Tutorial: Erste Schritte mit C# und ASP.NET Core in Visual Studio
In diesem Tutorial für die C#-Entwicklung mit ASP.NET Core erstellen Sie mit C# eine ASP.NET Core-Web-App in Visual Studio.
In diesem Tutorial lernen Sie:
- Erstellen eines Visual Studio-Projekts
- Erstellen einer ASP.NET Core-Web-App mit C#
- Vornehmen von Änderungen an der Web-App
- Einführung in die IDE-Features
- Ausführen der Web-App
Voraussetzungen
Für dieses Tutorial benötigen Sie Visual Studio. Besuchen Sie die Seite Visual Studio-Downloads, um eine kostenlose Version zu erhalten.
Weitere Informationen zum Upgrade auf das neueste Visual Studio-Release finden Sie unter Updates zu Visual Studio.
Weitere Informationen zum Anpassen der Visual Studio-IDE finden Sie unter Personalisieren der Visual Studio-IDE und des Editors.
Erstellen eines Projekts
Zunächst erstellen Sie ein ASP.NET Core-Projekt. Der Projekttyp enthält alle Vorlagendateien, die Sie zum Erstellen einer voll funktionsfähigen Website benötigen.
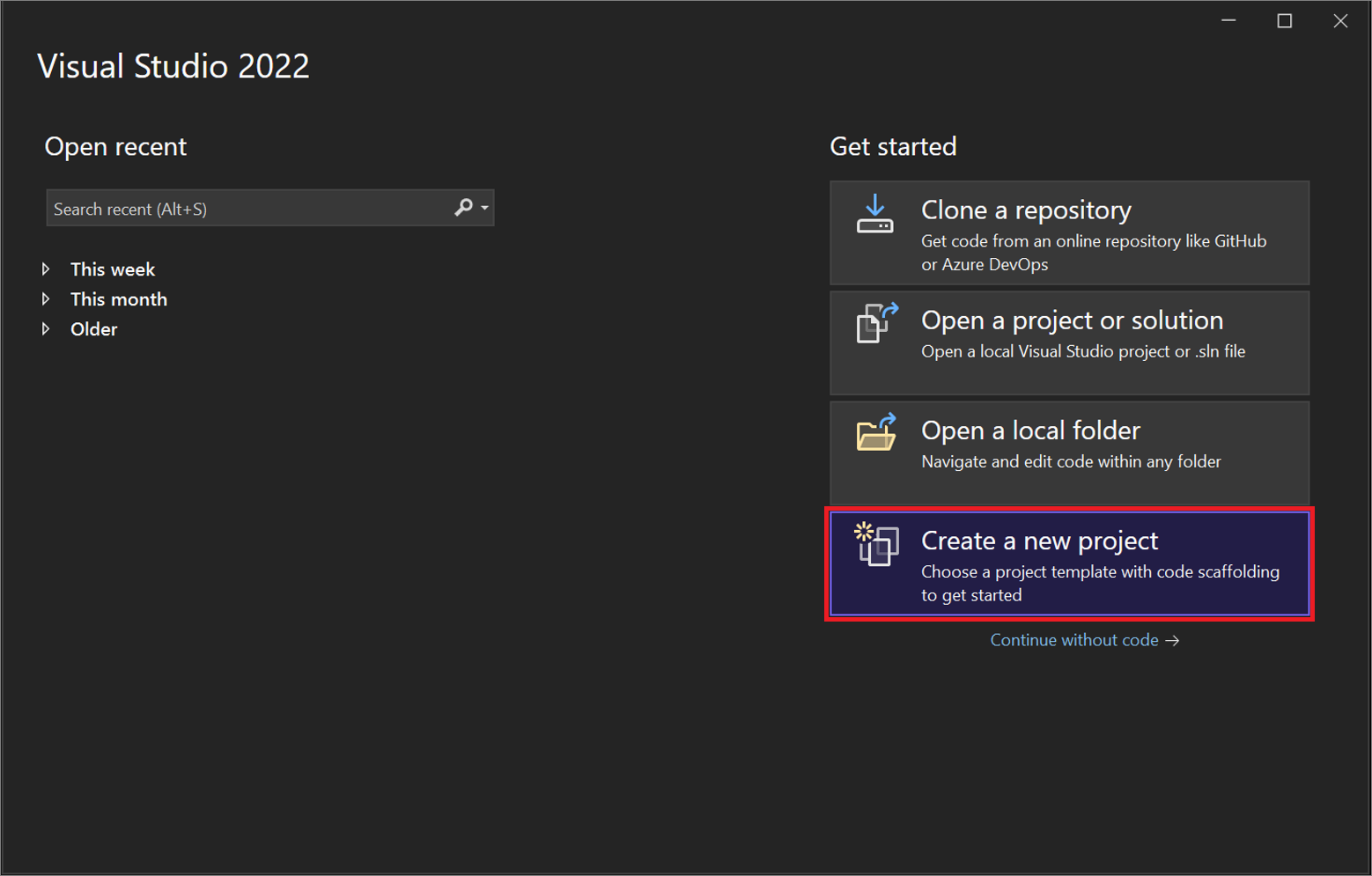
Klicken Sie im Startfenster auf Neues Projekt erstellen.

