Mixed Reality Design Language — MRTK3

In den letzten Jahren haben wir viele verschiedene Geräte und Formfaktoren mit unterschiedlichen Anzeigetypen, Auflösungen und Benutzeroberflächen ausgeliefert. Wir haben eine Reihe bewährter Methoden für das Entwerfen großartiger Erfahrungen in Mixed Reality entwickelt, aber diese bewährten Methoden werden beim Testen und Bewerten von Designs für verschiedene Produkte und Geräte weiter entwickelt.
Wir freuen uns, die neueste Mixed Reality Design Language, die erstmals in der Mesh-App für HoloLens vorgestellt wurde, der Öffentlichkeit über die MRTK-Bausteine vorstellen zu können. Die neuen Designänderungen sollen Entwicklern die Möglichkeit geben, produktionsbereite Anwendungen zu erstellen, die schöner, nutzbarer und portierbarer sind.
Verbesserungen
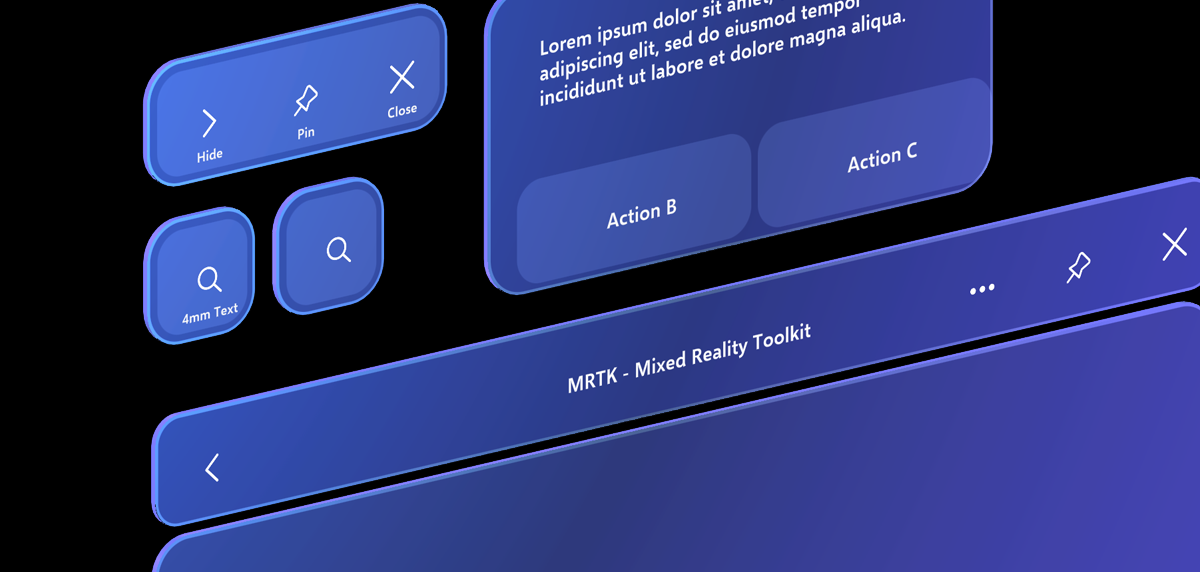
 Aktualisierte Geometrie mit abgerundeten Ecken für ansprechbare und benutzerfreundlichere Umgebungen
Aktualisierte Geometrie mit abgerundeten Ecken für ansprechbare und benutzerfreundlichere Umgebungen
