Verwenden von Windows Internet Explorer 8-Entwicklertools zur Problembehebung Ihrer Website
Hinweis: Diese Dokumentation ist vorläufig und kann geändert werden.
In Windows Internet Explorer 8 wird ein neuer Satz von Entwicklertools eingeführt, mit dem Sie Probleme mit HTML, den Cascading Stylesheets (CSS) und dem Skript von Webseiten feststellen und beheben können. Entwicklertools unterstützen den Webentwickler bei einer Reihe von verschiedenen Aufgaben. Dazu gehören die Anzeige einzelner Attribute, das Feststellen, weshalb eine bestimmte CSS-Regel auf ein Element angewendet wird, das Laufzeitdebuggen eines Skripts und die Vorschau einer Webseite mit verschiedenen Dokumentkompatibilitätsmodi .
In diesem Dokument werden die allgemeine Verwendung der Entwicklertools sowie die Funktionen und die Verwendung der vier Hauptmodi, aus dem diese Tools bestehen, beschrieben. Dies sind folgende:
- Der HTML-Modus, der Ihnen die Anzeige des Ihren Seiten zugrunde liegenden Codes, die Kontur und die Auswahl einzelner Elemente, die Vorschau darauf, wie sich bestimmte Attributwertänderungen auf das Rendering Ihrer Seite auswirken, und die Anzeige, wie Ihre CSS-Regeln auf einzelne Elemente angewendet worden sind, ermöglicht.
- Der CSS-Modus, der Ihnen ermöglicht zu verstehen, wie sich verschiedene Stylesheets auf Ihre Webseite auswirken, und deshalb für Websites, die mehrere Stylesheets verwenden, am nützlichsten ist.
- Der Skriptmodus, der Ihnen das Debuggen von Skripts ermöglicht, die auf Ihrer Webseite verwendet werden. Mit diesem Modus können Sie den Code durchgehen, Halte- und Überwachungspunkte einfügen und Variable prüfen.
- Der Profilerstellungsmodus, der Ihnen ermöglicht, die Leistung des Ihren Seiten zugrunde liegenden Codes zu analysieren und die nicht optimal ausgeführten Funktionen zu ermitteln.
Öffnen und Schließen der Entwicklertools
Sie können die Entwicklertools durch Drücken der F12-Taste oder durch Klicken auf die Option Entwicklertools im Menü Extras auf der Windows Internet Explorer-Symbolleiste öffnen. Abbildung 1 zeigt die Menüoption Entwicklertools, die in der rechten oberen Ecke von Windows Internet Explorer hervorgehoben ist.

Abbildung 1
Das Fenster „Entwicklertools“ wird im Vordergrund des Windows Internet Explorer-Fensters angezeigt. Entwicklertools können durch Drücken der F12-Taste ebenso geschlossen wie geöffnet werden oder durch Klicken auf die Option Entwicklertools im Menü Extras auf der Windows Internet Explorer-Symbolleiste.
Wichtig: Alle Änderungen, die mit den Entwicklertools vorgenommen werden, sind temporär und wirken sich nicht auf die zugrunde liegende Quelle Ihrer Webseite aus. Die Änderungen werden zurückgesetzt, sobald die Seite aktualisiert wird, der Browser zu einer neuen Seite navigiert oder das Browserfenster geschlossen wird. HTML- und CSS-Änderungen können in einer Textdatei gespeichert werden, indem Sie auf die Schaltfläche für Speichern auf der Entwicklertool-Symbolleiste klicken.
Vorschau auf verschiedene Kompatibilitätsmodi
Windows Internet Explorer 8 führt Dokumentkompatibilitätsmodi ein und ändert dadurch die Weise, wie Internet Explorer 8 Ihre Webseite rendert. Weitere Informationen zu den verschiedenen unterstützten Dokumentkompatibilitätsmodi und ihre Implementierung erhalten Sie unter META-Tags und Sperren für zukünftige Kompatibilität .
Sie können den visuellen Unterschied zwischen verschiedenen Kompatibilitätsmodi mithilfe der Entwicklertools sehen. Wählen Sie zum Ändern des Dokumentmodus für eine bestimmte Webseite den gewünschten Modus im Menü Dokumentmodus im Menü „Entwicklertools“ aus. Ein Häkchen zeigt den ausgewählten Kompatibilitätsmodus an. Zu den Optionen gehören Quirks, Internet Explorer 7-Standards oder Internet Explorer 8-Standards. Wählen Sie zum Ändern des Browsermodus den gewünschten Modus im Menü Browsermodus im Menü „Entwicklertools“ aus. Ein Häkchen zeigt den ausgewählten Kompatibilitätsmodus an. Die Optionen enthalten Internet Explorer 7, Internet Explorer 8 oder Internet Explorer 8-Kompatibilitätsansicht.
Abgrenzen von Elementen
Zur besseren Übersicht der auf einer Webseite angezeigten Elemente und der Art der Elemente, mit denen bestimmte Wirkungen erzielt werden, können Sie auswählen, bestimmte Elemente abzugrenzen. Wenn Sie Befehle im Menü Kontur auswählen, versieht Windows Internet Explorer die entsprechenden Elemente auf der Webseite mit einer Kontur. Wenn Sie zum Beispiel den Befehl DIV-Elemente im Menü Kontur auswählen, werden um alle div -Elemente auf der aktuellen Webseite Konturen angezeigt.
Verwenden des HTML-Modus
Der HTML-Modus ermöglicht Ihnen die Anzeige des Ihren Seiten zugrunde liegenden Codes, die Auswahl einzelner Elemente und die Anzeige ihrer Attribute, die Vorschau darauf, wie sich bestimmte Attributwertänderungen auf das Rendering Ihrer Seite auswirken, und die Anzeige, wie Ihre CSS-Regeln auf einzelne Elemente angewendet wurden. Sie können auf die Registerkarte HTML im Fenster „Entwicklertools“ klicken, um auf den HTML-Modus zuzugreifen. Abbildung 2 zeigt die in der oberen linken Ecke des Fensters „Entwicklertools“ ausgewählte Registerkarte HTML.