Wählen Sie im Fenster Neues Projekt erstellen in der Liste der Sprachen C# aus. Wählen Sie anschließend in der Liste der Plattformen Windows und in der Liste der Projekttypen Web aus.
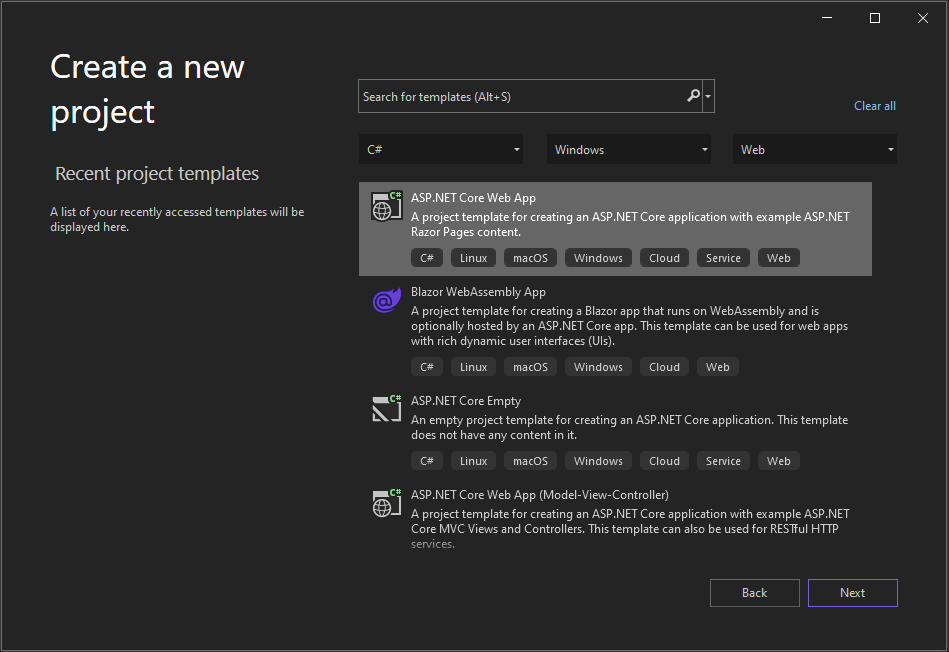
Nachdem Sie die Sprach-, Plattform- und Projekttypfilter angewendet haben, wählen Sie die Vorlage ASP.NET Core-Web-App und dann Weiter aus.
Hinweis
Wenn die Vorlage ASP.NET Core-Web-App nicht angezeigt wird, können Sie sie über das Fenster Neues Projekt erstellen installieren.
Wählen Sie in der Meldung Sie finden nicht, wonach Sie suchen? am Ende der Vorlagenliste den Link Weitere Tools und Features installieren aus.

Wählen Sie im Visual Studio-Installer die Workload ASP.NET und Webentwicklung aus.

