QR-Codes in Unreal
Wenn Sie noch nicht mit QR-Codes arbeiten, sollten Sie unsere Übersicht zur QR-Codenachverfolgung durcharbeiten.
HoloLens 2 kann QR-Codes in der Außenwelt mithilfe der Webcam sehen und gibt sie an jeder Position von Codes in der Realwelt als Hologramme wieder. HoloLens 2 kann Hologramme außerdem an der gleichen Position auf mehreren Geräten rendern, um eine gemeinsame Erfahrung zu ermöglichen. Achten Sie darauf, die bewährten Methoden für das Hinzufügen von QR-Codes zu Ihren Anwendungen zu befolgen:
- Ruhezonen
- Beleuchtung und Hintergrund
- Größe, Abstand und Winkelposition
Achten Sie besonders auf Umgebungsaspekte, wenn in Ihrer App QR-Codes platziert werden. Weitere Informationen zu jedem dieser Themen und Anweisungen zum Herunterladen des erforderlichen NuGet-Pakets finden Sie im Dokument Übersicht zur QR-Codenachverfolgung.
Achtung
QR-Codes sind die einzige Art von Bildern, die von HoloLens standardmäßig nachverfolgt werden können – das Modul UARTrackedImage von Unreal wird von HoloLens nicht unterstützt. Wenn Sie benutzerdefinierte Bilder nachverfolgen müssen, können Sie auf die Webcam des Geräts zugreifen und Bilder mithilfe einer Drittanbieterbibliothek zur Bilderkennung verarbeiten.
Aktivieren der QR-Erkennung
Da HoloLens 2 die Webcam verwenden muss, um QR-Codes zu sehen, müssen Sie diese in den Projekteinstellungen aktivieren:
- Öffnen Sie Edit > Project Settings (Bearbeiten > Projekteinstellungen), scrollen Sie zum Abschnitt Platforms (Plattformen), und wählen Sie HoloLens aus.
- Klappen Sie den Abschnitt Capabilities (Funktionen) auf, und aktivieren Sie Webcam.
- Ferner müssen Sie die Nachverfolgung von QR-Codes abonnieren, indem Sie ein ARSessionConfig-Objekt hinzufügen.
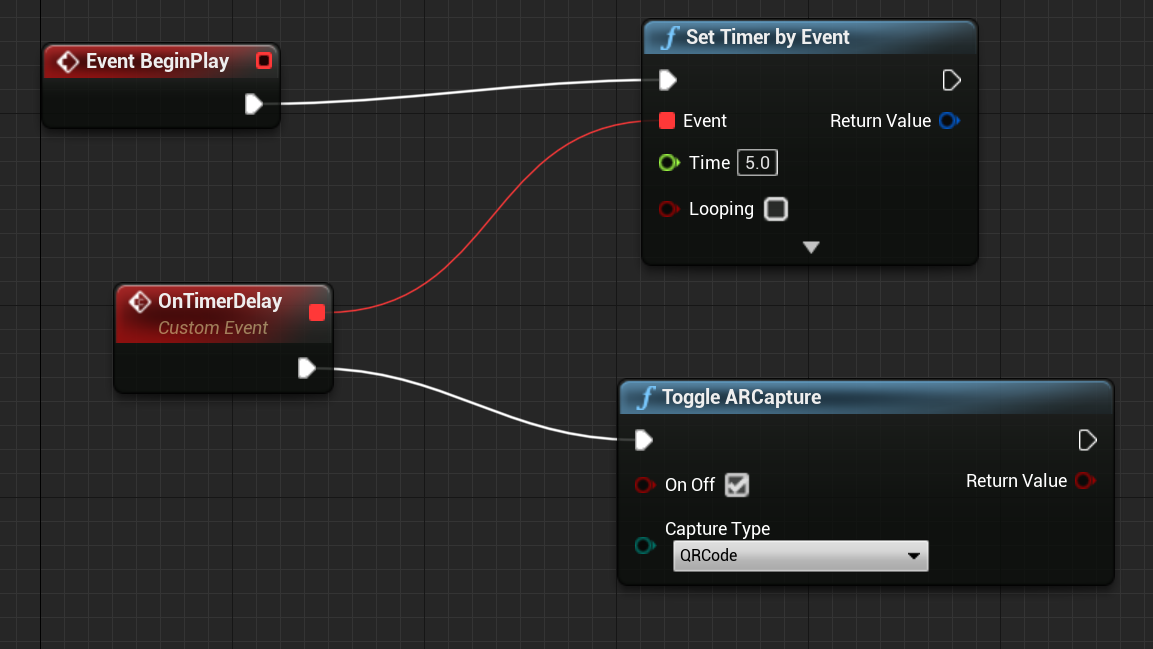
Wenn Sie UE 4.26 verwenden, empfehlen wir die folgende Blaupauseneinrichtung, um eine kleine Verzögerung hinzuzufügen, da die Ablaufverfolgung von QR-Codes NACH dem Starten einer AR-Sitzung initialisiert werden muss:

Einrichten eines nachverfolgten QR-Codes
QR-Codes werden über das AR-Geometrienachverfolgungssystem von Unreal als nachverfolgtes Bild bereitgestellt. Damit dies funktioniert, müssen Sie Folgendes ausführen:
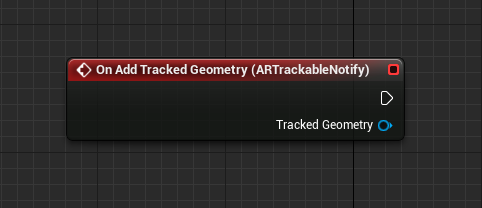
- Eine Blaupause eines Akteurs erstellen und eine ARTrackableNotify-Komponente hinzufügen:

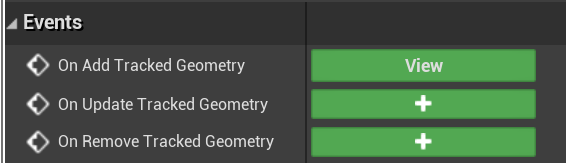
- ARTrackableNotify auswählen und den Abschnitt Events (Ereignisse) im Bereich Details aufklappen:

- Klicken Sie neben On Add Tracked Geometry (Beim Hinzufügen von nachverfolgter Geometrie) auf +, um dem Ereignisdiagramm den Knoten hinzuzufügen.
- Die vollständige Liste der Ereignisse finden Sie in der Komponenten-API UARTrackableNotify.

