Color
Hinweis
Dieses Entwurfshandbuch wurde für Windows 7 erstellt und wurde nicht für neuere Versionen von Windows aktualisiert. Ein Großteil der Anleitungen gilt weiterhin im Prinzip, aber die Präsentation und die Beispiele entsprechen nicht unseren aktuellen Entwurfsleitfäden.
Farbe ist ein wichtiges visuelles Element der meisten Benutzeroberflächen. Über die reine Ästhetik hinaus hat Farbe bedeutungsassoziative Bedeutungen und löst emotionale Reaktionen aus. Um Bedeutungsverwechslungen zu vermeiden, muss Farbe konsistent verwendet werden. Um die gewünschten emotionalen Reaktionen zu erhalten, muss Die Farbe entsprechend verwendet werden.
Farbe wird häufig als Farbraum betrachtet, wobei RGB (rot, grün, blau), HSL (Farbton, Sättigung, Leuchtkraft) und HSV (Farbton, Sättigung, Wert) die am häufigsten verwendeten Farbräume sind.

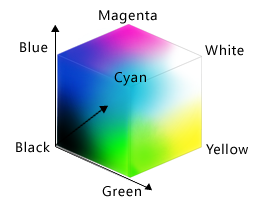
Der RGB-Farbraum kann als Cube visualisiert werden.
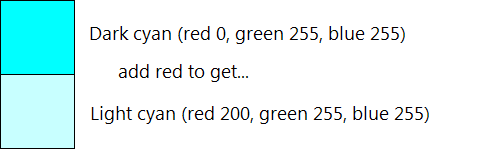
Während die Anzeigetechnologie RGB-Werte verwendet und entwickler daher oft farben im Sinne von RGB denken, entspricht der RGB-Farbraum nicht der Wahrnehmung von Farben. Wenn Sie z. B. Rot zu dunklem Zyan hinzufügen, wird das Ergebnis nicht als roter, sondern als helleres Zyan wahrgenommen.

In diesem Beispiel macht das Hinzufügen von Rot zu dunklem Zyan heller und nicht mehr rot. Der RGB-Farbraum entspricht nicht der Wahrnehmung von Farben.
Die HSL/HSV-Farbräume bestehen aus drei Komponenten: Farbton, Sättigung und Helligkeit oder Wert. Diese Farbräume werden häufig anstelle von RGB verwendet, da sie besser mit der Wahrnehmung von Farben übereinstimmen.
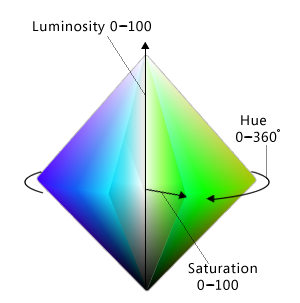
Der HSL-Farbraum bildet einen doppelten Kegel, der oben weiß, unten schwarz und in der Mitte neutral ist:
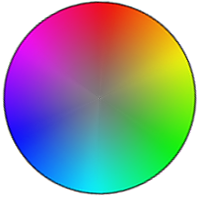
Farbton: Die Grundfarbe im Farbrad zwischen 0 und 360 Grad, wobei sowohl 0 als auch 360 Grad rot sind.

Das Farbrad, wo Rot 0 Grad, Gelb 60 Grad, Grün 120 Grad, Zyan 180 Grad, Blau 240 Grad und Magenta 300 Grad ist.
Sättigung: Wie rein (vs. dumpf) die Farbe ist, die von 0 bis 100 reicht, wobei 100 vollständig gesättigt und 0 grau ist.
Leuchtkraft: Wie hell die Farbe ist, von 0 bis 100, wobei 100 so hell wie möglich ist (weiß, unabhängig von Farbton und Sättigung) und 0 so dunkel wie möglich (schwarz).

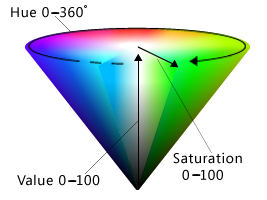
Der HSL-Farbraum kann als Doppelkegel visualisiert werden.
Der HSV-Farbraum ist ähnlich, mit der Ausnahme, dass sein Leerraum einen einzelnen Kegel bildet:
Farbton: Die Grundfarbe im Farbrad zwischen 0 und 360 Grad, wobei sowohl 0 als auch 360 Grad rot sind.
Sättigung: Wie rein (vs. dumpf) die Farbe ist, die von 0 bis 100 reicht, wobei 100 vollständig gesättigt und 0 grau ist.
Wert: Wie hell die Farbe ist, von 0 bis 100, wobei 100 so hell wie möglich ist (was im HSL-Raum die halbe Helligkeit ist) und 0 so dunkel wie möglich (schwarz).

