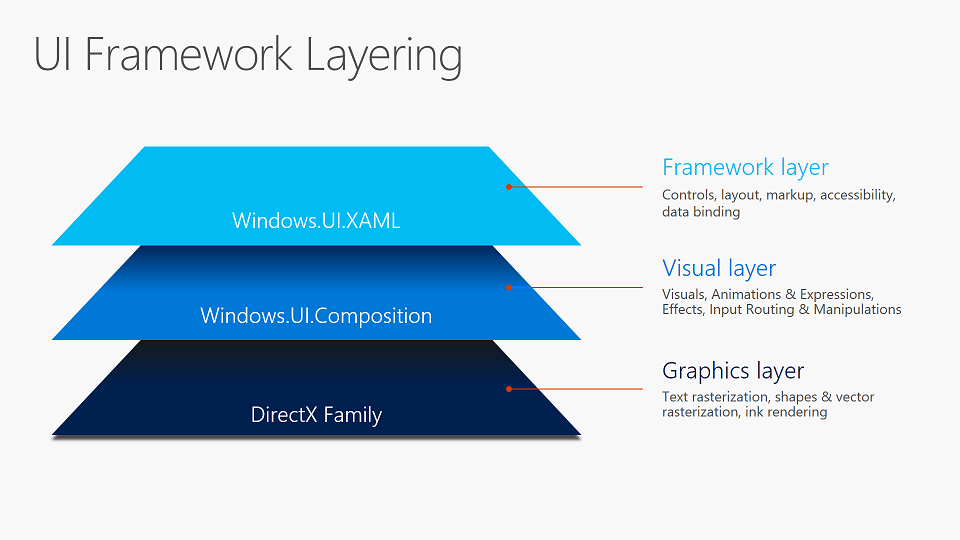
Visuelle Ebene
Die visuelle Ebene bietet eine hochleistungsfähige API im beibehaltenen Modus für Grafiken, Effekte und Animationen und ist die Grundlage für alle Benutzeroberfläche auf Windows-Geräten. Sie definieren Ihre Benutzeroberfläche deklarativ, und die visuelle Ebene basiert auf der Beschleunigung der Grafikhardware, um sicherzustellen, dass Ihre Inhalte, Effekte und Animationen unabhängig vom UI-Thread der App reibungslos und störungsfrei gerendert werden.
Bemerkenswerte Highlights:
- Vertraute WinRT-APIs
- Entworfen für dynamischere Benutzeroberfläche und Interaktionen
- Konzepte, die mit Entwurfstools abgestimmt sind
- Lineare Skalierbarkeit ohne plötzliche Leistungsklippen
Ihre Windows-UWP-Apps verwenden bereits die visuelle Ebene über eines der Ui-Frameworks. Sie können die visuelle Ebene auch direkt für benutzerdefiniertes Rendering, Effekte und Animationen mit sehr wenig Aufwand nutzen.

Was befindet sich in der visuellen Ebene?
Die wichtigsten Funktionen der visuellen Ebene sind:
- Inhalt: Einfaches Kompositing von benutzerdefinierten gezeichneten Inhalten
- Effekte: Echtzeit-UI-Effektsystem, dessen Effekte animiert, verkettet und angepasst werden können
- Animationen: Ausdrucksstarke, frameworkunabhängige Animationen, die unabhängig vom UI-Thread ausgeführt werden
Inhalt
Inhalte werden gehostet, transformiert und für die Verwendung durch das Animations- und Effektsystem mithilfe von Visuals zur Verfügung gestellt. An der Basis der Klassenhierarchie befindet sich die Visual-Klasse , ein einfacher, thread agiler Proxy im App-Prozess für den visuellen Zustand im Compositor. Zu den Unterklassen von Visual gehören ContainerVisual , damit untergeordnete Elemente Strukturen von Visuals erstellen können, und SpriteVisual , die Inhalte enthält und entweder mit Volltonfarben, benutzerdefinierten gezeichneten Inhalten oder visuellen Effekten gezeichnet werden kann. Zusammen bilden diese visuellen Typen die visuelle Struktur für die 2D-Benutzeroberfläche und sichern die meisten sichtbaren XAML FrameworkElements.