 Verbessertes visuelles Feedback für erweiterte multimodale Eingaben wie z. B. Blick in Kombination mit zusammendrückender Geste
Verbessertes visuelles Feedback für erweiterte multimodale Eingaben wie z. B. Blick in Kombination mit zusammendrückender Geste
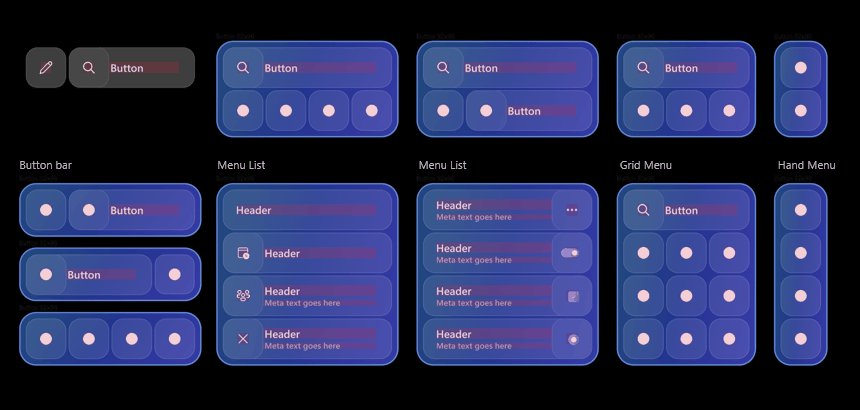
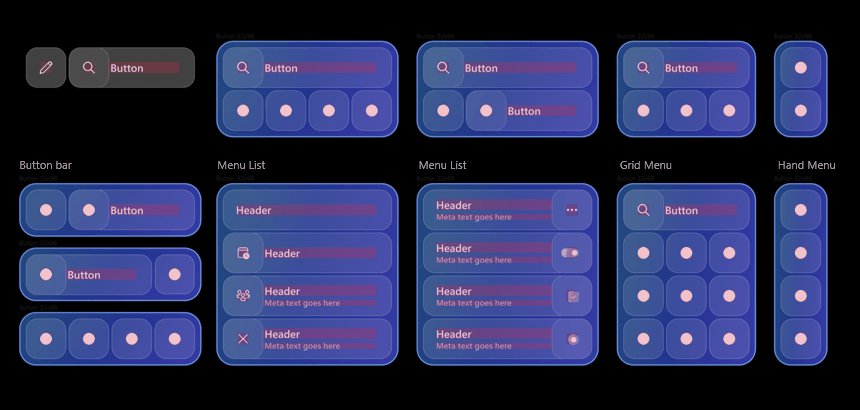
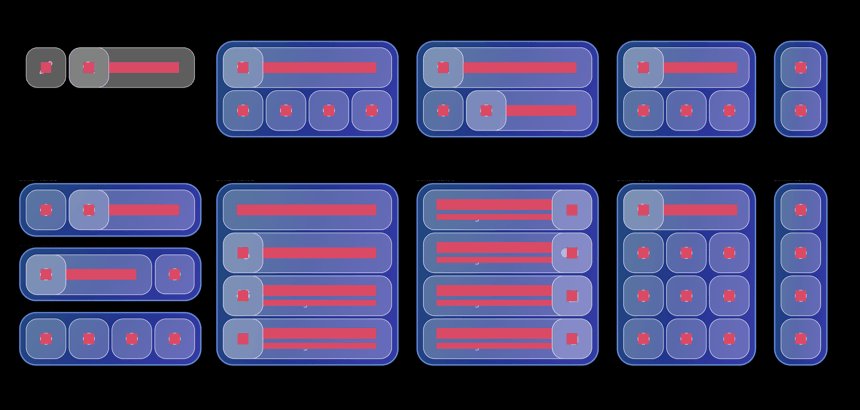
 Verbesserte modulare Einheiten, die verschiedene Benutzeroberflächenszenarien mit Permutationen unterstützen
Verbesserte modulare Einheiten, die verschiedene Benutzeroberflächenszenarien mit Permutationen unterstützen
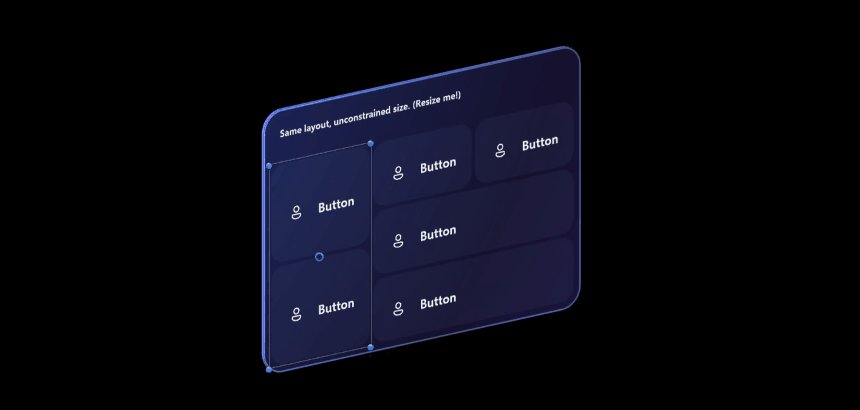
 Modulares Backplate-System zum Erstellen komplexer Layouts, die übersichtlich und nutzbar bleiben
Modulares Backplate-System zum Erstellen komplexer Layouts, die übersichtlich und nutzbar bleiben
 Umgestaltete visuelle Begrenzungsrahmen, um visuelles Rauschen zu reduzieren und fluide Blick-gesteuerte Interaktionen zu ermöglichen
Umgestaltete visuelle Begrenzungsrahmen, um visuelles Rauschen zu reduzieren und fluide Blick-gesteuerte Interaktionen zu ermöglichen
