CompositionRadialGradientBrush Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Stellt einen Pinsel dar, der einen Bereich mit einem radialen Farbverlauf zeichnet.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Vererbung
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Attribute
Windows-Anforderungen
| Gerätefamilie |
Windows 10, version 1903 (eingeführt in 10.0.18362.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v8.0)
|
Beispiele
Erstellen eines radialen Farbverlaufspinsels
In diesem Beispiel wird gezeigt, wie Sie einen radialen Farbverlaufpinsel erstellen, 2 Farbstopps hinzufügen und damit einen SpriteVisual zeichnen.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
Sie können die Schritte zum Erstellen und Hinzufügen der Farbstopps auch mit dieser kürzeren Syntax verdichten:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Animieren eines radialen Farbverlaufpinsels
In diesem Beispiel wird gezeigt, wie die Farbe des ersten Farbverlaufsstopps eines radialen Farbverlaufspinsels animiert wird.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Hinweise
Dieser Pinsel zeichnet einen SpriteVisual mit einem radialen Farbverlauf.
Der Farbverlauf wird in einer Ellipse gezeichnet, die durch die Eigenschaften EllipseCenter und EllipseRadius definiert wird. Farben für den Farbverlauf beginnen in der Mitte der Ellipse und enden am Radius.
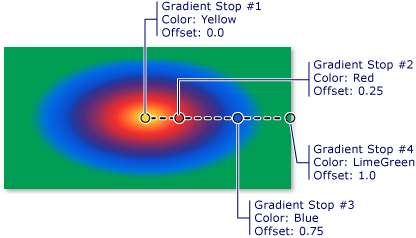
Die Farben für den radialen Farbverlauf werden durch Farbstopps definiert. Jeder Farbstopp gibt eine Farbe und eine Position entlang des Farbverlaufs an.

Eigenschaften
| AnchorPoint |
Ruft den Punkt auf dem Pinsel ab, der am Offset des Pinsels positioniert werden soll, oder legt diesen fest. (Geerbt von CompositionGradientBrush) |
| CenterPoint |
Ruft den Punkt ab, um den der Pinsel gedreht und skaliert wird, oder legt diesen fest. (Geerbt von CompositionGradientBrush) |
| ColorStops |
Ruft die Farbverlaufsstopps des Pinsels ab. (Geerbt von CompositionGradientBrush) |
| Comment |
Eine Zeichenfolge, die dem CompositionObject zugeordnet werden soll. (Geerbt von CompositionObject) |
| Compositor |
Der Compositor , der zum Erstellen dieses CompositionObject verwendet wird. (Geerbt von CompositionObject) |
| Dispatcher |
Der Verteiler für das CompositionObject. (Geerbt von CompositionObject) |
| DispatcherQueue |
Ruft die DispatcherQueue für das CompostionObject ab. (Geerbt von CompositionObject) |
| EllipseCenter |
Ruft die zweidimensionalen Koordinaten der Mitte der Ellipse ab, die den Farbverlauf enthält, oder legt diese fest. |
| EllipseRadius |
Ruft die Radien der Ellipse ab, die den Farbverlauf enthält, oder legt diese fest. |
| ExtendMode |
Ruft einen Wert ab, der angibt, wie der Farbverlauf außerhalb des Farbverlaufsvektors oder raums des Pinsels gezeichnet werden soll, oder legt diesen fest. (Geerbt von CompositionGradientBrush) |
| GradientOriginOffset |
Ruft die zweidimensionalen Koordinaten des Ursprungs des Farbverlaufs ab oder legt diese fest. |
| ImplicitAnimations |
Die Auflistung impliziter Animationen, die an dieses Objekt angefügt sind. (Geerbt von CompositionObject) |
| InterpolationSpace |
Ruft einen Wert ab, der angibt, wie die Farben des Farbverlaufs interpoliert werden, oder legt diesen fest. (Geerbt von CompositionGradientBrush) |
| MappingMode |
Ruft einen Wert ab, der angibt, ob die Positionierungskoordinaten des Farbverlaufspinsels (StartPoint, EndPoint) absolut oder relativ zum Ausgabebereich sind, oder legt diesen fest. (Geerbt von CompositionGradientBrush) |
| Offset |
Ruft den Offset des Pinsels relativ zum gezeichneten Objekt ab oder legt diesen fest. (Geerbt von CompositionGradientBrush) |
| Properties |
Die Auflistung der Eigenschaften, die dem CompositionObject zugeordnet sind. (Geerbt von CompositionObject) |
| RotationAngle |
Ruft den Drehwinkel des Pinsels im Bogenmaß ab oder legt den Drehwinkel fest. (Geerbt von CompositionGradientBrush) |
| RotationAngleInDegrees |
Ruft den Drehwinkel des Pinsels in Grad ab oder legt den Drehwinkel fest. (Geerbt von CompositionGradientBrush) |
| Scale |
Ruft die Skalierung ab, die auf den Pinsel angewendet werden soll, oder legt sie fest. (Geerbt von CompositionGradientBrush) |
| TransformMatrix |
Ruft die Matrix der Transformationen ab, die auf den Pinsel angewendet werden sollen, oder legt diese fest. (Geerbt von CompositionGradientBrush) |
Methoden
| Close() |
Schließt das CompositionObject und gibt Systemressourcen frei. (Geerbt von CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Verbindet und Animation. (Geerbt von CompositionObject) |
| DisconnectAnimation(String) |
Trennt eine Animation. (Geerbt von CompositionObject) |
| Dispose() |
Führt anwendungsspezifische Aufgaben durch, die mit der Freigabe, der Zurückgabe oder dem Zurücksetzen von nicht verwalteten Ressourcen zusammenhängen. (Geerbt von CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definiert eine Eigenschaft, die animiert werden kann. (Geerbt von CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Verbindet eine Animation mit der angegebenen Eigenschaft des Objekts und startet die Animation. (Geerbt von CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Verbindet eine Animation mit der angegebenen Eigenschaft des Objekts und startet die Animation. (Geerbt von CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Startet eine Animationsgruppe. Mit der StartAnimationGroup-Methode für CompositionObject können Sie CompositionAnimationGroup starten. Alle Animationen in der Gruppe werden gleichzeitig für das Objekt gestartet. (Geerbt von CompositionObject) |
| StopAnimation(String) |
Trennt eine Animation von der angegebenen Eigenschaft und beendet die Animation. (Geerbt von CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Beendet eine Animationsgruppe. (Geerbt von CompositionObject) |
| TryGetAnimationController(String) |
Gibt einen AnimationController für die Animation zurück, die für die angegebene Eigenschaft ausgeführt wird. (Geerbt von CompositionObject) |
Gilt für:
Weitere Informationen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für