Abbildung 2
Im rechten HTML-Fensterbereich befinden sich Tools, die das Verständnis der Präsentation von HTML-Elementen auf Ihrer Webseite erleichtern sollen.
- Das Tool „Stil“ zeigt, wie Ihre CSS-Regeln auf das ausgewählte Element angewendet wurden. Es zeigt die Attribute an, die davon betroffen sind, und wo diese Werte angegeben wurden. Mithilfe der Häkchen, die sich links neben den Regeln befinden, können die Regel aktiviert oder deaktiviert werden. Sie können die Häkchen verwenden, um mit dem Erscheinungsbild der Elemente auf Ihrer Webseite zu experimentieren.
- Das Tool „Formate nachverfolgen“ zeigt die CSS-Attribute an, die auf ein Element angewendet wurden, das Element, bei dem das Attribut definiert wurde, und (falls zutreffend) den Namen des Stylesheets, von dem der Attributwert definiert wird.
- Das Tool „Layout“ zeigt die Attribute des Boxmodells des Elements an, was wiederum anzeigt, wie die Elemente im Inhaltsbereich betroffen sind. Weitere Informationen zum Boxmodell erhalten Sie unter W3C und die Boxmodelldiskussion .
- Das Tool „Attribute“ zeigt die Attribute des ausgewählten Elements auf der HTML-Registerkarte an. Der aktuelle Knoten wird im Tool angezeigt. Attribute können mit diesem Tool problemlos dem ausgewählten Knoten hinzugefügt oder gelöscht und dann im Browserfenster aktualisiert werden.
Abbildung 3 zeigt die Schaltflächen Stil, Formate nachverfolgen, Layout und Attribute, die sich rechts im HTML-Fensterbereich befinden.

Abbildung 3
Auswählen von Elementen und Ändern der Attributwerte
Sie können ein Element auswählen, indem Sie es im HTML-Fensterbereich markieren oder das Tool Element durch Klicken auswählen auf der Entwicklertools-Symbolleiste verwenden. Abbildung 4 zeigt die Schaltfläche Element durch Klicken auswählen, die in der linken oberen Ecke des Fensters „Entwicklertools“ hervorgehoben ist. Das Tool Element durch Klicken auswählen ermöglicht Ihnen die Auswahl eines Elements auf der Browserseite durch einen einzelnen Klick auf dieses Element. Das Element, auf das Sie klicken, wird im Fenster „Entwicklertools“ ausgewählt.