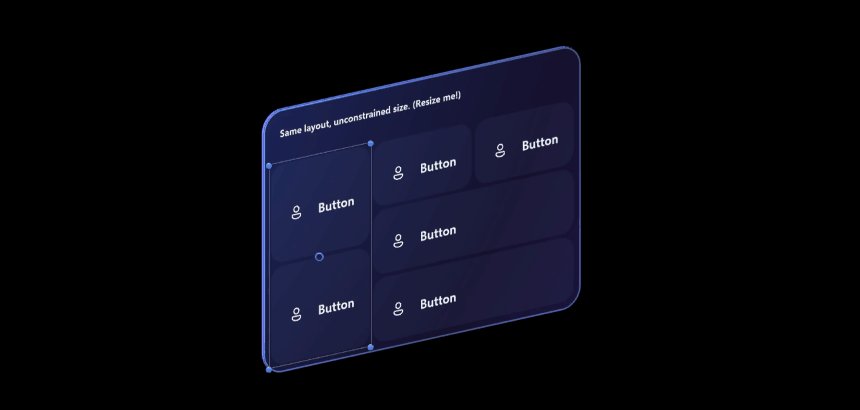
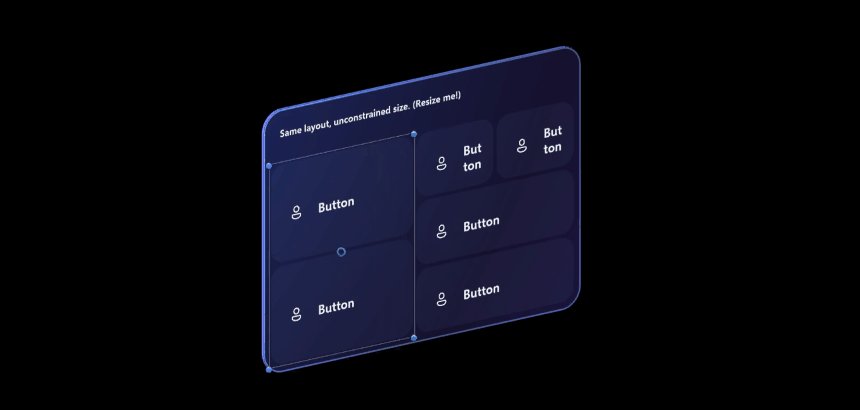
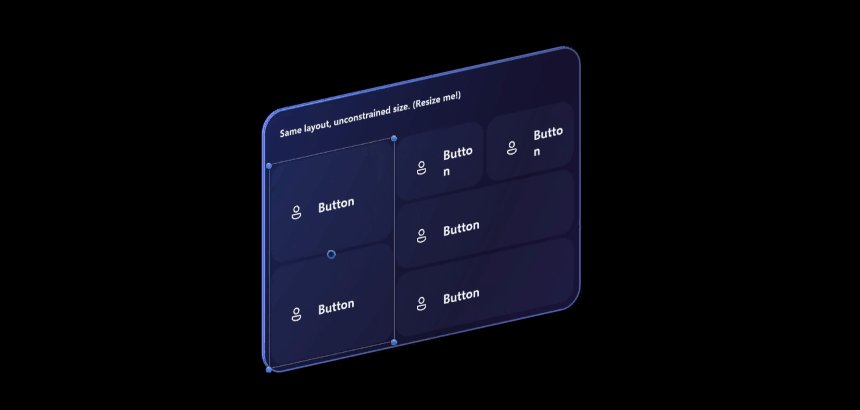
 Integration mit RectTransform und Unity Canvas, die dynamisches und flexibles Layout unterstützt
Integration mit RectTransform und Unity Canvas, die dynamisches und flexibles Layout unterstützt
Wichtige Elemente

Geometrie
Die neue Entwurfssprache führt Geometrie mit abgerundeten Ecken ein, die eine ansprechendere, ansprechendere und moderne Erfahrung schaffen. Die Geometrie ist auch vollständig dreidimensional, mit einer spürbaren Dicke, die hilft, die Designs in der Realität zu erden. Außerdem wird der Benutzer daran erinnert, dass es sich bei diesen Elementen um reale physische Objekte handelt, die innerhalb des 3D-Raums vorhanden sind und an Objekte angefügt und gepackt, verschoben oder bearbeitet werden können.

Farbe
Farbe hilft Benutzern, sich auf ihre Aufgaben zu konzentrieren, indem eine visuelle Hierarchie und Struktur zwischen Benutzeroberflächenelementen geschaffen wird. Das