Tutorial: Erstellen Ihrer ersten Anwendung für die Universelle Windows-Plattform in Visual Studio mit XAML und C#
Hinweis
Wenn Sie mit Ihrer aktuellen Funktionalität auf der universellen Windows-Plattform (UWP) zufrieden sind, gibt es keine Notwendigkeit zum Migrieren Ihres Projekttyps zum Windows App SDK. WinUI 2.x und das Windows SDK unterstützen UWP-Projekttypen. Wenn Sie mit WinUI 3 und dem Windows App SDK beginnen möchten, können Sie die Schritte im Tutorial zum Windows App SDK ausführen.
Mithilfe dieser Einführung in die integrierte Entwicklungsumgebung (IDE) von Visual Studio erstellen Sie die App „Hallo Welt“, die auf jedem beliebigen Windows 10-Gerät (oder höher) ausgeführt werden kann. Zu diesem Zweck verwenden Sie eine UWP-Projektvorlage (Universelle Windows-Plattform), XAML (Extensible Application Markup Language) und die C#-Programmiersprache.
Wenn Sie Visual Studio noch nicht installiert haben, können Sie es auf der Seite Visual Studio-Downloads kostenlos herunterladen.
Erstellen eines Projekts
Erstellen Sie zuerst ein UWP-Projekt (Universelle Windows-Plattform). Der Projekttyp enthält alle nötigen Vorlagendateien, schon bevor Sie mit der Bearbeitung beginnen.
Öffnen Sie Visual Studio, und wählen Sie im Fenster Start die Option Neues Projekt erstellen.
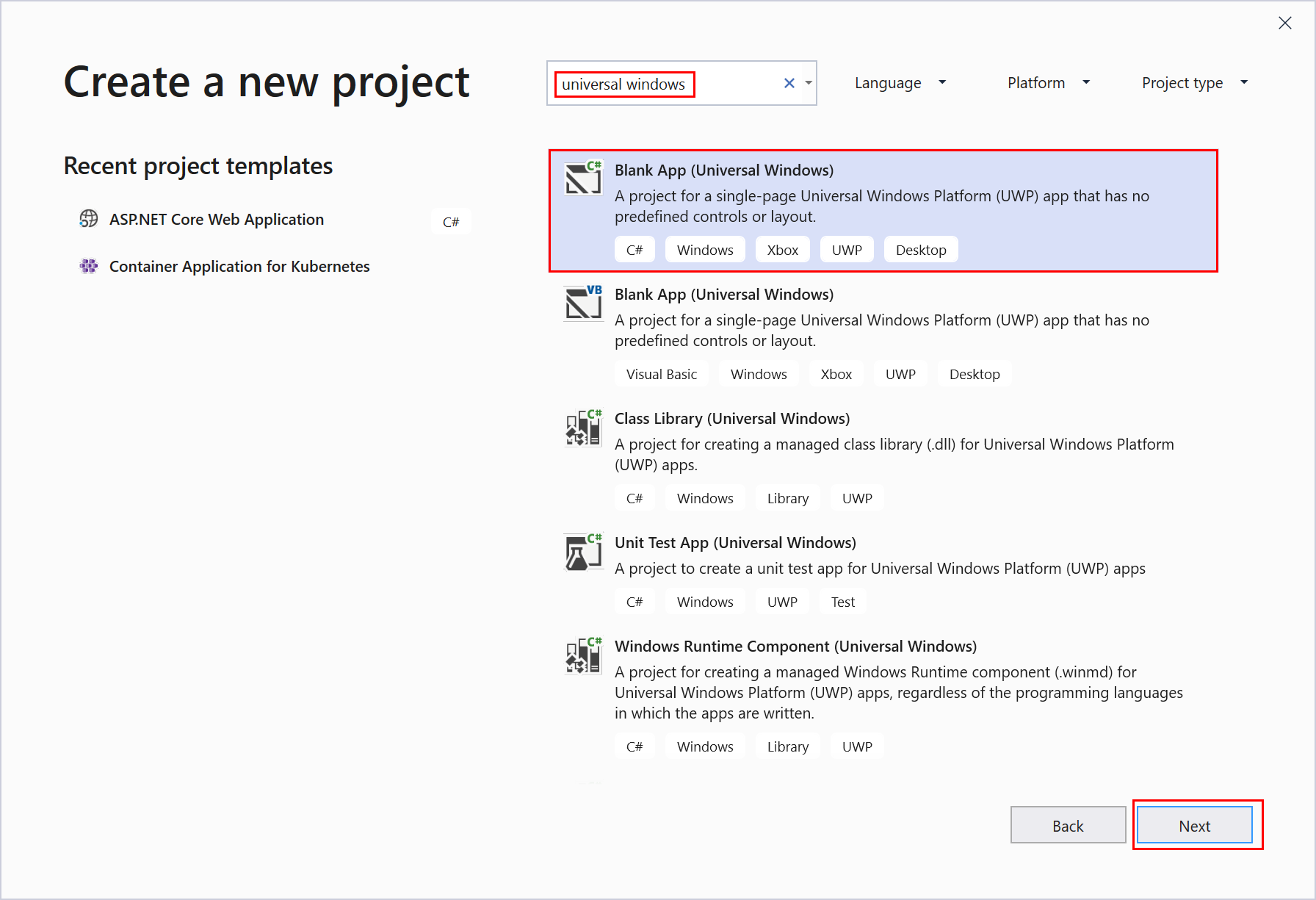
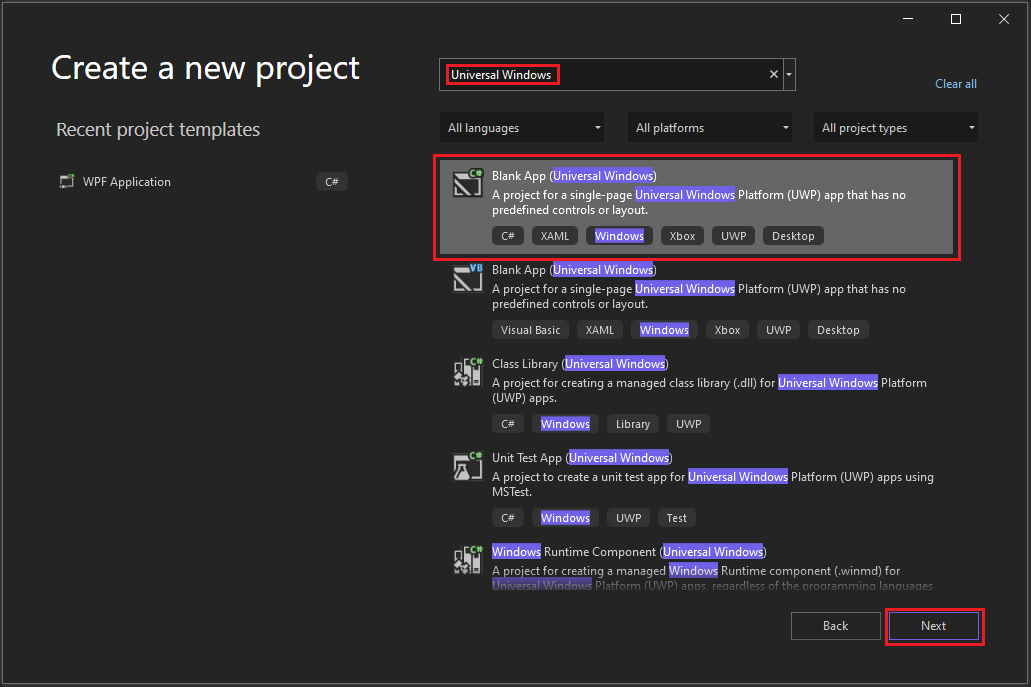
Geben Sie auf dem Bildschirm Neues Projekt erstellen ins Suchfeld Universelles Windows ein, und wählen Sie die C#-Vorlage für Leere App (Universelle Windows-App) und anschließend Weiter aus.