Abbildung 4
Nachdem Sie ein Element auf Ihrer Webseite ausgewählt haben, können Sie seine aktuellen Attributwerte anzeigen und mit neuen Werten experimentieren, indem Sie sie mithilfe des HTML-Modus ändern. Klicken Sie zum Ändern eines Attributwerts auf den entsprechenden Attributwert auf der HTML-Registerkarte, oder doppelklicken Sie auf den entsprechenden Wert im Attributtool. Geben Sie dann den neuen Wert ein, und drücken Sie die Eingabetaste. Daraufhin zeigt Windows Internet Explorer die Auswirkung Ihrer Änderung an. Sie können partielle Werte durch Drücken der ESC-Taste verwerfen, bevor Sie die Eingabetaste drücken. Aktualisieren Sie die Seite, um ihre ursprüngliche Version wiederherzustellen.
Verwenden der Tools „Stil“ und „Formate nachverfolgen"
Das Stiltool zeigt alle Stilregeln an, die auf das ausgewählte Element in einer überlappenden Reihenfolge angewendet werden, wobei die aufgehobenen Stile durchgestrichen sind. Verwenden Sie das Kontrollkästchen neben jeder Regel zum Aktivieren bzw. Deaktivieren der entsprechenden Regel, und zeigen Sie dann die Auswirkung sofort in Windows Internet Explorer an. Das Tool „Formate nachverfolgen" zeigt die Berechnung einer spezifischen Stileigenschaft an. In dieser Ansicht werden Stile nach Eigenschaft anstatt nach Regel gruppiert. Dadurch ist der berechnete Wert einer Eigenschaft sofort sichtbar. Das Erweitern der Eigenschaft zeigt alle Regeln an, die diese Eigenschaft festlegen, wiederum in einer überlappenden Reihenfolge, um anzuzeigen, wie Windows Internet Explorer das Endergebnis ermittelt hat.
Stilwerte in beiden Tools können durch Klicken auf den Wert auf der Anzeige und durch Eingeben eines neuen Werts geändert werden. Der neue Wert wird übermittelt, indem der Fokus vom bearbeitbaren Wert weggenommen wird, oder indem die ESC-Taste gedrückt wird, um die Änderung abzubrechen.
Abbildung 5 zeigt das Tool Stil mit einer deaktivierten Regel.

Abbildung 5
Einblick in die Layouttools
Das Layouttool zeigt die folgenden Werte an:
- Die Offset-Werte beschreiben die Entfernung zwischen dem ausgewählten Objekt und seinem übergeordneten Element, dargestellt durch die Eigenschaften offsetLeft und offsetTop .
- Die Werte für „Rand", „Rahmen“ und „Abstand" zeigen die entsprechenden in der Webseite angegebenen Werte an. Wenn in der Quelle der Webseite keine Werte angegeben werden, zeigt das Layouttool die Standardwerte an, die von Windows Internet Explorer verwendet werden.
- Die innersten Werte sind die Höhe und Breite des Elements, definiert durch die Eigenschaften offsetHeight und offsetWidth .
Der Wert und die Maßeinheiten der einzelnen Boxmodellattribute werden angezeigt. Standardmäßig nimmt das Layouttool an, dass Boxmodellattribute in Pixel angegeben sind. Wenn im Layouttool keine Maßeinheit angezeigt wird, stellt der Wert Pixel dar. Abbildung 6 zeigt die Anzeige des Layouttools mit einem Element, das im HTML-Fensterbereich links ausgewählt ist.

Abbildung 6
Anzeige von Attributen mit dem Attributtool
Windows Internet Explorer-Entwicklertools enthält außerdem ein Tool zur Anzeige von Attributen eines Elements. Klicken Sie zur Verwendung des Attributtools auf die Schaltfläche Attribute oben rechts. Die HTML-Elemente der aktuellen Website werden im linken Fensterbereich angezeigt, solange sie sich auf der HTML-Registerkarte befinden. Wenn Sie ein Element auswählen, wird eine Liste seiner Attribute im rechten Fensterbereich angezeigt. Das Aktivieren des Kontrollkästchens Schreibgeschützte Eigenschaften anzeigen führt dazu, dass das Attributtool eine Liste aller Eigenschaften des ausgewählten Elements anzeigt. Abbildung 7 zeigt das Attributtool, das mit einer Liste von Attributen für das HTML-Element ausgewählt ist.