Farbschema der neuen Designsprache minimiert die Ermüdung der Augen, während es auf additiven Displays hell und undurchsichtig genug bleibt, um das Vertrauen der Benutzer bei direkten Handinteraktionen zu stärken. Detaillierte Elemente wie irdierende Effekte sind das Ergebnis von Design- und Benutzerforschungsiterationen, um eine optimale Erfahrung in HoloLens' additiver Anzeige und anderen Mixed Reality Geräten zu bieten.

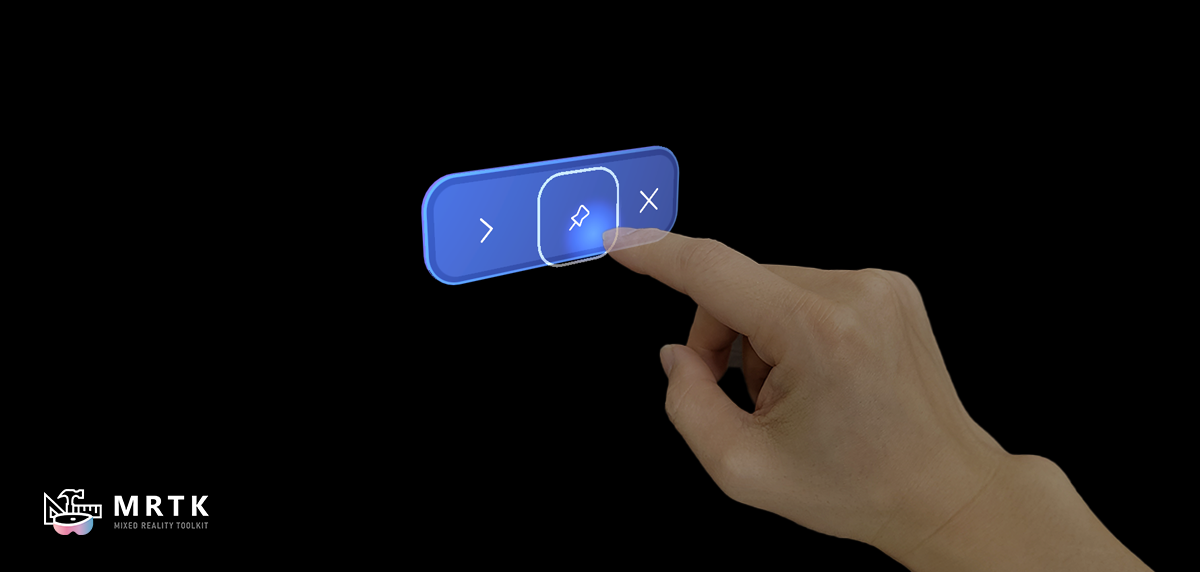
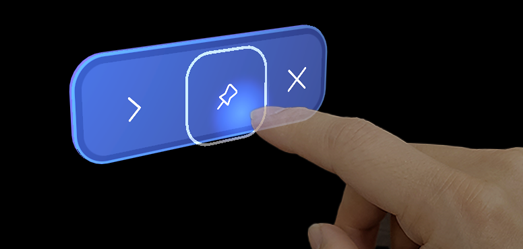
Licht und Materialien
Licht und Materialien spielen eine wesentliche Rolle, um visuelles Feedback in räumlichen Interaktionen zu geben. Die verwendung kontextbezogener 3D-Beleuchtung hilft dem Benutzer, tiefe und interaktionszustand zu erkennen, insbesondere wenn die additiven Bildschirme des Geräts zu Tiefenverwechslungen führen können. Beispielsweise werfen die Fingerspitzen des Benutzers ein dezentes Leuchten auf die druckbaren Oberflächen von Schaltflächen, wodurch die Wahrnehmung des Abstands des Fingers vom Hologramm verbessert wird.