Der HSV-Farbraum kann als einzelner Kegel visualisiert werden.
Wenn die Sättigung in HSL- und HSV-Räumen 0 ist, gibt die Leuchtkraft einen Grauton an. In Windows werden die HSL- und HSV-Leerzeichen in der Regel einer Skalierung zwischen 0 und 240 neu zugeordnet, sodass Farben mit einem 32-Bit-Wert dargestellt werden können.
Hinweis: Richtlinien in Bezug auf Schriftarten und Barrierefreiheit werden in separaten Artikeln vorgestellt.
Entwurfskonzepte
Die effektive Verwendung von Farben kann die Benutzeroberfläche (UI) Ihres Programms effektiver machen. Farbe kann Benutzern helfen, bestimmte Bedeutungen auf einen Blick zu verstehen. Farben können Ihr Produkt auch ästhetisch ansprechender und verfeinerter erscheinen lassen.
Leider ist es allzu einfach, Farben ineffektiv zu verwenden, vor allem, wenn Sie nicht im visuellen Design geschult sind. Eine schlechte Farbverwendung führt zu Designs, die unprofessionell, veraltet, verwirrend oder einfach hässlich aussehen. Eine schlechte Verwendung von Farbe kann schlimmer sein, als überhaupt keine Farbe zu verwenden.
In diesem Abschnitt wird erläutert, was Sie wissen müssen, um Farbe effektiv zu verwenden.
Verwendung von Farben
Farbe wird in der Regel in der Benutzeroberfläche für die Kommunikation verwendet:
- Bedeutung. Die Bedeutung einer Nachricht kann durch Farbe zusammengefasst werden. Beispielsweise wird Farbe häufig verwendet, um status zu kommunizieren, wobei Rot ein Problem oder Fehler ist, Gelb ist Vorsicht oder Warnung und Grün ist gut.
- Status. Der Zustand eines Objekts kann durch Farbe angegeben werden. Windows verwendet z. B. Farbe, um Auswahl- und Hoverstatus anzugeben. Links innerhalb von Webseiten verwenden blau für nicht besuchte und lila für den Besuch.
- Differenzierung. Personen davon ausgehen, dass eine Beziehung zwischen Elementen derselben Farbe besteht, daher ist die Farbcodierung eine effektive Möglichkeit, zwischen Objekten zu unterscheiden. In einem Systemsteuerungselement verwenden Aufgabenbereiche beispielsweise einen grünen Hintergrund, um sie visuell vom Standard Inhalt zu trennen. Darüber hinaus ermöglicht Microsoft Outlook Benutzern das Zuweisen unterschiedlicher farbiger Flags zu Nachrichten.
- Schwerpunkt. Farben können verwendet werden, um die Aufmerksamkeit der Benutzer zu wecken. Windows verwendet beispielsweise blaue Standard Anweisungen, um sich vom anderen Text abzuheben.
Natürlich wird Farbe in Grafiken oft aus rein ästhetischen Gründen verwendet. Obwohl ästhetik wichtig ist, sollten Sie die Farben von UI-Elementen in erster Linie basierend darauf auswählen, was sie bedeuten, und nicht davon, wie sie aussehen.
Farbinterpretation
Die Farbinterpretation der Benutzer ist oft kulturell abhängig. Im USA wird beispielsweise die Hochzeitskleidung für die Braut weitgehend mit der Farbe Weiß verknüpft, während Schwarz mit Beerdigungen verbunden ist. Vor langer Zeit war in Japan die Farbsymbolik jedoch genau das Gegenteil: Weiß war die vorherrschende Farbe bei Beerdigungen, und Schwarz galt als eine Farbe, die Glück für Hochzeiten bringt.
Die Interpretation von Rot, Gelb und Grün für status ist jedoch weltweit konsistent. Dies ist auf das UNESCO-Übereinkommen über Verkehrszeichen und Signale zurückzuführen, das das weltweite Übereinkommen für Ampeln definiert (wobei rot stopp, grün bedeutet fortzufahren und gelb mit Vorsicht fortfahren). Sie können diese status Farben verwenden, ohne sich um kulturabhängige Interpretationen zu kümmern.
Über die status Farben hinaus weist Windows Farben basierend auf Konventionen Bedeutungen zu, wie im Abschnitt Richtlinien dieses Artikels beschrieben. Stellen Sie sicher, dass die Farbverwendung Ihres Programms mit diesen Farbkonventionen kompatibel ist.
Barrierefreiheit in Farben
Die Verwendung von Farben wirkt sich auf die Barrierefreiheit Ihrer Software für ein möglichst breites Publikum aus. Benutzer mit Blindheit oder Sehbehinderung können die Farben möglicherweise nicht gut sehen, wenn überhaupt. Etwa 8 Prozent der erwachsenen Männer haben eine Form der Farbverwechslung (oft fälschlicherweise als "Farbblindheit" bezeichnet), von der Rot-Grün-Farbverwechslungen am häufigsten sind.

