Entwerfen einer App für bidirektionalen Text
Entwerfen Sie Ihre App so, dass bidirektionale Textunterstützung (BiDi) bereitgestellt wird, sodass Sie Skript von rechts nach links (RTL) und LTR -Schreibsysteme kombinieren können, die im Allgemeinen unterschiedliche Alphabettypen enthalten.
Rechts-nach-links-Schreibsysteme, wie sie im Nahen Osten, in Zentral- und Südasien sowie in Afrika verwendet werden, haben einzigartige Designanforderungen. Diese Schreibsysteme erfordern bidirektionale Textunterstützung (BiDi). BiDi-Unterstützung ist die Möglichkeit, textlayouts entweder in der Reihenfolge von rechts nach links (RTL) oder von links nach rechts (LTR) einzugeben und anzuzeigen.
Insgesamt sind neun BiDi-Sprachen in Windows enthalten.
- Zwei vollständig lokalisierte Sprachen. Arabisch und Hebräisch.
- Sieben Sprachschnittstellenpakete für Schwellenländer. Persisch, Urdu, Dari, Zentralkurdisch, Sindhi, Punjabi (Pakistan) und Uiguren.
Dieses Thema enthält die Windows BiDi-Entwurfsphilosophie und Fallstudien, die Überlegungen zum BiDi-Entwurf veranschaulichen.
Bidi-Entwurfselemente
Vier Elemente beeinflussen BiDi-Entwurfsentscheidungen in Windows.
- Spiegelung der Benutzeroberfläche. Der Benutzeroberflächenfluss ermöglicht die Darstellung von Inhalten von rechts nach links im nativen Layout. Ui-Design fühlt sich lokal für BiDi-Märkte an.
- Konsistenz in der Benutzeroberfläche. Das Design fühlt sich in der Rechts-nach-Links-Ausrichtung natürlich an. Ui-Elemente teilen sich eine konsistente Layoutrichtung und werden so angezeigt, wie der Benutzer sie erwartet.
- Optimierung der Toucheingabe. Ähnlich wie bei der Touchbenutzeroberfläche in nicht gespiegelten Benutzeroberfläche sind Elemente leicht zu erreichen, und sie können die Interaktion natürlich berühren.
- Unterstützung für gemischten Text. Die Unterstützung der Textrichtung ermöglicht eine hervorragende Darstellung von gemischten Texten (englischer Text auf BiDi-Builds und umgekehrt).
Übersicht über den Featureentwurf
Windows unterstützt die vier BiDi-Entwurfselemente. Sehen wir uns einige der wichtigsten relevanten Features von (früheren Versionen von) Windows an und stellen einen Kontext bereit, der sich auf Ihre App auswirkt.
Navigieren In die Richtung, die sich natürlich anfühlt
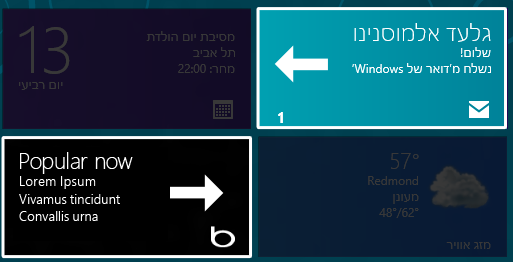
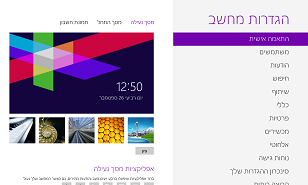
Windows passt die Richtung des typografischen Rasters so an, dass es von rechts nach links fließt, was bedeutet, dass die erste Kachel im Raster in der oberen rechten Ecke und die letzte Kachel unten links platziert wird. Dies entspricht dem RTL-Muster gedruckter Publikationen wie Bücher und Zeitschriften, wobei das Lesemuster immer in der oberen rechten Ecke beginnt und nach links verläuft.


