Erstellen Sie eine Canvas App zur Verwaltung von Projekten
Hinweis
Dieser Artikel ist Teil einer Übungsreihe zur Verwendung von Power Apps, Power Automate und Power BI mit SharePoint Online. Lesen Sie unbedingt die Einführung zur Reihe durch, um sich einen allgemeinen Überblick zu verschaffen und auf die zugehörigen Downloads zuzugreifen.
In dieser Aufgabe erstellen wir eine Canvas-App von Grund auf neu. Mithilfe dieser App kann ein Benutzer Projekten einen Manager zuweisen und Projektdetails aktualisieren. Sie werden feststellen, dass teilweise die gleichen Steuerelemente und Formeln wie in der ersten App verwendet werden. Dieses Mal erstellen Sie jedoch selbstständig einen größeren Teil der App. Der Prozess mag zwar komplexer sein, Sie werden jedoch mehr lernen – unserer Meinung nach ist dies ein guter Kompromiss.
Schnelle Überprüfung von Power Apps Studio
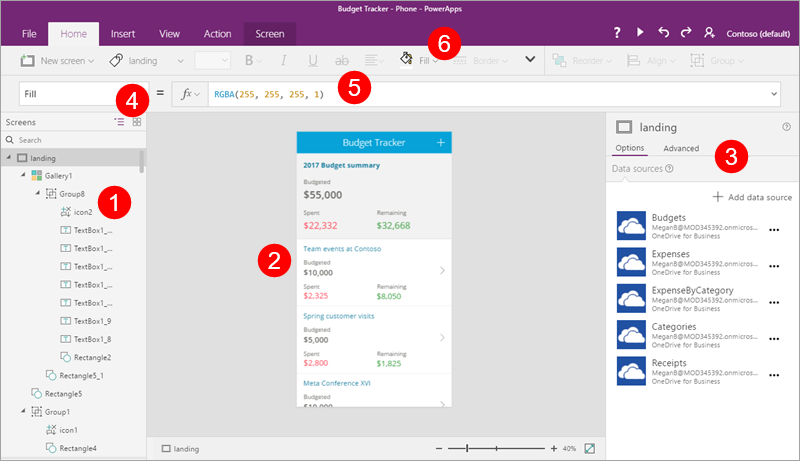
Power Apps Studio hat drei Fensterbereiche und ein Menüband, so dass die Erstellung von Apps sich anfühlt, als würde man ein Slide-Deck in PowerPoint erstellen:
- Auf der linken Navigationsleiste werden eine hierarchische Ansicht sämtlicher Bildschirme und Steuerelemente der App sowie Vorschauminiaturen der Bildschirme angezeigt.
- Der mittlere Bereich enthält den App-Bildschirm, in dem Sie derzeit arbeiten.
- Im rechten Bereich können Sie Optionen wie Layout und Datenquellen festlegen.
- In der Dropdownliste „Eigenschaft“ wählen Sie die Eigenschaften aus, auf die Formeln angewendet werden.
- Auf der Bearbeitungsleiste fügen Sie Formeln (wie in Excel) hinzu, mit denen das App-Verhalten definiert wird.
- Über das Menüband fügen Sie Steuerelemente hinzu und passen Designelemente an.

Schritt 1: Erstellen von Bildschirmen
Lassen Sie uns nun nach dem kurzen Überblick mit dem Erstellen einer App beginnen.
Erstellen der App
Erstellen einer leeren Canvas-App mit dem Namen Projekt-Verwaltungs-App und Telefon-Layout.
Hinzufügen von vier Bildschirmen zur App
In diesem Schritt erstellen wir vier leere Bildschirme für die App. Dabei verwenden wir je nach Zweck des jeweiligen Bildschirms unterschiedliche Bildschirmlayouts. Diese werden den Bildschirmen in späteren Schritten hinzugefügt.
| Bildschirm | Zweck |
|---|---|
| SelectTask | Begrüßungsbildschirm; Navigation zu anderen Bildschirmen |
| AssignManager | Zuweisen eines Managers zu einem genehmigten Projekt |
| ViewProjects | Anzeigen einer Liste von Projekten mit Zusammenfassungsinformationen |
| UpdateDetails | Anzeigen und Aktualisieren der Details für ein Projekt |
Klicken oder tippen Sie auf der Registerkarte Start auf NewScreen und anschließend auf Scrollbarer Bildschirm.