Hinweis
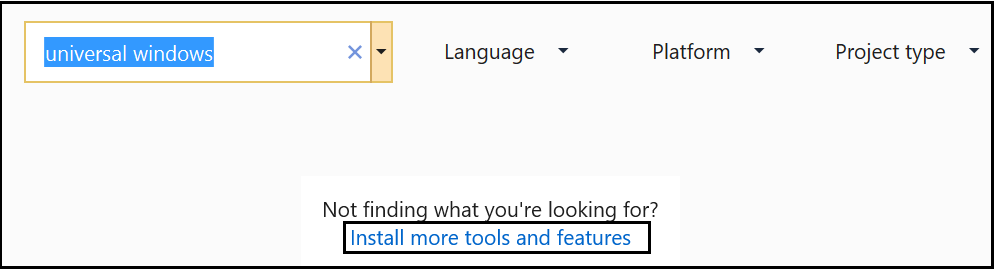
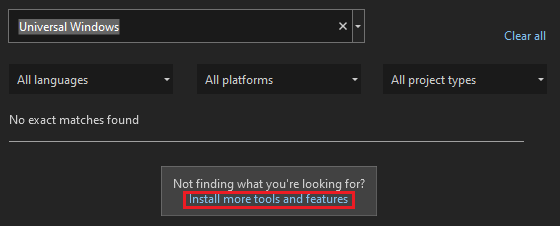
Wird die Projektvorlage Leere App (Universelle Windows-App) nicht angezeigt, klicken Sie auf den Link Weitere Tools und Features installieren.

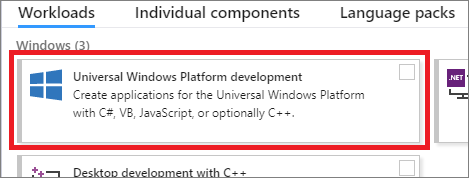
Der Visual Studio-Installer wird gestartet. Wählen Sie die Workload Entwicklung für die universelle Windows-Plattform aus, und klicken Sie dann auf Ändern.
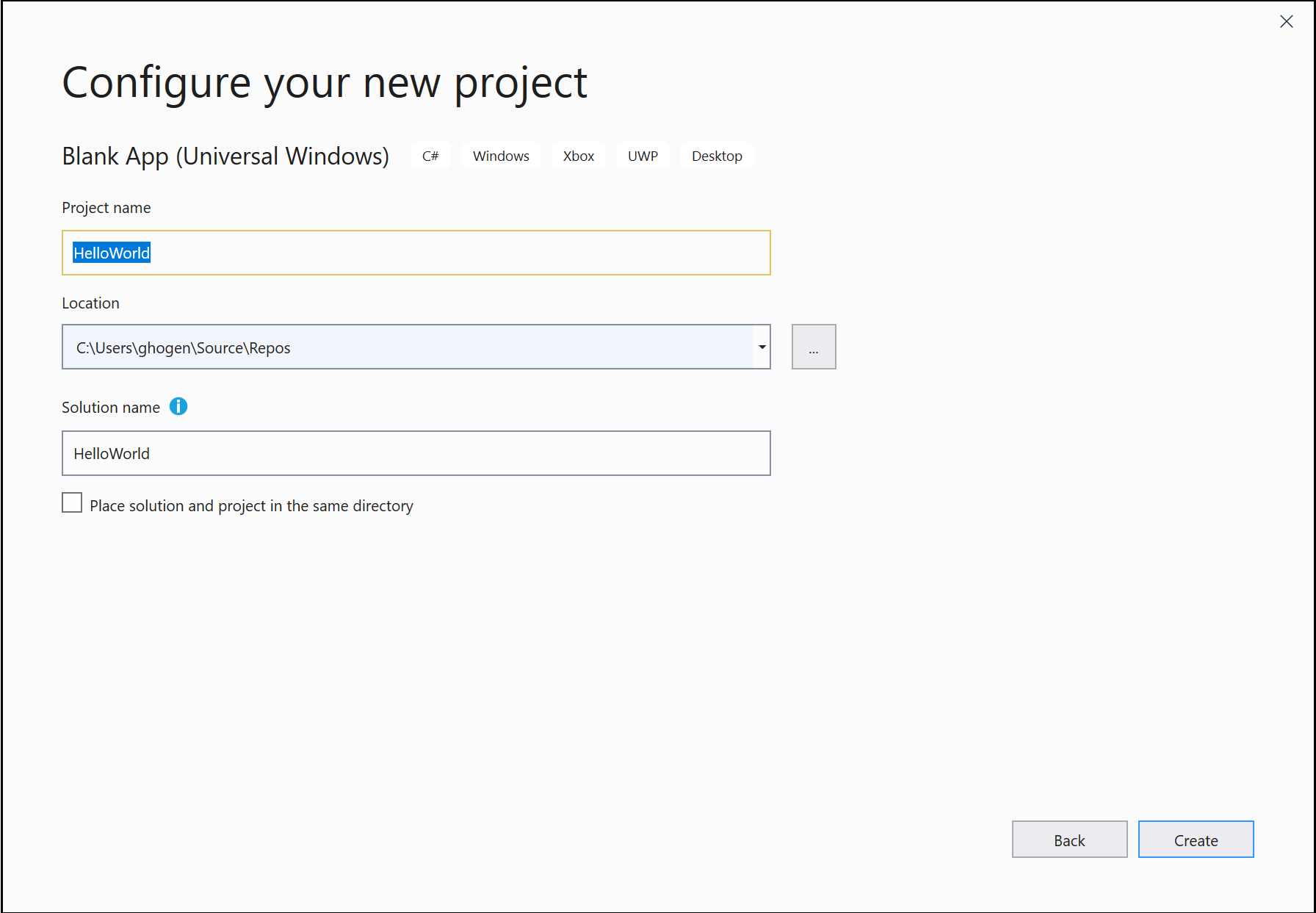
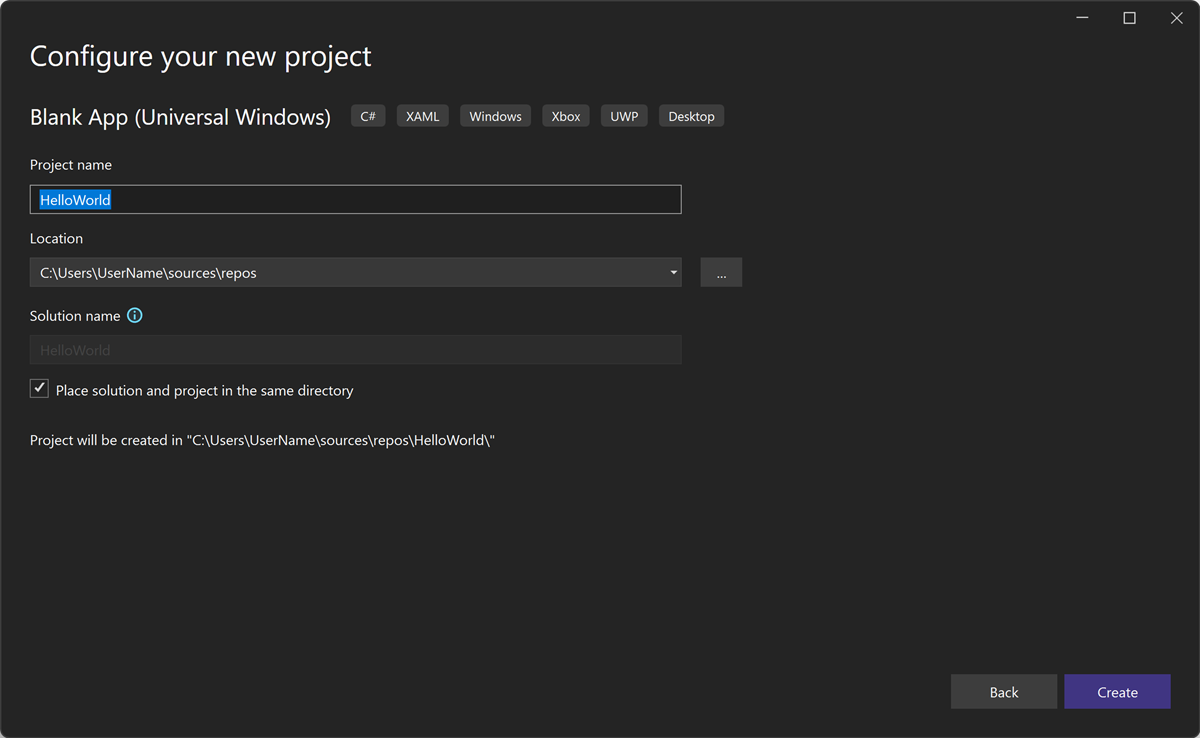
Benennen Sie das Projekt mit HelloWorld, und klicken Sie auf Erstellen.

