Anforderungen für barrierefreien Text
In diesem Thema werden die bewährten Methoden für barrierefreien Text in Apps beschrieben. Damit stellen Sie sicher, dass der Kontrast zwischen Farben und Hintergründen ausreichend hoch ist. Außerdem werden in diesem Thema die Rollen der Microsoft-Benutzeroberflächenautomatisierung, die für Textelemente in einer App der universellen Windows-Plattform (UWP) verwendet werden können, sowie bewährte Methoden für Text in Grafiken erläutert.
Kontrastverhältnisse
Obwohl Benutzer immer die Möglichkeit haben, die Anzeige auf einen Modus mit hohem Kontrast umzuschalten, sollten Sie diese Option in Ihrem App-Design für Text möglichst nicht verwenden. Stellen Sie stattdessen sicher, dass der App-Text bestimmte Richtlinien für die Kontraststufe zwischen Text und seinem Hintergrund erfüllt. Die Bewertung der Kontraststufe basiert auf deterministischen Techniken, bei denen der Farbton nicht berücksichtigt wird. Wenn Sie z. B. roten Text auf grünem Hintergrund haben, ist dieser Text für einen farbenblinden Benutzer möglicherweise nicht lesbar. Durch eine Überprüfung und Korrektur des Kontrastverhältnisses können Sie solche Probleme bezüglich der Barrierefreiheit vermeiden.
Die hier dokumentierten Empfehlungen für den Textkontrast basieren auf einem Standard für Barrierefreiheit im Internet, G18: Sicherstellen eines Kontrastverhältnisses von mindestens 4,5:1 zwischen Text (und Textbildern) und dem Texthintergrund. Dieser Leitfaden ist in der W3C-Spezifikation für die Techniken für WCAG 2.0 enthalten.
Damit sichtbarer Text als barrierefreier Text gilt, muss er ein Leuchtdichte-Kontrastverhältnis von mindestens 4,5:1 bezogen auf den Hintergrund aufweisen. Ausnahmen sind Logos und nebensächlicher Text (z. B. Text, der Teil einer inaktiven Benutzeroberflächenkomponente ist).
Für dekorativen Text, der keine Informationen liefert, gilt diese Anforderung nicht. Wenn beispielsweise zufällige Wörter zum Erstellen eines Hintergrunds verwendet werden und die Wörter ohne Bedeutungsänderung neu angeordnet oder ersetzt werden können, gelten die Wörter als dekorative Elemente und müssen dieses Kriterium nicht erfüllen.
Überprüfen Sie mit den Farbkontrasttools, ob das Kontrastverhältnis von sichtbarem Text in Ordnung ist. Tools zum Testen des Kontrastverhältnisses finden Sie unter Techniken für WCAG 2.0 G18 (Abschnitt Ressourcen).
Hinweis
Einige der unter den Techniken für WCAG 2.0 G18 aufgeführten Tools können bei einer UWP-App nicht interaktiv verwendet werden. Sie müssen möglicherweise die Werte für Vordergrund- und Hintergrundfarben manuell in das Tool eingeben oder Bildschirmaufnahmen der App-UI erstellen und anschließend das Kontrastverhältnistool für das aufgenommene Bild ausführen.
Textelementrollen
In einer UWP-App können die folgenden Standardelemente (meist als Textelemente oder textedit-Steuerelemente bezeichnet) verwendet werden:
- TextBlock: Rolle ist Text
- TextBox: Rolle ist Edit
- RichTextBlock (und ÜberlaufklasseRichTextBlockOverflow): Rolle ist Text
- RichEditBox: Rolle ist Edit
Wenn ein Steuerelement meldet, dass ihm die Rolle Edit zugewiesen ist, gehen Hilfstechnologien davon aus, dass Benutzer die Werte ändern können. Falls Sie also statischen Text in einem TextBox platzieren, wird die Rolle falsch gemeldet, wodurch auch die Struktur der App falsch für einen Benutzer gemeldet wird, der Barrierefreiheitsfeatures verwendet.