Benennen Sie den Bildschirm in SelectTask um.

Erstellen und Umbenennen weiterer Bildschirme:
- Klicken oder tippen Sie auf NewScreen und anschließend auf Scrollbarer Bildschirm. Benennen Sie den Bildschirm in AssignManager um.
- Klicken oder tippen Sie auf NewScreen und anschließend auf Listenbildschirm. Benennen Sie den Bildschirm in ViewProjects um.
- Klicken oder tippen Sie auf NewScreen und anschließend auf Formularbildschirm. Benennen Sie den Bildschirm in UpdateDetails um.
Wählen Sie die Auslassungspunkte (. . .) neben Screen1 aus, und klicken oder tippen Sie auf Löschen.

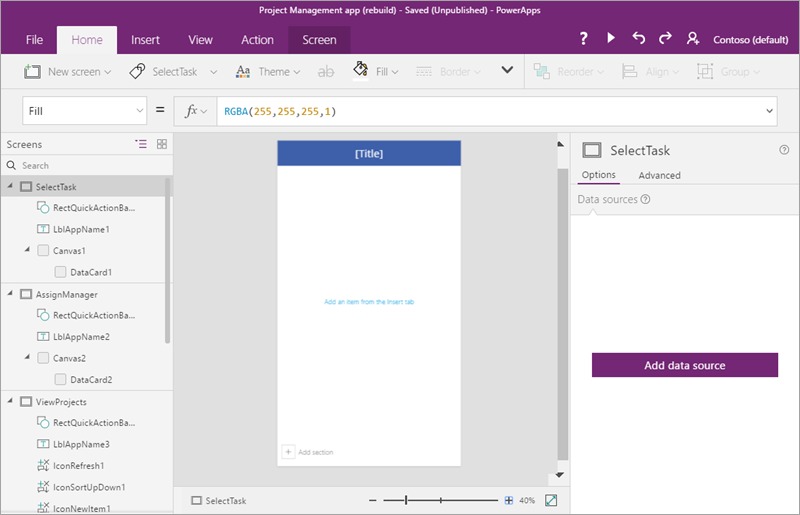
Die App sollte nun wie in der folgenden Abbildung aussehen.

Schritt 2: Verbindung mit einer mit Microsoft Lists erstellten Liste
In diesem Schritt verbinden wir uns mit der Liste Projektdetails. Wir verwenden in dieser App lediglich eine Liste, Sie könnten jedoch auch problemlos eine Verbindung mit beiden herstellen, wenn Sie die App erweitern möchten.
Klicken oder tippen Sie in der linken Navigationsleiste auf den Bildschirm SelectTask.
Klicken oder tippen Sie im rechten Bereich auf Datenquelle hinzufügen.

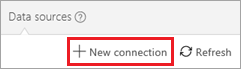
Klicken oder tippen Sie auf Neue Verbindung.

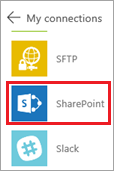
Klicken oder tippen Sie auf SharePoint.

Wählen Sie Direkte Verbindung (Clouddienste) aus, und klicken oder tippen Sie dann auf Erstellen.

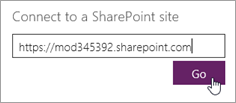
Geben Sie eine SharePoint-URL ein und klicken oder tippen Sie dann auf Los.

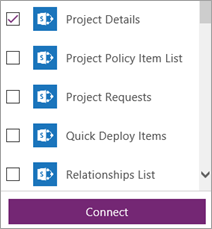
Wählen Sie die Liste Project Details (Projektdetails) aus, und klicken oder tippen Sie auf Verbinden.

Auf der Registerkarte Datenquellen im rechten Bereich wird nun die erstellte Verbindung angezeigt.

Schritt 3: Erstellen des Bildschirms „SelectTask“
In diesem Schritt richten wir eine Möglichkeit der Navigation zu den anderen Bildschirmen in der App ein. Dabei arbeiten wir mit einigen der Steuerelemente, Formeln und Formatierungsoptionen in Power Apps.
Aktualisieren des Titels und Einfügen von Einführungstext
Wählen in der linken Navigationsleiste den Bildschirm SelectTask aus.
Wählen Sie im mittleren Bereich den standardmäßigen [Title] (Titel) aus, und aktualisieren Sie anschließend in der Bearbeitungsleiste die Text-Eigenschaft auf den Wert „Contoso Project Management“.

