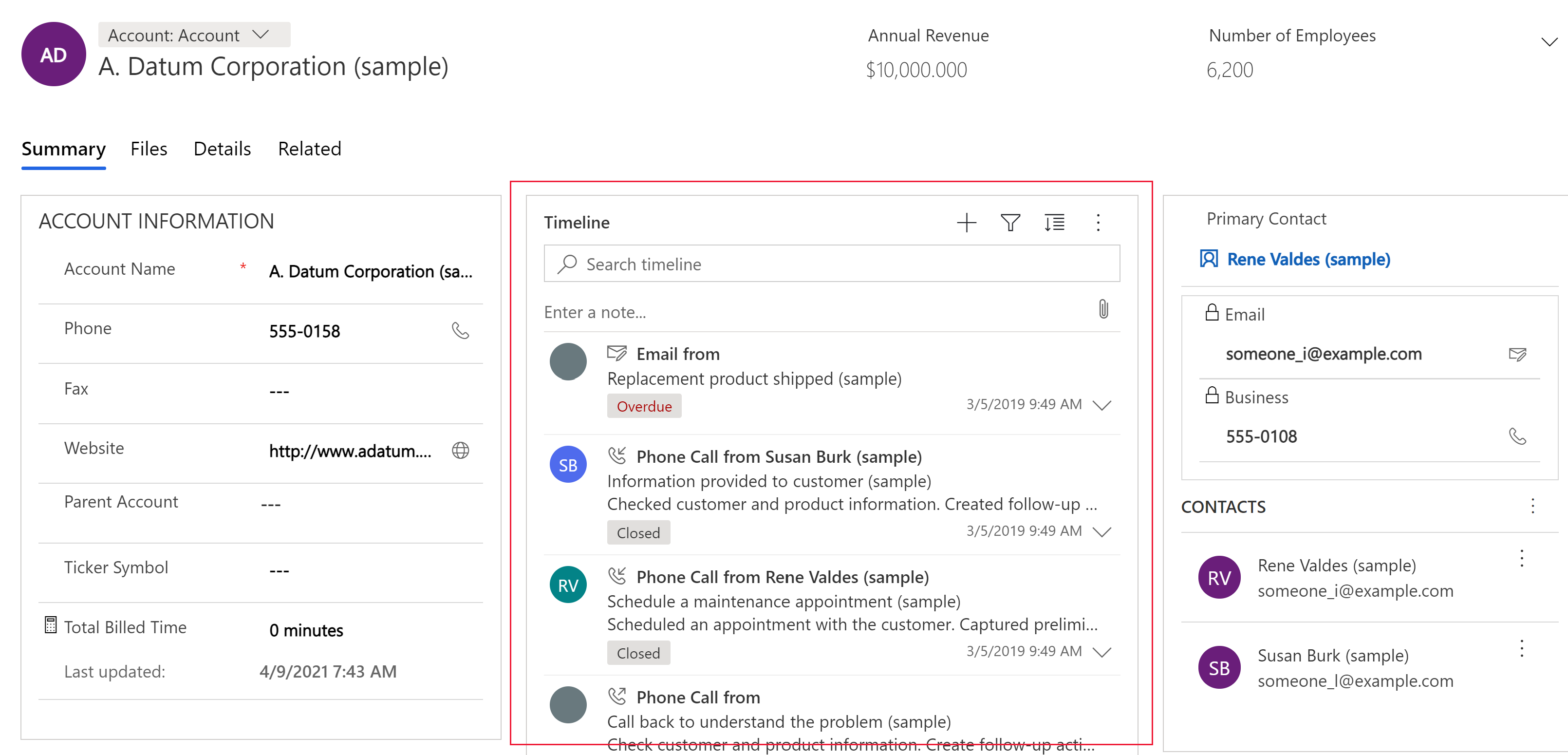
Stellen Sie eine Zeitskala von aktuellen, relevanten Zeitungsartikeln und Twitter-Tweets für eine Firma bereit. Weitere Informationen: Einrichten des Zeitskalasteuerelements

| Eigenschaft | Beschreibung |
|---|---|
| CC_Timeline_Title | Zuzuweisende Eigenschaft für den Titel jedes Zeitachsenelements. |
| CC_Timeline_Title_Desc | Beschreibung für Titel. |
| CC_Timeline_Label1 | Spalte, die unter dem Titel des Zeitleistenelements angezeigt wird. |
| CC_Timeline_Label1_Desc | Beschreibung für Beschriftung 1. |
| CC_Timeline_Label2 | Spalte, die nach 1. Beschriftung angezeigt wird. |
| CC_Timeline_Label2_Desc | Beschreibung für Beschriftung 2. |
| CC_Timeline_Label3 | Spalte, die nach 2. Beschriftung angezeigt wird. |
| CC_Timeline_Label3_Desc | Beschreibung für Beschriftung 3. |
| CC_Timeline_Label4 | Spalte, die nach 3. Beschriftung angezeigt wird. |
| CC_Timeline_Label4_Desc | Beschreibung für Beschriftung 4. |
| CC_Timeline_Label5 | Spalte, die nach 4. Beschriftung angezeigt wird. |
| CC_Timeline_Label5_Desc | Beschreibung für Beschriftung 5. |
| CC_Timeline_Timestamp | Spalte, die zum Sortieren der Zeitleiste in umgekehrter chronologischer Reihenfolge verwendet wird. |
| CC_Timeline_Timestamp_Desc | Beschreibung für Zeitstempel. |