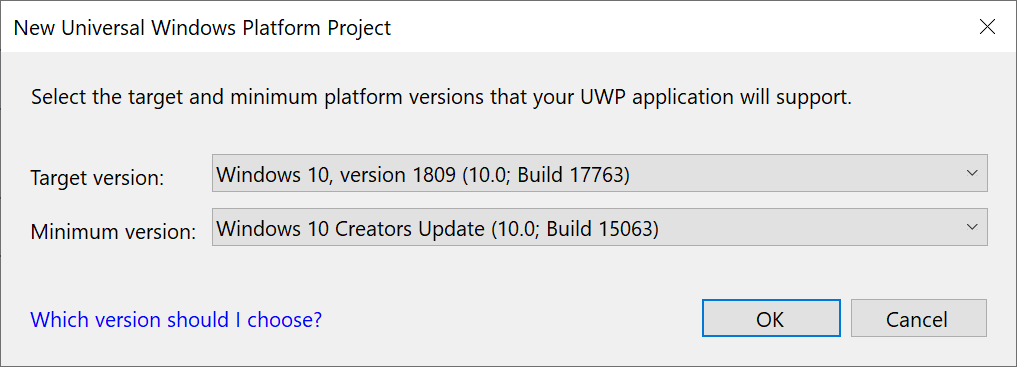
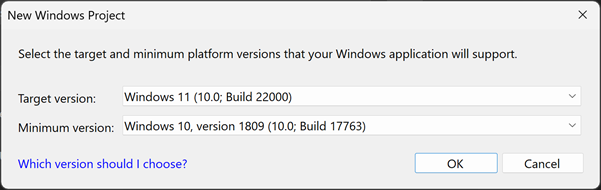
Übernehmen Sie im Dialogfeld Neues UWP-Projekt (Universelle Windows-Plattform) die Standardeinstellungen für Zielversion und Mindestversion.