Wählen Sie im Visual Studio-Installer Ändern aus. Möglicherweise werden Sie aufgefordert, Ihre Arbeit zu speichern. Wählen Sie Weiter aus, um die Arbeitsauslastung zu installieren.
Kehren Sie zu Schritt 2 in der Vorgehensweise Projekt erstellen zurück.
Geben Sie im Fenster Neues Projekt konfigurieren im Feld Projektname den Text MyCoreApp ein. Wählen Sie anschließend Weiter aus.
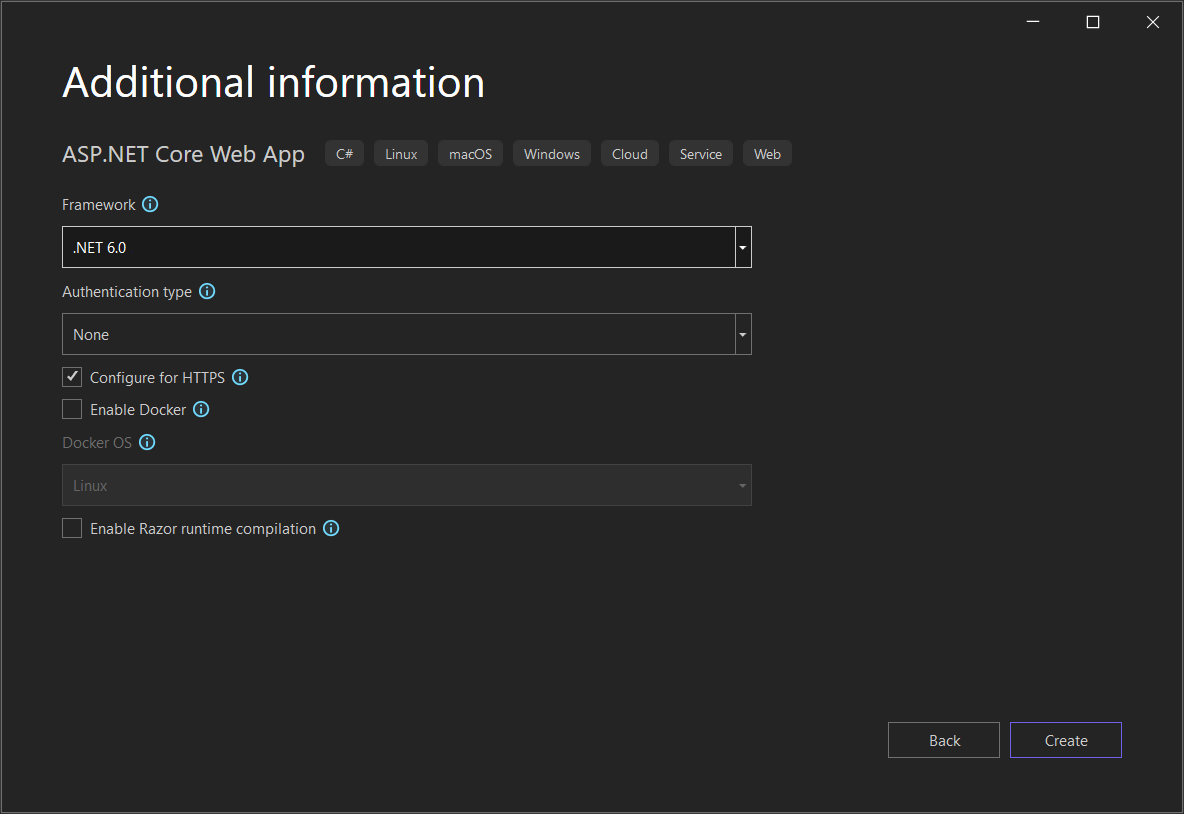
Vergewissern Sie sich, dass im Fenster Zusätzliche Informationen im Feld Zielframework die Option .NET Core 3.1 angezeigt wird.
In diesem Fenster können Sie die Docker-Unterstützung aktivieren und Authentifizierungen hinzufügen. Im Dropdownmenü Authentifizierungstyp sind die folgenden vier Optionen vorhanden:
- Keine: Keine Authentifizierung.
- Einzelne Konten: Diese Authentifizierungen werden in einer lokalen oder Azure-basierten Datenbank gespeichert.
- Microsoft Identity Platform: Diese Option verwendet Microsoft Entra ID oder Microsoft 365 für die Authentifizierung.
- Windows: Geeignet für Intranetanwendungen.
Lassen Sie das Kontrollkästchen Docker aktivieren deaktiviert, und wählen Sie als Authentifizierungstyp Keine aus.
Klicken Sie auf Erstellen.
Visual Studio öffnet Ihr neues Projekt.
Klicken Sie im Startfenster auf Neues Projekt erstellen.

