Erstellen einer SharePoint-Startseite für Viva Connections
Verwenden Sie diese exemplarische Vorgehensweise, wenn Sie eine SharePoint-Startseite erstellen, damit Ihre organization Viva Connections verwenden können. Hier erhalten Sie Anleitungen zum Erstellen einer zusammenhängenden Umgebung zwischen desktopfähigen und mobilen Apps. Bevor Sie beginnen, erfahren Sie mehr über das Planen von Inhalten der SharePoint-Startseite und das Starten eines fehlerfreien Portals.
Haben Sie keine Zeit, eine SharePoint-Startseite von Grund auf neu zu erstellen? Erwägen Sie die Verwendung der Vorlage für die Zielwebsite aus dem SharePoint-Lookbook, und fügen Sie dann das Dashboard-Webpart und das Feed-Webpart hinzu.
Hinweis
SharePoint-Startseiten können jetzt nur in Ihrem Microsoft 365 Admin Center erstellt und verwaltet werden. Sie müssen ein globaler Administrator sein, um eine Startseite zu erstellen. Für die neueste Version der Viva Connections Desktopumgebung ist keine Startseite erforderlich. Erfahren Sie mehr über die neue Oberfläche, wie Sie sie anpassen, wie Sie die Standardzielumgebung auswählen und wie Sie das Onboarding neuer Benutzer durchführen. Die zentrale Viva Connections Verwaltung im Microsoft 365 Admin Center ist in GCC-, GCC High- und DoD-Umgebungen nicht verfügbar. Weitere Informationen finden Sie in der Liste der Dienstverfügbarkeit .
Verwenden dieses Leitfadens
Die hier verwendeten Webparts können gut mit SharePoint-Startseiten kombiniert werden. Webparts können jedoch ausgetauscht oder weggelassen werden. Entscheiden Sie, was für Ihre organization am besten geeignet ist, und passen Sie das Layout nach Bedarf an.
Die hier aufgeführten Anleitungen helfen Ihnen beim Entwerfen der SharePoint-Startseite und beim Anpassen von Webparts, aber Sie müssen Ihre eigenen Inhalte bereitstellen.
Eine SharePoint-Startseite benötigt eine gut organisierte Websitenavigation, die beliebte Ressourcen und Portale hervor hebt und für die gesamte organization relevant ist. In dieser Entwurfsanleitung wird nicht speziell erläutert, wie die Websitenavigation entworfen wird. Erhalten Sie weitere Anleitungen zum Denken über Links in der Navigation auf der SharePoint-Startseite und in der globalen Navigation.
Zusammenfassung der Webparts
Zusammenfassung der Websitestruktur
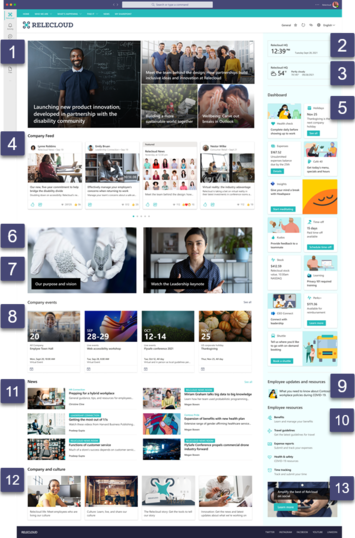
Dieses Design der SharePoint-Startseite verwendet einen vertikalen Abschnitt und eine Kombination aus einem und zwei Spaltenabschnitten. Nach dem Erstellen Ihrer Kommunikationswebsite, beginnen Sie damit, die Abschnitte zu erstellen, bevor Sie Webparts hinzufügen.

Erstellen der Website
Beginnen Sie mit einer modernen SharePoint-Kommunikationswebsite. Beginnen Sie als Nächstes mit dem Hinzufügen von Abschnitten, die dem Diagramm in der Zusammenfassung der Websiteabschnitte folgen. Fügen Sie dann Webparts hinzu, und bearbeiten Sie sie. Die Anleitung zum Anpassen von Webparts kann angewendet werden, wenn Sie sich im Bearbeitungsmodus für jedes Webpart befinden.