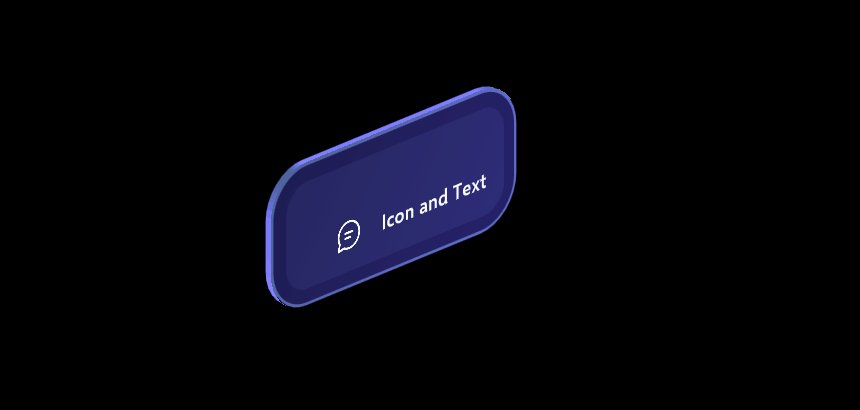
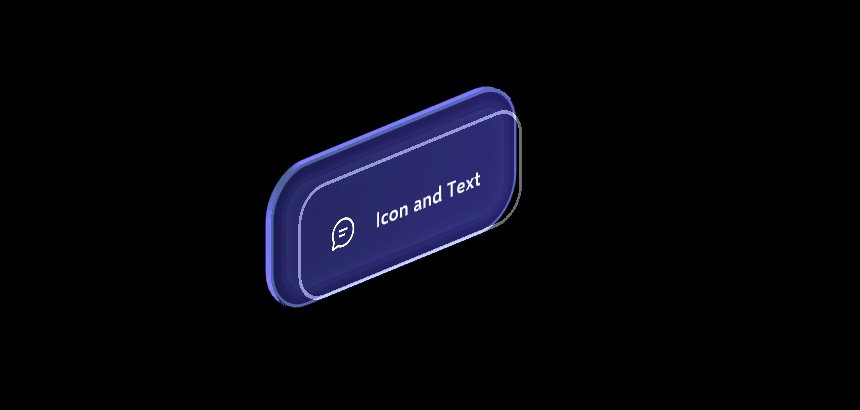
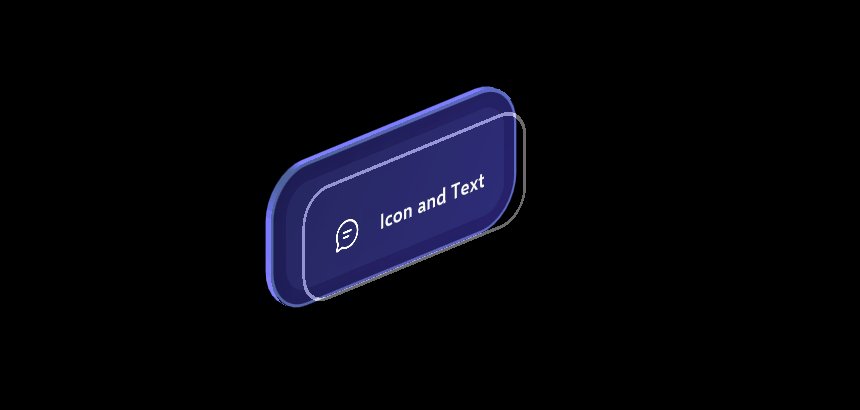
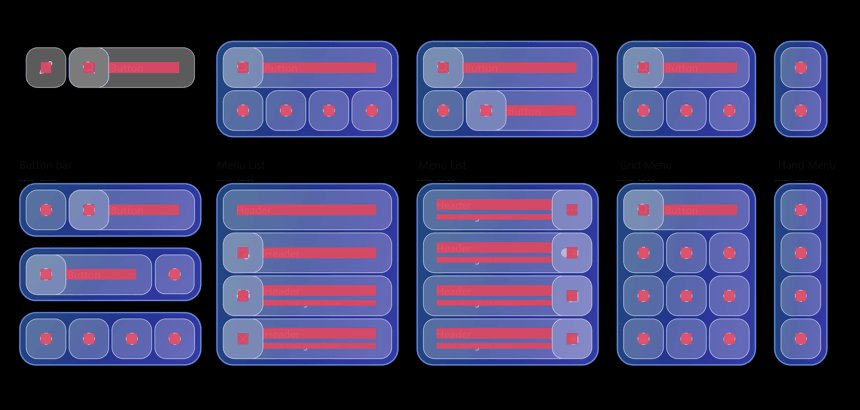
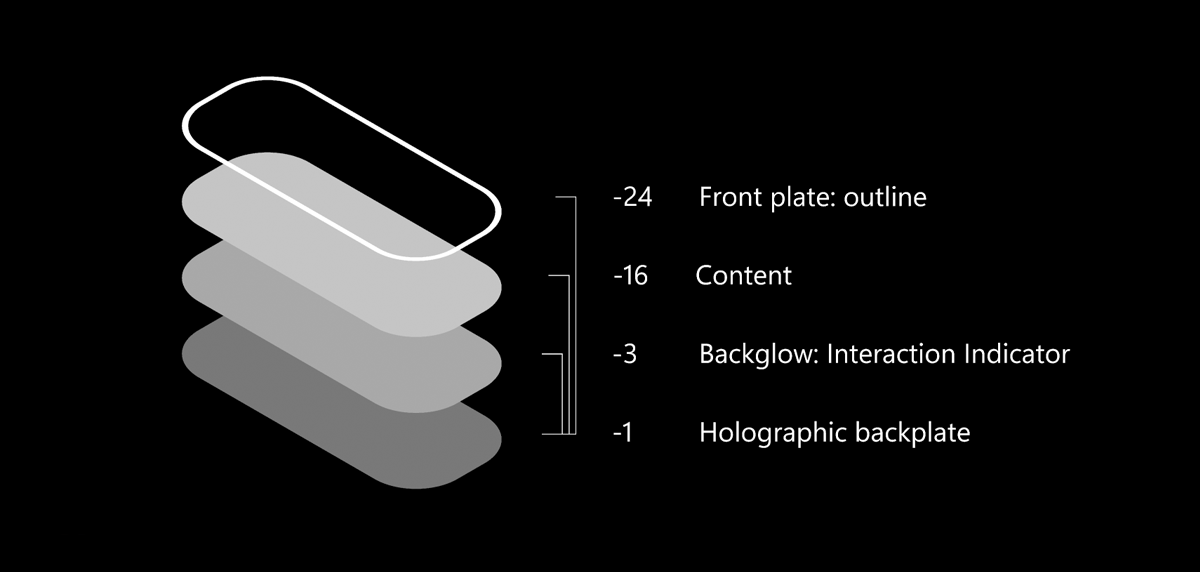
Schichten
Layering ist das Konzept der Überlappung einer Oberfläche mit einer anderen. Die Mixed Reality Design Language verwendet Layering und Elevation, um eine volumetrische Benutzeroberfläche zu erstellen, die die Interaktionsqualität und Benutzerfreundlichkeit in räumlichen Interaktionen verbessert und Benutzer mit einer ansprechenden und intuitiven Reaktion auf ihre Eingabe begeistert.