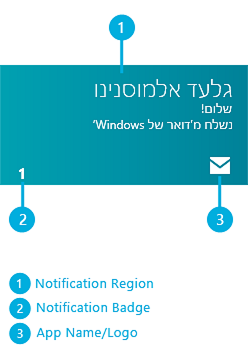
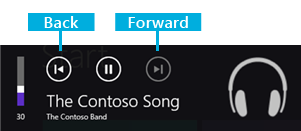
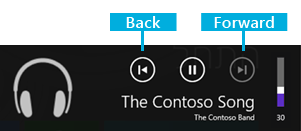
Um einen konsistenten Benutzeroberflächenfluss zu erhalten, behalten Inhalte auf Kacheln ein Layout von rechts nach links bei, was bedeutet, dass der App-Name und das Logo unabhängig von der Sprache der App-Benutzeroberfläche in der unteren rechten Ecke der Kachel positioniert werden.
BiDi-Kachel

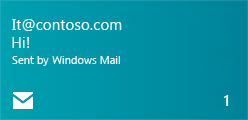
Englische Kachel

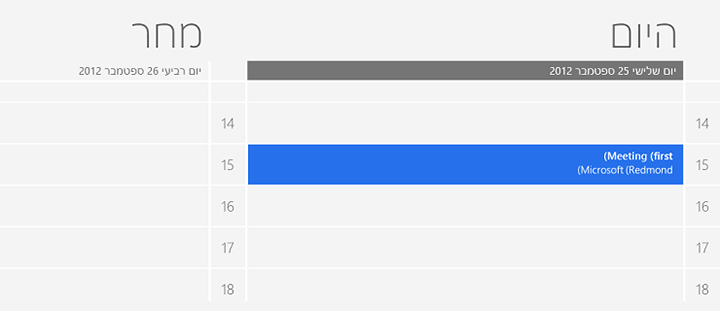
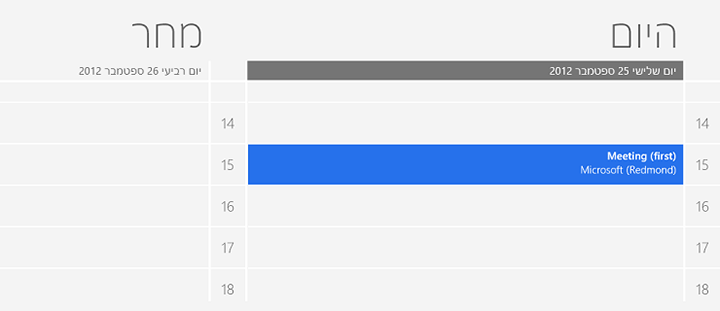
Abrufen von Kachelbenachrichtigungen, die ordnungsgemäß gelesen werden
Kacheln unterstützen gemischten Text. Die Benachrichtigungsregion verfügt über integrierte Flexibilität, um die Textausrichtung basierend auf der Benachrichtigungssprache anzupassen. Wenn eine App Arabisch, Hebräisch oder andere BiDi-Sprachbenachrichtigungen sendet, wird der Text rechts ausgerichtet. Und wenn eine englische (oder andere LTR)-Benachrichtigung eingeht, wird sie links ausgerichtet.

Eine konsistente, einfach zu berührende RTL-Benutzeroberfläche
Jedes Element auf der Windows-Benutzeroberfläche passt in die RTL-Ausrichtung. Charms und Flyouts wurden am linken Bildschirmrand positioniert, sodass sie keine Suchergebnisse überlappen oder die Touchoptimierung beeinträchtigen. Sie sind mit den Daumen leicht zu erreichen.




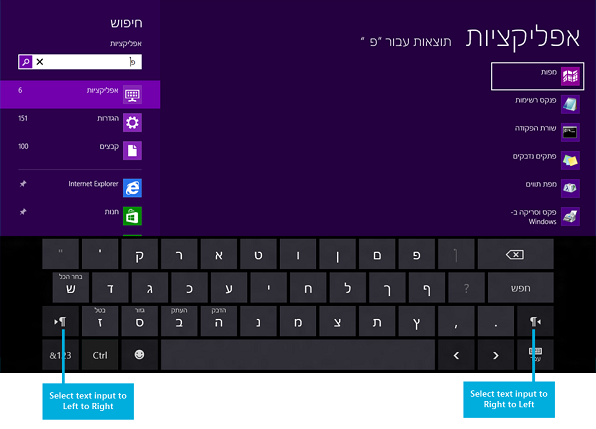
Texteingabe in beliebige Richtungen
Windows bietet eine Bildschirmtastatur, die sauber und unübersichtlich ist. Für BiDi-Sprachen gibt es eine Textrichtungssteuerung, sodass die Texteingaberichtung bei Bedarf umgestellt werden kann.

