Menü "Nahe" — MRTK2

Das Nähemenü ist ein UX-Steuerelement, das eine Sammlung von Schaltflächen oder anderen Benutzeroberflächenkomponenten bereitstellt. Es schwebt um den Körper des Benutzers herum und ist jederzeit leicht zugänglich. Da es lose mit dem Benutzer gekoppelt ist, wird die Interaktion des Benutzers mit dem Zielinhalt nicht beeinträchtigt. Benutzer*innen können die Schaltfläche „Anheften“ verwenden, um das Menü zu sperren bzw. zu entsperren. Das Menü kann gegriffen und an einer bestimmten Position platziert werden.
Interaktionsverhalten
- Tag-along: Das Menü folgt Ihnen und bleibt für die Näheinteraktionen innerhalb eines Bereichs von 30–60 cm um den Benutzer.
- Pin: Mithilfe der Schaltfläche „Pin“ (Anheften) kann für das Menü eine Sperre und deren Lösung festgelegt werden.
- Grab and move (Greifen und bewegen): Das Menü kann jederzeit gegriffen und bewegt werden. Unabhängig vom vorherigen Zustand wird das Menü angeheftet (weltgesperrt), wenn es gepackt und freigegeben wird. Es gibt visuelle Hinweise für den greifbaren Bereich. Sie werden bei Annäherung der Hand angezeigt.

Prefabs
Near Menu-Prefabs wurden entwickelt, um zu veranschaulichen, wie die verschiedenen MRTK-Komponenten verwendet werden, um Menüs für nahe Interaktionen zu erstellen.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
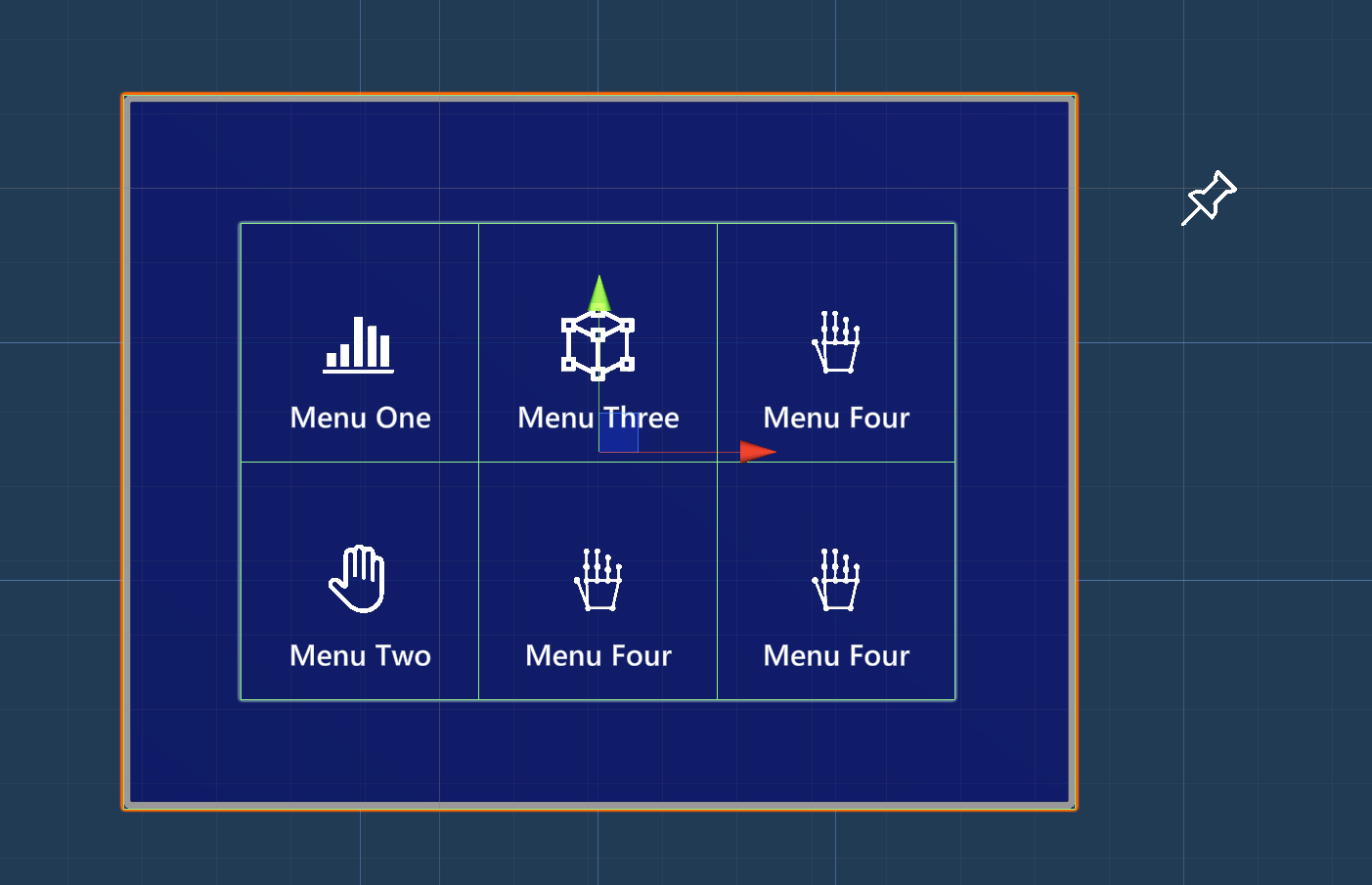
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
Beispielszene
In der NearMenuExamples Szene finden Sie Beispiele für Near Menu-Prefabs.