Klicken oder tippen Sie auf der Registerkarte Einfügen auf Bezeichnung, und ziehen Sie die Bezeichnung unter das oberste Banner.

Legen Sie in der Bearbeitungsleiste die folgenden Eigenschaften für die Bezeichnung fest:
Color-Eigenschaft = DarkGray
Size-Eigenschaft = 18
Text-Eigenschaft = "Click or tap a task to continue..." (Klicken oder tippen Sie auf eine Aufgabe, um fortzufahren ...)

Hinzufügen von zwei Navigationsschaltflächen
Klicken oder tippen Sie auf der Registerkarte Einfügen auf Schaltfläche, und ziehen Sie die Schaltfläche unter die Bezeichnung.

Legen Sie in der Bearbeitungsleiste die folgenden Eigenschaften für die Schaltfläche fest:
OnSelect-Eigenschaft = Navigate(AssignManager, Fade). Wenn Sie die App ausführen und auf diese Schaltfläche klicken, wechseln Sie zum zweiten Bildschirm in der App, mit einem Ausblendübergang zwischen den Bildschirmen.
Text-Eigenschaft = "Assign Manager"
Ändern Sie die Größe der Schaltfläche, um sie an den Text anzupassen.

Einfügen einer weiteren Schaltfläche mit den folgenden Eigenschaften:
OnSelect-Eigenschaft = Navigate(ViewProjects, Fade).
Text-Eigenschaft = "Update Details"

Hinweis
Die Schaltfläche ist mit Update Details (Details aktualisieren) beschriftet, zunächst wechseln wir jedoch zum Bildschirm ViewProjects, um ein zu aktualisierendes Projekt auszuwählen.
App ausführen
Noch ist der Funktionsumfang der App recht begrenzt, Sie können sie jedoch trotzdem ausführen:
Klicken oder tippen Sie auf den Bildschirm Aufgabe auswählen (die App startet immer vom ausgewählten Bildschirm im Vorschau-Modus in Power Apps Studio).
Klicken oder tippen Sie auf
 in der rechten oberen Ecke, um die App auszuführen.
in der rechten oberen Ecke, um die App auszuführen.Klicken oder tippen Sie auf eine der Schaltflächen, um zu einem anderen Bildschirm zu wechseln.
Klicken oder tippen Sie auf
 in der rechten oberen Ecke, um die App zu schließen.
in der rechten oberen Ecke, um die App zu schließen.
Schritt 4: Erstellen des Bildschirms „AssignManager“
In diesem Schritt zeigen wir mit einem Katalog alle Projekte an, die genehmigt wurden, denen jedoch noch kein Manager zugewiesen wurde. Wir fügen weitere Steuerelemente hinzu, sodass Sie einen Manager zuweisen können.
Hinweis
Wir erstellen später in der App eine Seite, auf der Sie sämtliche Felder für ein Projekt (einschließlich des Felds für den Manager) bearbeiten können, es erschien uns jedoch angebracht, auch diesen Bildschirm zu erstellen.
Speichern Sie die bisher vorgenommenen Änderungen.
Klicken oder tippen Sie in der linken Navigationsleiste auf den Bildschirm AssignManager.
Aktualisieren des Titels und Einfügen von Einführungstext
Ändern Sie den Text [Title] (Titel) in Assign Manager (Manager zuweisen).
Fügen Sie eine Bezeichnung mit den folgenden Eigenschaften hinzu:
Color-Eigenschaft = DarkGray
Size-Eigenschaft = 18
Text-Eigenschaft = "Select a project, then assign a manager" (Projekt auswählen, anschließend einen Manager zuweisen)

Hinzufügen eines Rückwärtspfeils, um zum Bildschirm „SelectTask“ zurückzukehren
Klicken oder tippen Sie auf die blaue Leiste am oberen Bildschirmrand.
Klicken oder tippen Sie auf der Registerkarte Einfügen auf Symbole, und klicken oder tippen Sie auf Left (Nach links).