In den Textmodellen für XAML sind zwei Elemente enthalten, die hauptsächlich für statischen Text, TextBlock-Elemente und RichTextBlock-Elemente verwendet werden. Bei keinem dieser Elemente handelt es sich um eine Control-Unterklasse, sodass sie auch nicht den Tastaturfokus erhalten oder in der Aktivierreihenfolge erscheinen können. Dies bedeutet jedoch nicht, dass sie von Hilfstechnologien nicht gelesen werden bzw. gelesen werden können. Sprachausgaben sind in der Regel für die Unterstützung mehrerer Modi zum Ausgeben der Inhalte einer App ausgelegt und verfügen beispielsweise über einen dedizierten Lesemodus oder Navigationsmuster, die über den Fokus und die Aktivierreihenfolge hinausgehen, z. B. einen „virtuellen Cursor“. Fügen Sie Ihren statischen Text also nicht nur deswegen in Container ein, die den Fokus erhalten können, damit Benutzer über die Aktivierreihenfolge darauf zugreifen können. Benutzer von Hilfstechnologien erwarten, dass über die Aktivierreihenfolge verfügbare Inhalte interaktiv sind. Wenn sie darin auf statischen Text treffen, ist dies eher verwirrend als hilfreich. Testen Sie dies selbst mit der Sprachausgabe, um einen Eindruck der Benutzeroberfläche Ihrer App zu gewinnen, wenn eine Sprachausgabe zum Untersuchen des statischen Texts der App verwendet wird.
Barrierefreiheitsfunktion „Automatischer Vorschlag“
Wenn ein Benutzer etwas in ein Eingabefeld tippt und eine Liste möglicher Vorschläge eingeblendet wird, wird dieses Szenario als „Automatischer Vorschlag“ bezeichnet. Sie finden diese Funktion häufig in der Zeile An: eines E-Mail-Felds, im Suchfeld von Cortana in Windows, im URL-Eingabefeld in Microsoft Edge, im Feld zur Eingabe des Standorts in der Wetter-App usw. Bei Verwendung von AutosuggestBox in XAML oder von systeminternen HTML-Steuerelementen ist diese Funktionalität bereits standardmäßig integriert. Um die Funktion zur Verfügung zu stellen, müssen das Eingabefeld und die Liste verknüpft werden. Im Abschnitt Implementieren von „Automatischer Vorschlag“ finden Sie eine Erläuterung.
Die Sprachausgabe wurde aktualisiert und stellt diese Funktion nun mit einem speziellen Vorschlagsmodus bereit. Wenn Bearbeitungsfeld und Liste ordnungsgemäß verknüpft sind, haben Endbenutzer im Allgemeinen folgende Möglichkeiten:
- Sie wissen, dass die Liste vorhanden ist und wann sie geschlossen wird.
- Sie wissen, wie viele Vorschläge verfügbar sind.
- Sie kennen das ausgewählte Element, falls vorhanden.
- Sie können den Fokus der Sprachausgabe in die Liste verschieben.
- Sie können mit allen anderen Lesemodi durch einen Vorschlag navigieren.

Beispiel für eine Vorschlagsliste
Implementieren von „Automatischer Vorschlag“
Für den Zugriff auf diese Funktion müssen das Eingabefeld und die Liste in der UIA-Struktur einander zugeordnet werden. Die Zuordnung wird über die UIA_ControllerForPropertyId-Eigenschaft in Desktop-Apps oder über die ControlledPeers-Eigenschaft in UWP-Apps hergestellt.
„Automatischer Vorschlag“ kann im Allgemeinen auf zwei Weisen genutzt werden.