Hinweis
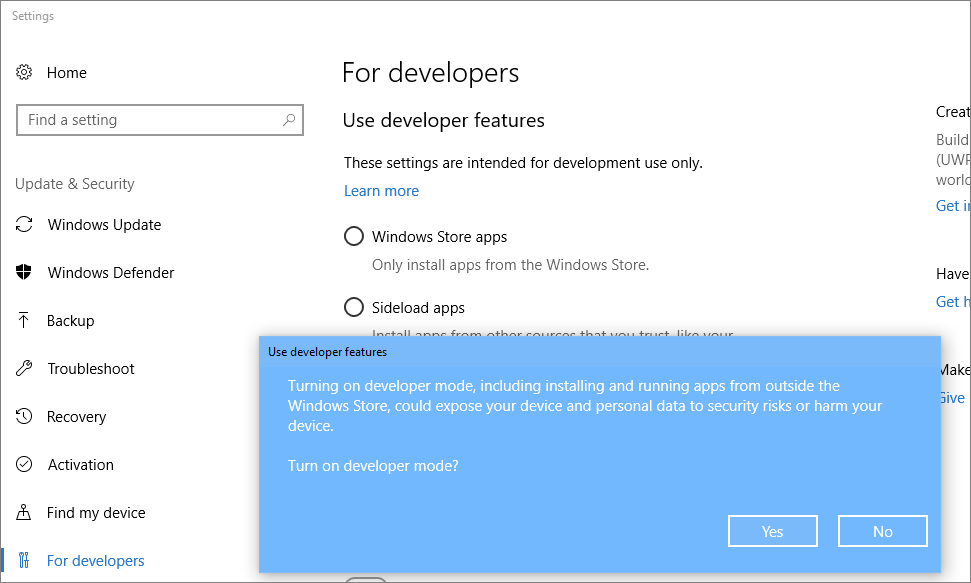
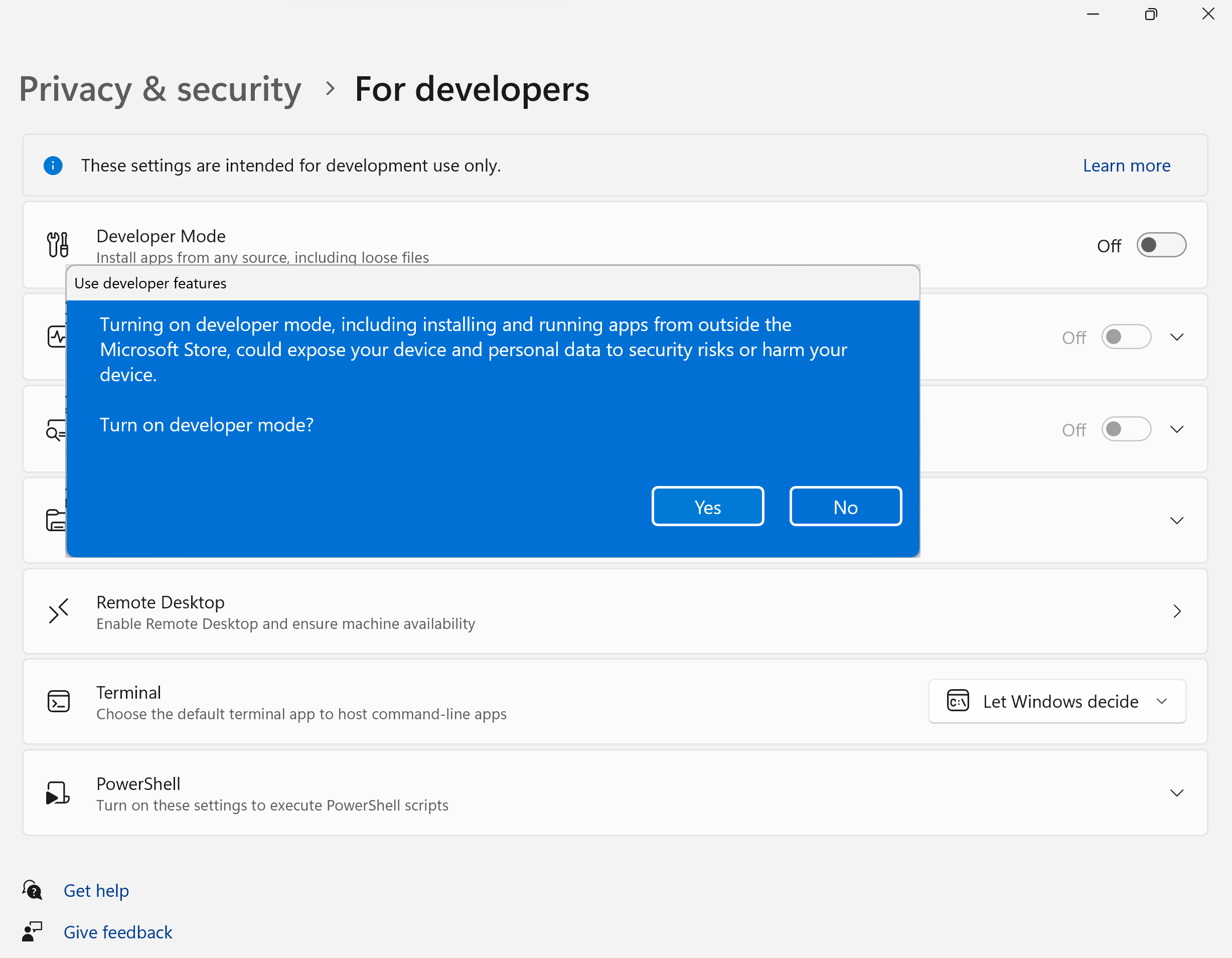
Wenn Sie Visual Studio erstmals zum Erstellen einer UWP-App verwenden, wird möglicherweise ein Dialogfeld Einstellungen angezeigt. Wählen Sie Entwicklermodus, und wählen Sie dann Ja.

Visual Studio installiert für Sie ein zusätzliches Entwicklermoduspaket. Wenn die Paketinstallation abgeschlossen ist, schließen Sie das Dialogfeld Einstellungen.
Öffnen Sie Visual Studio, und wählen Sie im Fenster Start die Option Neues Projekt erstellen.
Geben Sie auf dem Bildschirm Neues Projekt erstellen ins Suchfeld Universelles Windows ein, und wählen Sie die C#-Vorlage für Leere App (Universelle Windows-App) und anschließend Weiter aus.

Hinweis
Wird die Projektvorlage Leere App (Universelle Windows-App) nicht angezeigt, klicken Sie auf den Link Weitere Tools und Features installieren.

Der Visual Studio-Installer wird gestartet. Wählen Sie die Workload Entwicklung für die universelle Windows-Plattform aus, und wählen Sie dann Ändern aus.
Benennen Sie das Projekt mit HelloWorld, und klicken Sie auf Erstellen.

Übernehmen Sie im Dialogfeld Neues UWP-Projekt (Universelle Windows-Plattform) die Standardeinstellungen für Zielversion und Mindestversion.

Hinweis
Wenn Sie Visual Studio erstmals zum Erstellen einer UWP-App verwenden, wird das Dialogfeld Entwicklermodus für Windows aktivieren angezeigt. Wählen Sie Einstellungen für Entwickler aus, um die Einstellungen zu öffnen. Aktivieren Sie den Entwicklermodus, und wählen Sie dann Ja aus.