Verschieben Sie den Pfeil auf die linke Seite der blauen Leiste, und legen Sie die folgenden Eigenschaften fest:
Color-Eigenschaft = White
Height-Eigenschaft = 40
OnSelect-Eigenschaft = Navigate(SelectTask, Fade)
Width-Eigenschaft = 40

Hinzufügen und Ändern eines Katalogs
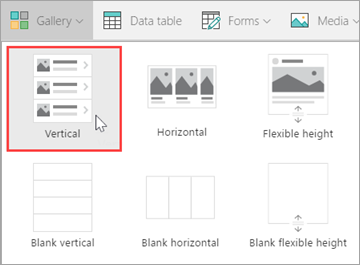
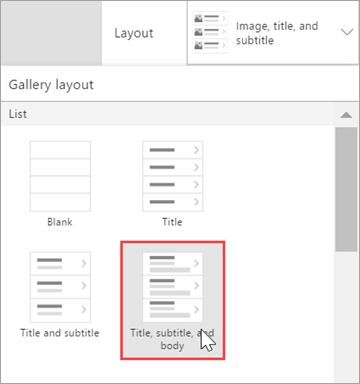
Klicken oder tippen Sie auf der Registerkarte Einfügen auf Katalog und anschließend auf Vertikal.

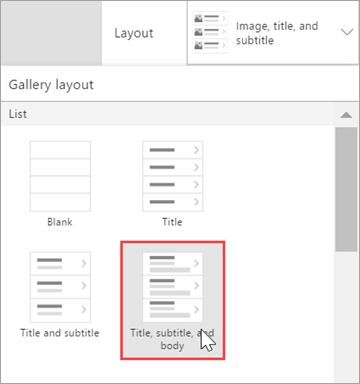
Wählen Sie im Menü Layout im rechten Bereich die Option Titel, Untertitel und Text aus.

Der Katalog verfügt nun über das richtige Layout, weist jedoch immer noch den standardmäßigen Beispieltext auf. Dies korrigieren wir im nächsten Schritt.

Legen Sie die folgenden Eigenschaften für den Katalog fest:
BorderThickness-Eigenschaft = 1
BorderStyle-Eigenschaft = Dotted
Items-Eigenschaft = Filter('Project Details', PMAssigned="Unassigned"). Im Katalog sind nur Projekte enthalten, denen kein Manager zugewiesen ist.

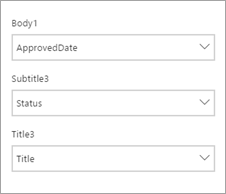
Aktualisieren Sie im rechten Bereich die Felder entsprechend der folgenden Liste:
ApprovedDate
Status
Titel

Passen Sie die Größe der Bezeichnungen im Katalog entsprechend an, und entfernen Sie den Pfeil vom ersten Katalogelement (dieser Katalog wird nicht mehr verlassen).

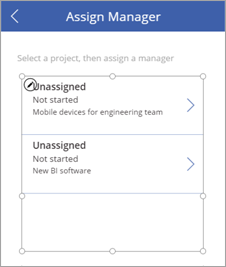
Der Bildschirm entspricht nun etwa dem in der folgenden Abbildung.

Ändern der Farbe eines Elements, wenn dieses ausgewählt ist
Wählen Sie den Katalog aus, und legen Sie anschließend die TemplateFill-Eigenschaft auf If (ThisItem.IsSelected=true, Orange, White) fest.
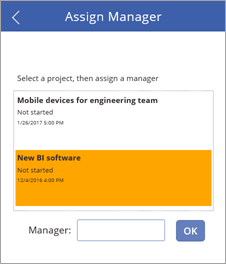
Wählen Sie ein Element im Katalog aus. Der Bildschirm entspricht nun etwa dem in der folgenden Abbildung.

Hinzufügen einer Bezeichnung, einer Texteingabe und einer Schaltfläche „OK“ für das Übermitteln von Managerzuweisungen
Klicken Sie oder tippen Sie auf eine Stelle außerhalb des Katalogs, an dem Sie gearbeitet haben.
Klicken oder tippen Sie auf der Registerkarte Einfügen auf Bezeichnung. Ziehen Sie die Bezeichnung unter den Katalog auf die linke Seite. Legen Sie die folgenden Eigenschaften für die Bezeichnung fest:
Size-Eigenschaft = 20
Text-Eigenschaft = "Manager:"