Verwenden einer beliebigen App in einer beliebigen Sprache
Installieren und verwenden Sie Ihre bevorzugten Apps in einer beliebigen Sprache. Die Apps werden wie in Nicht-BiDi-Versionen von Windows angezeigt und funktionieren. Elemente in Apps werden immer an einer konsistenten und vorhersagbaren Position platziert.

Korrekte Anzeige von Klammern
Mit der Einführung des BiDi-Klammeralgorithmus (BiDi-Klammeralgorithmus, BPA) werden gekoppelte Klammern unabhängig von den Sprach- oder Textausrichtungseigenschaften immer ordnungsgemäß angezeigt.
Falsche Klammern

Korrigieren von Klammern

Typografie
Windows verwendet die Schriftart Segoe UI für alle BiDi-Sprachen. Diese Schriftart ist für die Windows-Benutzeroberfläche geformt und skaliert.


Fallstudie #1: Eine BiDi-Musik-App
Übersicht
Multimedia-Apps stellen eine sehr interessante Design-Herausforderung dar, da von Mediensteuerelementen im Allgemeinen erwartet wird, dass sie ein Links-nach-Rechts-Layout haben, das dem von Nicht-BiDi-Sprachen ähnelt.


Einrichten der Ui-Richtungsrichtung
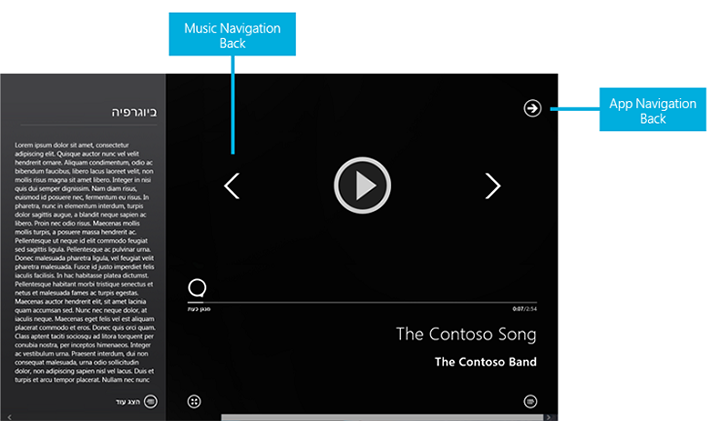
Die Beibehaltung des Flusses der Benutzeroberfläche von rechts nach links ist wichtig für ein konsistentes Design für BiDi-Märkte. Das Hinzufügen von Elementen mit links-rechts-Fluss in diesem Kontext ist schwierig, da einige Navigationselemente wie die Schaltfläche "Zurück" der Richtungsausrichtung der Schaltfläche "Zurück" in den Audiosteuerelementen widersprechen können.

Diese Musik-App behält ein rechts-nach-links-orientiertes Raster bei. Dies gibt der App ein sehr natürliches Gefühl für Benutzer, die bereits in diese Richtung über die Windows-Benutzeroberfläche navigieren. Der Flow wird beibehalten, indem sichergestellt wird, dass die Standard-Elemente nicht nur von rechts nach links sortiert werden, sondern auch ordnungsgemäß in den Abschnittsheadern ausgerichtet werden, um den Benutzeroberflächenfluss aufrechtzuerhalten.