| CC_Timeline_Group | Spalte, die zum gruppieren der Zeitachse zugewiesen wird. |
| CC_Timeline_Group_Desc | Beschreibung für Gruppenspalte. |
| CC_Timeline_GroupOrder | Reihenfolge der Gruppe, der das Element angehört, im Verhältnis zu anderen Gruppen (weisen Sie Werte 1, 2, 3, und so weiter zu, damit Gruppen angezeigt werden können). Die Gruppe wird mit aufsteigendem Wert der zugewiesenen Gruppenwerte angezeigt. |
| CC_Timeline_GroupOrder_Desc | Beschreibung für Gruppenbestellungsspalte. |
| CC_Timeline_URL | Zuzuweisendes URL-Spalte zur Anzeigte der URL jedes Zeitachsenelements. |
| CC_Timeline_URL_Desc | Beschreibung für URL-Spalten. |
| CC_Timeline_ThumbnailURL | Zuzuweisende Spalte für Miniaturansichten des Bilds/Symbols, das für jedes Element angezeigt wird. |
| CC_Timeline_ThumbnailURL_Desc | Beschreibung für die ThumbnailURL Spalte. |
| CC_Timeline_Filter | Spalte für jeden Zeitachsenfilter. |
| CC_Timeline_Filter_Desc | Beschreibung für Filter. |
| CC_Timeline_Footer | Als Fußzeile der Zeitachse anzuzeigende Webressource. |
| CC_Timeline_Footer_Desc | Beschreibung für Fußzeilenspalte. |
Input-Steuerelemente
Kontrollkästchen
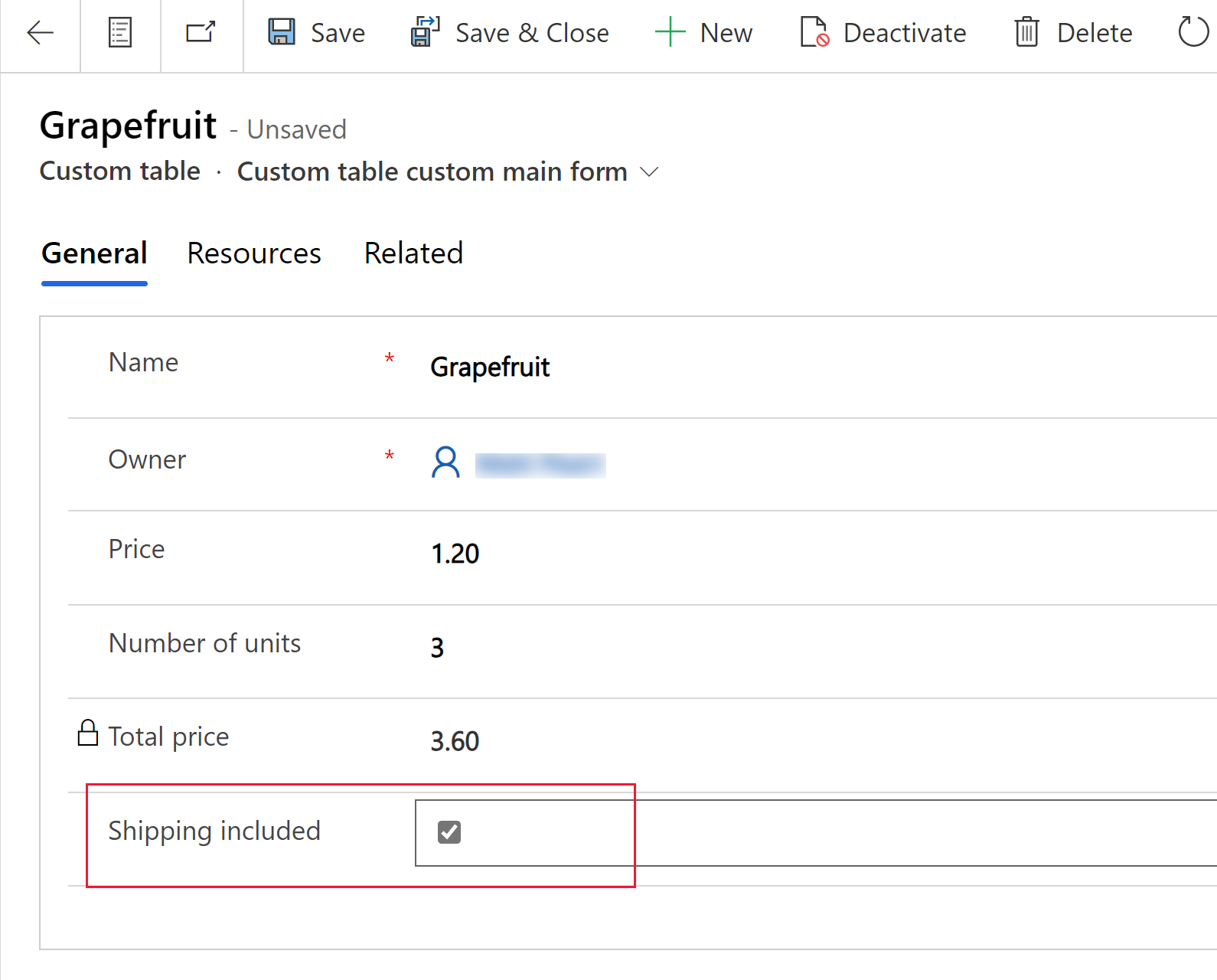
Lassen Sie den Benutzer zwischen Binärwerten wählen, indem Sie ein Kontrollkästchen aktivieren oder deaktivieren. Es kann mit Ja-/Nein-Auswahlspalten konfiguriert werden.