Klicken oder tippen Sie auf der Registerkarte Einfügen auf Text und anschließend auf Texteingabe. Ziehen Sie die Texteingabe mittig unter den Katalog. Legen Sie die folgenden Eigenschaften für das Dropdown fest:
Default-Eigenschaft = ""
Height-Eigenschaft = 60
Size-Eigenschaft = 20
Width-Eigenschaft = 250

Klicken oder tippen Sie auf der Registerkarte Einfügen auf Schaltfläche. Ziehen Sie die Schaltfläche unter den Katalog auf die rechte Seite. Legen Sie die folgenden Eigenschaften für die Schaltfläche fest:
Height-Eigenschaft = 60
OnSelect-Eigenschaft = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Weitere Informationen finden Sie unter Detaillierte Erläuterungen zu Formeln.
Mit dieser Formel wird die Liste Project Details (Projektdetails) aktualisiert, und es wird ein Wert für das Feld „PMAssigned“ festgelegt.
Size-Eigenschaft = 20
Text-Eigenschaft = "OK"
Width property = 80

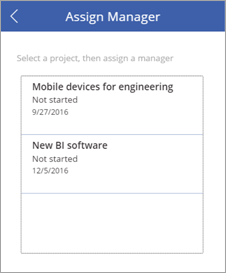
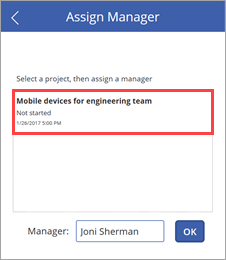
Der fertige Bildschirm sollte nun etwa dem in der folgenden Abbildung entsprechen.

Schritt 5: Erstellen des Bildschirms „ViewProjects“
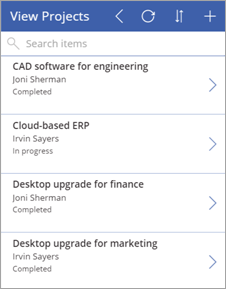
In diesem Schritt ändern wir die Eigenschaften des Katalogs im Bildschirm ViewProjects. In diesem Katalog werden Elemente aus der Liste Project Details (Projektdetails) angezeigt. Sie wählen zunächst in diesem Bildschirm ein Element aus, dann bearbeiten Sie die Details im Bildschirm UpdateDetails.
Klicken oder tippen Sie in der linken Navigationsleiste auf den Bildschirm ViewProjects.
Ändern Sie [Title] (Titel) in „View Projects“ (Projekte anzeigen).
Klicken oder tippen Sie in der linken Navigationsleiste unter ViewProjects auf BrowserGallery1.
Wählen Sie im Menü Layout im rechten Bereich die Option Titel, Untertitel und Text aus.

Der Katalog verfügt nun über das richtige Layout, weist aber immer noch den standardmäßigen Beispieltext auf.

Wählen Sie die Aktualisierungsschaltfläche
 aus, und legen Sie ihre OnSelect-Eigenschaft auf Refresh('Project Details') fest.
aus, und legen Sie ihre OnSelect-Eigenschaft auf Refresh('Project Details') fest.Wählen Sie die Schaltfläche für neue Elemente
 aus, und legen Sie ihre OnSelect-Eigenschaft auf NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None) fest.
aus, und legen Sie ihre OnSelect-Eigenschaft auf NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None) fest.
Hinzufügen eines Rückwärtspfeils, um zum Bildschirm „SelectTask“ zurückzukehren
Klicken oder tippen Sie in der linken Navigationsleiste auf den Bildschirm AssignManager.
Wählen Sie den hier hinzugefügten Rückwärtspfeil aus, und kopieren Sie ihn.
Fügen Sie den Pfeil im Bildschirm ViewProjects ein, und positionieren Sie ihn links von der Aktualisierungsschaltfläche.

Alle Eigenschaften werden mit übernommen, einschließlich der OnSelect-Eigenschaft mit dem Wert Navigate(SelectTask, Fade).
Ändern der Datenquelle für den Katalog „BrowseGallery1“
Wählen Sie den Katalog BrowseGallery1 aus, und legen Sie die Items-Eigenschaft des Katalogs auf SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)) fest.
Dadurch wird die Datenquelle des Katalogs auf die Liste Project Details (Projektdetails) festgelegt, und für Such- und Sortiervorgänge wird das Feld Title (Titel) verwendet.
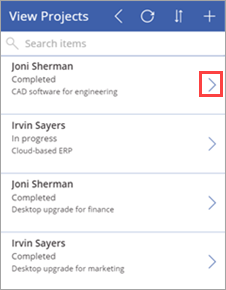
Wählen Sie das
 im ersten Katalogelement aus, und stellen Sie die Eigenschaft OnSelect auf Navigate(UpdateDetails, None).
im ersten Katalogelement aus, und stellen Sie die Eigenschaft OnSelect auf Navigate(UpdateDetails, None).
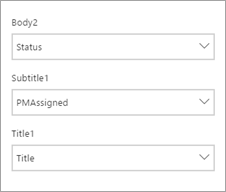
Aktualisieren Sie im rechten Bereich die Felder entsprechend der folgenden Liste:
Status
PMAssigned
Titel