Visual Studio installiert für Sie ein zusätzliches Entwicklermoduspaket. Wenn die Paketinstallation abgeschlossen ist, schließen Sie das Dialogfeld Einstellungen.
Erstellen der Anwendung
Beginnen wir jetzt mit der Entwicklung. Sie fügen ein Schaltflächensteuerelement hinzu, fügen der Schaltfläche eine Aktion hinzu und starten dann die App „Hallo Welt“, um sie sich anzusehen.
Hinzufügen einer Schaltfläche zur Entwurfs-Canvas
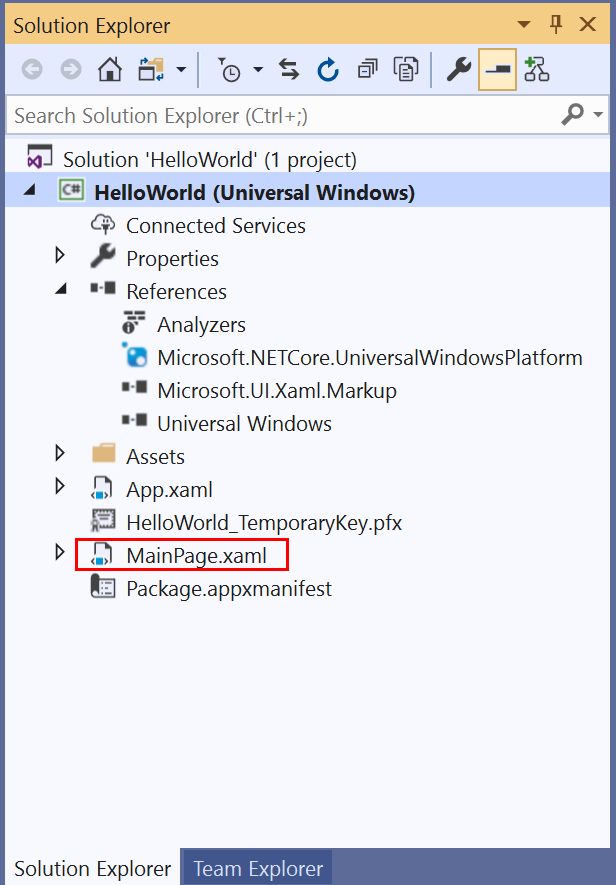
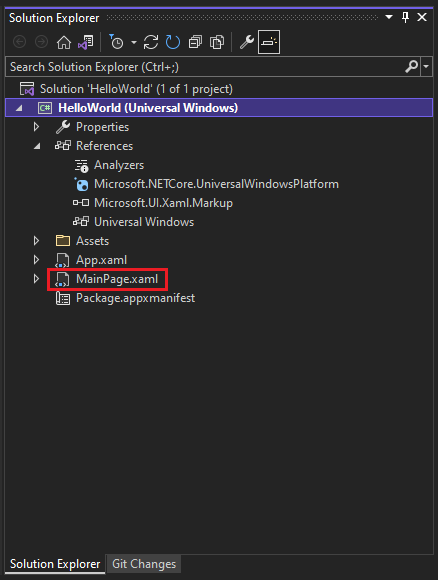
Doppelklicken Sie im Projektmappen-Explorer auf die Datei MainPage.xaml, um eine geteilte Ansicht zu öffnen.

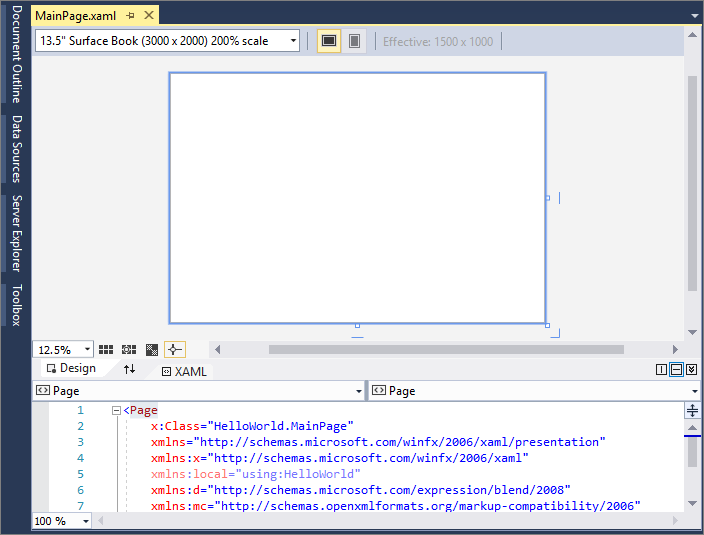
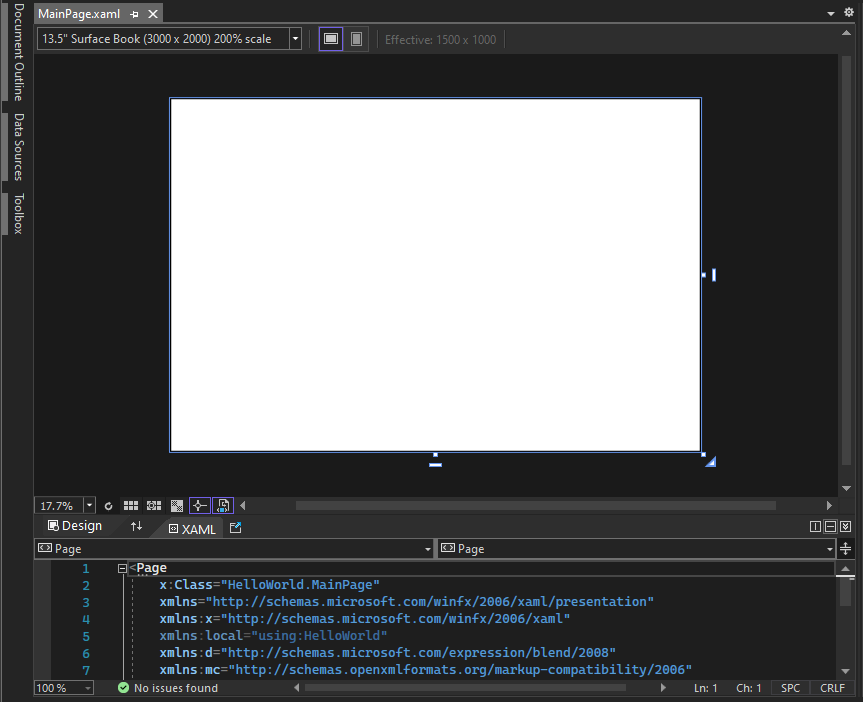
Es gibt zwei Bereiche: den XAML-Designer mit einer Entwurfs-Canvas und den XAML-Editor zum Hinzufügen oder Ändern von Code.