![]()
Ikonografie
Als Ikonographie wird eine Gruppe visueller Bilder und Symbole bezeichnet, die Benutzern helfen, Ihre App zu verstehen und darin zu navigieren. Die Mixed Reality Design Language verwendet die Fluent-Systemsymbole von Microsoft. Jede Glyphe in unserer Systemsymbolschriftart wurde neu gestaltet, um die Geometrie weicher zu gestalten und modernere Metaphern zu nutzen.

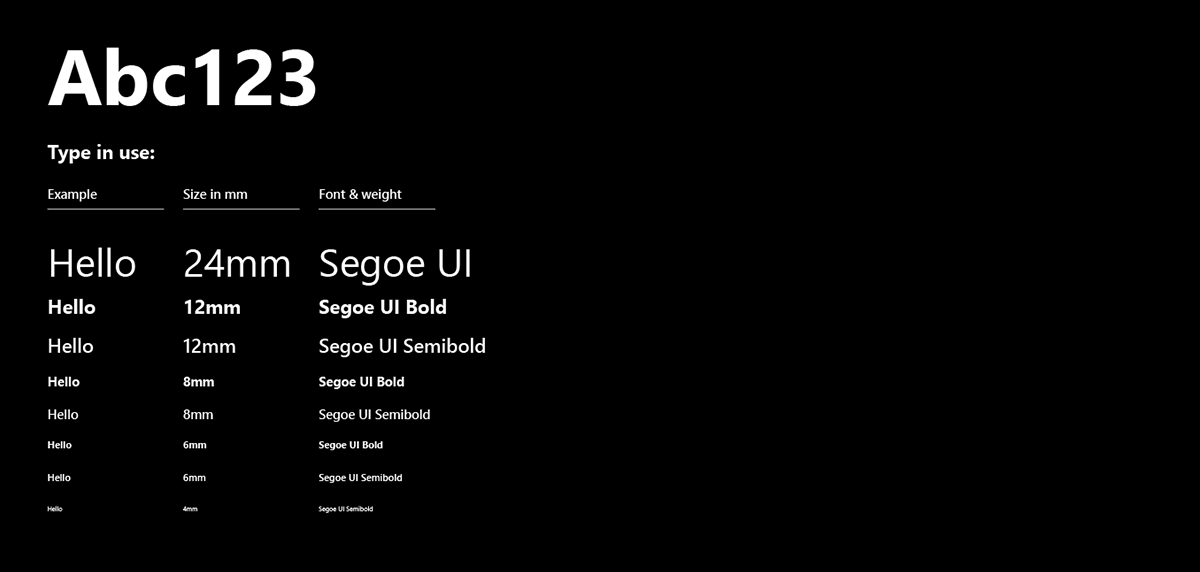
Typografie
Typografie muss übersichtlich sein, da sie zur visuellen Darstellung von Sprache dient, um Informationen zu vermitteln. Die Typrampe der Entwurfssprache hilft Ihnen, Struktur und Hierarchie in Ihren Inhalten zu erstellen, um die Lesbarkeit und Lesbarkeit ihrer Benutzeroberfläche zu maximieren.