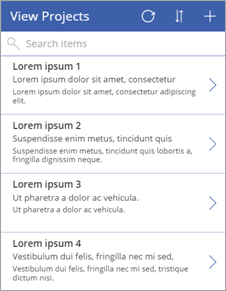
Der fertige Bildschirm sollte nun etwa dem in der folgenden Abbildung entsprechen.

Schritt 6: Erstellen des Bildschirms „UpdateDetails“
In diesem Schritt verbinden wir das Bearbeitungsformular im Bildschirm UpdateDetails mit der Datenquelle, zudem nehmen wir einige Änderungen an Eigenschaften und Feldern vor. In diesem Bildschirm bearbeiten Sie Details für ein Projekt, das Sie im Bildschirm View Projects (Projekte anzeigen) ausgewählt haben.
Klicken oder tippen Sie in der linken Navigationsleiste auf den Bildschirm UpdateDetails.
Ändern Sie [Title] (Titel) in „Details aktualisieren“.
Klicken oder tippen Sie in der linken Navigationsleiste unter UpdateDetails auf EditForm1.
Legen Sie die folgenden Eigenschaften für das Formular fest:
DataSource-Eigenschaft = 'Project Details'
Item-Eigenschaft = BrowseGallery1.Selected
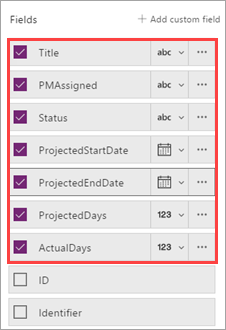
Lassen Sie das Formular ausgewählt, und klicken oder tippen Sie auf das Kontrollkästchen für die folgenden Felder. Beachten Sie dabei die angegebene Reihenfolge:
Titel
PMAssigned
Status
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Klicken Sie auf die Schaltfläche zum Abbrechen
 , und legen Sie ihre OnSelect-Eigenschaft auf ResetForm(EditForm1); Back() fest.
, und legen Sie ihre OnSelect-Eigenschaft auf ResetForm(EditForm1); Back() fest.Wählen Sie die Speichern-Schaltfläche
 aus, und checken Sie die OnSelect Formel - SubmitForm(EditForm1). Da wir das Steuerelement zum Bearbeiten von Formularen verwenden, können wir Submit() und nicht wie früher Patch() verwenden.
aus, und checken Sie die OnSelect Formel - SubmitForm(EditForm1). Da wir das Steuerelement zum Bearbeiten von Formularen verwenden, können wir Submit() und nicht wie früher Patch() verwenden.
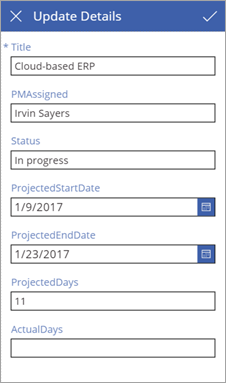
Der fertige Bildschirm sollte nun wie der in der unten stehenden Abbildung aussehen (wenn die Felder leer sind, müssen Sie im Bildschirm Projekte anzeigen ein Element auswählen).

Schritt 7: Ausführen der App
Die App ist nun fertig gestellt – führen wir sie aus, um ihre Funktionsweise zu überprüfen. Wir werden einen Link auf der SharePoint-Website zu der App hinzufügen. Sie können die App dann im Browser ausführen, Sie müssen die App jedoch ggf. für andere Personen freigeben, damit sie von diesen ausgeführt werden kann. Weitere Informationen finden Sie unter Freigeben von Apps.
Hinzufügen eines Links zur App
Klicken oder tippen Sie im Startbildschirm von Apps Office 365 auf Power Apps.

