Konfigurieren des Webpartsymbols
Wenn Sie ein Symbol auswählen, das den Zweck Ihres clientseitigen SharePoint-Webparts veranschaulicht, können Benutzer Ihr Webpart leichter unter allen anderen Webparts finden, die in der Toolbox verfügbar sind, oder beim Erstellen einzelnen App-Seiten.
Vorkonfigurieren von Webparts
Ein Webpartsymbol wird in dem Webpartmanifest im Rahmen der vorkonfigurierten Einträge definiert. Wenn Sie über ein Mehrfunktionswebpart verfügen, dass für verschiedene Anforderungen konfiguriert werden kann, kann jede Konfiguration ein anderes Symbol aufweisen, das den Zweck angibt.
Ein repräsentatives Symbol erleichtert Benutzern die Suche nach dem gewünschten Webpart. Weitere Informationen zum Vorkonfigurieren von Webparts finden Sie unter Vereinfachen des Hinzufügens von Webparts mit vorkonfigurierten Einträgen.
Im Webpartmanifest können Sie das in der Toolbox angezeigte Webpartsymbol und ein Vorschaubild konfigurieren, das beim Erstellen von einzelnen App-Seiten angezeigt wird.
Toolboxsymbol angeben
Das Toolboxsymbol wird in der Webpart-Toolbox angezeigt, wenn Benutzer der Seite ein Webpart hinzufügen möchten.
![]()
SharePoint-Framework bietet eine Reihe von Möglichkeiten zum Definieren des Toolboxsymbols für das Webpart.
Fluent UI-Symbolschriftart verwenden
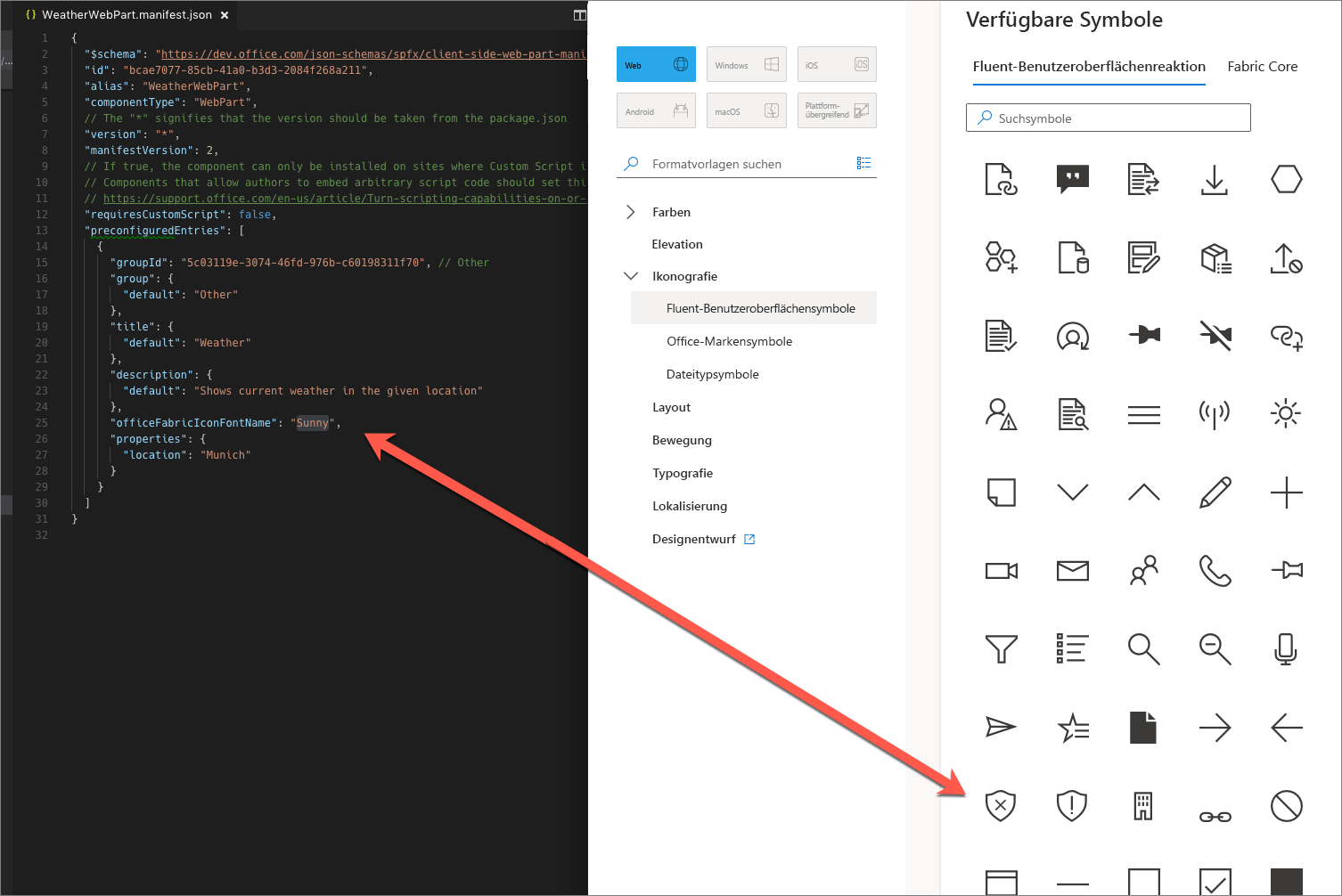
Eine Möglichkeit, das Symbol für das Webpart zu definieren, ist die officeFabricIconFontName-Eigenschaft. Mit dieser Eigenschaft können Sie eines der im Rahmen von Fluent UI verfügbaren Symbole auswählen.