Textverarbeitung
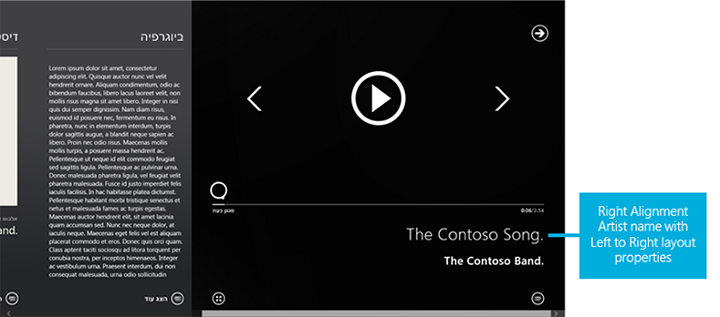
Der Künstler Biografie im obigen Screenshot ist linksbündig ausgerichtet, während andere künstlerbezogene Textelemente wie Album- und Titelnamen die rechte Ausrichtung beibehalten. Das Biografie Feld ist ein recht großes Textelement, das sich schlecht liest, wenn es rechts ausgerichtet ist, einfach weil es beim Lesen eines breiteren Textblocks schwer zwischen den Zeilen nachverfolgt werden kann. Im Allgemeinen sollte jedes Textelement mit mehr als zwei oder drei Zeilen, die fünf oder mehr Wörter enthalten, für ähnliche Ausrichtungsausnahmen berücksichtigt werden, bei denen die Textblockausrichtung im Gegensatz zum gesamtdirektionalen Layout der App steht.
Das Ändern der Ausrichtung über die App kann einfach aussehen, aber es macht häufig einige Der Grenzen und Einschränkungen der Rendering-Engines in Bezug auf die neutrale Zeichenplatzierung in BiDi-Zeichenfolgen verfügbar. Beispielsweise kann die folgende Zeichenfolge je nach Ausrichtung unterschiedlich angezeigt werden.
| Englische Zeichenfolge (LTR) | Hebräische Zeichenfolge (RTL) | |
|---|---|---|
| Linksausrichtung | Hello, World! | בוקר טוב! |
| Rechtsausrichtung | ! Hallo Welt | !בוקר טוב |
Um sicherzustellen, dass die Künstlerinformationen in der Musik-App ordnungsgemäß angezeigt werden, hat das Entwicklungsteam die Textlayouteigenschaften von der Ausrichtung getrennt. Mit anderen Worten, die Künstlerinformationen werden in vielen Fällen möglicherweise als rechtsbündig angezeigt, aber die Anpassung des Zeichenfolgenlayouts wird basierend auf einer angepassten Hintergrundverarbeitung festgelegt. Die Hintergrundverarbeitung bestimmt die beste Richtungslayouteinstellung basierend auf dem Inhalt der Zeichenfolge.