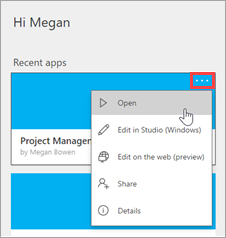
Klicken oder tippen Sie in Power Apps auf die Auslassungspunkte (... .) für Projektmanagement-App, dann Öffnen.

Kopieren Sie die Adresse (URL) für die App in den Browser.

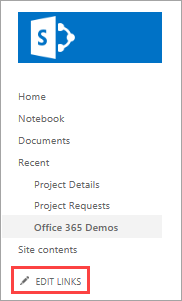
Klicken oder tippen Sie in SharePoint auf LINKS BEARBEITEN.

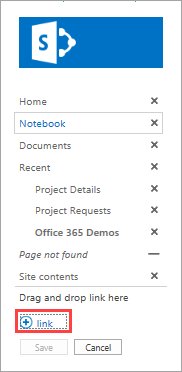
Klicken oder tippen Sie auf (+) Verknüpfung.

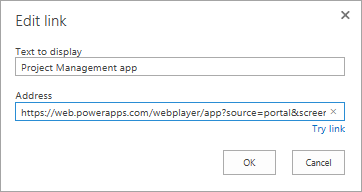
Geben Sie „Projektverwaltungs-App“ ein, und fügen Sie die Adresse für die App ein.

Klicken oder tippen Sie auf OK und anschließend auf Speichern.

Zuweisen eines Managers zu einem Projekt
Nun ist die App auf der SharePoint-Website vorhanden, und wir übernehmen die Rolle des Projektgenehmigers. Wir suchen nach allen Projekten, denen kein Manager zugewiesen ist, und weisen einem der Projekte einen Manager zu. Anschließend übernehmen wir die Rolle des Projektmanagers und fügen einige Informationen über ein Projekt hinzu, das uns zugewiesen wurde.
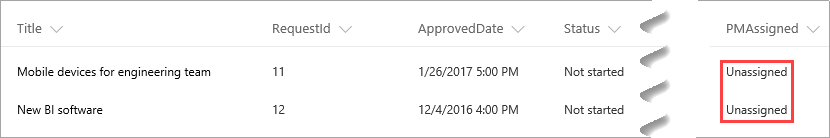
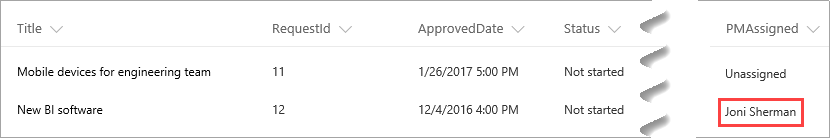
Sehen wir uns zunächst die Liste Projektdetails in SharePoint an. Zwei Projekte weisen in der Spalte PMAssigned den Wert Unassigned auf. Diese sehen wir in der App.

Klicken oder tippen Sie auf den Link, den Sie für die App erstellt haben.
Klicken oder tippen Sie im ersten Bildschirm auf Assign Manager (Manager zuweisen).

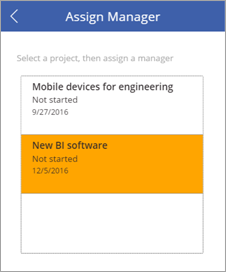
Im Bildschirm Assign Manager (Manager zuweisen) werden die beiden nicht zugewiesenen Projekte aus der Liste angezeigt. Wählen Sie das Projekt New BI software (Neue BI-Software) aus.

Geben Sie im Textfeld Manager den Namen „Joni Sherman“ ein, und klicken Sie dann auf OK.
Die Änderung wird auf die Liste angewendet, und der Katalog wird aktualisiert, sodass nur das noch nicht zugewiesene Projekt angezeigt wird.

Gehen Sie zurück zur Liste und aktualisieren Sie die Seite. Sie werden feststellen, dass der Projekteintrag mit dem Namen des Projektmanagers aktualisiert wurde.