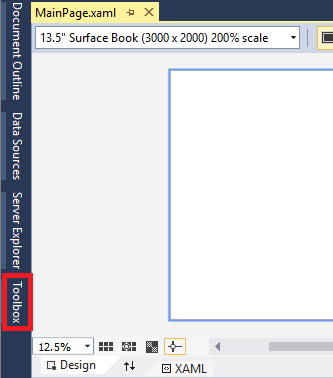
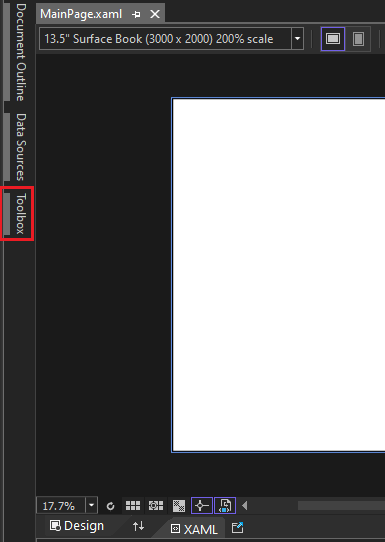
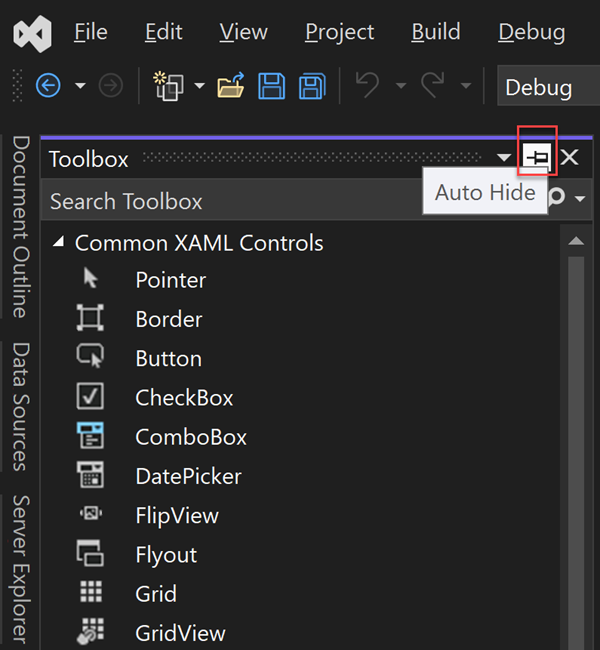
Klicken Sie auf Toolbox, um das Toolbox-Flyoutfenster zu öffnen.

(Wenn die Option Toolbox nicht angezeigt wird, können Sie sie in der Menüleiste öffnen. Wählen Sie dazu Anzeigen>Symbolleiste aus. Oder drücken Sie STRG+ALT+X.)
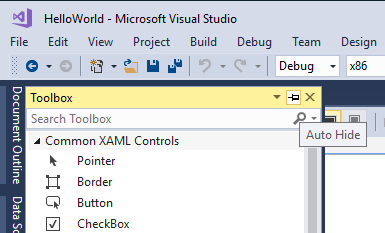
Klicken Sie auf das Stecknadelsymbol, um das Toolbox-Fenster anzudocken.

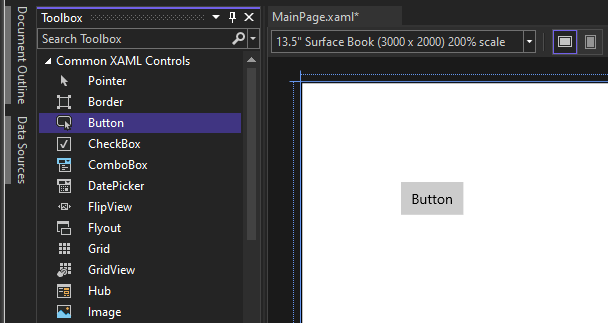
Klicken Sie auf das Steuerelement Schaltfläche, und ziehen Sie es auf die Entwurfs-Canvas.

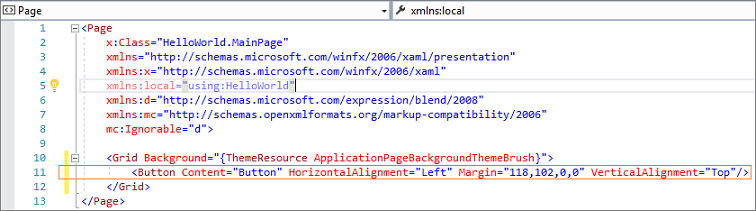
Wenn Sie den Code im XAML-Editor betrachten, sehen Sie, dass die Schaltfläche auch dort hinzugefügt wurde:

Doppelklicken Sie im Projektmappen-Explorer auf die Datei MainPage.xaml, um eine geteilte Ansicht zu öffnen.

Es gibt zwei Bereiche: den XAML-Designer mit einer Entwurfs-Canvas und den XAML-Editor zum Hinzufügen oder Ändern von Code.

Klicken Sie auf Toolbox, um das Toolbox-Flyoutfenster zu öffnen.

(Wenn die Option Toolbox nicht angezeigt wird, können Sie sie in der Menüleiste öffnen. Wählen Sie dazu Anzeigen>Symbolleiste aus. Oder drücken Sie STRG+ALT+X.)
Wählen Sie das Stecknadelsymbol aus, um das Fenster „Toolbox“ anzudocken.

Wählen Sie das Steuerelement Schaltfläche aus, und ziehen Sie es in die Entwurfs-Canvas.

Wenn Sie den Code im XAML-Editor betrachten, sehen Sie, dass die Schaltfläche auch dort hinzugefügt wurde:

Hinzufügen einer Bezeichnung zur Schaltfläche
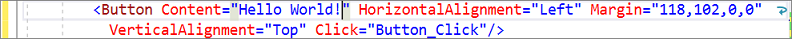
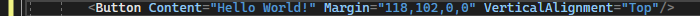
Ändern Sie im XAML-Editor den Wert für den Schaltflächeninhalt von „Schaltfläche“ in „Hallo Welt!“.

Beachten Sie, dass die Schaltfläche auch im XAML-Designer geändert wird.

Ändern Sie im XAML-Editor den Wert für den Schaltflächeninhalt von „Schaltfläche“ in „Hallo Welt!“.

Beachten Sie, dass die Schaltfläche auch im XAML-Designer geändert wird.

