DatePicker.MonthFormat Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft das Anzeigeformat für den Monatswert ab oder legt es fest.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Eigenschaftswert
Das Anzeigeformat für den Monatswert.
Beispiele
Dies ist ein DatePicker , der mithilfe von Formatvorlagen formatiert ist, und ein DatePicker,der mithilfe von Formatzeichenfolgen formatiert ist. Beide DatePicker-Steuerelemente sehen gleich aus, wenn die App ausgeführt wird, da die Formatierung gleichwertig ist.
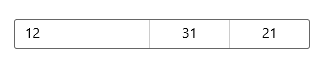
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

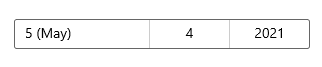
Hier ist ein DatePicker , der zwei Formatmuster kombiniert, um sowohl die Monatsnummer als auch den Namen in der Monatsauswahl anzuzeigen. Sie können dem Formatierungsmuster Literalzeichenfolgen hinzufügen, z. B. Klammern um das Monatskürzel: ({month.abbreviated}). Für dieses Format gibt es keine entsprechende Formatvorlage.
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Hinweise
Ändern Sie das Format der Monatsauswahl, indem Sie die MonthFormat -Eigenschaft festlegen.
Der Zeichenfolgeninhalt jedes ComboBox-Objekts im DatePicker wird von einem DateTimeFormatter erstellt. Sie weisen dateTimeFormatter an, wie der Month-Wert formatiert werden soll, indem Sie eine Zeichenfolge angeben, die entweder eine Formatvorlage oder ein Formatmuster ist. Allgemeine Vorlagen und Muster für Monatswerte sind in der folgenden Tabelle aufgeführt.
| Formatmuster | Formatvorlage |
|---|---|
| '{month.integer} | {month.integer(n)} ' | "month.numeric" |
| '{month.full} | {month.abbreviated} | {month.abbreviated(n)}' | 'monat | month.full | month.abbreviated' |
In einigen Fällen bietet ihnen die Verwendung eines Formatmusters eine präzisere Kontrolle über die Formatierung. Sie können beispielsweise ein Formatmuster verwenden, um anzugeben, dass die Monatsauswahl immer 2 Ziffern anzeigt, einschließlich einer führenden 0 bei Bedarf. Sie können auch mehrere Formatmuster kombinieren. Beispielsweise können Sie die {month.integer} Formate und {month.abbreviated} kombinieren, damit die Monatsauswahl die Monatsnummer und den Namen wie folgt anzeigt: 12. Dez. Weitere Informationen finden Sie im Abschnitt Beispiele.
Eine vollständige Liste der Formatvorlagen und Formatmuster finden Sie im Abschnitt Hinweise der Dokumentation zur DateTimeFormatter-Klasse .
Hinweis
Einige Datumsformate sollten vermieden werden, wenn die Datumsauswahl möglicherweise in einem kleinen Bereich angezeigt wird, z. B. das Hinzufügen des vollständigen Zeichenfolgenwerts des Wochentags. Diese Zeichenfolgen können lang sein und möglicherweise abgeschnitten werden, wenn die Breite des DatePickers klein sein muss.
Gilt für:
Weitere Informationen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für