Wählen Sie im Fenster Neues Projekt erstellen in der Liste der Sprachen C# aus. Wählen Sie anschließend in der Liste der Plattformen Windows und in der Liste der Projekttypen Web aus.
Nachdem Sie die Sprach-, Plattform- und Projekttypfilter angewendet haben, wählen Sie die Vorlage ASP.NET Core-Web-App und dann Weiter aus.
Hinweis
Wenn die Vorlage ASP.NET Core-Web-App nicht angezeigt wird, können Sie sie über das Fenster Neues Projekt erstellen installieren.
Wählen Sie in der Meldung Sie finden nicht, wonach Sie suchen? am Ende der Vorlagenliste den Link Weitere Tools und Features installieren aus.

Wählen Sie im Visual Studio-Installer die Workload ASP.NET und Webentwicklung aus.

Wählen Sie im Visual Studio-Installer Ändern aus. Möglicherweise werden Sie aufgefordert, Ihre Arbeit zu speichern. Wählen Sie Weiter aus, um die Arbeitsauslastung zu installieren.
Kehren Sie zu Schritt 2 in der Vorgehensweise Projekt erstellen zurück.
Geben Sie im Fenster Neues Projekt konfigurieren im Feld Projektname den Text MyCoreApp ein. Klicken Sie anschließend auf Weiter.
Vergewissern Sie sich, dass im Fenster Zusätzliche Informationen im Feld Zielframework die Option .NET 8.0 angezeigt wird.
In diesem Fenster können Sie die Docker-Unterstützung aktivieren und Authentifizierungen hinzufügen. Im Dropdownmenü Authentifizierungstyp sind die folgenden vier Optionen vorhanden:
- Keine: Keine Authentifizierung.
- Einzelne Konten: Diese Authentifizierungen werden in einer lokalen oder Azure-basierten Datenbank gespeichert.
- Microsoft Identity Platform: Diese Option verwendet Microsoft Entra ID oder Microsoft 365 für die Authentifizierung.
- Windows: Geeignet für Intranetanwendungen.
Lassen Sie das Kontrollkästchen Docker aktivieren deaktiviert, und wählen Sie als Authentifizierungstyp Keine aus.
Klicken Sie auf Erstellen.
Visual Studio öffnet Ihr neues Projekt.
Die Projektmappe
Diese Lösung verwendet das Razor Pages-Entwurfsmuster. Dieses unterscheidet sich vom Entwurfsmuster Model View Controller (MVC) dadurch, dass es optimiert ist und den Modell- und Controllercode in die Razor Pages-Seite selbst einfügt.
Kennenlernen der Projektmappe
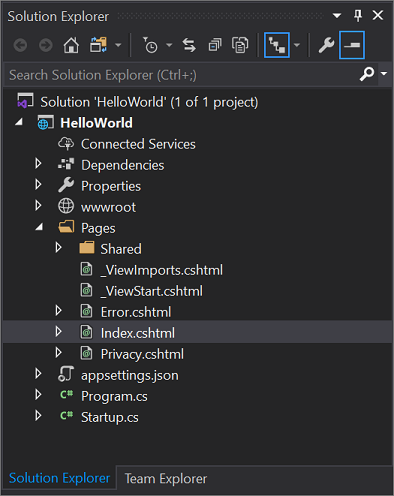
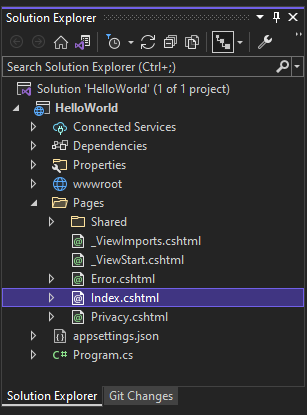
Die Projektvorlage erstellt eine Projektmappe mit einem einzelnen ASP.NET Core-Projekt namens MyCoreApp. Wählen Sie die Registerkarte Projektmappen-Explorer aus, um den Inhalt anzuzeigen.

Erweitern Sie den Ordner Seiten.

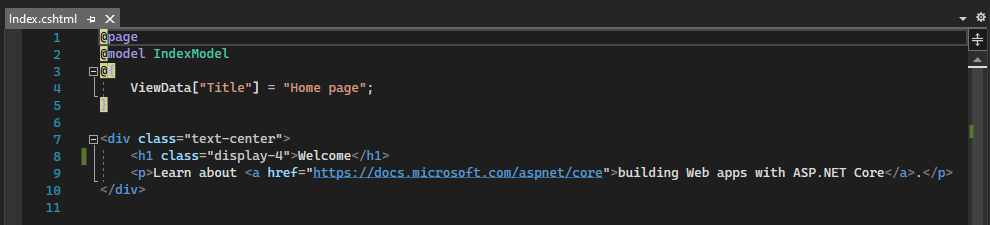
Wählen Sie die Datei Index.cshtml aus, und zeigen Sie sie im Code-Editor an.