Zahleneingabe
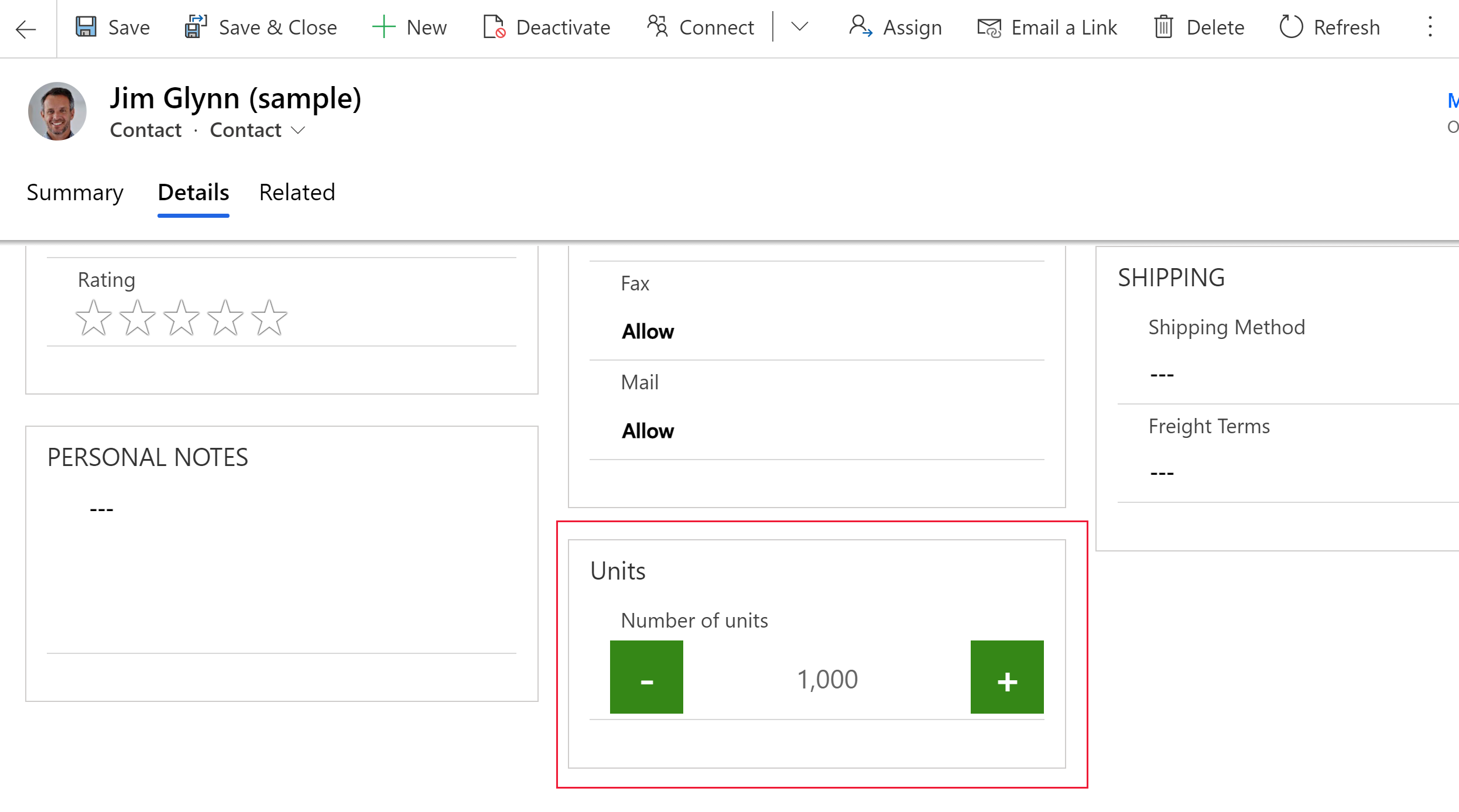
Verwenden Sie das Zahleneingabe-Steuerelement, um die Benutzer bei der schnellen Dateneingabe zu unterstützen. Die Benutzer müssen nur auf die Plus- und Minusschaltflächen tippen, um nur einen numerischen Wert in den festgelegten Größen zu ändern. Verwenden Sie dieses Steuerelement für alle numerische Felder oder Geldspalten. Benutzer können auch eine Zahl direkt in die Spalte eingeben. Diese Spalte wird nur im Bearbeitungsmodus unterstützt.

