Tutorial: Erstellen einer ASP.NET Core-App mit React in Visual Studio
In diesem Artikel wird erläutert, wie Sie ein als API-Back-End fungierendes ASP.NET Core-Projekt und ein als Benutzeroberfläche fungierendes React-Projekt erstellen.
Derzeit enthält Visual Studio ASP.NET Core-SPA-Vorlagen (Single Page Application), die Angular und React unterstützen. Die Vorlagen stellen einen integrierten Client-App-Ordner in Ihren ASP.NET Core-Projekten bereit, der die Basisdateien und Ordner der einzelnen Frameworks enthält.
Sie können die in diesem Artikel beschriebene Methode verwenden, um Single-Page-Anwendungen von ASP.NET Core zu erstellen, für die Folgendes gilt:
- Platzieren Sie die Client-App in einem separaten Projekt außerhalb des ASP.NET Core-Projekts.
- Erstellen Sie das Clientprojekt basierend auf der auf Ihrem Computer installierten Framework-CLI.
Hinweis
In diesem Artikel wird der Projekterstellungsprozess mithilfe der aktualisierten Vorlage in Visual Studio 2022, Version 17.8, beschrieben, welche die Vite CLI verwendet.
Voraussetzungen
- Visual Studio 2022, Version 17.8 oder höher, mit installierter Workload für ASP.NET und Webentwicklung. Sie können die Visual Studio 2022 Vorschauversion von der Seite Visual Studio-Downloads kostenlos herunterladen und installieren. Wenn Sie die Workload installieren müssen und bereits Visual Studio besitzen, navigieren Sie zu Extras>Extras und Funktionen abrufen… . Dadurch wird der Visual Studio-Installer geöffnet. Klicken Sie auf die Workload ASP.NET und Webentwicklung, und klicken Sie anschließend auf Ändern.
- npm (https://www.npmjs.com/), das im Lieferumfang von Node.js enthalten ist
- npx (https://www.npmjs.com/package/npx)
Erstellen der Front-End-App
Wählen Sie im Fenster Start die Option Neues Projekt erstellen aus.

Suchen Sie in der Suchleiste oben nach React, und wählen Sie dann React und ASP.NET Core (Vorschau) aus. Diese Vorlage ist eine JavaScript-Vorlage.

Benennen Sie das Projekt ReactWithASP und wählen Sie dann Erstellen aus.
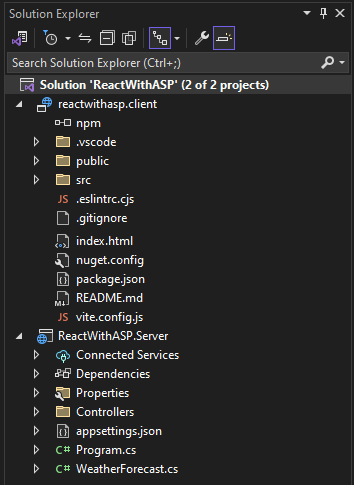
Der Projektmappen-Explorer zeigt die folgenden Projektinformationen an:

Im Vergleich zur eigenständigen React-Vorlage werden einige neue und geänderte Dateien für die Integration mit ASP.NET Core angezeigt:
- vite.config.js
- App.js (geändert)
- App.test.js (geändert)
Wählen Sie auf der Symbolleiste „Debuggen“ einen installierten Browser aus, z. B. Chrome oder Microsoft Edge.
Wenn der gewünschte Browser noch nicht installiert ist, installieren Sie zuerst den Browser, und wählen Sie ihn aus.
Festlegen der Projekteigenschaften
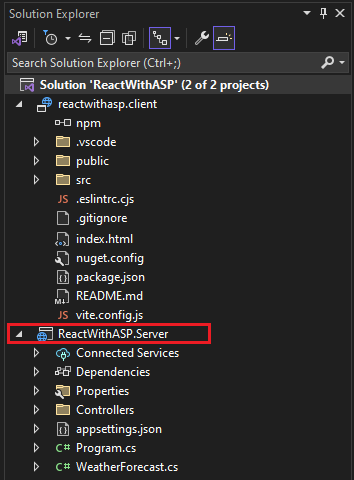
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das ReactWithASP.Server-Projekt und wählen Sie Eigenschaften aus.

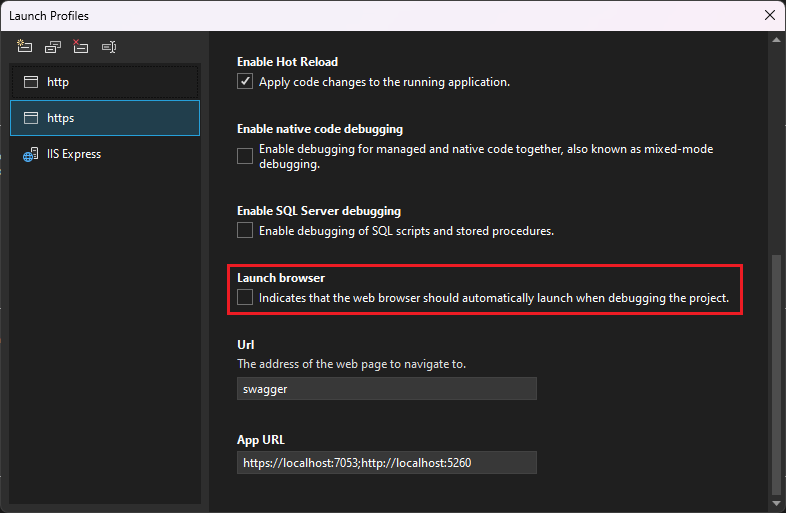
Öffnen Sie auf der Eigenschaftenseite die Registerkarte Debuggen, und wählen Sie die Option UI für Debugstartprofile öffnen aus. Deaktivieren Sie die Option Browser starten für das Profil, das nach dem ASP.NET Core-Projekt (oder https, sofern vorhanden) benannt ist.