Jede CSHTML-Datei verfügt über eine zugeordnete Codedatei. Erweitern Sie den Knoten Index.cshtml im Projektmappen-Explorer, und wählen Sie die Datei Index.cshtml.cs aus, um die Codedatei im Editor zu öffnen.

Zeigen Sie die Datei Index.cshtml.cs im Code-Editor an.

Das Projekt enthält den Ordner wwwroot, der das Stammverzeichnis Ihrer Website ist. Erweitern Sie den Ordner, um den Inhalt anzuzeigen.

Sie können statische Websiteinhalte wie CSS, Bilder und JavaScript-Bibliotheken direkt in die gewünschten Pfade einfügen.
Das Projekt enthält auch Konfigurationsdateien, die die Web-App zur Laufzeit verwalten. Die Standardkonfiguration der Anwendung befindet sich in der Datei appsettings.json. Sie können diese Einstellungen jedoch auch mit appsettings.Development.json überschreiben.
Erweitern Sie die Datei appsettings.json, um die Datei appsettings.Development.json anzuzeigen.

Ausführen, Debuggen und Vornehmen von Änderungen
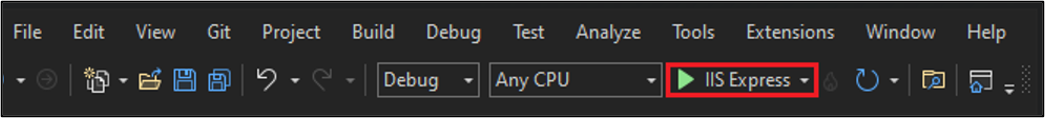
Wählen Sie in der Symbolleiste die Schaltfläche IIS Express aus, um die App im Debugmodus zu kompilieren und auszuführen. Alternativ können Sie F5 drücken oder in der Menüleiste Debuggen>Debuggen starten auswählen.

Hinweis
Wenn die Fehlermeldung Es kann keine Verbindung mit dem Webserver "IIS Express" hergestellt werden angezeigt wird, schließen Sie Visual Studio, und starten Sie das Programm als Administrator neu. Klicken Sie für diese Aufgabe im Startmenü mit der rechten Maustaste auf „Visual Studio“, und wählen Sie die Option Als Administrator ausführen aus dem Kontextmenü aus.
Möglicherweise wird auch eine Meldung angezeigt, die Sie fragt, ob Sie ein IIS-SSL-Expresszertifikat akzeptieren möchten. Wählen Sie Ja aus, um den Code in einem Webbrowser anzuzeigen, und dann erneut Ja, wenn im Anschluss eine Sicherheitswarnung angezeigt wird.
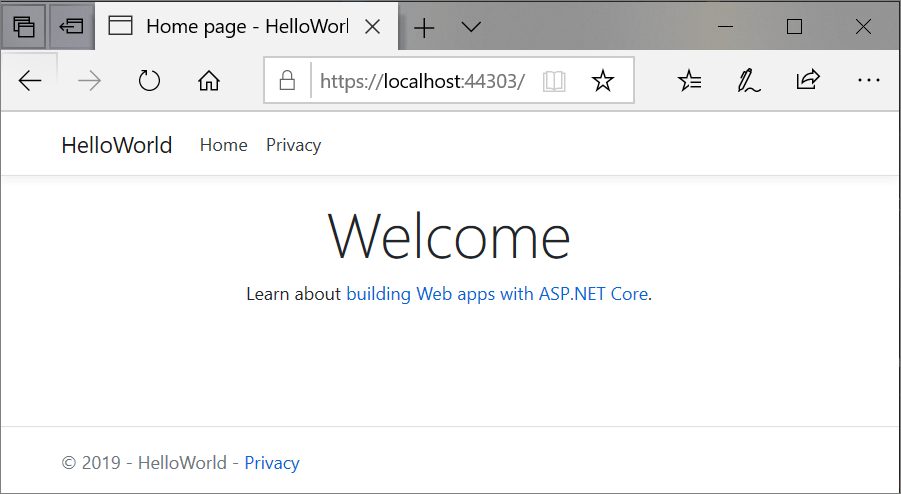
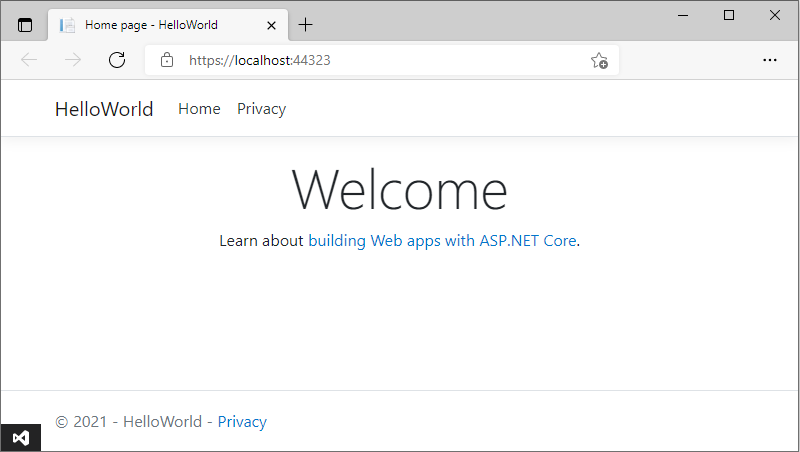
Visual Studio startet ein Browserfenster. In der Menüleiste sollten die Seiten Home und Privacy angezeigt werden.
Wählen Sie in der Menüleiste die Seite Privacy aus. Im Browser wird auf der Seite Datenschutz der in der Datei Privacy.cshtml festgelegte Text gerendert.