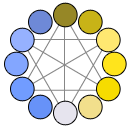
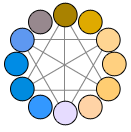
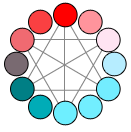
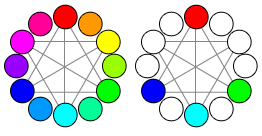
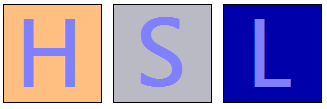
Die Primärfarben, wie sie bei normaler Farbsicht zu sehen sind.

Die Primärfarben, wie bei Protanopia (1% der männlichen Bevölkerung).

Die Primärfarben, wie bei Deuteranopie (6% der männlichen Bevölkerung).

Die Primärfarben wie bei Tritanopie (1% der männlichen Bevölkerung).
Weitere Informationen finden Sie unter Können Color-Blind Benutzer Ihre Website sehen?
Verwenden von Farben zur visuellen Verstärkung
Die beste Lösung für die Farbinterpretation und Barrierefreiheit besteht darin, Farbe zu verwenden, um die Bedeutung einer dieser primären Kommunikationsmethoden visuell zu verstärken:
- Text. Präziser Text ist in der Regel die effektivste primäre Kommunikation entweder direkt auf der Benutzeroberfläche oder über eine QuickInfo.

In diesem Beispiel wird QuickInfo-Text verwendet, um die Bedeutung eines Symbols zu kommunizieren.
- Entwurf. Symbole lassen sich leicht durch die Designs unterscheiden, insbesondere durch ihre Konturform.

