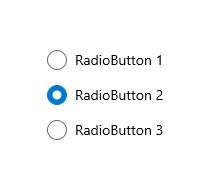
Optionsfelder
Mithilfe von Optionsfeldern können Benutzer eine Option aus einer Sammlung von zwei oder mehr sich gegenseitig ausschließenden, aber verwandten Optionen auswählen. Optionsfelder werden immer in Gruppen verwendet, und jede Option wird in der Gruppe durch ein Optionsfeld dargestellt.
Im Standardzustand ist in einer RadioButtons-Gruppe kein Optionsfeld ausgewählt. Das heißt, alle Optionsfelder sind deaktiviert. Sobald ein Benutzer ein Optionsfeld ausgewählt hat, kann die Auswahl nicht mehr aufgehoben werden, um die Gruppe wieder in ihren ursprünglichen Zustand ohne Auswahl zurück zu versetzen.
Das singuläre Verhalten einer Optionsfeldgruppe (RadioButtons) unterscheidet sie von Kontrollkästchen, die Mehrfachauswahl und das Aufheben der Auswahl (Deaktivieren) unterstützen.

Ist dies das richtige Steuerelement?
Verwenden Sie Optionsfelder, um Benutzern zu ermöglichen, eine Auswahl aus zwei oder mehr Optionen, die sich gegenseitig ausschließen, zu treffen.

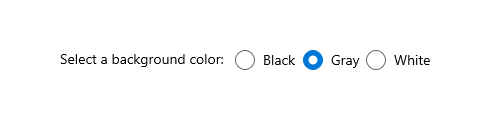
Verwenden Sie Optionsfelder, wenn Benutzer alle Optionen sehen müssen, bevor sie eine Auswahl treffen. Optionsfelder heben alle Optionen gleichermaßen hervor, was bedeutet, dass manche Optionen möglicherweise mehr Aufmerksamkeit auf sich ziehen, als eigentlich erforderlich oder wünschenswert ist.
Wenn nicht alle Optionen dieselbe Aufmerksamkeit benötigen, erwägen Sie die Verwendung anderer Steuerelemente. Um beispielsweise eine einzelne beste Option für die meisten Benutzer und in den meisten Situationen zu empfehlen, verwenden Sie ein Kombinationsfeld, um diese beste Option als Standardoption anzuzeigen.

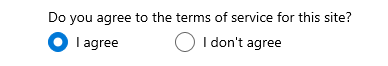
Wenn es nur zwei mögliche Optionen gibt, die sich eindeutig als binäre Auswahl ausdrücken lassen, wie z. B. ein/aus oder ja/nein, kombinieren Sie sie in einem einzigen Kontrollkästchen oder Umschalter. Verwenden Sie beispielsweise ein einzelnes Kontrollkästchen für „Ich stimme zu“ anstelle von zwei Optionsfeldern für „Ich stimme zu“ und „Ich stimme nicht zu“.
Verwenden Sie nicht zwei Optionsfelder für eine einfache binäre Auswahl:

Verwenden Sie stattdessen ein Kontrollkästchen:

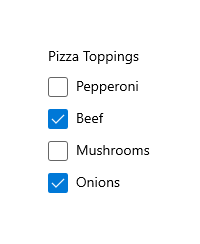
Wenn Benutzer mehrere Optionen auswählen können, verwenden Sie Kontrollkästchen.

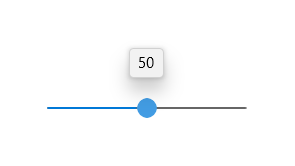
Wenn die Optionen des Benutzers in einem Wertebereich liegen (z. B. 10, 20, 30, ... 100), verwenden Sie ein Schieberegler-Steuerelement.

Wenn mehr als acht Optionen vorhanden sind, verwenden Sie ein Kombinationsfeld.

