Übersicht über den modellgesteuerten App-Designer
Der modellgesteuerte App-Designer bietet eine moderne WYSIWYG-Dokumentenerstellungsumgebung, wenn Sie mit modellgesteuerten Apps arbeiten.
Änderungen an der App werden sofort in der Vorschau angezeigt, sodass Sie genau sehen können, wie die App für die Benutzer bei der Veröffentlichung aussehen wird.
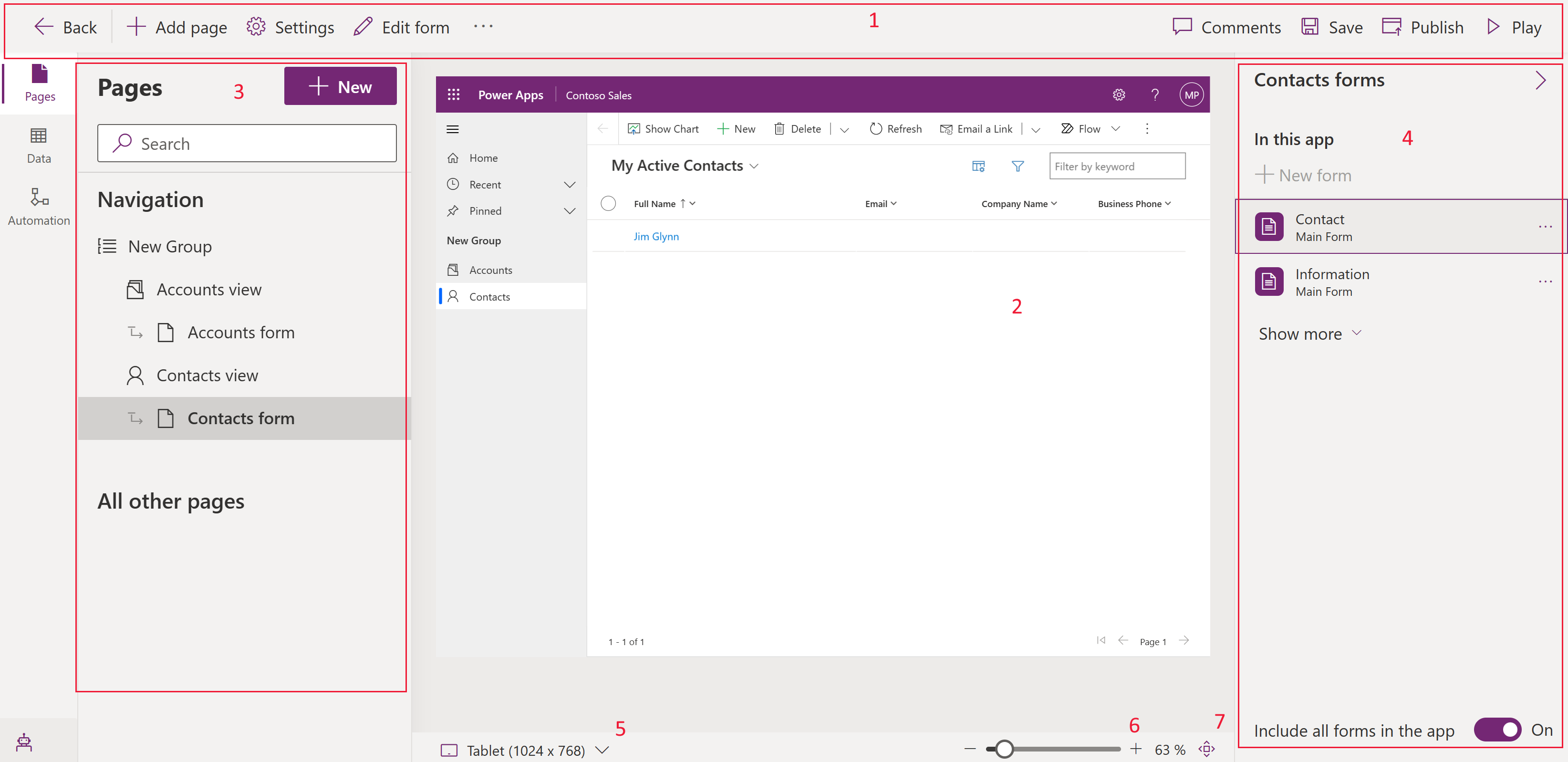
Die App-Designer-Schnittstelle hat die folgenden vier Bereiche:
Befehlsleiste – Zeigt die verfügbaren Aktionen an:
- Zurück Schließt den modellgesteuerten App-Designer und bringt Sie zurück zur Power Apps-Website (make.powerapps.com) zurück.