Hinzufügen eines Ereignishandlers
Ein „Ereignishandler“ klingt kompliziert, ist aber nur ein anderer Name für Code, der aufgerufen wird, wenn ein Ereignis eintritt. In diesem Fall fügt er der Schaltfläche „Hallo Welt!“ eine Aktion hinzu.
Doppelklicken Sie auf der Entwurfs-Canvas auf das Steuerelement „Schaltfläche“.
Bearbeiten Sie den Ereignishandlercode in MainPage.Xaml.cs, der CodeBehind-Seite.
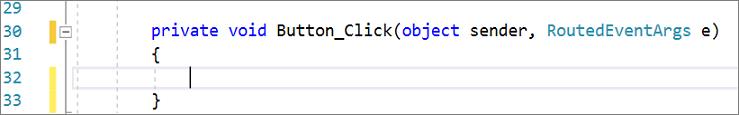
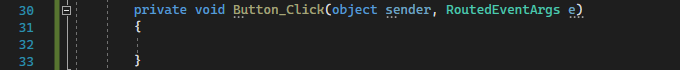
An dieser Stelle wird es interessant. Der Standard-Ereignishandler sieht wie folgt aus:

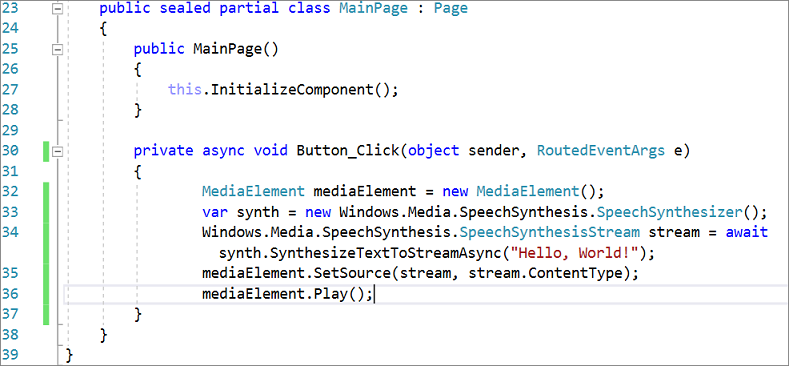
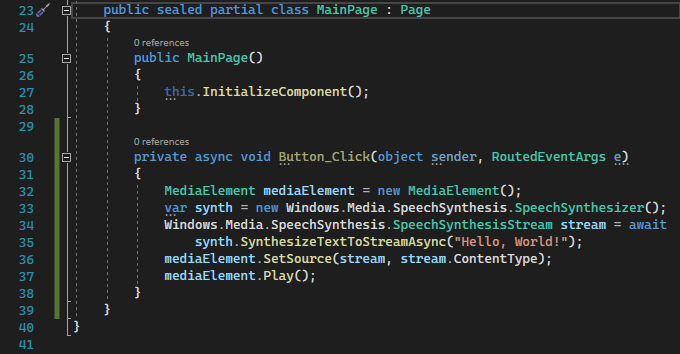
Wir ändern ihn, damit er wie folgt aussieht:

Hier finden Sie den Code zum Kopieren und Einfügen:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Doppelklicken Sie auf der Entwurfs-Canvas auf das Steuerelement „Schaltfläche“.
Bearbeiten Sie den Ereignishandlercode in MainPage.Xaml.cs, der CodeBehind-Seite.
An dieser Stelle wird es interessant. Der Standard-Ereignishandler sieht wie folgt aus:

Wir ändern ihn, damit er wie folgt aussieht:

Hier finden Sie den Code zum Kopieren und Einfügen:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Was haben wir gerade getan?
Der Code verwendet einige Windows-APIs, um eine Sprachsyntheseobjekt zu erstellen, und weist diesem dann Text für die Ausgabe zu. (Weitere Informationen zur Verwendung von SpeechSynthesis finden Sie unter System.Speech.Synthesis.)
Ausführen der Anwendung
Jetzt können wir die UWP-App „Hallo Welt“ erstellen, bereitstellen und starten, um sie uns anzusehen. Gehen Sie folgendermaßen vor:
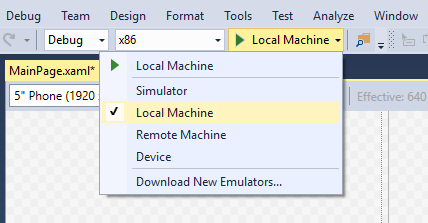
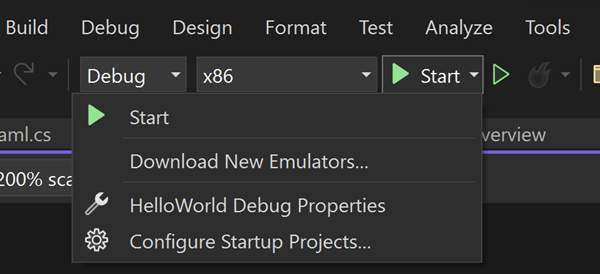
Verwenden Sie die Wiedergabeschaltfläche (mit dem Text Lokaler Computer), um die Anwendung auf dem lokalen Computer zu starten.