Mixed Reality Design Language in MRTK3
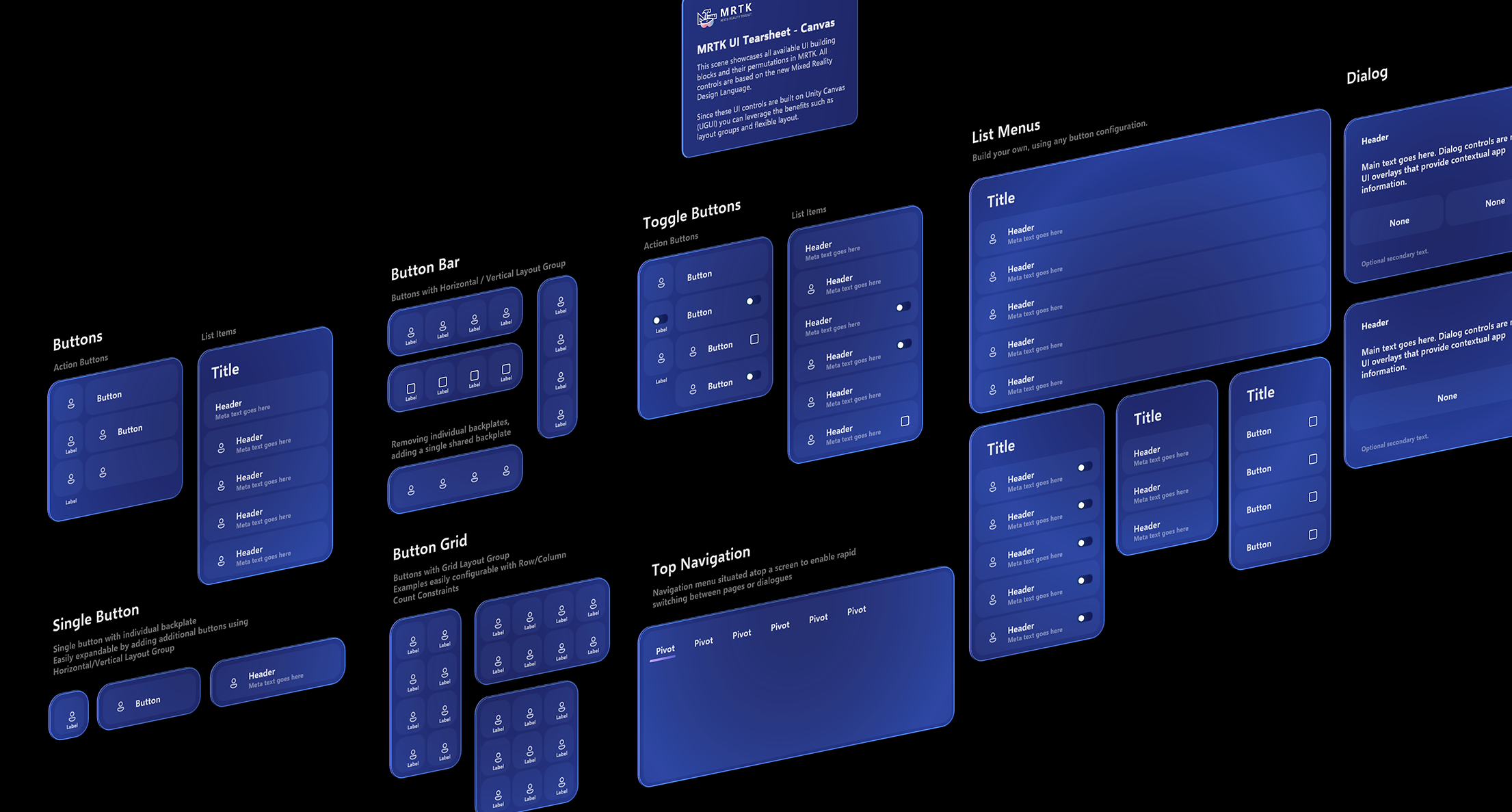
Sie können sich diese Beispielszenen für verschiedene Ui-Elemente mit Mixed Reality Design Language ansehen.
- CanvasUITearSheet.unity: Zeigt alle verfügbaren Prefab-Varianten für Canvas-basierte Schaltflächen in MRTK an.
- CanvasExample.unity: Beispiele für das Erstellen größerer Layouts mithilfe der Canvas-basierten Komponenten.
- UITearSheet.unity: Zeigt alle verfügbaren prefab-Varianten von Nicht-Canvas-basierten Schaltflächen in MRTK an.

Beispiele für die Verwendung von Mixed Reality Design Language
Erkunden Und erfahren Sie mehr über die Beispiele für Mixed Reality Design Language in Aktion.