Eine Liste der verfügbaren Fluent UI-Symbole finden Sie unter Symbole.
So verwenden Sie ein bestimmtes Symbol
Kopieren Sie auf der Übersichtsseite mit Fluent UI-Symbolen seinen Namen, und fügen Sie diesen als Wert in die
officeFabricIconFontName-Eigenschaft im Manifest des Webparts ein.
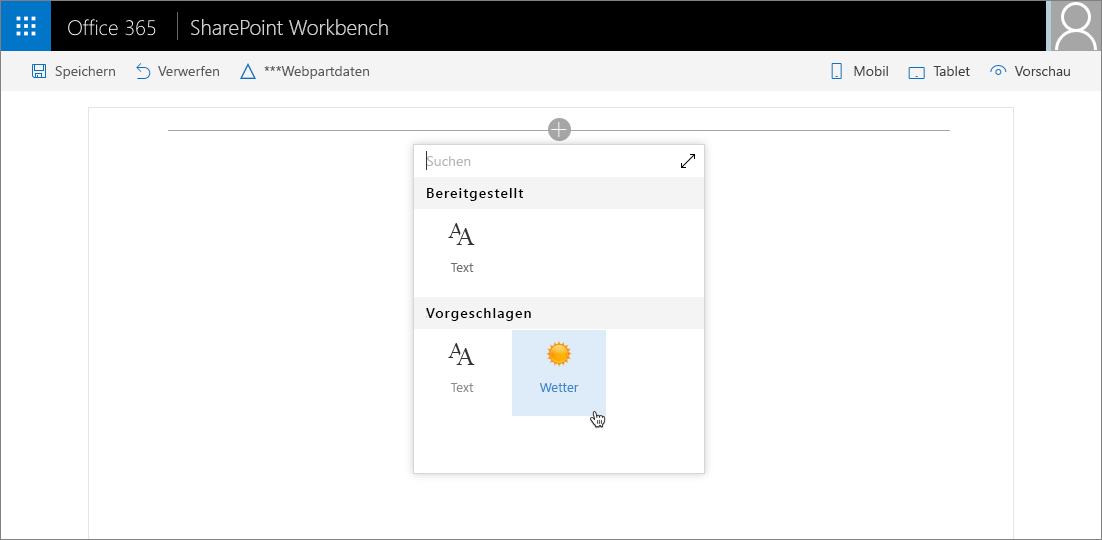
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "officeFabricIconFontName": "Sunny", "properties": { "location": "Munich" } } ] }Beim Hinzufügen des Webparts zur Seite wird das ausgewählte Symbol in der Toolbox angezeigt.
![]()
Der Vorteil dieses Ansatzes ist, dass Sie keine Symbolbilddatei mit den Webpartressourcen bereitstellen müssen. Darüber hinaus wird das Symbol auf Computern mit anderen DPI- und Barrierefreiheitseinstellungen ohne Qualitätsverlust automatisch angepasst.
Verwenden eines externen Symbolbilds
Obwohl Fluent UI zahlreiche Bilder bietet, möchten Sie möglicherweise beim Erstellen von Webparts ein für Ihre Organisation spezifisches Symbol verwenden, um Ihre Webparts deutlich von anderen, in der Toolbox verfügbaren Webparts von Erst- und Drittanbietern abzugrenzen.