(Alternativ können Sie in der Menüleiste Debuggen>Debugging starten wählen oder F5 drücken, um Ihre App zu starten.)
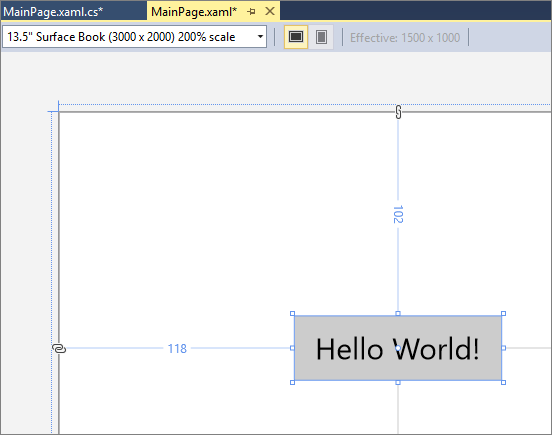
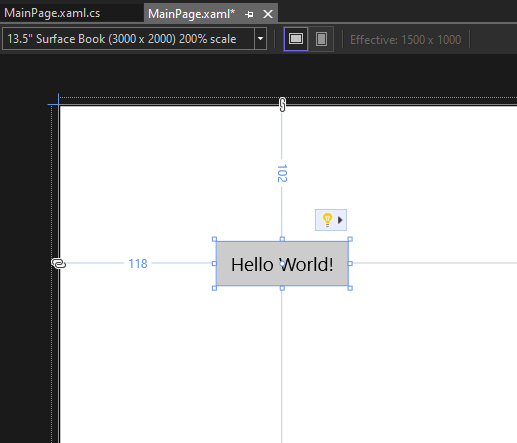
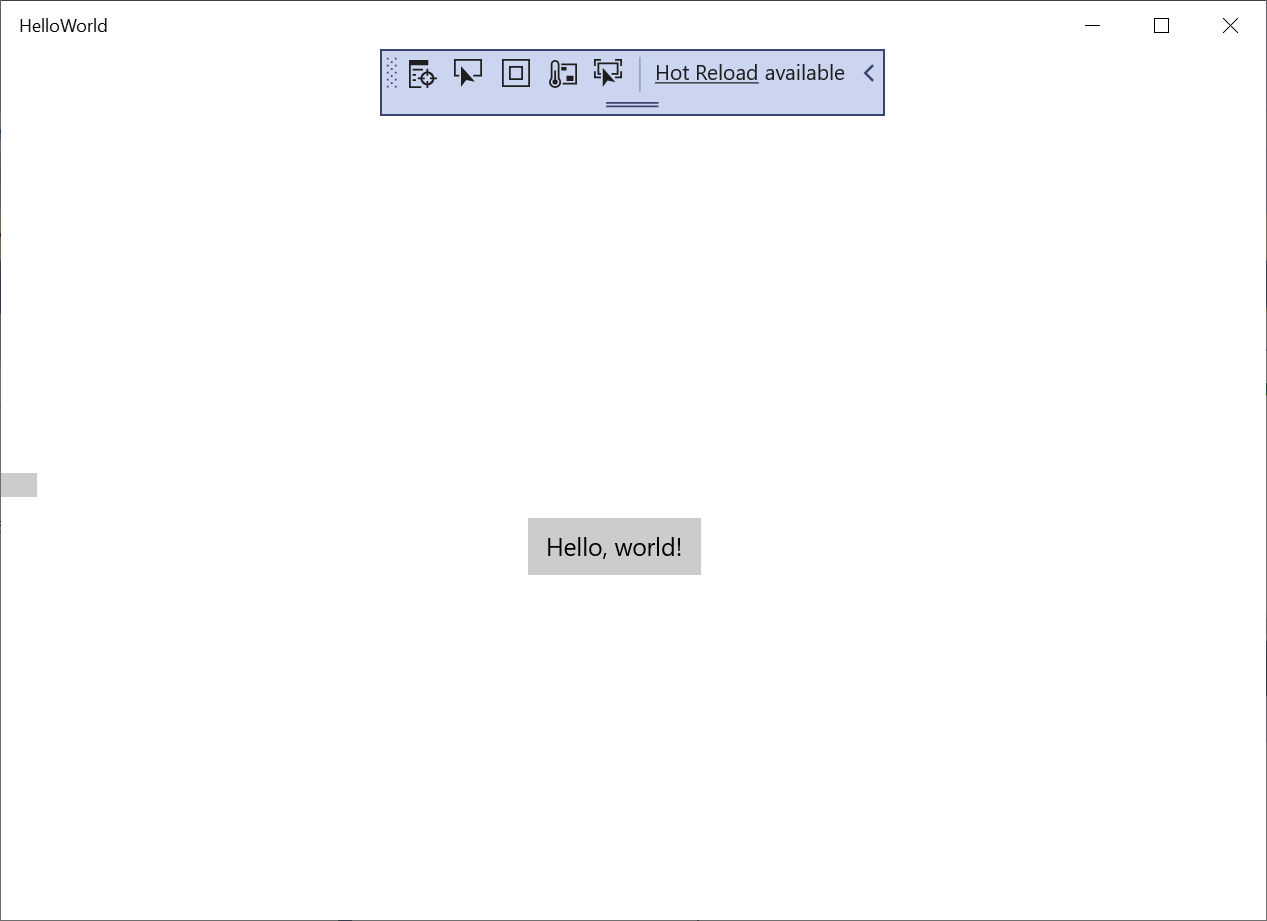
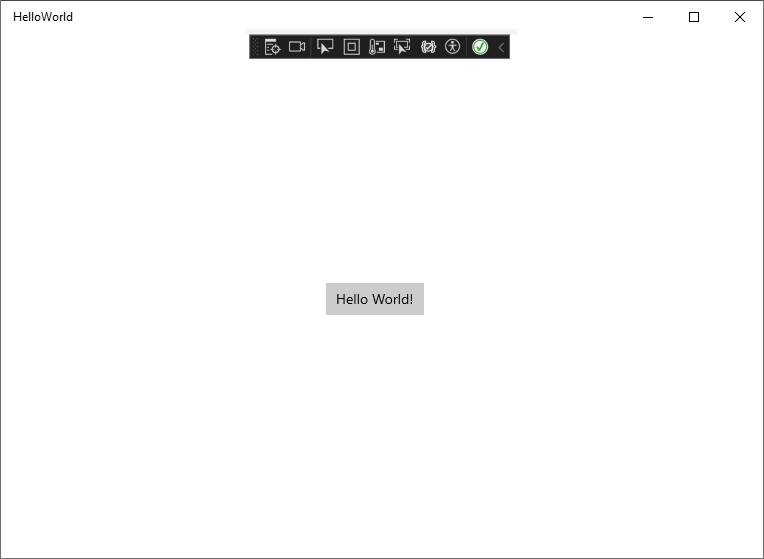
Sehen Sie sich Ihre App an, die gleich nach der Anzeige eines Begrüßungsbildschirms angezeigt wird. Die App sollte ungefähr folgendermaßen aussehen:

Klicken Sie auf die Schaltfläche Hallo Welt.
Ihr Windows 10-Gerät (oder höher) sagt laut „Hallo Welt!“.
Klicken Sie in der Symbolleiste auf die Schaltfläche Debuggen beenden, um die App zu schließen. Alternativ können Sie auf der Menüleiste Debuggen>Debuggen beenden auswählen oder UMSCHALT+F5 drücken.
Jetzt können wir die UWP-App „Hallo Welt“ erstellen, bereitstellen und starten, um sie uns anzusehen. Gehen Sie folgendermaßen vor:
Verwenden Sie die Wiedergabeschaltfläche (mit dem Text Lokaler Computer), um die Anwendung auf dem lokalen Computer zu starten.

(Alternativ können Sie in der Menüleiste Debuggen>Debugging starten wählen oder F5 drücken, um Ihre App zu starten.)
Sehen Sie sich Ihre App an, die gleich nach der Anzeige eines Begrüßungsbildschirms angezeigt wird. Die App sollte der folgenden Abbildung ähneln:

Wählen Sie die Schaltfläche Hallo Welt aus.
Ihr Windows 10-Gerät (oder höher) sagt laut „Hallo Welt!“.
Wählen Sie in der Symbolleiste die Schaltfläche Debuggen beenden aus, um die App zu schließen. Alternativ können Sie auf der Menüleiste Debuggen>Debuggen beenden auswählen oder UMSCHALT+F5 drücken.
Nächste Schritte
Damit haben Sie das Tutorial erfolgreich abgeschlossen. Wir hoffen, Sie haben einige Grundlagen zu UWP und der Visual Studio-IDE erlernt. Fahren Sie für weitere Informationen mit dem folgenden Tutorial fort:
Siehe auch
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für