Dieser Wert verhindert das Öffnen der Webseite mit den Quellwetterdaten.
Hinweis
In Visual Studio speichert launch.json die Starteinstellungen, die der Schaltfläche Start in der Debugsymbolleiste zugeordnet sind. Derzeit muss launch.json unter dem Ordner .vscode liegen.
Starten des Projekts
Drücken Sie zum Starten des Projekts F5 oder klicken Sie oben im Fenster auf die Schaltfläche Starten. Es werden zwei Eingabeaufforderungen angezeigt:
Das ausgeführte ASP.NET Core-API-Projekt
Die Vite CLI mit einer Meldung wie
VITE v4.4.9 ready in 780 msHinweis
Überprüfen Sie die Konsolenausgabe auf Nachrichten. So könnte beispielsweise eine Meldung zum Aktualisieren von Node.js vorhanden sein.
Die React-App wird angezeigt und wird über die API ausgefüllt. Wenn die App nicht angezeigt wird, lesen Sie den Abschnitt Problembehandlung.
Veröffentlichen des Projekts
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das ReactWithASP.Server-Projekt , und wählen Sie Projektverweis>hinzufügen aus.
Stellen Sie sicher, dass das Projekt reactwithasp.client ausgewählt ist.
Klicken Sie auf OK.
Klicken Sie erneut mit der rechten Maustaste auf das ASP.NET Core Projekt, und wählen Sie Projektdatei bearbeiten aus.
Dadurch wird die CSPROJ-Datei für das Projekt geöffnet.
Aktualisieren Sie in der .csproj-Datei den Projektverweis, und fügen Sie das Element
<ReferenceOutputAssembly>mit dem Wertfalsehinzu.Dieser Verweis sollte wie folgt aussehen.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klicken Sie mit der rechten Maustaste auf das ASP.NET Core-Projekt, und wählen Sie dann Projekt neu laden aus, wenn diese Option verfügbar ist.
Stellen Sie in Program.cs sicher, dass der folgende Code vorhanden ist.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Klicken Sie zum Veröffentlichen mit der rechten Maustaste auf das ASP.NET Core-Projekt, und wählen Sie Veröffentlichen und dann die Optionen für das gewünschte Veröffentlichungsszenario (z. B. in Azure oder in einem Ordner) aus.
Der Veröffentlichungsprozess dauert länger als für ein gewöhnliches ASP.NET Core-Projekt, da der Befehl
npm run buildbeim Veröffentlichen aufgerufen wird. BuildCommand führtnpm run buildstandardmäßig aus.
Problembehandlung
Proxyfehler
Es wird möglicherweise der folgende Fehler angezeigt:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Wenn dieses Problem angezeigt wird, wurde das Front-End wahrscheinlich vor dem Back-End gestartet. Sobald die Back-End-Eingabeaufforderung ausgeführt wird, aktualisieren Sie einfach die React-App im Browser.
Überprüfen der Ports
Wenn die Wetterdaten nicht ordnungsgemäß geladen werden, müssen Sie möglicherweise auch überprüfen, ob Sie die richtigen Ports verwenden.
Stellen Sie sicher, dass die Portnummern übereinstimmen. Wechseln Sie zur Datei launchSettings.json im ASP.NET Core ReactWithASP.Server-Projekt (im Ordner Eigenschaften). Rufen Sie die Portnummer aus der
applicationUrl-Eigenschaft ab.Wenn mehrere
applicationUrl-Eigenschaften vorhanden sind, suchen Sie mit einemhttps-Endpunkt nach einer. Sie sieht etwa so aus:https://localhost:7183.Öffnen Sie die Datei vite.config.js für Ihr React-Projekt. Aktualisieren Sie die
target-Eigenschaft, sodass sie mit derapplicationUrl-Eigenschaft in launchSettings.json übereinstimmt. Der aktualisierte Wert sieht ähnlich aus wie der folgende:target: 'https://localhost:7183/',
Datenschutzfehler
Möglicherweise wird folgender Zertifikatfehler angezeigt:
Your connection isn't private
Löschen Sie die React-Zertifikate aus %appdata%\local\asp.net\https oder %appdata%\roaming\asp.net\https, und versuchen Sie es dann erneut.
Nächste Schritte
Weitere Informationen zu SPA-Anwendungen in ASP.NET Core finden Sie im Abschnitt „React“ unter Entwickeln von Single-Page-Apps. Der verlinkte Artikel bietet zusätzlichen Kontext für Projektdateien wie aspnetcore-https.js, auch wenn sich die Details der Implementierung aufgrund der Unterschiede zwischen den Vorlagen unterscheiden. Beispielsweise befinden sich die React-Dateien nicht in einem ClientApp-Ordner, sondern in einem separaten Projekt.
Für das Clientprojekt spezifische MSBuild-Informationen finden Sie unter MSBuild-Eigenschaften für JSPS.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für