| Eigenschaft | Beschreibung |
|---|---|
| Schritt | Legen Sie den Betrag fest, der zum aktuellen Wert addiert oder davon subtrahiert werden soll, wenn Daten mithilfe dieses Steuerelements eingegeben werden. |
| Spalte | Zeigt die Spalte an, der das Steuerelement zugeordnet ist. |
Optionssatz
Das „option set“-Steuerelement stellt einen Satz von Optionen bereit, aus denen Benutzer beim Eingeben von Daten wählen können. Sie wird standardmäßig beim Einfügen einer Auswahlspalte in ein Formular zur Verfügung gestellt. Weitere Informationen: Auswahlmöglichkeiten
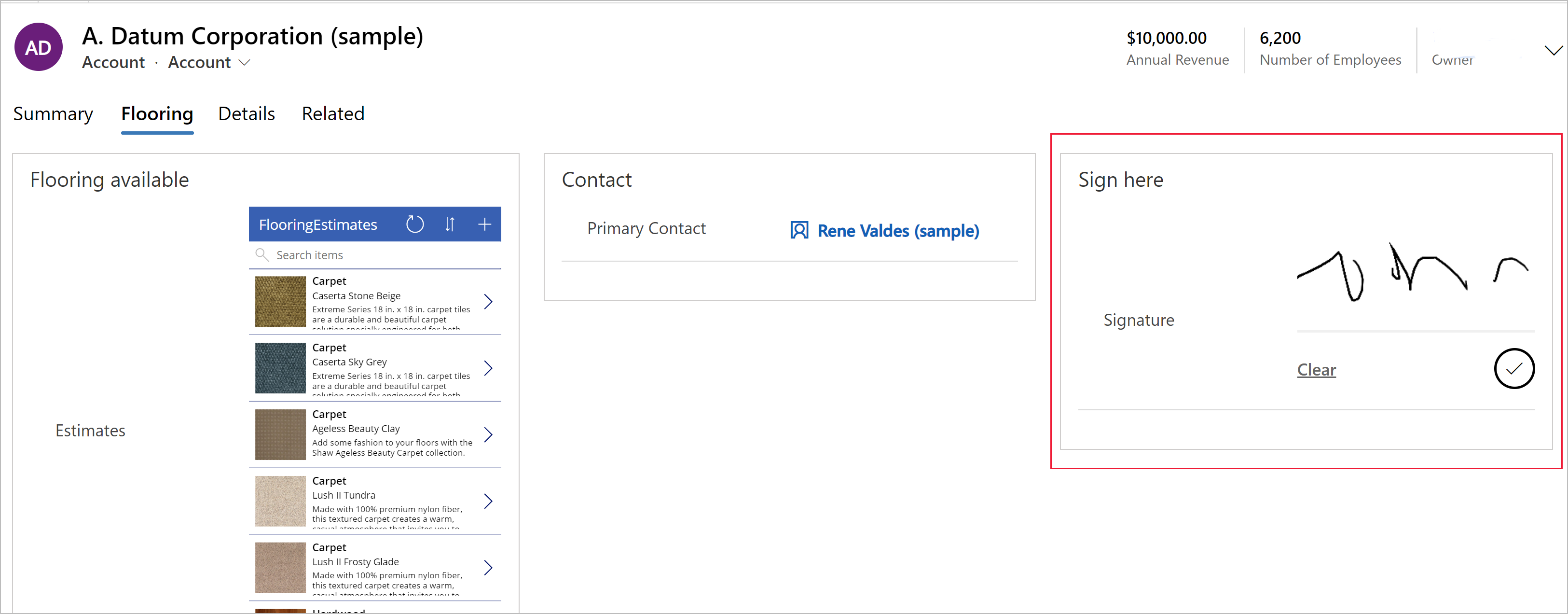
Stifteingabe
Verwenden Sie das „Stifteingabe“-Steuerelement zur Erfassung von geschriebenen Eingaben wie z. B. Unterschriften. Die „Stifteingabe“-Steuerelement kann für mehrzeilige Textspalten zur Verwendung mit Web-, Tablet- und Telefon-Clients konfiguriert werden.