- Seite hinzufügen. Erstellt eine neue Seite, die Tabellenformulare und -ansichten, Tabellen-Dashboards oder eine benutzerdefinierte Seite für die App enthalten kann.
- Einstellungen. Öffnet die App-Eigenschaften wie Name und Beschreibung.
- Formular bearbeiten: Öffnen Sie Formulardesigner, um das in der App-Vorschau angezeigte Standardformular zu bearbeiten.
- Kommentare. Fügen Sie einer App einen Kommentar hinzu. Weitere Informationen: Im App-Designer für modellgesteuerte Apps Kommentare hinzufügen
- Speichern Sie. Speichert die App.
- Veröffentlichen Macht die vorgenommenen Änderungen anderen Benutzern verfügbar.
- Wiedergeben Öffnet die App in einer neuen Registerkarte im Ausführungsmodus.
App-Vorschau – zeigt eine Echtzeit-Vorschau der App an, wie sie dem Endbenutzer bei der Veröffentlichung angezeigt wird.
Bereiche – der linke Navigationsbereich besteht aus den folgenden Bereichen:
- Seiten Der Abschnitt Navigation zeigt ein Layout Ihrer App an, die aus Bereichen, Gruppen und Unterbereichen besteht. Sie können der Navigation Gruppen und Teilbereiche hinzufügen oder entfernen. Der Abschnitt Alle anderen Seiten zeigt die Komponenten in Ihrer App an. In diesem Abschnitt können Sie Formulare, Ansichten und Dashboards für jede Tabelle hinzufügen oder entfernen.
- Daten Bietet eine Ansicht aller verfügbaren Tabellen, die derzeit in Ihrer App verwendet werden, und eine Ansicht aller Tabellen, die in Ihrer Umgebung verfügbar sind.
- Automatisierung. Zeigt Geschäftsprozessflüsse an, die Teil dieser App sind. Sie können der App neue Geschäftsprozessflüsse hinzufügen, sie entfernen oder neue erstellen.
Eigenschaftenbereich – Zeigt Eigenschaften der ausgewählten Komponente und der zugehörigen Formulare und Ansichten mit der ausgewählten Tabelle an. Durch Auswählen des Bleistifts oder der Ellipse wird der Formular- oder Ansichtsdesigner geöffnet.
Größenumschaltung - Ändert die Größe der Formularvorschau, so dass Sie sehen können, wie das Formular auf verschiedenen Bildschirmgrößen angezeigt wird.
Zoom-Schieberegler – vergrößert oder verkleinert die App-Vorschau und hilft Ihnen, einen genaueren Blick darauf zu werfen.
An Bildschirm anpassen - Schnelle Aktion, um die Appvorschau an die verfügbare Bildschirmgröße anzupassen.