Abbildung 7
Sie können Attribute durch Klicken auf die Schaltflächen  oder
oder  oben im Attributtoolfenster hinzufügen oder entfernen. Ein Kombinationsfeld ermöglicht Ihnen die Auswahl des hinzuzufügenden Attributs.
oben im Attributtoolfenster hinzufügen oder entfernen. Ein Kombinationsfeld ermöglicht Ihnen die Auswahl des hinzuzufügenden Attributs.
Verwenden des CSS-Modus
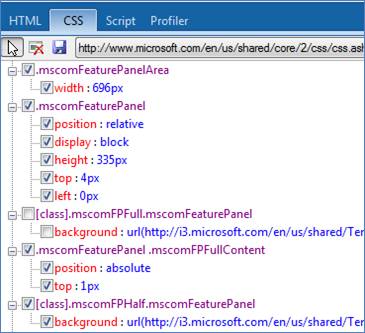
Der CSS-Modus ermöglicht Ihnen anzuzeigen, wie sich verschiedene Stylesheets auf Ihre Webseite auswirken, und ist deshalb für Websites mit mehreren Stylesheets am nützlichsten. Sie können auf die Registerkarte CSS im Fenster „Entwicklertools“ klicken, um auf den CSS-Modus zuzugreifen. Abbildung 8 zeigt die in der oberen linken Ecke des Fensters „Entwicklertools“ ausgewählte Registerkarte CSS.

Abbildung 8
Die Symbolleiste für den CSS-Modus enthält ein Kombinationsfeld, mit dem Sie ein von Ihrer Webseite geladenes Stylesheet auswählen und die Eigenschaften anzeigen können. Die Regeln im Stylesheet werden unter der Stylesheet-Schaltfläche angezeigt, und Sie können die Attribute der Struktur erweitern oder reduzieren. Individuelle Regeln können aktiviert bzw. deaktiviert werden, indem das Kontrollkästchen neben dem Element aktiviert wird.
Die Werte für jede Eigenschaft können genauso wie im HTML-Modus durch Klicken auf den Wert, die Eingabe eines neuen Werts und Entfernen des Fokus vom Feld geändert werden.
Verwenden des Skriptmodus
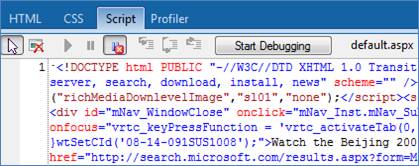
Der Skriptmodus ermöglicht Ihnen das Debuggen von Skripts auf Ihrer Webseite, indem er Ihnen ermöglicht, den Code durchzugehen, Haltepunkte einzufügen und Variable zu überprüfen. Durch Bereitstellen eines integrierten einfachen Debuggers, mit dem Sie feste Haltepunkte einfügen und eine clientseitige Skripterstellung durchlaufen können, ermöglichen die Entwicklertools das Debuggen Ihrer Skripts, ohne Windows Internet Explorer zu verlassen. Sie können auf die Registerkarte Skript im Fenster „Entwicklertools“ klicken, um auf den Skriptmodus zuzugreifen. Abbildung 9 zeigt die in der oberen linken Ecke des Fensters „Entwicklertools“ ausgewählte Registerkarte Skript.

Abbildung 9
Starten und Beenden des Debuggens
Sie können das Debuggen starten, indem Sie auf die Schaltfläche Debuggen starten klicken. Während des Debuggens sind alle Skripts auf der Website, einschließlich separater Dateien und Inlineskriptblöcke, in der Dropdown-Skriptliste verfügbar. Sie können das Debuggen beenden, indem Sie auf die Schaltfläche Debuggen beenden klicken.
Festlegen von Haltepunkten
Beim Debuggen führen alle Laufzeitfehler dazu, dass der Debugger automatisch an der Fehlerstelle unterbrochen wird. Windows Internet Explorer hält dann an und hebt die Zeile hervor, die den Fehler im Quellansichtsfenster verursacht hat.
Hinweis**:** Während Windows Internet Explorer auf die Eingabe vom Skriptdebugger wartet, reagiert er auf keine Benutzerinteraktion.
Sie können auch auswählen, wo die Ausführung angehalten werden soll, indem Sie einen Haltepunkt festlegen. Ein Haltepunkt führt dazu, dass die Skriptausführung unmittelbar vor der Ausführung der Haltepunktzeile angehalten wird. Der Debugger hebt die nächste Zeile hervor, die in der Quellansicht des Skripts ausgeführt wird. Haltepunkte können außerdem festgelegt werden, nachdem Sie das Debuggen starten. Sie können einen Haltepunkt durch das Klicken neben eine Zeilennummer, über das mit der rechten Maustaste zugängliche Kontextmenü oder durch Drücken der F9-Taste festlegen.
Die Registerkarte Haltepunkte des Debuggers enthält eine Liste aller verfügbaren Haltepunkte. Abbildung 10 zeigt die Registerkarte Haltepunkte, die im Debuggertoolfensterbereich rechts ausgewählt ist.