Wichtig
Die mindestens empfohlene Maximale Länge, die für die Spalte festgelegt ist, der dieses Steuerelement zugeordnet ist, ist 15.000.
| Eigenschaft | Beschreibung |
|---|---|
| PenMode | Legen Sie PenMode!Draw, PenMode!Erase oder PenMode!Select fest, um zu bestimmen, was passiert, wenn ein Benutzer ein Stiftzeigegerät im pen-Steuerelement verwendet. |
Rich-Text-Editor
Das „Rich-Text-Editor“-Steuerelement stellt für den App-Benutzer einen WYSIWYG-Bearbeitungsbereich zum Formatieren von Text bereit. Die Eingaben und Ausgaben des Steuerelements erfolgen im HTML-Format. Mit dem Steuerelement kann kopierter Rich-Text, z. B. aus einem Webbrowser oder Word, in das Steuerelement eingefügt werden. Es kann mit Textspalten konfiguriert werden. Weitere Informationen: Das „Rich-Text-Editor“-Steuerelement einer modellgesteuerten App hinzufügen
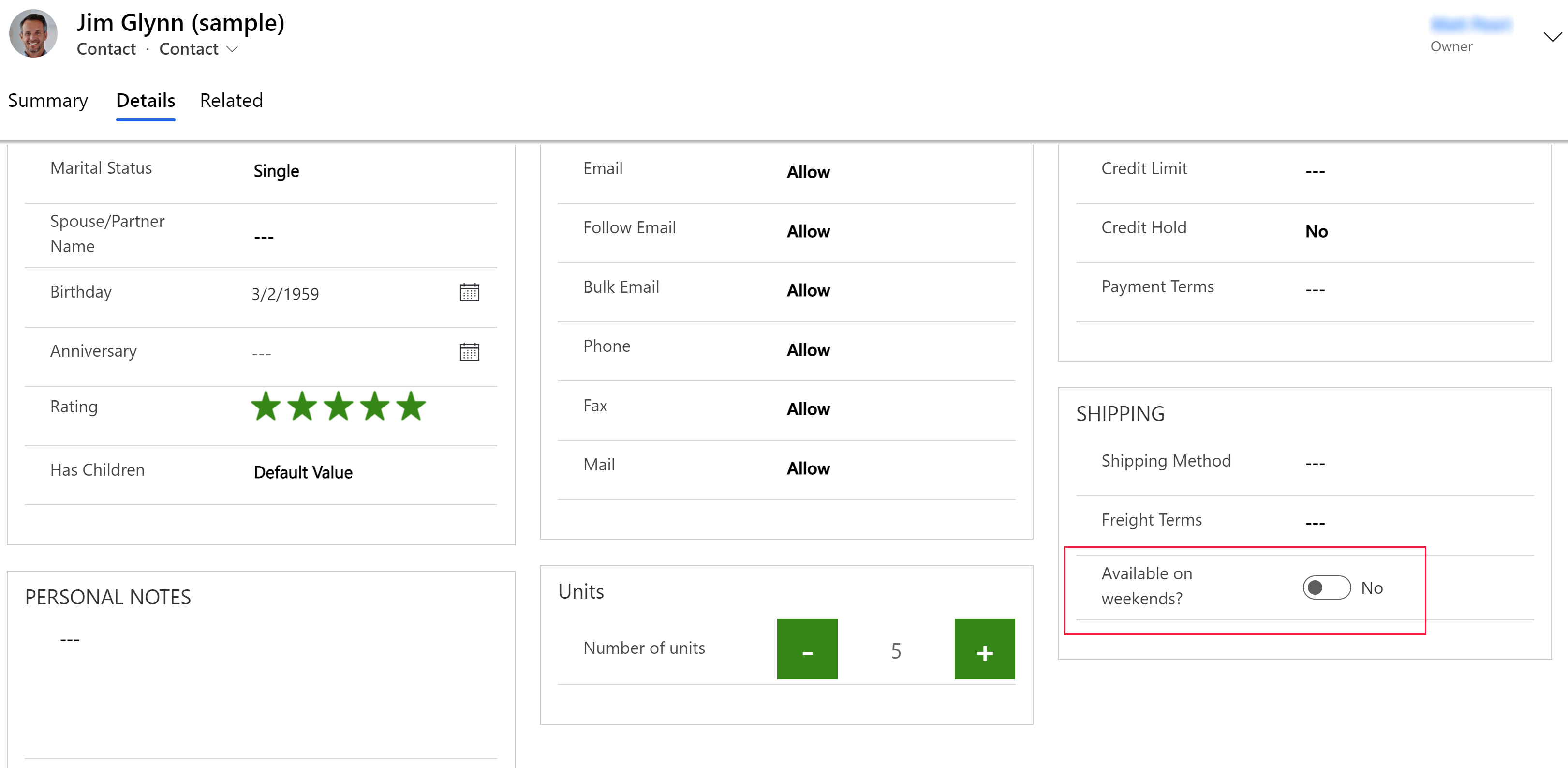
Umschaltfläche
Mit dem Umschalter-Steuerelement können Benutzer durch Umschalten der Schaltfläche zwischen Binärwerten wie Ein/Aus und Ja/Nein wählen. Es kann mit Ja-/Nein-Auswahlspalten konfiguriert werden.