In diesem Beispiel können die Standardsymbole anhand ihrer Designs leicht unterschieden werden.
- Der Standort. Es kann auch ein relativer Standort verwendet werden, aber dieser Ansatz ist schwächer als die Alternativen. Um effektiv zu sein, sollte der Standort standard und bekannt sein, wie bei Ampeln.
Obwohl Farbe das offensichtlichste Attribut vieler Designs ist, muss sie immer redundant sein.
Entwerfen mit Farbe
Ironischerweise besteht die beste Möglichkeit zum Entwerfen von Farben darin, ohne Farbe zu entwerfen, entweder Drahtrahmen oder monochrom zu verwenden und dann später Farbe hinzuzufügen. Dadurch wird sichergestellt, dass Informationen nicht nur mithilfe von Farbe kommuniziert werden. Es trägt auch dazu bei, dass Ihre Ausdrucke auf Monochromdruckern gut aussehen.
Verwenden von Design- oder Systemfarben
Obwohl es viele komplexe Faktoren bei der effektiven Verwendung von Farben gibt, läuft die Auswahl von Farben in der Windows-Benutzeroberfläche häufig darauf hinaus, einfach die geeignete Designfarbe oder Systemfarbe gemäß einigen einfachen Regeln auszuwählen. Benutzer können diese Farbschemas dann nach Ihrer Wahl auswählen und anpassen.
Auf diese Weise berücksichtigen Sie nicht nur die Farbpräferenzen all Ihrer Benutzer, sondern vermeiden die Last, das eine perfekte Farbschema auszuwählen, das für alle Geschmäcker, Stile und Kulturen funktioniert (was natürlich ansonsten unmöglich ist).
Wenn Sie nur eine Sache tun...
Wählen Sie Farben aus, indem Sie die entsprechende Design- oder Systemfarbe auswählen. Verwenden Sie Farbe niemals als primäre Kommunikationsmethode, sondern als sekundäre Methode, um die Bedeutung visuell zu verstärken. Entwerfen Sie mithilfe von Drahtrahmen oder monochrom, um sicherzustellen, dass die Farbe sekundär ist.
Korrektes Verwenden von Design- oder Systemfarben
Gehen Sie davon aus, dass Benutzer Design- oder Systemfarben basierend auf ihren persönlichen Anforderungen auswählen und dass die Design- oder Systemfarben entsprechend konstruiert sind. Wenn Sie design- oder Systemfarben basierend auf ihrem beabsichtigten Zweck immer auswählen und Vordergrund mit den zugehörigen Hintergründen kombinieren, sind die Farben garantiert lesbar und berücksichtigen die Wünsche der Benutzer in allen Videomodi, einschließlich des Modus mit hohem Kontrast. Beispielsweise ist die Farbe des Fenstertextsystems garantiert für die Hintergrundsystemfarbe des Fensters lesbar.
Insbesondere immer:
- Wählen Sie Farben basierend auf ihrem Zweck aus. Wählen Sie Farben nicht basierend auf ihrer aktuellen Darstellung aus, da diese Darstellung vom Benutzer oder zukünftigen Versionen von Windows geändert werden kann.
- Passen Sie Vordergrundfarben mit den zugeordneten Hintergrundfarben ab. Vordergrundfarben sind garantiert nur für die zugehörigen Hintergrundfarben lesbar. Mischen Sie Vordergrundfarben nicht mit anderen Hintergrundfarben oder noch schlimmer, mit anderen Vordergrundfarben.
- Mischen Sie keine Farbtypen. Das heißt, Designfarben immer mit den zugehörigen Designfarben, Systemfarben mit den zugehörigen Systemfarben und hartverkabelten Farben mit anderen hartverkabelten Farben übereinstimmen. Beispielsweise ist eine Designtextfarbe nicht garantiert, dass sie vor einem hart verkabelten Hintergrund lesbar ist.
- Wenn Sie Hartdrahtfarben benötigen, behandeln Sie den Modus mit hohem Kontrast als Sonderfall.
Wenn Sie nur eine Sache tun...
Wählen Sie immer Design- oder Systemfarben basierend auf ihrem beabsichtigten Zweck aus, und koppeln Sie Vordergrund mit den zugeordneten Hintergründen.
Verwenden anderer Farben
Während das Windows-Design einen umfassenden Satz von Designteilen definiert, stellen Sie möglicherweise fest, dass Ihr Programm Farben benötigt, die nicht in der Designdatei definiert sind. Während Sie solche Farben fest verkabeln könnten, besteht ein besserer Ansatz darin, Farben von den Design- oder Systemfarben abzuleiten. Die strategische Verwendung dieses Ansatzes bietet Ihnen alle Vorteile der Verwendung von Design- und Systemfarben, aber mit viel mehr Flexibilität.
Angenommen, Sie benötigen einen Fensterhintergrund, der dunkler ist als die Hintergrundfarbe des Designfensters. Im HSL-Farbraum bedeutet eine dunkle farbe eine Farbe mit geringerer Leuchtkraft. Daher können Sie mit den folgenden Schritten eine dunklere Fensterhintergrundfarbe ableiten:
- Rufen Sie die Hintergrunddesignfarbe des Fensters RGB ab.
- Konvertieren Sie den RGB-Wert in den HSL-Wert.
- Verringern Sie den Leuchtkraftwert (z. B. um 20 Prozent).
- Konvertieren Sie zurück in RGB-Werte.
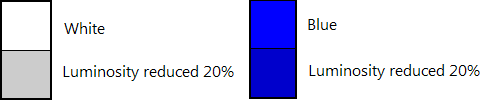
Bei diesem Ansatz wird die abgeleitete Farbe garantiert als dunkler Farbton der ursprünglichen Farbe wahrgenommen (es sei denn, die ursprüngliche Farbe war zu Beginn sehr dunkel.)