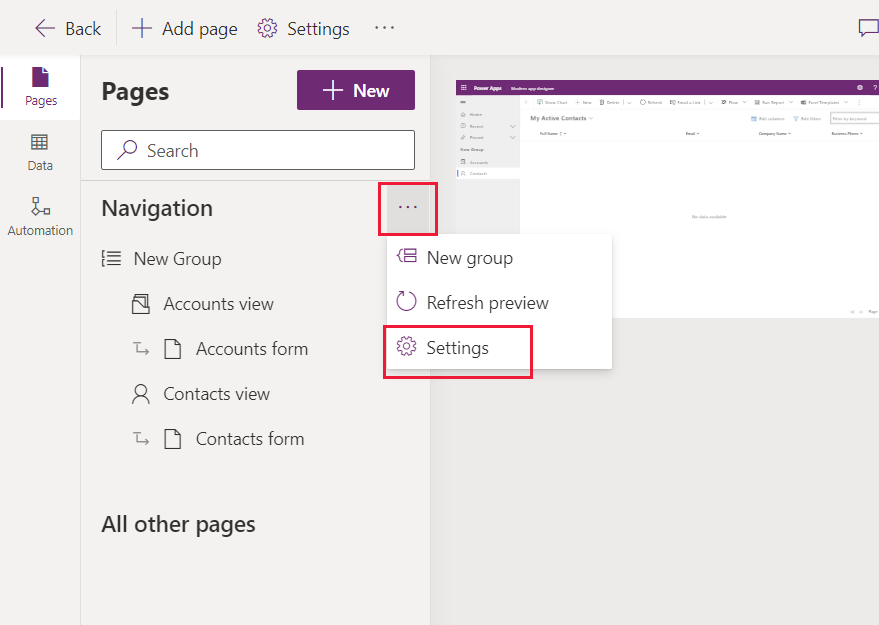
Optionen im Navigationsbereich
Um die Navigation der App zu bearbeiten, wählen Sie ... neben Navigation und dann Einstellungen.
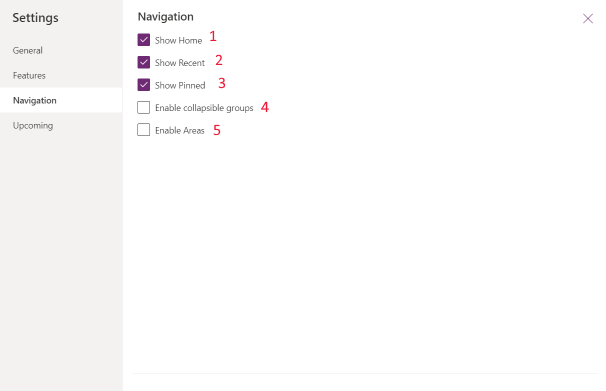
 Die folgenden Optionen stehen zur Verfügung:
Die folgenden Optionen stehen zur Verfügung:
Homepage anzeigen. Standardmäßig aktiviert. Wenn ausgewählt, wird der Link Home für die App angezeigt.
Aktuelles anzeigen. Standardmäßig aktiviert. Wenn angezeigt, werden alle zuletzt angezeigten Seitenlinks angezeigt. Wenn Sie den Link auswählen, werden alle zuletzt angezeigten Seiten angezeigt.
Angeheftet anzeigen. Standardmäßig aktiviert. Wenn Sie dieses Kontrollkästchen aktivieren, werden die Seiten angezeigt, die angeheftet wurden. Benutzer der App wählen das Symbol neben einem unter Aktuell aufgeführten Datensatz aus, um ihn zu ihren angehefteten Zeilen hinzuzufügen.
Zusammenklappbare Gruppen aktivieren. Standardmäßig deaktiviert. Wenn diese Option ausgewählt ist, können Unterbereiche, die unter Gruppen in der Sitemap angezeigt werden, erweitert oder komprimiert werden.
Bereiche aktivieren. Standardmäßig deaktiviert. Bei Auswahl können der App neue Bereiche hinzugefügt werden. Bei Apps mit bestehenden mehreren Bereichen ist diese Einstellung standardmäßig aktiviert. Sie können diese Einstellung nicht deaktivieren, während die App über mehrere Bereiche verfügt.

Bekannte Einschränkung
- Die App-URL kann nicht angegeben werden.
Nächste Schritte,
Eine modellgesteuerte App mit dem App-Designer erstellen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für