Weitere Informationen finden Sie in der Übersicht über das Kompositionsvisual .
Effekte
Mit dem Effekte-System in der Visual-Ebene können Sie eine Kette von Filter- und Transparenzeffekten auf ein Visual oder eine Struktur von Visuals anwenden. Dies ist ein Benutzeroberflächeneffektsystem, das nicht mit Bild- und Medieneffekten zu verwechseln ist. Effekte funktionieren in Verbindung mit dem Animationssystem, sodass Benutzer reibungslose und dynamische Animationen von Effekteigenschaften erzielen können, die unabhängig vom UI-Thread gerendert werden. Effekte in der visuellen Ebene bieten die kreativen Bausteine, die kombiniert und animiert werden können, um maßgeschneiderte und interaktive Erfahrungen zu erstellen.
Neben abstellbaren Effektketten unterstützt die visuelle Ebene auch ein Beleuchtungsmodell, mit dem Visuals Materialeigenschaften nachahmen können, indem sie auf abstellbare Lichter reagieren. Visuals können auch Schatten werfen. Licht und Schatten können kombiniert werden, um eine Wahrnehmung von Tiefe und Realismus zu schaffen.
Weitere Informationen finden Sie in der Übersicht Kompositionseffekte.
Animationen
Mit dem Animationssystem in der visuellen Ebene können Sie Visuals verschieben, Effekte animieren und Transformationen, Clips und andere Eigenschaften steuern. Es ist ein frameworkunabhängiges System, das von Grund auf mit Blick auf die Leistung entwickelt wurde. Es wird unabhängig vom UI-Thread ausgeführt, um Reibungslosheit und Skalierbarkeit zu gewährleisten. Während Sie vertraute KeyFrame-Animationen verwenden können, um Eigenschaftenänderungen im Laufe der Zeit zu steuern, können Sie auch mathematische Beziehungen zwischen verschiedenen Eigenschaften einrichten, einschließlich Benutzereingaben, sodass Sie nahtlos choreographierte Erfahrungen direkt erstellen können.
Weitere Informationen finden Sie in der Übersicht Kompositionsanimationen.
Arbeiten mit Ihrer XAML-UWP-App
Sie können mit der ElementCompositionPreview-Klasse in Windows.UI.Xaml.Hosting zu einem Visual gelangen, das vom XAML-Framework erstellt wurde und ein sichtbares FrameworkElement unterstützt. Beachten Sie, dass Visuals, die vom Framework für Sie erstellt wurden, einige Einschränkungen für die Anpassung aufweisen. Dies liegt daran, dass das Framework Offsets, Transformationen und Lebensdauern verwaltet. Sie können jedoch Ihre eigenen Visuals erstellen und sie über ElementCompositionPreview an ein vorhandenes XAML-Element anfügen, oder indem Sie es einem vorhandenen ContainerVisual an einer beliebigen Stelle in der visuellen Struktur hinzufügen.
Weitere Informationen finden Sie in der Übersicht über die Verwendung der visuellen Ebene mit XAML .
Arbeiten mit Ihrer Desktop-App
Sie können die visuelle Ebene verwenden, um das Erscheinungsbild und die Funktionalität Ihrer WPF-, Windows Forms- und C++-Win32-Desktop-Apps zu verbessern. Sie können Inhaltsinseln migrieren, um die visuelle Ebene zu verwenden und den Rest Ihrer Benutzeroberfläche im vorhandenen Framework beizubehalten. So kannst du erhebliche Updates und Verbesserungen an der Benutzeroberfläche deiner Anwendung vornehmen, ohne die vorhandene Codebasis umfassend ändern zu müssen.
Weitere Informationen finden Sie unter Modernize your desktop app using the Visual layer (Modernisieren Ihrer Desktop-App über die visuelle Ebene).
Zusätzliche Ressourcen
- Vollständige Referenzdokumentation für die API
- Beispiele für erweiterte Benutzeroberfläche und Komposition im Windows Composition Beispiele für GitHub
- Windows.UI.Composition-Beispielkatalog
- @windowsui Twitter-Feed
- Lesen Sie den MSDN-Artikel von Kenny Kerr zu dieser API: Grafiken und Animationen – Windows Composition wird 10
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für