Verwenden eines nachverfolgten QR-Codes
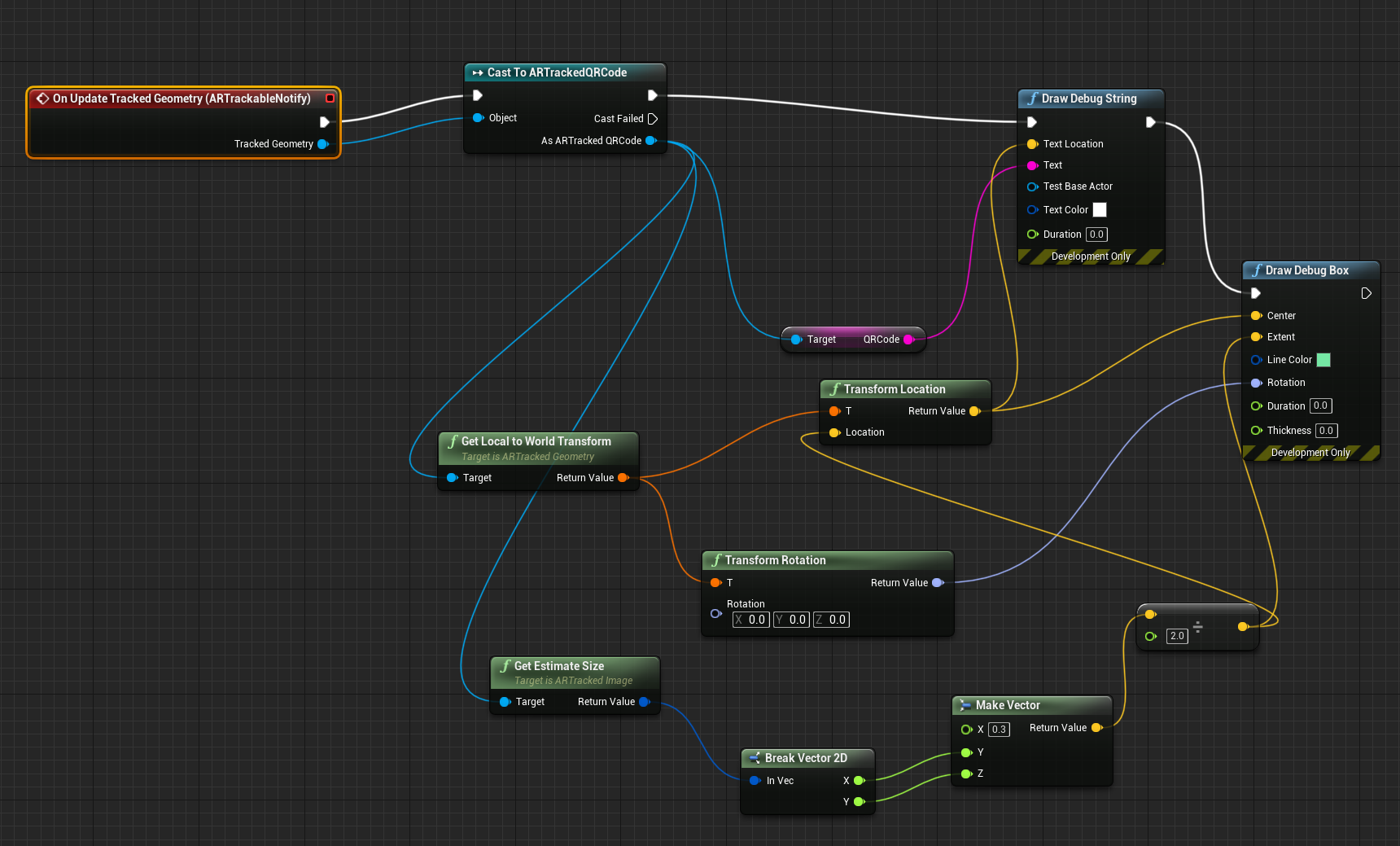
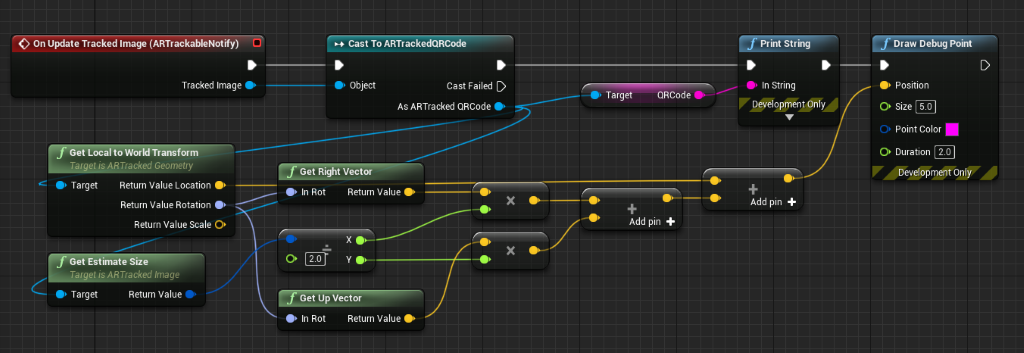
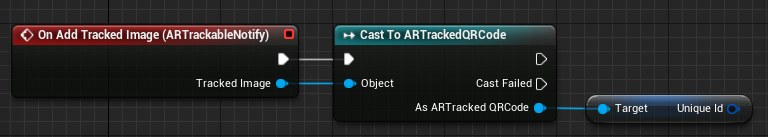
Das Ereignisdiagramm in der folgenden Abbildung zeigt, wie das OnUpdateTrackedImage-Ereignis dazu verwendet wird, einen Punkt in der Mitte eines QR-Codes zu rendern und dessen Daten auszugeben.
Das geschieht bei diesem Vorgang:
- Zunächst wird das nachverfolgte Bild in einen ARTrackedQRCode umgewandelt, um zu prüfen, ob es sich bei dem aktuellen aktualisierten Bild um einen QR-Code handelt.
- Die codierten Daten werden aus der QRCode-Variable abgerufen. Sie können den oberen linken Punkt des QR-Codes aus der Position von GetLocalToWorldTransform und seine Abmessungen mit GetEstimateSize abrufen.
Ferner können Sie das Koordinatensystem für einen QR-Code in Code abrufen.
Ermitteln der eindeutigen ID
Jeder QR-Code weist eine eindeutige GUID-ID auf, die Sie auf diese Weise herausfinden können:
- Ziehen und Ablegen des As ARTracked QRCode-Stifts und Suchen nach Get Unique ID (Eindeutige ID abrufen).

Nächster Entwicklungsprüfpunkt
Wenn Sie dem Weg der Unreal-Entwicklungsprüfpunkte folgen, den wir entworfen haben, können Sie mit dem nächsten Thema fortfahren.
Oder wechseln Sie direkt zur Bereitstellung Ihrer App auf einem Gerät oder Emulator:
Sie können jederzeit zu den Prüfpunkten für die Unreal-Entwicklung zurückkehren.