In diesem Beispiel wird eine dunklere Hintergrundfarbe des Fensters von der Designfarbe abgeleitet.
Testen von Farben
Um festzustellen, ob die Farbverwendung Ihres Programms zugänglich ist und nicht als primäre Kommunikationsmethode verwendet wird, empfehlen wir die Verwendung des Fujitsu ColorDoctor oder der Vischeck-Hilfsprogramme , um folgendes zu überprüfen:
- Allgemeine Abhängigkeit von Farbe mithilfe des Graustufenfilters.
- Spezifische Farbverwechslungsprobleme mit den Filtern Protanopia, Deuteranopia und Tritanopia.
Testen Sie das Programm in den folgenden Modi, um festzustellen, ob die Farbverwendung ihres Programms ordnungsgemäß programmiert ist:
- Design mit dem Standardmäßigen Windows-Design aktiviert.
- Design mit einem nicht standardmäßigen Design aktiviert.
- Design deaktiviert ("Klassischer Windows-Stil" in den Designeinstellungen im Element Personalisierung Systemsteuerung).
- Design "Hoher Kontrast Schwarz" (weißer Text auf schwarzem Hintergrund, in Windows 11 als Aquatic bezeichnet).
- Design "Weiß" mit hohem Kontrast (schwarzer Text auf weißem Hintergrund, bekannt als Wüste auf Windows 11).
Alle Bildschirmelemente sollten lesbar sein und wie erwartet angezeigt werden, auch unmittelbar nach dem Moduswechsel.
Richtlinien
Allgemein
- Verwenden Sie Farbe niemals als primäre Kommunikationsmethode, sondern als sekundäre Methode, um die Bedeutung visuell zu verstärken.
Verwenden von Design- und Systemfarben
- Wählen Sie nach Möglichkeit Farben aus, indem Sie die entsprechende Design- oder Systemfarbe auswählen. Auf diese Weise können Sie immer die Farbpräferenz der Benutzer respektieren.
- Wählen Sie Design- und Systemfarben basierend auf ihrem Zweck aus. Wählen Sie Farben nicht basierend auf ihrer aktuellen Darstellung aus, da diese Darstellung vom Benutzer oder zukünftigen Versionen von Windows geändert werden kann.
- Passen Sie Vordergrundfarben mit den zugeordneten Hintergrundfarben ab. Vordergrundfarben sind garantiert nur für die zugehörigen Hintergrundfarben lesbar. Mischen Sie Vordergrundfarben nicht mit anderen Hintergrundfarben oder noch schlimmer, mit anderen Vordergrundfarben.
- Mischen Sie keine Farbtypen. Das heißt, Designfarben immer mit den zugehörigen Designfarben, Systemfarben mit den zugehörigen Systemfarben und hartverkabelten Farben mit anderen hartverkabelten Farben übereinstimmen. Beispielsweise ist eine Designtextfarbe nicht garantiert, dass sie vor einem hart verkabelten Hintergrund lesbar ist.
- Wenn Sie eine Farbe verwenden müssen, die keine Design- oder Systemfarbe ist:
- Ziehen Sie es vor, die Farbe von einer Design- oder Systemfarbe abzuleiten, anstatt ihren Wert fest zu verkabeln. Verwenden Sie den weiter oben in diesem Artikel beschriebenen Prozess unter Verwenden anderer Farben.
- Behandeln Sie den Modus mit hohem Kontrast als Sonderfall.
- Behandeln von Designänderungen. Designänderungen werden automatisch von Fenstern mit Standardfensterrahmen und allgemeinen Steuerelementen behandelt. Windows mit benutzerdefinierten Fensterrahmen, benutzerdefinierten Steuerelementen oder Steuerelementen für das Zeichnen von Besitzern und anderen Farben müssen Designänderungen explizit behandeln.
- Entwickler: Sie können auf Designänderungsereignisse reagieren, indem Sie die WM_THEMECHANGED-Nachricht behandeln.
Bedeutung der Farbe
- Sie sollten zwar design- und systemfarben (oder abgeleitete Farben) verwenden, wann immer möglich, aber stellen Sie sicher, dass jede andere Verwendung von Farbe mit der folgenden Verwendung von Farben in Windows kompatibel ist.
| Farbton | Bedeutung | Verwenden in Windows |
|---|---|---|
| blau/grün |
Windows-Marke |
Hintergrund: Windows-Branding. |
| Glas, Schwarz, Grau, Weiß |
Neutral |
Hintergrund: Standardfensterrahmen, Startmenü, Taskleiste, Randleiste. Vordergrund: normaler Text. |
| blue |
starten, committen |
Hintergrund: Standardbefehlsschaltflächen, Suchen, Anmelden. Symbole: Informationen, Hilfe. Vordergrund: Standard Anweisungen, Links. |
| Rot |
fehler, stop, vulnerable, critical, immediate attention, restricted |
Hintergrund: status, Status beendet (Statusanzeigen). Symbole: Fehler, Beenden, Fenster schließen, Löschen, erforderliche Eingabe, fehlende, nicht verfügbar. |
| yellow |
Warnung, Vorsicht, fragwürdig |
Hintergrund: status, angehaltener Fortschritt (Statusanzeigen). Symbole: Warnung |
| green |
go, proceed, progress, safe |
Hintergrund: status, normaler Fortschritt (Statusanzeigen). Symbole: go, done, refresh. Vordergrund: Pfade und URLs (in Suchergebnissen). |
| purple |
Besucht |
Vordergrund: besuchte Links (für Links innerhalb von Windows Internet Explorer und Dokumenten). |
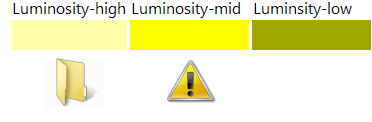
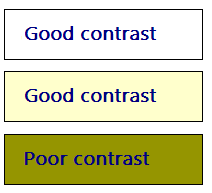
- Um die kommunikation mit den vorherigen Bedeutungen zu vermeiden, wählen Sie Farben mit hoher mittlerer bis niedriger Sättigung und hoher oder niedriger Leuchtkraft aus. Benutzer ordnen die vorherigen Bedeutungen Farben mit voller oder hoher Sättigung und mittlerer Leuchtkraft zu, sodass Sie diese Zuordnungen vermeiden können, indem Sie verschiedene Schattierungen auswählen.