| Zahl | Webpart | Anleitung zur Anpassung |
|---|---|---|
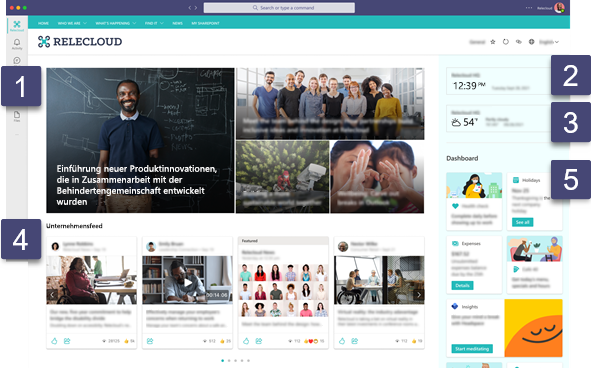
| 1 | Hero-Webpart | Wählen Sie Kachellayout aus, und wählen Sie dann Vier Kacheln aus. |
| 2 | Weltuhr-Webpart | Schalten Sie die Wochentage anzeigen auf Einum. |
| 3 | Wetter-Webpart | Entscheiden Sie zwischen Fahrenheit und Celsius, welche Temperaturmaßeinheit für Ihr Publikum am sinnvollsten ist. |
| 4 | Der Feed für Viva Connections | Keine Einstellungen erforderlich. Der Feedinhalt ist für jeden Benutzer personalisiert und stammt aus SharePoint-Nachrichten und Viva Engage Communitys, denen er folgt. |
| 5 | Das Dashboard-Webpart | Legen Sie die Maximale Anzahl von angezeigten Karten auf 9 fest. |

| Zahl | Webpart | Anleitung zur Anpassung |
|---|---|---|
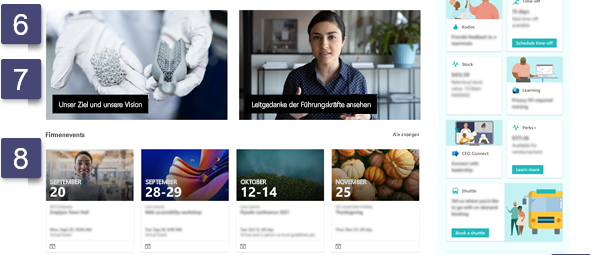
| 6 | Bild-Webpart | Schalten Sie Hinzufügen von Text über Bild auf Ein um. |
| 7 | Dateianzeige-Webpart | Keine Anleitung für Einstellungen |
| 8 | Ereignis-Webpart | Wählen Sie das Filmstrip-Layout aus, und schalten Sie Ereignisbilder anzeigen auf Ein um. |

| Zahl | Webpart | Anleitung zur Anpassung |
|---|---|---|
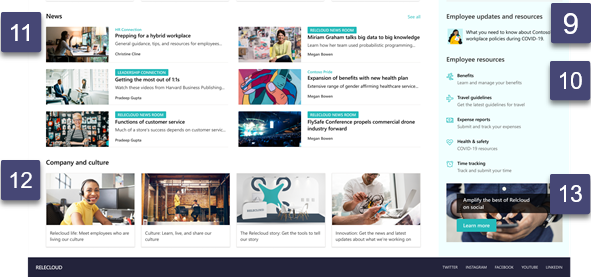
| 9 | QuickLink-Webpart | Wählen Sie das Compact-Layout aus, und schalten Sie dann Bild im Layout anzeigen auf Ja um. |
| 10 | QuickLink-Webpart | Wählen Sie das Listen-Layout aus, und schalten Sie Beschreibungen anzeigen und Symbole anzeigen auf Ja um. |
| 11 | Neuigkeiten-Webpart | Wählen Sie das Nebeneinander-Layout aus, und legen Sie die Anzahl der Nachrichtenbeiträge, die angezeigt werden sollen auf 4 fest. Schalten Sie dann Anzahl der Ansichten anzeigen, Autor anzeigen und Veröffentlichungsdatum anzeigen auf Ein um. |
| 12 | QuickLink-Webpart | Wählen Sie das Grid-Layout aus. |
| 13 | Handlungsaufforderungs-Webpart | Keine Anleitung für Einstellungen |
Anpassen von Websitedetails
Nachdem die Website erstellt wurde, bearbeiten Sie die Websitedetails, um ein angepasstes Design zu erstellen, das an der Marke und Identität Ihres organization ausgerichtet ist. Diese Standortdetails können verwaltet werden, über Einstellungen>Aussehen ändern.