AI Builder
Visitenkartenleser
Verwenden Sie das AI Builder „business card reader“-Steuerelement, um Visitenkarten zu erkennen und ihre Informationen zu extrahieren. Sie können Fotos direkt in der Komponente aufnehmen oder aufgenommen Bilder hochladen. Weitere Informationen: Nutzung der Visitenkarteleserkomponente in modellgesteuerten Apps
Power BI
Power BI Bericht
Das Power BI-Berichtssteuerelement verwenden, um in einem Formular einen Power BI-Bericht hinzuzufügen Weitere Informationen: Das Power BI-Berichtssteuerelement verwenden, um einen Bericht hinzuzufügen
Weitere Komponentensteuerelemente
Einige Komponenten werden standardmäßig nicht in der Liste Komponenten im Formulardesigner, kann aber durch Auswahl von Weitere Komponenten abrufen zur Liste hinzugefügt werden.
Eingabemaske
Über das „input mask“-Steuerelement legen Sie die Formatierung für Spalten wie Telefonnummer oder Kreditkarte fest, um die Eingabe ungültiger Daten zu verhindern. Wenn Sie z. B. möchten, dass Benutzer eine Telefonnummer in den USA im Format +1-222-555-1011 eingeben, verwenden Sie die Eingabemaske +1-000-000-0000.
Hinweis
Dadurch wird die Formatierung nur auf eine einzeilige Textspalte festgelegt. Es enthält keine virtuellen Aktionen wie Telefonanrufe. Wenn diese Aktionen erforderlich sind, verwenden Sie weiterhin das Standardsteuerelement.
| Eigenschaft | Beschreibung |
|---|---|
| Maske | Geben Sie die Maske ein, die für die Überprüfung von Benutzerdaten verwendet wird. Sie können eine Kombination aus folgenden Zeichen für die Maske verwenden: 0 – Ziffer 9 – Zahl oder Leerzeichen # – Zahl, Zeichen oder Leerzeichen B – Buchstabe I - Buchstabe oder Leerzeichen A - Alphanumerisch A - Alphanumerisch oder Leerzeichen < – Konvertiert Zeichen, die auf Kleinbuchstaben folgen > - Konvertiert Zeichen, die auf Großbuchstaben folgen |– Deaktiviert Anfrageumwandlung \ - Markiert jedes Zeichen und wandelt es in ein Literal Alle anderen – Literale |
| Spalte | Zeigt die Spalte an, der das Steuerelement zugeordnet ist. |
Formularkomponente
Mit dem „form component“-Steuerelement können Benutzer Informationen eines Bezugsdatensatzes einer Tabelle direkt vom Formular einer anderen Tabelle aus bearbeiten. Hier sehen Sie z. B. die Formularkomponente auf einer separaten Registerkarte im Hauptformular für das Konto, mit der der Benutzer einen Kontaktdatensatz bearbeiten kann, ohne das Kontoformular zu verlassen. Weitere Informationen: Verwandte Tabellendatensätze direkt aus dem Hauptformular einer anderen Tabelle bearbeiten
Kollaborationsteuerelemente
Collaboration Controls geben Ihnen die Möglichkeit, die Workflow-Zusammenarbeit Ihrer Benutzer zu vereinfachen. Erstellen Sie modellgesteuerte Apps, mit denen Benutzer mit Genehmigungen, Dateien, Besprechungen, Notizen und Aufgaben aus Microsoft 365 und Microsoft Teams arbeiten können, ohne den Kontext von App zu App zu wechseln. Weitere Informationen: Kollaborationsteuerelemente
Legacy-Steuerelemente
Automatische Vervollständigung
Nur in der klassischen Variante verfügbar.
Das auto-complete-Steuerelement filtert automatisch eine Artikelübersicht der Eingabe, und lässt Sie den Wert aus der Dropdownliste auswählen Sie können dieses Steuerelement beispielsweise verwenden, damit Benutzer aus einer Dropdownliste Staaten oder Länder/Regionen auswählen können. Dieses Steuerelement ordnet ein Feld des Typs Einzelne Textspalte zu.
| Eigenschaft | Beschreibung |
|---|---|
| Spalte | Zeigt die Spalte an, der das Steuerelement zugeordnet ist. |
| Ausgangssprache | Legen Sie die Quelle für die Daten fest (Gruppierte Optionen, Auswahl oder Ansicht). |
| Option | Wählen Sie den Optionssatz für diese Spalte aus. |
| Ansicht | Wählen Sie die Tabelle und die Ansicht für diese Spalte aus. |
| Spalte | Wählen Sie die Spalte der primären Tabelle der Ansicht zur Verwendung als Datenquelle aus. |
Umschalten
Der Umschalter ist wie ein Ein/Aus-Schalter, der eine Auswahl zwischen zwei Werten ermöglicht.