Wenn die verfügbaren Optionen auf dem aktuellen Kontext einer App basieren oder anderweitig dynamisch variieren können, verwenden Sie ein Listensteuerelement.
Empfehlungen
- Stellen Sie sicher, dass der Zweck und der aktuelle Status einer Gruppe von Optionsfeldern explizit ist.
- Begrenzen Sie die Textbezeichnung des Optionsfelds auf eine einzelne Zeile.
- Wenn die Textbezeichnung dynamisch ist, bedenken Sie, wie sich die Größe des Optionsfelds automatisch ändert sowie die Auswirkungen auf umliegende visuelle Elemente.
- Verwenden Sie die standardmäßige Schriftart, es sei denn, Sie müssen gemäß Ihren Markenrichtlinien eine andere verwenden.
- Platzieren Sie keine zwei Optionsfeldgruppen (RadioButtons) nebeneinander. Wenn sich zwei Optionsfeldgruppen direkt nebeneinander befinden, kann es für Benutzer schwierig sein, festzustellen, welche Optionsfelder zu welcher Gruppe gehören.
Übersicht über RadioButtons
Vergleich von „RadioButtons“ und „RadioButton“
Es gibt zwei Möglichkeiten zum Erstellen von Optionsfeldgruppen: RadioButtons und RadioButton.
- Wir empfehlen das RadioButtons-Steuerelement. Dieses Steuerelement vereinfacht das Layout, regelt Tastaturnavigation und Barrierefreiheit und unterstützt die Bindung an eine Datenquelle.
- Sie können Gruppen einzelner RadioButton-Steuerelemente verwenden.
Das Tastaturzugriffs- und -navigationsverhalten wurden im RadioButton-Steuerelement optimiert. Diese Verbesserungen helfen sowohl Barrierefreiheits- als auch Tastaturbenutzern dabei, sich schneller und einfacher in der Liste der Optionen zu bewegen.
Zusätzlich zu diesen Verbesserungen wurde auch das visuelle Standardlayout einzelner Optionsfelder in einer RadioButtons-Gruppe durch automatische Einstellungen für Ausrichtung, Abstand und Ränder optimiert. Durch diese Optimierung entfällt die Notwendigkeit, diese Eigenschaften anzugeben, wie es bei Verwendung eines primitiven Gruppierungssteuerelements wie StackPanel oder Grid erforderlich wäre.
Navigieren in einer RadioButtons-Gruppe
Das Steuerelement RadioButtons verfügt über ein spezielles Navigationsverhalten, mit dem Tastaturbenutzer schneller und einfacher durch die Liste navigieren können.
Tastaturfokus
Das RadioButtons-Steuerelement unterstützt zwei Zustände:
- Kein Optionsfeld ist ausgewählt.
- Ein Optionsfeld ist ausgewählt.
In den nächsten Abschnitten wird das Fokusverhalten des Steuerelements in den beiden Zuständen beschrieben.
Kein Optionsfeld ist ausgewählt.
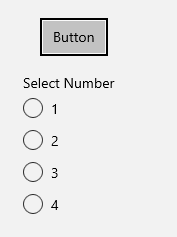
Wenn kein Optionsfeld ausgewählt ist, erhält das erste Optionsfeld in der Liste den Fokus.
Hinweis
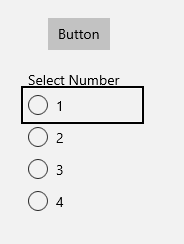
Das Element, das den TAB-TASTEN-Fokus durch die erste Navigation per TAB-TASTE empfängt, wird nicht ausgewählt.
Liste ohne Registerkartenfokus; ohne Auswahl

Liste mit anfänglichem Registerkartenfokus; ohne Auswahl

Ein Optionsfeld ist ausgewählt.
Wenn ein Benutzer mittels TAB-TASTE in eine Liste wechselt, in der bereits ein Optionsfeld ausgewählt ist, erhält das ausgewählte Optionsfeld den Fokus.
Liste ohne Registerkartenfokus