Struktur
Near Menu-Prefabs werden mit den folgenden MRTK-Komponenten hergestellt.
- PressableButtonHoloLens2 Prefab
- Grid-Objektsammlung: Layout mit mehreren Schaltflächen im Raster
- Manipulationshandler: Suchen und Verschieben des Menüs
- RadialView Solver: Verhalten "Me(tag-along)" folgen

Vorgehensweise beim Anpassen
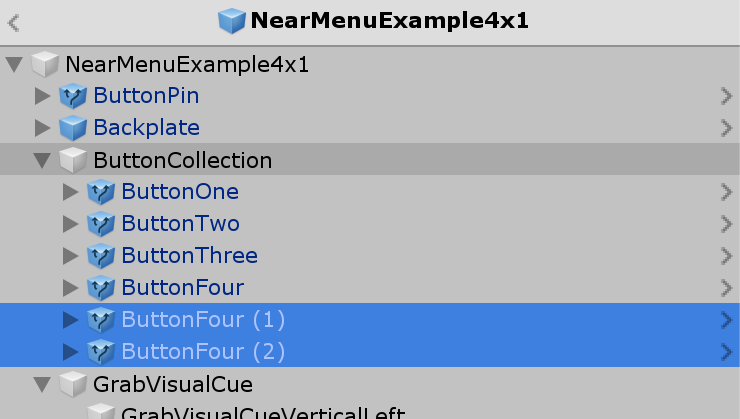
1. Schaltflächen hinzufügen/entfernen
Fügen Sie unter ButtonCollection Objekt Schaltflächen hinzu, oder entfernen Sie sie.