Aktualisieren der Details für das Projekt
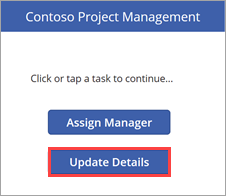
Klicken oder tippen Sie auf das
 , um zum ersten Bildschirm zurückzukehren, klicken oder tippen Sie dann auf Details aktualisieren.
, um zum ersten Bildschirm zurückzukehren, klicken oder tippen Sie dann auf Details aktualisieren.
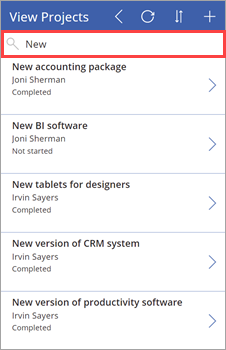
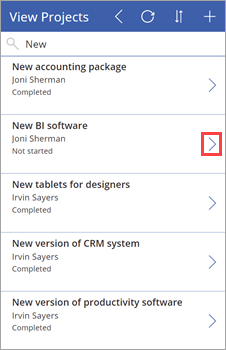
Geben Sie im Bildschirm View Projects (Projekte anzeigen) im Suchfeld „Neu“ ein.

Klicken Sie auf das
 für das Element Neue BI-Software.
für das Element Neue BI-Software.
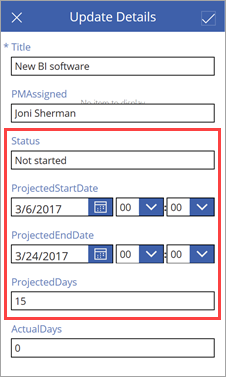
Legen Sie im Bildschirm Update Details (Details aktualisieren) die folgenden Werte fest:
Das Feld ProjectedStartDate = "3/6/2017"
Das Feld ProjectedEndDate = "3/24/2017"
Das Feld ProjectedDays = "15"

Klicken oder tippen Sie auf
 um die Änderung auf die Liste anzuwenden.
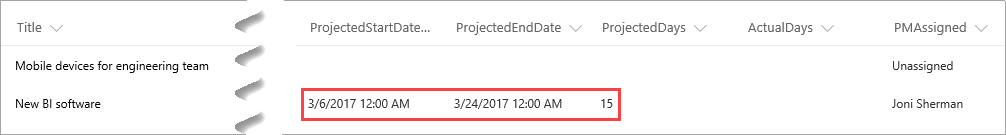
um die Änderung auf die Liste anzuwenden.Schließen Sie die App, und kehren Sie zur Liste zurück. Sie stellen fest, dass der Projekteintrag mit den Datums- und Tagesanzahländerungen aktualisiert wurde.

Detaillierte Erläuterung zu Formeln
Dies ist der zweite optionale Abschnitt über Power Apps-Formeln. In der ersten detaillierten Erläuterung haben wir eine der Formeln betrachtet, die von Power Apps für den durchsuchbaren Katalog in einer App mit drei Bildschirmen generiert wird. In dieser detaillierten Erläuterung betrachten wir eine Formel, die wir für den Bildschirm AssignManager der zweiten App verwenden. Die Formel lautet wie folgt:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Welche Aktionen führt diese Formel aus? Wenn Sie ein Element im Katalog auswählen und auf die Schaltfläche OK klicken, aktualisiert die Formel die Liste Project Details (Projektdetails), wobei die Spalte PMAssigned auf den Wert festgelegt wird, der in der Texteingabe angegeben ist. Die Formel führt ihre Aufgaben mithilfe von Funktionen aus:
Die Patch-Funktion ändert einen oder mehrere Datensätze einer Datenquelle.
Die LookUp-Funktion sucht den ersten Datensatz in einer Tabelle, der eine Formel erfüllt.
Folgendes geschieht, wenn Sie die Funktionen in der Formel kombinieren:
Wenn Sie auf die Schaltfläche OK klicken, wird die Patch-Funktion aufgerufen, um die Liste Project Details (Projektdetails) zu aktualisieren.
Innerhalb der Patch-Funktion ermittelt die LookUp-Funktion, welche Zeile der Liste Project Details (Projektdetails) aktualisiert werden muss. Dazu wird die ID des ausgewählten Katalogelements mit der ID in der Liste verglichen. Die ID 12 bedeutet beispielsweise, dass der Eintrag New BI software (Neue BI-Software) aktualisiert werden muss.
Wenn die Patch-Funktion über die richtige ID verfügt, aktualisiert sie das Feld PMAssigned mit dem Wert in TextInput1.Text.
Nächste Schritte
Der nächste Schritt in diesem Tutorial besteht im Erstellen eines Power BI-Berichts zum Analysieren von Projekten.
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für