In diesem Beispiel gibt es drei verschiedene Gelbschattierungen, aber nur der hochgesättigte Leuchtschatten der mittleren Ebene kommuniziert Warnung. Das gelbe Ordnersymbol fühlt sich nicht wie eine Warnung an.
Verwenden von Farbe mit Daten
Wenn Sie hilfreich sind, weisen Sie Daten Farbe zu, damit Benutzer sie unterscheiden können. Beachten Sie, dass Benutzer davon ausgehen, dass Daten mit ähnlichen Farben eine ähnliche Bedeutung haben.
Weisen Sie standardmäßig Farben zu, die leicht zu unterscheiden sind. Im Allgemeinen sind Farben leicht zu unterscheiden, wenn sie in den HSL/HSV-Farbräumen weit voneinander entfernt sind, während sie einen hohen Kontrast mit ihrem Hintergrund beibehalten:
Wenn Sie Farben auswählen, bevorzugen Sie Dreiklangharmonien oder komplementäre Farbtöne, aber keine angrenzenden Farbtöne.

Wenn die erste Farbzuweisung in diesem Beispiel rot ist, sollte die nächste Farbe Blau, Grün oder Cyan sein, aber nicht Magenta, Lila, Orange oder Gelb.
Farben haben einen hohen Kontrast, wenn es einen großen Unterschied in ihrem Farbton, ihrer Sättigung oder Ihrer Leuchtkraft gibt.

In diesem Beispiel kontrastiert die hellblaue Basisfarbe mit Hintergründen mit großen Unterschieden in Farbton, Sättigung oder Leuchtkraft.
Die Verwendung eines weißen oder sehr hellen Hintergrunds erleichtert die Unterscheidung von kontrastierenden Vordergrundfarben.

In diesem Beispiel erleichtern weiße und helle Hintergrundfarben die Unterscheidung der Vordergrundfarbe.
Ermöglichen Sie Benutzern das Anpassen dieser Farbzuweisungen , da die Farbauswahl subjektiv und eine persönliche Einstellung ist. Wenn viele koordinierte Farben vorhanden sind, können Benutzer diese mithilfe von Farbschemas als Gruppe ändern.
Ermöglichen Sie Benutzern, diese Farbzuweisungen zu beschriften. Dies trägt dazu bei, dass sie leichter zu identifizieren und zu finden sind.
Im Gegensatz zu UI-Farben sollten sich Daten nicht ändern, wenn sich die Systemfarben ändern.
Dokumentation
- Verweisen Sie auf Benutzeroberflächenelemente nach ihren Namen, nicht nach ihren Farben. Auf solche Verweise kann nicht zugegriffen werden, und die Systemfarben können sich ändern. Wenn der Name eines UI-Elements nicht bekannt oder nicht aussagekräftig genug ist, zeigen Sie einen Screenshot an, um dies zu verdeutlichen.
Richtig:

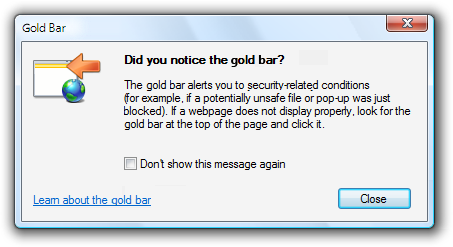
Falsch:

Im falschen Beispiel verweist die Meldung auf die Windows Internet Explorer Informationsleiste nach ihrer Farbe anstelle des Namens.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für