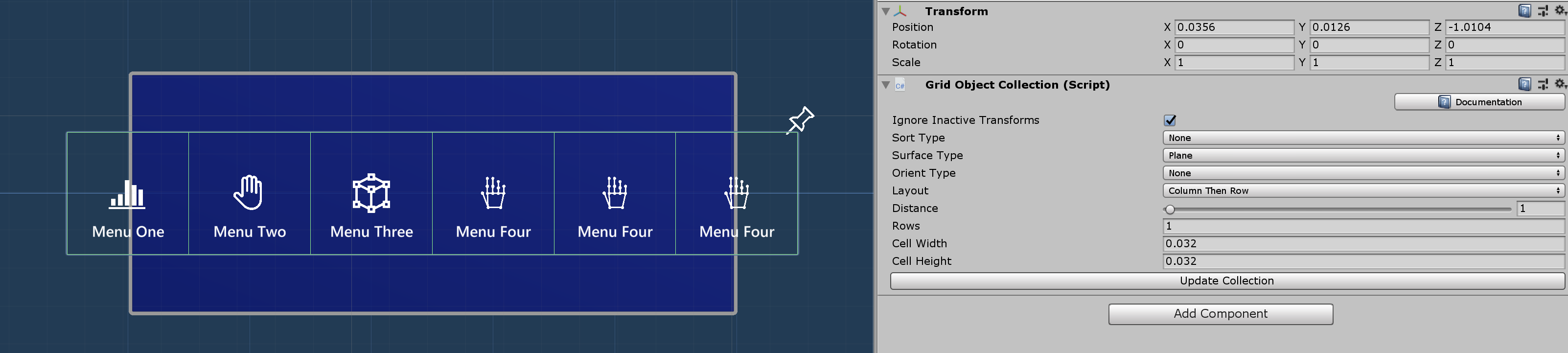
2. Aktualisieren der Grid-Objektsammlung
Klicken Sie im Inspektor des ButtonCollection Objekts auf Update Collection die Schaltfläche. Das Rasterlayout wird aktualisiert.

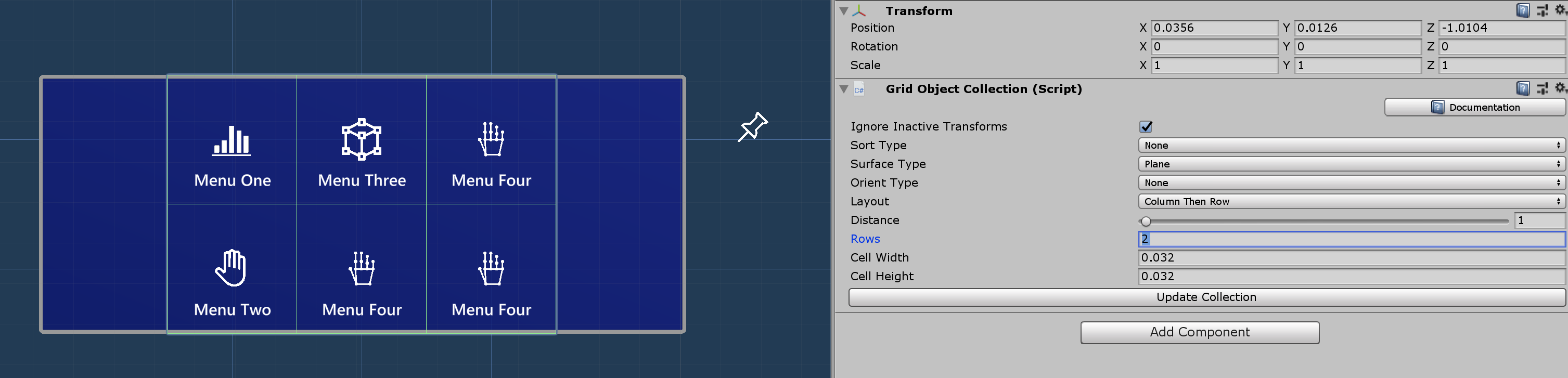
Sie können die Anzahl der Zeilen mithilfe Rows der Eigenschaft der Grid Object Collection konfigurieren.

3. Anpassen der Backplate-Größe
Passen Sie die Größe des Quad Unterobjekts an Backplate . Die Breite und Höhe der Backplate sollte sein 0.032 * [Number of the buttons + 1]. Wenn Sie beispielsweise über 3 x 2 Schaltflächen verfügen, ist 0.032 * 4 die Breite der Backplate und die Höhe ist 0.032 * 3. Sie können diesen Ausdruck direkt in das Unity-Feld einfügen.

- Standardgröße der HoloLens 2-Taste ist 3,2 x 3,2 cm (0,032 m)