Neben Fluent UI-Symbolen können im SharePoint-Framework auch Bilder verwendet werden.
So verwenden Sie ein Bild als Webpartsymbol
Geben Sie die absolute URL des Bilds in der
iconImageUrl-Eigenschaft im Manifest des Webparts an.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "https://assets.contoso.com/weather.png", "properties": { "location": "Munich" } } ] }Das in der Toolbox angezeigte Webpartsymbolbild verfügt über eine Größe von 40x28 Pixel. Wenn Ihr Bild größer ist, werden seine Abmessungen proportional entsprechend dieser Größe angepasst.

Während Sie mit benutzerdefinierten Bildern von mehr Flexibilität bei der Wahl eines Symbols für Ihr Webpart profitieren, müssen Sie diese zusammen mit anderen Webpartressourcen bereitzustellen. Darüber hinaus kann es zum Qualitätsverlust kommen, wenn das Bild mit höheren DPI-Werten oder bestimmten Barrierefreiheitseinstellungen angezeigt wird. Um Qualitätsverlust zu vermeiden, können Sie Vektor-basierte SVG-Bilder verwenden, die auch von SharePoint-Framework unterstützt werden.
Verwenden eines base64-codierten Bilds
Wenn Sie ein benutzerdefiniertes Bild verwenden, statt eine absolute URL zu der mit anderen Webpartressourcen gehosteten Bilddatei anzugeben, können Sie ein base64-codiertes Bild und die base64-Zeichenfolge anstelle der URL verwenden.
Online steht eine Reihe von Diensten zur Verfügung, die Sie zum Codieren Ihres Bilds mit base64 verwenden können. Weitere Informationen finden Sie unter Konvertieren Ihrer Bilder mit Base64.
So verwenden Sie ein base64-codiertes Bild
Codieren Sie das Bild.
Kopieren Sie die base64-Zeichenfolge, und verwenden Sie sie als Wert für die
iconImageUrl-Eigenschaft im Manifest des Webparts.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl...", "properties": { "location": "Munich" } } ] }
Base64-Codierung kann sowohl für Bitmapbilder, z. B. PNG, als auch für vektorbasierte SVG-Bilder verwendet werden. Der Vorteil der base64-Codierung von Bildern ist, dass Sie das Webpart-Symbolbild nicht separat bereitstellen müssen.
![]()
Zusätzliche Überlegungen
Jedes Webpart muss über ein Symbol verfügen. Wenn Sie das Webpartsymbol mithilfe der Eigenschaften "officeFabricIconFontName" und "iconImageUrl" angeben, wird das im "officeFabricIconFontName" angegebene Symbol verwendet.
Wenn Sie kein Fluent UI-Symbol verwenden möchten, müssen Sie eine URL in der iconImageUrl-Eigenschaft angeben.
Festlegen des Vorschaubilds für App-Seiten mit einem einzigen Webpart
Ab SharePoint Framework v1.11 können Sie das Vorschaubild für Ihr Webpart angeben, das angezeigt wird, wenn Benutzer eine App-Seite mit einem einzelnen Teil erstellen.
![]()
Vorsicht
Derzeit kann das Bild der einzelnen App-Seite nur auf eine Bild-URL festgelegt werden. Die Verwendung base64-codierter Bilder wird derzeit nicht unterstützt.
Festlegen des Vorschaubilds für App-Seiten mit einem einzigen Webpart
Geben Sie die absolute URL des Bilds in der fullPageAppIconImageUrl-Eigenschaft im Manifest des Webparts an.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "bcae7077-85cb-41a0-b3d3-2084f268a211",
"alias": "WeatherWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": {
"default": "Advanced"
},
"title": {
"default": "Weather"
},
"description": {
"default": "Shows current weather in the given location"
},
"officeFabricIconFontName": "Sunny",
"fullPageAppIconImageUrl": "https://assets.contoso.com/fullPageAppIcon.png",
"properties": {
"location": "Munich"
}
}
]
}
Tipp
Wenn es im Browser angezeigt wird, passt das Bild seine Größe basierend auf der aktuellen Bildschirmgröße an. Standardmäßig sind die Bildabmessungen 193x158px, wobei die unteren 48px teilweise von der Bezeichnung mit dem Namen des Webparts abgedeckt werden. Auf kleineren Bildschirmen variieren Größe und Dimension des angezeigten Bilds, und die Bezeichnung mit dem Namen des Webparts kann einen relativ größeren Teil des Bilds abdecken.