Liste mit anfänglichem Registerkartenfokus

Tastaturnavigation
Weitere Informationen zum allgemeinen Tastaturnavigationsverhalten finden Sie unter Tastaturinteraktionen – Navigation.
Wenn ein Element in einer RadioButtons-Gruppe bereits den Fokus hält, kann der Benutzer mit den Pfeiltasten zwischen den Elementen innerhalb der Gruppe navigieren. Die NACH-UNTEN-TASTE und die NACH-OBEN-TASTE bewegen den Fokus zum „nächsten“ bzw. „vorherigen“ logischen Element, wie in Ihrem XAML-Markup definiert. Die NACH-LINKS-TASTE und die NACH-RECHTS-TASTE bewegen die Eingabemarke räumlich.
Navigation in einspaltigen oder einzeiligen Layouts
Bei einem einspaltigen oder einzeiligen Layout führt die Tastaturnavigation zu folgendem Verhalten:
Einzelne Spalte

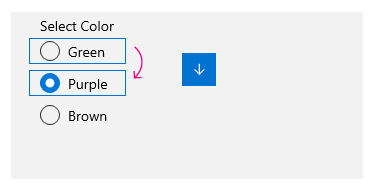
Mit der NACH-OBEN- und NACH-UNTEN-TASTE wechseln Sie zwischen Elementen.
Die NACH-LINKS-TASTE und die NACH-RECHTS-TASTE haben keine Funktion.
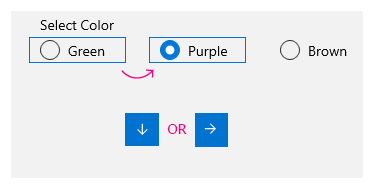
Einzelne Zeile

Die NACH-LINKS-TASTE und die NACH-OBEN-TASTE bewegen den Fokus zum vorherigen Element, und die NACH-RECHTS-TASTE und die NACH-UNTEN-TASTE bewegen den Fokus zum nächsten Element.
Navigieren in Layouts mit mehreren Spalten und Zeilen
In einem mehrspaltigen, mehrzeiligen Rasterlayout führt die Tastaturnavigation zu diesem Verhalten:
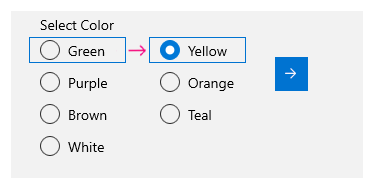
NACH-LINKS-TASTE bzw. NACH-RECHTS-TASTE

Mit der NACH-LINKS-TASTE bzw. NACH-RECHTS-TASTE wird der Fokus zwischen Elementen in einer Zeile horizontal verschoben.

Wenn der Fokus auf dem letzten Element in einer Spalte liegt und die NACH-RECHTS- oder NACH-LINKS-TASTE gedrückt wird, wird der Fokus auf das letzte Element in der nächsten oder vorherigen Spalte (falls vorhanden) verschoben.
NACH-OBEN-TASTE bzw. NACH-UNTEN-TASTE

Mit der NACH-OBEN-TASTE bzw. NACH-UNTEN-TASTE wird der Fokus zwischen Elementen in einer Spalte vertikal verschoben.

Wenn der Fokus auf dem letzten Element in einer Spalte liegt und die NACH-UNTEN-TASTE gedrückt wird, wird der Fokus auf das erste Element in der nächsten Spalte (falls vorhanden) verschoben. Wenn der Fokus auf dem ersten Element in einer Spalte liegt und die NACH-OBEN-TASTE gedrückt wird, wird der Fokus auf das letzte Element in der vorherigen Spalte (falls vorhanden) verschoben.
Weitere Informationen finden Sie unter Tastaturinteraktionen.
Wrapping
Innerhalb der RadioButtons-Gruppe springt der Fokus nicht von der ersten Zeile oder Spalte zur letzten bzw. von der letzten Zeile oder Spalte zur ersten. Dies liegt daran, dass bei Verwendung einer Sprachausgabe das Gefühl für Grenzen und eine klare Festlegung von Anfang und Ende verloren geht, wodurch es für Benutzer mit Sehbehinderung schwierig wird, in der Liste zu navigieren.
Das RadioButtons-Steuerelement unterstützt auch keine Enumeration, da das Steuerelement eine angemessene Anzahl von Elementen enthalten soll (siehe Ist dies das richtige Steuerelement?).
Auswahl folgt Fokus
Wenn Sie die Tastatur verwenden, um zwischen Elementen in einer RadioButtons-Gruppe zu navigieren, wird beim Verschieben des Fokus von einem zum anderen Element jeweils das Element, das den Fokus erhält, ausgewählt, und das Element, das zuvor den Fokus besaß, wird deaktiviert.
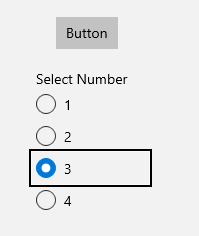
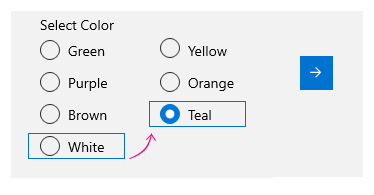
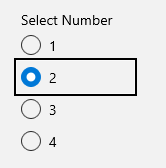
Vor der Navigation mithilfe der Tastatur