- Design: Wählen Sie ein Design aus, das für die gesamte Organisation ideal ist. Wenn Sie Ihre SharePoint-Startseite zu einer Hubwebsite machen, wird dieses Design an Websites weitergegeben, die dem Hub zugeordnet sind.
- Kopfzeile : Verwenden Sie das Kompakte Kopfzeilenlayout, um das gleiche Aussehen wie Ihre SharePoint-Startseite zu reproduzieren.
- Logo: Wählen Sie ein Logo aus, das für die gesamte Organisation erkennbar ist.
- Fußzeile: Die Fußzeilennavigation ist optional und kann verwendet werden, um beliebte Portale und Ressourcen hervorzuheben.
Erweiterbarkeit
Verwenden Sie die SharePoint-Framework (SPFx), um benutzerdefinierte Komponenten wie Webparts und Viva Connections Dashboardkarten zu erstellen, die auf einer SharePoint-Startseite und im gesamten Viva Connections angezeigt werden können. SPFx ist die einzige Erweiterbarkeits- und Anpassungsoption für Viva Connections. Erfahren Sie mehr über Viva Connections Erweiterbarkeit.
Bewährte Methoden vor dem Starten der neuen SharePoint-Startseite
Eine SharePoint-Startseite wird von der gesamten organization verwendet, sodass die Website umfassend und auf allen Geräten leicht zugänglich sein muss und möglicherweise in anderen Sprachen angezeigt werden muss.
Die SharePoint-Startseite wird von einer großen Anzahl von Benutzern angezeigt. Stellen Sie sicher, dass Sie über die Planungs- und Erstellungsphasen die Standortleistung verwalten.
Bevor Sie die SharePoint-Startseite allgemein starten, testen Sie die Website mit einer Handvoll Benutzern, um sicherzustellen, dass wichtige Aufgaben und Ressourcen leicht zugänglich und voll funktionsfähig sind.
Erwägen Sie die Verwendung des Portal-Startplaners, um einen stufenweisen Rolloutansatz zu verfolgen, indem Sie Viewer in Wellen stapeln und die URL-Umleitungen für das neue Portal verwalten.
Nächster Schritt: Aktivieren und Einrichten der globalen Navigation
Nachdem Sie eine Kommunikationswebsite als SharePoint-Startseite festgelegt haben, können Sie die globale Navigation in der SharePoint-App-Leiste aktivieren und einrichten. Die globale Navigation kann beim Entwerfen Ihrer SharePoint-Startseite eingerichtet werden und ist eine Voraussetzung für Viva Connections. Die in der globalen Navigation hervorgehobenen Ressourcen werden auf der Registerkarte "Ressourcen" in der mobilen Viva Connections-App angezeigt.
Weitere Informationen
Planen, Erstellen und Starten einer SharePoint-Startseite für Ihre organization
Erstellen und Starten eines stabilen SharePoint-Portals
Planen, Erstellen und Starten von Microsoft Viva Connections für Ihre organization
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für