Standardauswahl
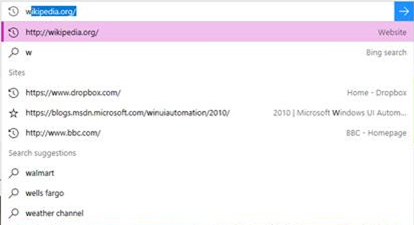
Wenn in der Liste eine Standardauswahl getroffen wird, sucht die Sprachausgabe nach einem UIA_SelectionItem_ElementSelectedEventId-Ereignis in einer Desktop-App oder nach dem AutomationEvents.SelectionItemPatternOnElementSelected-Ereignis , das in einer UWP-App ausgelöst werden soll. Jedes Mal, wenn sich die Auswahl ändert, wenn der Benutzer einen weiteren Buchstaben eingibt und die Vorschläge aktualisiert wurden oder wenn ein Benutzer durch die Liste navigiert, sollte das ElementSelected-Ereignis ausgelöst werden.

Beispiel mit Standardauswahl
Keine Standardauswahl
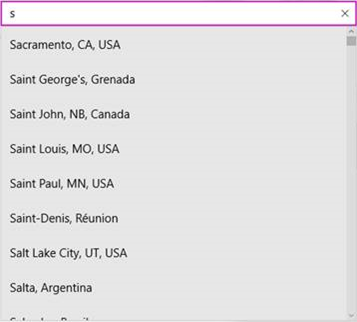
Wenn keine Standardauswahl vorhanden ist, beispielsweise im Standortfeld der Wetter-App, sucht die Sprachausgabe das UIA_LayoutInvalidatedEventId-Desktopereignis oder das LayoutInvalidated-UWP-Ereignis, das bei jeder Listenaktualisierung für die Liste ausgelöst werden muss.

Beispiel ohne Standardauswahl
XAML-Implementierung
Wenn Sie die standardmäßige AutosuggestBox-Klasse in XAML verwenden, ist diese Funktionalität bereits integriert. Wenn Sie mithilfe von TextBox und einer Liste eine eigene Funktion für automatische Vorschläge erstellen, müssen Sie die Liste für TextBox auf AutomationProperties.ControlledPeers festlegen. Sie müssen das AutomationPropertyChanged-Ereignis jedes Mal für die ControlledPeers-Eigenschaft auslösen, wenn Sie diese Eigenschaft hinzufügen oder entfernen, und abhängig vom verwendeten Szenario auch Ihre eigenen SelectionItemPatternOnElementSelected-Ereignisse oder LayoutInvalidated-Ereignisse auslösen, wie zuvor in diesem Artikel erläutert.
HTML-Implementierung
Wenn Sie die systemeigenen Steuerelemente in HTML verwenden, wurde die UIA-Implementierung bereits für Sie zugeordnet. Im Folgenden ein Beispiel für eine Implementierung, die bereits für Sie integriert wurde:
<label>Sites <input id="input1" type="text" list="datalist1" /></label>
<datalist id="datalist1">
<option value="http://www.google.com/" label="Google"></option>
<option value="http://www.reddit.com/" label="Reddit"></option>
</datalist>
Wenn Sie eigene Steuerelemente erstellen, müssen Sie eigene ARIA-Steuerelemente einrichten, die in den W3C-Standards beschrieben sind.
Text in Grafiken
Verwenden Sie nach Möglichkeit keinen Text in Grafiken. Text, den Sie der in der App als Image-Element angezeigten Bildquelldatei hinzufügen, ist z. B. nicht automatisch barrierefrei oder für Hilfstechnologien lesbar. Falls Sie Text in Grafiken verwenden müssen, müssen Sie sicherstellen, dass der AutomationProperties.Name-Wert, den Sie als Entsprechung für „alternativen Text“ angeben, diesen Text oder eine Zusammenfassung seiner Bedeutung enthält. Ähnliche Überlegungen gelten, wenn Sie Textzeichen aus Vektoren als Teil eines Pfads oder mithilfe von Glyphen erstellen.
Textschriftgrad und -skalierung
Benutzer können Probleme beim Lesen von Text in einer App haben, wenn die Schriftarten einfach zu klein sind. Stellen Sie daher sicher, dass der Text in Ihrer Anwendung überhaupt eine angemessene Größe aufweist.