Fokus und Auswahl vor der Tastaturnavigation.
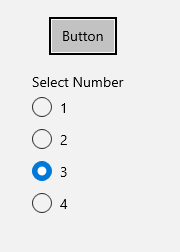
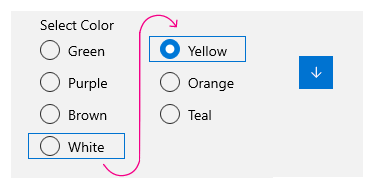
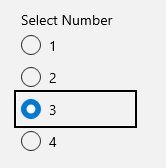
Nach der Navigation mithilfe der Tastatur

Fokus und Auswahl nach der Tastaturnavigation, wobei die NACH-UNTEN-TASTE den Fokus zu Optionsfeld 3 verschiebt, dieses auswählt und Optionsfeld 2 deaktiviert.
Sie können den Fokus verschieben, ohne die Auswahl zu ändern, indem Sie zum Navigieren STRG+Pfeiltasten verwenden. Nachdem der Fokus verschoben wurde, können Sie die LEERTASTE verwenden, um das Element, das derzeit den Fokus besitzt, zu aktivieren.
Navigieren mit Gamepad und Remotesteuerung
Wenn Sie ein Gamepad oder eine Remotesteuerung verwenden, um zwischen Optionsfeldern zu navigieren, ist das Verhalten „Auswahl folgt Fokus“ deaktiviert, und der Benutzer muss die „A“-Taste drücken, um das Optionsfeld, das aktuell den Fokus hält, auszuwählen.
Barrierefreiheitsverhalten
In der folgenden Tabelle wird beschrieben, wie die Sprachausgabe eine RadioButtons-Gruppe behandelt und was angekündigt wird. Dieses Verhalten hängt davon ab, wie ein Benutzer die Detaileinstellungen der Sprachausgabe festgelegt hat.
| Aktion | Ansage der Sprachausgabe |
|---|---|
| Fokus wechselt zu einem ausgewählten Element | „Name, RadioButton, ausgewählt, x von N“ |
| Fokus wechselt zu einem deaktivierten Element (Wenn Sie mit STRG-Pfeiltasten oder Xbox-Gamepad navigieren, was bedeutet, dass die Auswahl nicht dem Fokus folgt.) |
„Name, RadioButton, nicht ausgewählt, x von N“ |
Hinweis
Der Name, den die Sprachausgabe für jedes Element nennt, ist der Wert der angefügten Eigenschaft AutomationProperties.Name, wenn diese für das Element verfügbar ist; andernfalls ist es der Wert, der von der ToString-Methode des Elements zurückgegeben wird.
x ist die Nummer des aktuellen Elements. N gibt die Gesamtzahl der Elemente in der Gruppe an.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Das RadioButtons-Steuerelement für UWP-Apps ist als Teil der Windows UI Library 2 enthalten. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter Windows UI Library (Windows-UI-Bibliothek). APIs für diese Steuerelemente sind in den Namespaces Windows.UI.Xaml.Controls und Microsoft.UI.Xaml.Controls vorhanden.
Die App WinUI 2-Katalog umfasst interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Es gibt zwei Möglichkeiten, Optionsfeldgruppen zu erstellen.
- Beginnend mit WinUI 2.3 empfehlen wir das Steuerelement RadioButtons. Dieses Steuerelement vereinfacht das Layout, regelt Tastaturnavigation und Barrierefreiheit und unterstützt die Bindung an eine Datenquelle.
- Sie können Gruppen einzelner RadioButton-Steuerelemente verwenden. Wenn Ihre Anwendung nicht WinUI 2.3 oder höher verwendet, ist dies die einzige Option.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Erstellen einer WinUI-RadioButtons-Gruppe
- Wichtige APIs: RadioButtons-Klasse, SelectedItem-Eigenschaft, SelectedIndex-Eigenschaft , SelectionChanged-Ereignis, RadioButton-Klasse, IsChecked-Eigenschaft, Checked-Ereignis
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie RadioButton in Aktion. Die App WinUI 2-Katalog umfasst interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Das RadioButtons-Steuerelement verwendet ein Inhaltsmodell ähnlich einem ItemsControl-Element. Das bedeutet, dass Sie folgende Aktionen ausführen können:
- Sie können das Steuerelement auffüllen, indem Sie Elemente direkt zur Items-Sammlung hinzufügen oder indem Sie Daten an seine ItemsSource-Eigenschaft binden.
- Sie können die Eigenschaften SelectedIndex oder SelectedItem verwenden, um die ausgewählte Option abzurufen und festzulegen.
- Sie können das Ereignis SelectionChanged so verarbeiten, dass es eine Aktion auslöst, wenn eine Option ausgewählt wird.
Hier deklarieren Sie ein einfaches RadioButtons-Steuerelement mit drei Optionen. Mit der Header-Eigenschaft geben Sie eine Beschriftung für die Gruppe an, und mit der SelectedIndex-Eigenschaft legen Sie eine Standardoption fest.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
Das Ergebnis sieht wie folgt aus:

Um eine Aktion auszuführen, wenn der Benutzer eine Option auswählt, wird das Ereignis SelectionChanged verarbeitet. Hier ändern Sie die Hintergrundfarbe eines Border-Elements mit dem Namen „ExampleBorder“ (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Tipp
Sie können das ausgewählte Element auch von der SelectionChangedEventArgs.AddedItems-Eigenschaft abrufen. Es gibt nur ein ausgewähltes Element mit dem Index 0, sodass Sie das ausgewählte Element auf diese Weise abrufen können: string colorName = e.AddedItems[0] as string;.
Auswahlzustände
Ein Optionsfeld hat zwei Zustände: „aktiviert“ und „deaktiviert“. Wenn eine Option in einer RadioButtons-Gruppe ausgewählt ist, können Sie ihren Wert aus der SelectedItem-Eigenschaft und ihre Position in der Sammlung aus der SelectedIndex-Eigenschaft abrufen. Ein Optionsfeld kann deaktiviert werden, wenn ein Benutzer ein anderes Optionsfeld in derselben Gruppe auswählt, doch es kann nicht durch erneutes Auswählen deaktiviert werden. Sie können eine Optionsfeldgruppe jedoch programmgesteuert deaktivieren, indem Sie sie auf SelectedItem = null oder SelectedIndex = -1 festlegen. (Wird SelectedIndex auf einen Wert außerhalb des Bereichs der Items-Sammlung festgelegt, erfolgt keine Auswahl.)
Radiobuttons-Inhalt
Im vorherigen Beispiel haben Sie das RadioButtons-Steuerelement mit einfachen Zeichenfolgen aufgefüllt. Das Steuerelement stellte die Optionsschaltflächen zur Verfügung und verwendete die Zeichenfolgen als Beschriftung für die einzelnen Optionsschaltflächen.
Sie können das RadioButtons-Steuerelement jedoch mit einem beliebigen Objekt auffüllen. In der Regel möchten Sie, dass das Objekt eine Zeichenfolgendarstellung bereitstellt, die als Textbezeichnung verwendet werden kann. In einigen Fällen kann ein Bild anstelle von Text geeignet sein.
Hier werden SymbolIcon-Elemente verwendet, um das Steuerelement aufzufüllen.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Sie können auch einzelne RadioButton-Steuerelemente verwenden, um die RadioButtons-Elemente aufzufüllen. Dies ist ein Sonderfall, den wir zu einem späteren Zeitpunkt erörtern. Siehe RadioButton-Steuerelemente in einer RadioButtons-Gruppe.
Ein Vorteil der Verwendung beliebiger Objekte besteht darin, dass Sie das RadioButtons-Steuerelement an einen benutzerdefinierten Typ im Datenmodell binden können. Dies wird im nächsten Abschnitt veranschaulicht.
Datenbindung
Das RadioButtons-Steuerelement unterstützt die Datenbindung an seine ItemsSource-Eigenschaft. Dieses Beispiel veranschaulicht, wie Sie das Steuerelement an eine benutzerdefinierte Datenquelle binden können. Die Darstellung und Funktionalität dieses Beispiels ist identisch mit dem vorherigen Beispiel zum Ändern der Hintergrundfarbe, aber hier werden die Farbpinsel im Datenmodell gespeichert und nicht im SelectionChanged-Ereignishandler erstellt.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
RadioButton-Steuerelemente in einer RadioButtons-Gruppe