Wechseln Sie zurück zu Visual Studio, und drücken Sie UMSCHALT+F5, um das Debuggen zu beenden. Durch diese Aktion wird auch das Projekt im Browserfenster geschlossen.
Öffnen Sie in Visual Studio die Datei Privacy.cshtml, um sie zu bearbeiten. Löschen Sie als Nächstes den Satz Use this page to detail your site's privacy policy, und ersetzen Sie ihn durch This page is under construction as of @ViewData["TimeStamp"] .

Nehmen Sie nun eine Codeänderung vor. Wählen Sie Privacy.cshtml.cs aus. Bereinigen Sie dann die
using-Anweisungen oben in der Datei mithilfe der folgenden Tastenkombination:Zeigen Sie mit der Maus auf eine ausgegraute
using-Anweisung, oder wählen Sie eine aus. Eine Glühbirne für schnelle Aktionen erscheint unterhalb der Einfügemarke oder am linken Rand. Wählen Sie die Glühbirne und dann Remove unnecessary usings (Nicht benötigte using-Anweisungen entfernen) aus.
Klicken Sie auf Vorschau der Änderungen, um die Änderungen anzuzeigen.

Wählen Sie Übernehmen. Visual Studio löscht die unnötigen
using-Anweisungen aus der Datei.Ändern Sie dann in der
OnGet()-Methode den Text in den folgenden Code:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Sie sehen, dass DateTime wellenförmig unterstrichen ist. Die Wellenlinie gibt an, dass sich dieser Typ nicht im Geltungsbereich befindet.

Öffnen Sie die Symbolleiste Fehlerliste. Dort werden dieselben Fehler aufgelistet. Wenn Ihnen die Symbolleiste Fehlerliste nicht angezeigt wird, wählen Sie in der oberen Menüleiste Ansicht>Fehlerliste aus.

Beheben Sie diesen Fehler nun. Bewegen Sie den Cursor im Code-Editor in die Zeile, die den Fehler enthält, und wählen Sie anschließend am linken Rand die Glühbirne für schnelle Aktionen aus. Wählen Sie im Dropdownmenü using System; aus, um diese Anweisung am Anfang der Datei hinzuzufügen und die Fehler zu beheben.

Drücken Sie F5, um das Projekt im Webbrowser zu öffnen.
Wählen Sie oben auf der Website Privacy aus, um die Änderungen anzuzeigen.

Schließen Sie den Webbrowser, und drücken Sie UMSCHALT+F5, um das Debuggen zu beenden.
Ändern der Seite „Home“
Erweitern Sie im Projektmappen-Explorer den Ordner Pages, und wählen Sie Index.cshtml aus.

Die Datei Index.cshtml entspricht der Seite Home in der Web-App, die in einem Webbrowser ausgeführt wird.

Im Code-Editor sehen Sie HTML-Code für den Text, der auf der Seite Home angezeigt wird.