Ohne die Verarbeitung des benutzerdefinierten Zeichenfolgenlayouts würde beispielsweise der Künstlername "The Contoso Band" als " angezeigt. Das Contoso-Band".
Spezialisierte Zeichenfolgenrichtungsvorverarbeitung
Wenn die App den Server für Medienmetadaten kontaktiert, verarbeitet sie jede Zeichenfolge vor der Anzeige für den Benutzer vor. Während dieser Vorverarbeitung führt die App auch eine Transformation durch, um die Textrichtung konsistent zu machen. Zu diesem Zweck wird überprüft, ob an den Enden der Zeichenfolge neutrale Zeichen vorhanden sind. Wenn die Textrichtung der Zeichenfolge im Gegensatz zur app-Richtung steht, die von den Windows-Spracheinstellungen festgelegt wird, werden Unicode-Richtungsmarkierungen angefügt (und manchmal vorab festgelegt). Die Transformationsfunktion sieht wie folgt aus.
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
Die hinzugefügten Unicode-Zeichen sind null breit, sodass sie sich nicht auf den Abstand der Zeichenfolgen auswirken. Dieser Code birgt eine potenzielle Leistungseinbuße, da das Erkennen der Richtung einer Zeichenfolge die Ausführung durch die Zeichenfolge erfordert, bis ein nicht neutrales Zeichen gefunden wird. Jedes Zeichen, das auf Neutralität überprüft wird, wird zuerst mit mehreren Unicode-Bereichen verglichen, sodass es sich nicht um eine triviale Überprüfung handelt.
Fallstudie #2: Eine BiDi-Mail-App
Übersicht
Was die Anforderungen an das Ui-Layout angeht, ist ein E-Mail-Client relativ einfach zu entwerfen. Die Mail-App in Windows wird standardmäßig gespiegelt. Aus der Sicht der Textverarbeitung muss die Mail-App über robustere Textanzeige- und Kompositionsfunktionen verfügen, um Szenarien mit gemischtem Text zu ermöglichen.
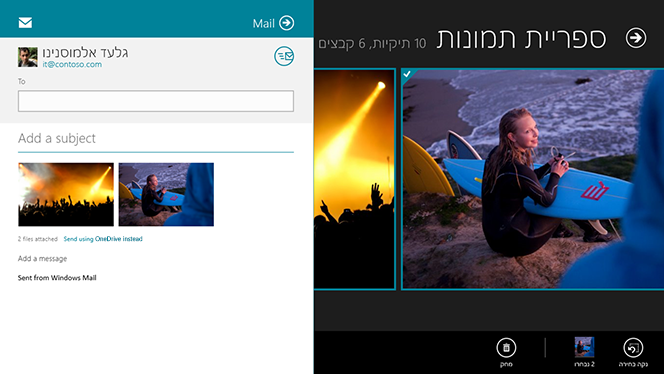
Einrichten der Ui-Richtungsrichtung
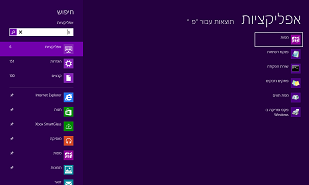
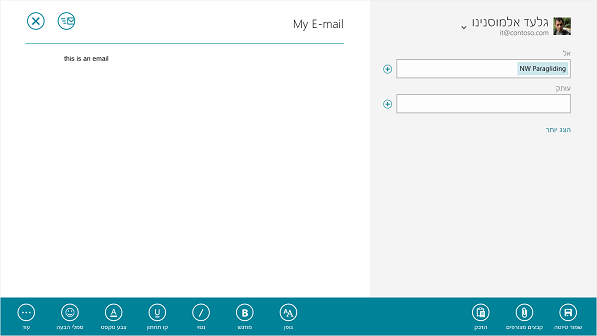
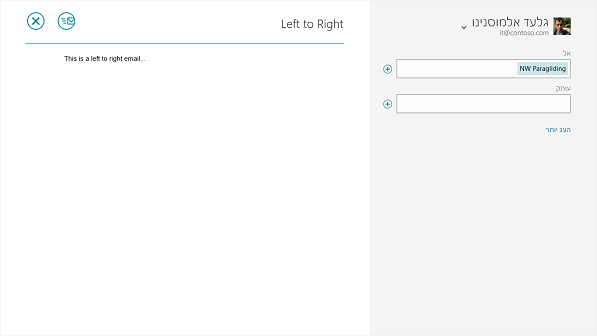
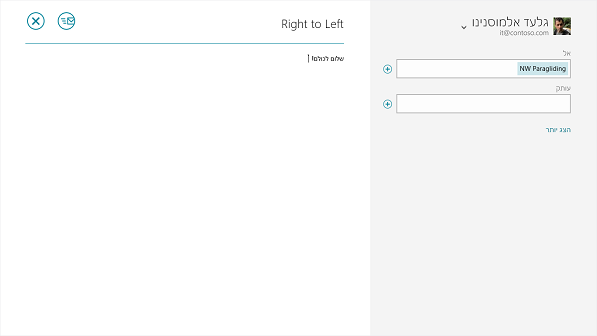
Das Ui-Layout für die Mail-App wird gespiegelt. Die drei Bereiche wurden neu ausgerichtet, sodass sich der Ordnerbereich am rechten Bildschirmrand befindet, gefolgt vom Listenbereich für E-Mail-Elemente auf der linken Seite und dann dem E-Mail-Kompositionsbereich.
![]()
Zusätzliche Elemente wurden neu ausgerichtet, um dem gesamten Benutzeroberflächenflow und der Touchoptimierung zu entsprechen. Dazu gehören die App-Leiste und die Symbole zum Verfassen, Antworten und Löschen.

Textverarbeitung
Benutzeroberfläche
Die Textausrichtung auf der Benutzeroberfläche ist in der Regel rechtsbündig. Dies schließt den Ordnerbereich und den Bereich Elemente ein. Der Elementbereich ist auf zwei Textzeilen beschränkt (Adresse und Titel). Dies ist wichtig, um die Rechts-nach-Links-Ausrichtung beizubehalten, ohne einen Textblock einzuführen, der schwer zu lesen wäre, wenn die Inhaltsrichtung im Gegensatz zum Fluss der Ui-Richtung liegt.
Textbearbeitung
Die Textbearbeitung erfordert die Möglichkeit, sowohl in der Form von rechts nach links als auch in der Form von links nach rechts zu verfassen. Darüber hinaus muss das Kompositionslayout beibehalten werden, indem ein Format (z. B. Rich Text) verwendet wird, das in der Lage ist, Richtungsinformationen zu speichern.


Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