Sobald Sie das Offensichtliche getan haben, enthält Windows verschiedene Barrierefreiheitstools und -einstellungen, die Benutzer nutzen und an ihre eigenen Anforderungen und Vorlieben für das Lesen von Text anpassen können. Dazu gehören:
- Das Tool "Bildschirmlupe", das einen ausgewählten Bereich der Benutzeroberfläche vergrößert. Sie sollten sicherstellen, dass das Layout von Text in Ihrer App die Verwendung der Bildschirmlupe zum Lesen nicht erschwert.
- Globale Skalierungs- und Auflösungseinstellungen in Settings-System-Display-Scale>>> und Layout. Welche Größenoptionen genau verfügbar sind, kann variieren, da dies von den Funktionen des Anzeigegeräts abhängt.
- Textgrößeneinstellungen in Einstellungen-Erleichterte> Bedienung-Anzeige>. Passen Sie die Einstellung Text vergrößern an, um nur die Textgröße in unterstützenden Steuerelementen für alle Anwendungen und Bildschirme anzugeben (alle UWP-Textsteuerelemente unterstützen die Textskalierung ohne Anpassungen oder Vorlagen).
Hinweis
Mit der Einstellung Alles vergrößern können Benutzer ihre bevorzugte Größe für Text und Apps im Allgemeinen nur auf dem primären Bildschirm angeben.
Verschiedene Textelemente und Steuerelemente verfügen über eine IsTextScaleFactorEnabled-Eigenschaft. Diese Eigenschaft weist standardmäßig den Wert true auf. Bei TRUE kann die Größe des Texts in diesem Element skaliert werden. Die Skalierung wirkt sich in größerem Maße auf Text aus, der eine kleine FontSize-Größe aufweist, als text mit einer großen FontSize-Größe. Sie können die automatische Größenänderung deaktivieren, indem Sie die IsTextScaleFactorEnabled-Eigenschaft eines Elements auf false festlegen.
Weitere Informationen finden Sie unter Textskalierung .
Fügen Sie einer App das folgende Markup hinzu, und führen Sie es aus. Passen Sie die Einstellung Textgröße an, und sehen Sie sich an, was mit den einzelnen TextBlocks geschieht.
XAML
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been left set to its default value of true."
Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been set to false."
Style="{StaticResource BodyTextBlockStyle}" IsTextScaleFactorEnabled="False"/>
Es wird nicht empfohlen, die Textskalierung zu deaktivieren, da die universelle Skalierung von Benutzeroberflächentext für alle Apps eine wichtige Barrierefreiheit für Benutzer ist.
Sie können auch das TextScaleFactorChanged-Ereignis und die TextScaleFactor-Eigenschaft verwenden, um Informationen zu Änderungen der Einstellung Textgröße auf dem Smartphone zu erhalten. So geht‘s:
C#
{
...
var uiSettings = new Windows.UI.ViewManagement.UISettings();
uiSettings.TextScaleFactorChanged += UISettings_TextScaleFactorChanged;
...
}
private async void UISettings_TextScaleFactorChanged(Windows.UI.ViewManagement.UISettings sender, object args)
{
var messageDialog = new Windows.UI.Popups.MessageDialog(string.Format("It's now {0}", sender.TextScaleFactor), "The text scale factor has changed");
await messageDialog.ShowAsync();
}
Der Wert von TextScaleFactor ist ein Double im Bereich [1,2,25]. Der kleinste Text wird um diesen Wert vergrößert. Unter Umständen können Sie den Wert verwenden, um beispielsweise Grafiken passend zum Text zu skalieren. Denken Sie jedoch daran, dass nicht der gesamte Text um denselben Faktor skaliert wird. Allgemein gilt: Je größer der Text, desto geringer sind die Auswirkungen der Skalierung.
Diese Typen verfügen über eine IsTextScaleFactorEnabled-Eigenschaft:
- ContentPresenter
- Control und abgeleitete Klassen
- FontIcon
- RichTextBlock
- TextBlock
- TextElement und abgeleitete Klassen
Beispiele
Tipp
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab.
Zugehörige Themen
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