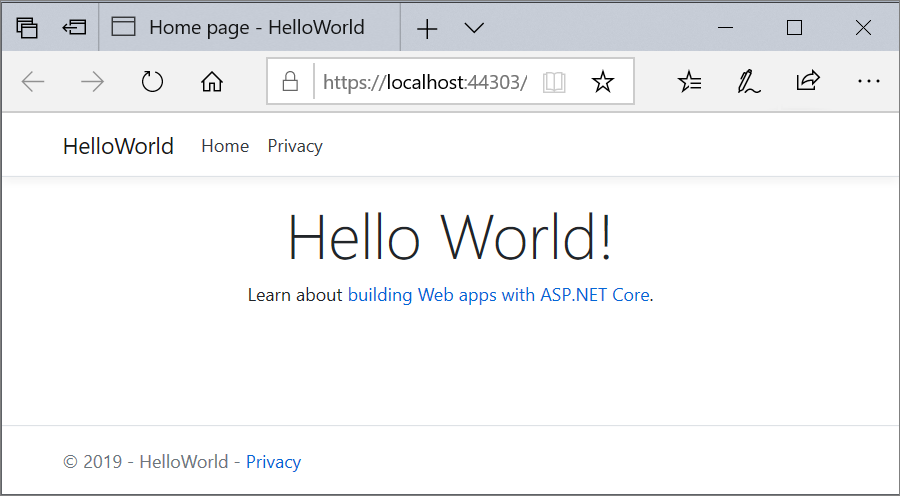
Ersetzen Sie den Text Welcome durch Hello World! .

Klicken Sie auf IIS Express oder drücken Sie STRG+F5, um die App auszuführen und im Webbrowser zu öffnen.

Die neuen Änderungen an der Seite Home werden jetzt im Webbrowser angezeigt.

Schließen Sie den Webbrowser, drücken Sie UMSCHALT+F5, um das Debuggen zu beenden, und speichern Sie das Projekt. Sie können Visual Studio jetzt schließen.
Kennenlernen der Projektmappe
Die Projektvorlage erstellt eine Projektmappe mit einem einzelnen ASP.NET Core-Projekt namens MyCoreApp. Wählen Sie die Registerkarte Projektmappen-Explorer aus, um den Inhalt anzuzeigen.

Erweitern Sie den Ordner Seiten.

Wählen Sie die Datei Index.cshtml aus, und zeigen Sie sie im Code-Editor an.

Jede CSHTML-Datei verfügt über eine zugeordnete Codedatei. Erweitern Sie den Knoten Index.cshtml im Projektmappen-Explorer, und wählen Sie die Datei Index.cshtml.cs aus, um die Codedatei im Editor zu öffnen.

Zeigen Sie die Datei Index.cshtml.cs im Code-Editor an.

Das Projekt enthält den Ordner wwwroot, der das Stammverzeichnis Ihrer Website ist. Erweitern Sie den Ordner, um den Inhalt anzuzeigen.

Sie können statische Websiteinhalte wie CSS, Bilder und JavaScript-Bibliotheken direkt in die gewünschten Pfade einfügen.
Das Projekt enthält auch Konfigurationsdateien, die die Web-App zur Laufzeit verwalten. Die Standardkonfiguration der Anwendung befindet sich in der Datei appsettings.json. Sie können diese Einstellungen jedoch auch mit appsettings.Development.json überschreiben. Erweitern Sie die Datei appsettings.json, um die Datei appsettings.Development.json anzuzeigen.

Ausführen, Debuggen und Vornehmen von Änderungen
Wählen Sie in der Symbolleiste die Schaltfläche IIS Express aus, um die App im Debugmodus zu kompilieren und auszuführen. Alternativ können Sie F5 drücken oder in der Menüleiste Debuggen>Debuggen starten auswählen.

Hinweis
Wenn die Fehlermeldung Es kann keine Verbindung mit dem Webserver "IIS Express" hergestellt werden angezeigt wird, schließen Sie Visual Studio, und starten Sie das Programm als Administrator neu. Klicken Sie für diese Aufgabe im Startmenü mit der rechten Maustaste auf „Visual Studio“, und wählen Sie die Option Als Administrator ausführen aus dem Kontextmenü aus.
Möglicherweise wird auch eine Meldung angezeigt, die Sie fragt, ob Sie ein IIS-SSL-Expresszertifikat akzeptieren möchten. Wählen Sie Ja aus, um den Code in einem Webbrowser anzuzeigen, und dann erneut Ja, wenn im Anschluss eine Sicherheitswarnung angezeigt wird.
Visual Studio startet ein Browserfenster. In der Menüleiste sollten die Seiten Home und Privacy angezeigt werden.
Wählen Sie in der Menüleiste die Seite Privacy aus. Im Browser wird auf der Seite Datenschutz der in der Datei Privacy.cshtml festgelegte Text gerendert.