Multimedia
Nur in der klassischen Variante verfügbar.
Sie können Videos einbetten, um eine bessere Kundenerfahrung für Verkäufe und Menschen unterwegs zu ermöglichen. Verwenden Sie dieses Steuerelement, um ein URL-Spalte zuzuordnen, die den Audio- oder Video-Link zum Abspielen im Steuerelement enthält.
Hinweis
Dieses Steuerelement wird auf Android-Versionen 4.4 und höher unterstützt.
YouTube-Videos werden momentan auf Windows 8 und Windows 8.1-Tablets und -Smartphones nicht unterstützt. Unter Windows 10 werden derzeit nur HTTPS-Videos unterstützt (einschließlich YouTube).
Unterstützte Medientypen enthalten:
MP4-Dateien Streamen
YouTube-Videos
Azure Media
Audiostreams
| Eigenschaft | Beschreibung |
|---|---|
| Medien | Geben Sie die URL der Mediendatei ein, die dieses Steuerelement wiedergeben soll. |
Lineares Messgerät
Nur in der klassischen Variante verfügbar.
Mit dem linearen Messgerät können Ihre Benutzer Zahlenwerte eingeben, indem sie einen Schieberegler nutzen und nicht die genaue Menge eingeben müssen. Der Regler ermöglicht nur die Eingabe und Anzeige ganzer Zahlen. Verwenden Sie dieses Steuerelement für alle numerische Spalten und Geldspalten.
Wichtig
Diese Kontrolle wird im April 2021 veraltet sein. Mehr Informationen: Einstellung von Steuerungselementen für modellgesteuerte Apps
| Eigenschaft | Beschreibung |
|---|---|
| Max. | Festlegen des maximalen Werts für die Anzeige auf dem Messgerät. |
| Min. | Festlegen des minimalen Werts für die Anzeige auf dem Messgerät. |
| Wert | Rufen Sie den Wert für die Anzeige auf dem Messgerät ab oder legen Sie ihn fest. |
| Schritt | Legen Sie den Betrag fest, der zum aktuellen Wert addiert oder davon subtrahiert werden soll, wenn Daten mithilfe dieses Steuerelements eingegeben werden. |
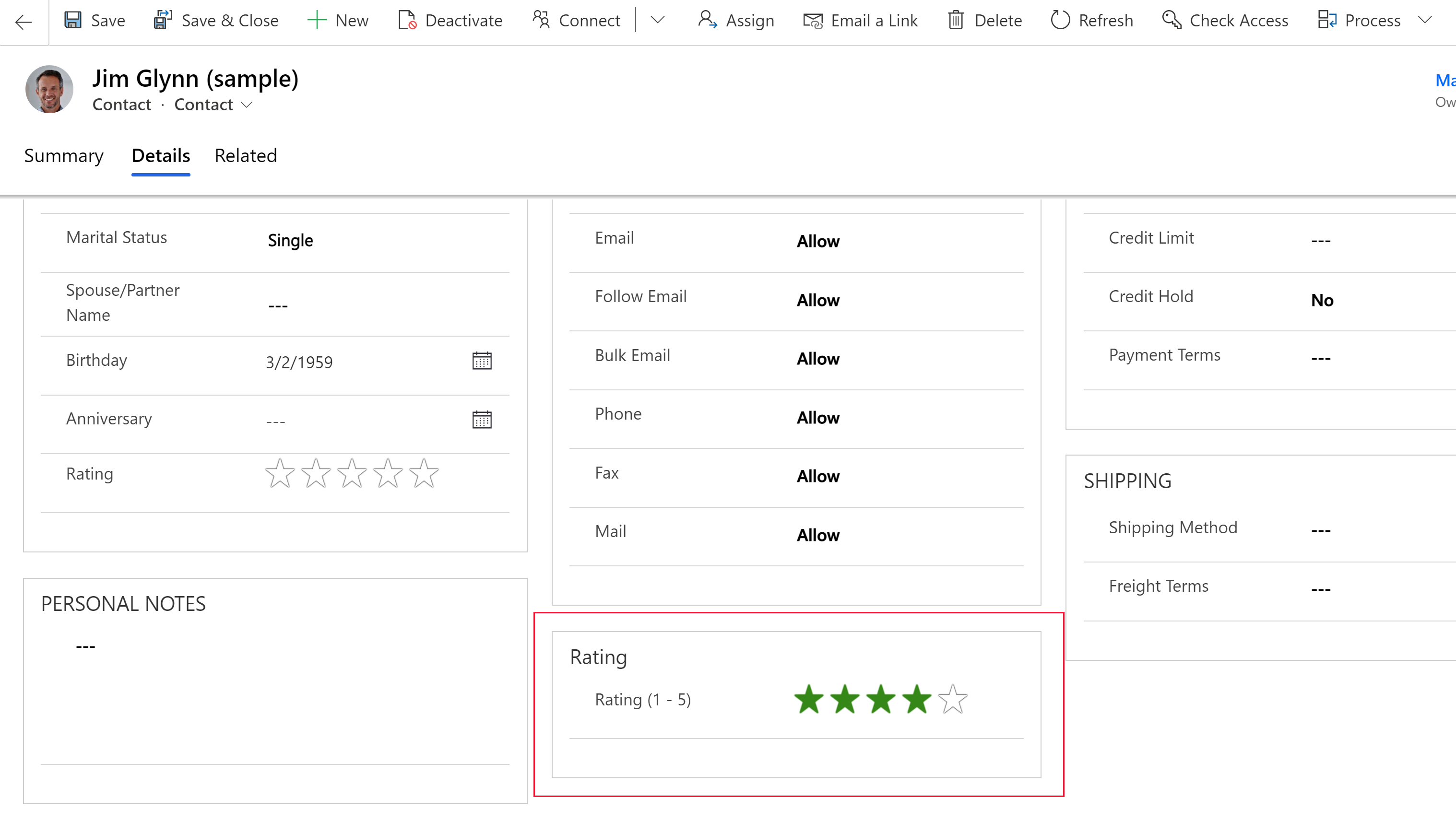
Bewertungssterne
Verwenden Sie die Sternbewertung, um eine visuelle Darstellung einer Bewertung bereitzustellen. Die maximale Anzahl der Sterne, die Sie festlegen können, ist fünf. Sie können dieses Steuerelement mit ganzzahligen Spalten verwenden. Die Verwendung mit Dezimalspalten ist nicht möglich.

Wichtig
- Diese Kontrolle wird im April 2021 veraltet sein. Mehr Informationen: Einstellung von Steuerungselementen für modellgesteuerte Apps