Sie können einzelne RadioButton-Steuerelemente verwenden, um die RadioButtons-Elemente aufzufüllen. Sie können dies tun, um Zugriff auf bestimmte Eigenschaften zu erhalten, wie z. B. AutomationProperties.Name; oder Sie verfügen vielleicht über vorhandenen RadioButton-Code, möchten aber das Layout und die Navigation von RadioButtons nutzen.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Wenn Sie RadioButton-Steuerelemente in einer RadioButtons-Gruppe verwenden, weiß das RadioButtons-Steuerelement, wie das RadioButton-Steuerelement zu präsentieren ist, sodass am Ende nicht zwei Auswahlkreise angezeigt werden.
Es gibt jedoch einige Verhaltensweisen, die Sie kennen sollten. Es empfiehlt sich, den Zustand und die Ereignisse mit den einzelnen Steuerelementen oder mit der RadioButtons-Gruppe zu verarbeiten, aber nicht mit beiden, um Konflikte zu vermeiden.
Diese Tabelle enthält die zugehörigen Ereignisse und Eigenschaften für beide Steuerelemente.
| RadioButton | RadioButtons |
|---|---|
| Checked, Unchecked, Click | SelectionChanged |
| IsChecked | SelectedItem, SelectedIndex |
Wenn Sie Ereignisse für ein einzelnes RadioButton-Steuerelement behandeln, z. B. Checked oder Unchecked, und auch das Ereignis RadioButtons.SelectionChanged behandeln, werden beide Ereignisse ausgelöst. Das RadioButton-Ereignis tritt zuerst ein, und dann das RadioButtons.SelectionChanged-Ereignis, was zu Konflikten führen könnte.
Die Eigenschaften IsChecked, SelectedItem und SelectedIndex bleiben synchronisiert. Eine Änderung an einer Eigenschaft aktualisiert die beiden anderen.
Die RadioButton.GroupName-Eigenschaft wird ignoriert. Die Gruppe wird vom RadioButtons-Steuerelement erstellt.
Definieren mehrerer Spalten
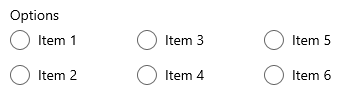
Standardmäßig ordnet das RadioButtons-Steuerelement seine Optionsfelder vertikal in einer einzelnen Spalte an. Sie können die Eigenschaft MaxColumns festlegen, um die Optionsfelder des Steuerelements in mehreren Spalten anzuordnen. (Wenn Sie dies tun, werden die Optionsfelder in spaltenweise absteigender Reihenfolge angeordnet, wobei die Elemente von oben nach unten und dann von links nach rechts ausgefüllt werden.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Tipp
Um Elemente in einer einzigen horizontalen Zeile anzuordnen, setzen Sie MaxColumns gleich der Anzahl der Elemente in der Gruppe.
Erstellen einer eigenen Optionsfeldgruppe
Wichtig
Es wird empfohlen, das RadioButtons-Steuerelement zum Gruppieren von RadioButton-Elementen zu verwenden.
Optionsfelder funktionieren in Gruppen. Sie können einzelne RadioButton-Steuerelemente auf eine von zwei Arten gruppieren:
- Platzieren Sie sie im gleichen übergeordneten Container.
- Legen Sie die GroupName-Eigenschaft für jedes Optionsfeld auf denselben Wert fest.
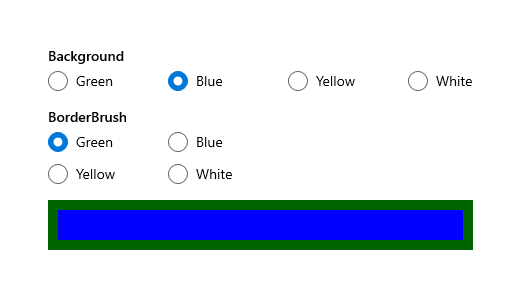
In diesem Beispiel wird die erste Gruppe von Optionsfeldern implizit gruppiert, da die Felder im selben StackPanel-Element enthalten sind. Die zweite Gruppe wird auf zwei StackPanel-Elemente aufgeteilt, damit sie mit GroupName explizit in eine einzelne Gruppe gruppiert werden.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
Diese beiden Gruppen von RadioButton-Steuerelementen sehen wie folgt aus:

Optionsfeldstatus.
Ein Optionsfeld hat zwei Zustände: „aktiviert“ und „deaktiviert“. Wenn ein Optionsfeld aktiviert ist, ist die IsChecked-Eigenschaft auf true festgelegt. Wenn ein Optionsfeld deaktiviert ist, ist die IsChecked-Eigenschaft auf false festgelegt. Ein Optionsfeld kann deaktiviert werden, wenn ein Benutzer ein anderes Optionsfeld in derselben Gruppe auswählt, doch es kann nicht durch erneutes Auswählen deaktiviert werden. Sie können ein Optionsfeld jedoch programmgesteuert durch Festlegen der IsChecked-Eigenschaft auf false deaktivieren.
Zu erwägende visuelle Elemente
Der Standardabstand der einzelnen RadioButton-Steuerelemente unterscheidet sich von dem durch eine RadioButtons-Gruppe bereitgestellten Abstand. Um den RadioButtons-Abstand auf einzelne RadioButton-Steuerelemente anzuwenden, verwenden Sie einen Margin-Wert von 0,0,7,3, wie hier gezeigt.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
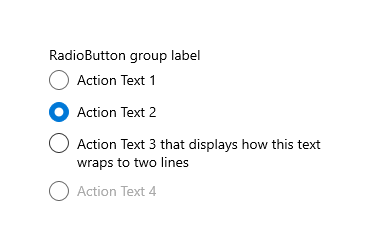
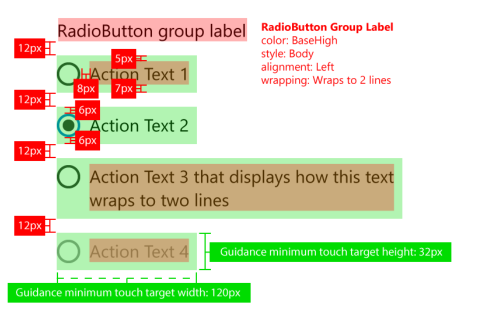
Die folgenden Abbildungen zeigen die bevorzugten Abstände der Optionsfelder in einer Gruppe.


Hinweis
Wenn Sie ein WinUI-RadioButtons-Steuerelement verwenden, sind Abstand, Ränder und Ausrichtung bereits optimiert.
Beispielcode herunterladen
- WinUI-Galerie: In diesem Beispiel werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Zugehörige Themen
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