Wechseln Sie zurück zu Visual Studio, und drücken Sie UMSCHALT+F5, um das Debuggen zu beenden. Durch diese Aktion wird auch das Projekt im Browserfenster geschlossen.
Öffnen Sie in Visual Studio die Datei Privacy.cshtml, um sie zu bearbeiten. Löschen Sie als Nächstes den Satz Use this page to detail your site's privacy policy, und ersetzen Sie ihn durch This page is under construction as of @ViewData["TimeStamp"] .

Nehmen Sie nun eine Codeänderung vor. Wählen Sie Privacy.cshtml.cs aus. Bereinigen Sie dann die
using-Anweisungen oben in der Datei, indem Sie die folgende Verknüpfung auswählen:Zeigen Sie mit der Maus auf eine ausgegraute
using-Anweisung, oder wählen Sie eine aus. Eine Glühbirne für schnelle Aktionen erscheint unterhalb der Einfügemarke oder am linken Rand. Wählen Sie die Glühbirne aus, und klicken Sie dann auf den Pfeil zum Erweitern neben Nicht benötigte Using-Direktiven entfernen.
Klicken Sie auf Vorschau der Änderungen, um die Änderungen anzuzeigen.

Wählen Sie Übernehmen. Visual Studio löscht die unnötigen
using-Anweisungen aus der Datei.Erstellen Sie anschließend mithilfe der DateTime.ToString-Methode eine Zeichenfolge für das aktuelle Datum, die für Ihre Kultur oder Region formatiert ist.
- Das erste Argument für die Methode gibt an, wie das Datum angezeigt werden soll. In diesem Beispiel wird der Formatbezeichner (
d) verwendet, der das kurze Datumsformat angibt. - Das zweite Argument ist das CultureInfo-Objekt, das die Kultur oder die Region für das Datum angibt. Das zweite Argument bestimmt unter anderem die Sprache aller Wörter im Datum und die Art der verwendeten Trennzeichen.
Ändern Sie den Text der
OnGet()-Methode in den folgenden Code:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Das erste Argument für die Methode gibt an, wie das Datum angezeigt werden soll. In diesem Beispiel wird der Formatbezeichner (
Beachten Sie, dass die folgende
using-Anweisung automatisch am Anfang der Datei hinzugefügt wird:using System.Globalization;System.Globalizationenthält die CultureInfo-Klasse.Drücken Sie F5, um das Projekt im Webbrowser zu öffnen.
Wählen Sie oben auf der Website Privacy aus, um die Änderungen anzuzeigen.

Schließen Sie den Webbrowser, und drücken Sie UMSCHALT+F5, um das Debuggen zu beenden.
Ändern der Seite „Home“
Erweitern Sie im Projektmappen-Explorer den Ordner Pages, und wählen Sie Index.cshtml aus.

Die Datei Index.cshtml entspricht der Seite Home in der Web-App, die in einem Webbrowser ausgeführt wird.

Im Code-Editor sehen Sie HTML-Code für den Text, der auf der Seite Home angezeigt wird.

Ersetzen Sie den Text Welcome durch Hello World! .

Klicken Sie auf IIS Express oder drücken Sie STRG+F5, um die App auszuführen und im Webbrowser zu öffnen.

Die neuen Änderungen an der Seite Home werden jetzt im Webbrowser angezeigt.

Schließen Sie den Webbrowser, drücken Sie UMSCHALT+F5, um das Debuggen zu beenden, und speichern Sie das Projekt. Sie können Visual Studio jetzt schließen.
Nächste Schritte
Damit haben Sie das Tutorial erfolgreich abgeschlossen. Wir hoffen, dass Ihnen dieses Tutorial zu C#, ASP.NET Core und der Visual Studio-IDE gefallen hat. Weitere Informationen zum Erstellen einer Web-App oder Website mit C# und ASP.NET Core finden Sie im folgenden Tutorial:
Alternativ können Sie lernen, wie Sie Ihre Web-App mit Docker containerisieren:
Weitere Informationen
Veröffentlichen Ihrer Web-App in Azure App Service mit Visual Studio
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für