- Stellen Sie daher sicher, für dieses Steuerelement die Option Im Web ausblenden auszuwählen.
| Eigenschaften | Beschreibung |
|---|---|
| Max. | Wählen Sie die maximale Anzahl von Bewertungssternen für das Steuerelement aus der Dropdownliste aus. |
Bogen-Knopf
Nur in der klassischen Variante verfügbar.
Der Bogen-Knopf stellt eine Möglichkeit zur Verfügung, damit Benutzer Daten eingeben, indem sie den Regler verschieben. Er wird auf dem Bildschirm als Bogen angezeigt. Der Bogen-Knopf bietet nur Eingabe und Anzeige ganzer Zahlen. Verwenden Sie dieses Steuerelement für alle numerische Spalten und Geldspalten. Sie können Touch verwenden, um den Wert zu ändern, oder Sie können einfach das Tastenfeld verwenden, um auf die Zahl zu fokussieren und sie zu bearbeiten.
Wichtig
- Diese Kontrolle wird im April 2021 veraltet sein. Mehr Informationen: Einstellung von Steuerungselementen für modellgesteuerte Apps
- Dieses Steuerelement wird auf Android 4.2- und 4.3-Geräten nicht unterstützt. Es wirkt sich auf die Bildlauferfahrung in diesen Versionen aus.
| Eigenschaft | Beschreibung |
|---|---|
| Max. | Festlegen des maximalen Werts für die Anzeige auf dem Messgerät. |
| Min. | Festlegen des minimalen Werts für die Anzeige auf dem Messgerät. |
| Wert | Rufen Sie den Wert für die Anzeige auf dem Messgerät ab oder legen Sie ihn fest. |
| Schritt | Legen Sie den Betrag fest, der zum aktuellen Wert addiert oder davon subtrahiert werden soll, wenn Daten mithilfe dieses Steuerelements eingegeben werden. |
Zeitgeber-Steuerelement
Das Zeitgebersteuerelement zeigt Ihren Benutzern, wie viel Zeit verfügbar ist, um eine Aktion bei der Lösung einer aktiven Zeile abzuschließen, oder wie viel Zeit vergangen ist, seitdem die Zeit zum Abzuschließen der Aktion verstrichen ist. Weitere Informationen: Übersicht über das timer-Steuerelement für modellgesteuerte Apps
News-Steuerelement
Nur in der klassischen Variante verfügbar.
Erhalten Sie wertvolle Einblicke über die neuesten Nachrichten zu Ihren Kunden, Mitbewerbern und Kontakten. Das News-Steuerelement liefert relevante Nachrichten von Bing News. Mehr Informationen: Das News-Steuerelement einrichten und verwenden
Nächste Schritte
Tutorial: Verwenden benutzerdefinierter Steuerelemente für Datenvisualisierungen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für