Abbildung 10
Hier finden Sie den Speicherort aller Haltepunkte samt Dateinamen und Zeilennummern. Doppelklicken Sie auf einen Haltepunkt in dieser Liste, um zum Haltepunktspeicherort im Quellcode zu navigieren. Sie können einen Haltepunkt deaktivieren, ohne ihn vom Quellcode zu entfernen, indem Sie das Kontrollkästchen neben dem Haltepunkt deaktivieren. Klicken Sie zum Entfernen eines Haltepunkts mit der rechten Maustaste, und wählen Sie Löschen aus.
Hinweis**:** Selbst wenn Sie von der aktuellen Website weiter navigieren, behält Windows Internet Explorer die Haltepunktinformationen bei, bis Sie die Entwicklertools schließen.
Prüfen von Variablen
Sie können Skriptvariable prüfen, wann immer die Ausführung an einem Haltepunkt angehalten wird. Das Tool Lokal des Debuggers zeigt den Namen, Wert und Typ aller Variablen an, die im aktuellen Ausführungsbereich verfügbar sind. Variable aus dem Ausführungsbereich sind undefiniert. Der Ausführungsbereich ist der Bereich, in dem eine Variable referenziert werden kann. Abbildung 11 zeigt das Tool Lokal, das während des Debuggens ausgewählt wurde.

Abbildung 11
Sie können Variable aus verschiedenen Bereichen beobachten, indem Sie sie dem Tool Überwachen hinzufügen. Sie können eine Überwachungsvariable festlegen, indem Sie den Quelltext auswählen, mit der rechten Maustaste klicken und Überwachen hinzufügen auswählen. Dadurch wird für den Bezeichner, für den der Cursor festgelegt wurde, eine Überwachung hinzugefügt. Abbildung 12 zeigt das ausgewählte Tool Überwachen, während der Debuggvorgang mit einer Variablen durchgeführt wird.

Abbildung 12
Sie können auch eine Überwachungsvariable hinzufügen, indem Sie auf den Text Zum Hinzufügen von... klicken im Fenster Überwachen klicken und den Namen der Variablen eingeben.
Verwenden des Profilerstellungsmodus
Sie können den Profilerstellungsmodus verwenden, um mithilfe von Informationen, die vom Profiler gesammelt werden, während Windows Internet Explorer Ihre Website rendert, die Ausführungszeit Ihrer Website zu untersuchen. Diese Informationen sind hilfreich, um Optimierungen zu erzielen, wenn ein Stück des Codes eine übermäßig lange Ausführungszeit oder einen Engpass verursacht.
Zum Verwenden des Profilerstellungsmodus wählen Sie die Registerkarte „Profiler“ oben links im Fenster aus. Zum Starten der Profilerstellung klicken Sie oben im Fenster auf die Schaltfläche Profilerstellung starten. Der Profiler beginnt dann, Websites zu analysieren, die in Windows Internet Explorer gerendert werden. Für die Profilerstellung für eine Website navigieren Sie zur URL. Der Profilerstellungsmodus sammelt dann Daten, während die Seite gerendert wird. Klicken Sie auf die Schaltfläche Profilerstellung beenden, um den Bericht anzuzeigen, der von Profiler generiert wird. Abbildung 13 zeigt den Profilerstellungsmodus mit einem geladenen Bericht.

Abbildung 13
Der Bericht zeigt die Funktionen an, die von Windows Internet Explorer verwendet wurden, um die URL zu rendern. Der Name der Funktion, die Anzahl der Aufrufe der Funktion, die inklusive und exklusive Zeit. Die inklusive Zeit ist die innerhalb einer Funktion benötigte Zeit, einschließlich der in den von dieser Funktion aufgerufenen Funktionen benötigten Zeit. Die exklusive Zeit ist die innerhalb einer Funktion benötigte Zeit, ausschließlich der in den von dieser Funktion aufgerufenen Funktionen benötigten Zeit.
Mit den Informationen, die von Profiler gesammelt werden, können Sie alle Engpässe ermitteln, die Ihr Websitecode gegebenenfalls aufweist. Das Ermitteln und Umstrukturieren von Code oder Algorithmen, die nicht effizient ausgeführt werden, trägt dazu bei, die Zeit, die Windows Internet Explorer mit dem Rendering Ihrer Webseiten verbringt, zu verringern.