Bilder in Xamarin.Forms
Bilder können plattformübergreifend mit Xamarin.Formsfreigegeben werden, sie können speziell für jede Plattform geladen oder zur Anzeige heruntergeladen werden.
Bilder sind ein wichtiger Bestandteil der Anwendungsnavigation, der Benutzerfreundlichkeit und des Brandings. Xamarin.Forms Anwendungen müssen In der Lage sein, Bilder über alle Plattformen hinweg zu teilen, aber möglicherweise auch unterschiedliche Bilder auf jeder Plattform anzeigen.
Plattformspezifische Bilder sind auch für Symbole und Begrüßungsbildschirme erforderlich; diese müssen plattformbezogen konfiguriert werden.
Anzeigen von Bildern
Xamarin.Forms verwendet die Image Ansicht, um Bilder auf einer Seite anzuzeigen. Es hat mehrere wichtige Eigenschaften:
Source– EinImageSourceinstance, entweder File, URI oder Resource, mit dem das anzuzeigende Bild festgelegt wird.Aspect– Hier erfahren Sie, wie Sie das Bild innerhalb der Grenzen vergrößern, innerhalb derer es angezeigt wird (ob es gestreckt, zuschneiden oder im Briefkasten angezeigt wird).
ImageSource -Instanzen können mit statischen Methoden für jeden Typ von Bildquelle abgerufen werden:
FromFile– Erfordert einen Dateinamen oder Dateipfad, der auf jeder Plattform aufgelöst werden kann.FromUri– Erfordert ein URI-Objekt, z. B.new Uri("http://server.com/image.jpg").FromResource– Erfordert einen Ressourcenbezeichner für eine Bilddatei, die in die Anwendung oder das .NET Standard-Bibliotheksprojekt eingebettet ist, mit einer Buildaktion:EmbeddedResource.FromStream– Erfordert einen Stream, der Bilddaten bereitstellt.
Die Aspect -Eigenschaft bestimmt, wie das Bild entsprechend dem Anzeigebereich skaliert wird:
Fill– Streckt das Bild so, dass der Anzeigebereich vollständig und genau ausgefüllt wird. Dies kann dazu führen, dass das Bild verzerrt wird.AspectFill– Klammert das Bild so, dass es den Anzeigebereich ausfüllt, während der Aspekt beibehalten wird (d. h. keine Verzerrung).AspectFit- Letterboxs das Bild (falls erforderlich), damit das gesamte Bild in den Anzeigebereich passt, wobei oben/unten oder an den Seiten leerer Platz hinzugefügt wird, je nachdem, ob das Bild breit oder hoch ist.
Bilder können aus einer lokalen Datei oder einer eingebetteten Ressource geladen, heruntergeladen oder aus einem Stream geladen werden. Darüber hinaus können Schriftartsymbole von der Image Ansicht angezeigt werden, indem die Daten des Schriftartsymbols in einem FontImageSource -Objekt angegeben werden. Weitere Informationen finden Sie unter Anzeigen von Schriftartensymbolen im Handbuch Schriftarten .
Lokale Bilder
Bilddateien können jedem Anwendungsprojekt hinzugefügt und aus freigegebenem Xamarin.Forms Code referenziert werden. Diese Vorgehensweise ist zum Verteilen plattformspezifischer Bilder erforderlich. Beispielsweise kann es vorkommen, dass auf verschiedenen Plattformen unterschiedliche Auflösungen oder geringfügig abweichende Designs verwendet werden.
Um ein einzelnes Image für alle Apps verwenden zu können, muss auf jeder Plattform derselbe Dateiname verwendet werden, und es sollte ein gültiger Android-Ressourcenname sein (d. h. nur Kleinbuchstaben, Ziffern, Unterstrich und Zeitraum sind zulässig).
- iOS : Die bevorzugte Methode zum Verwalten und Unterstützen von Images seit iOS 9 ist die Verwendung von Asset Catalog Image Sets, die alle Versionen eines Images enthalten sollten, die zur Unterstützung verschiedener Geräte und Skalierungsfaktoren für eine Anwendung erforderlich sind. Weitere Informationen finden Sie unter Hinzufügen von Bildern zu einem Medienobjektkatalog-Imagesatz.
- Android : Platzieren Sie Bilder im Verzeichnis Resources/drawable mit Build Action: AndroidResource. Auch Versionen mit hohem und niedrigem DPI-Wert können bereitgestellt werden (in entsprechend benannten Ressourcenunterverzeichnissen wie drawable-ldpi, drawable-hdpi und drawable-xhdpi).
- Universelle Windows-Plattform (UWP): Images sollten standardmäßig im Stammverzeichnis der Anwendung mit Buildaktion: Inhalt platziert werden. Alternativ können Images in einem anderen Verzeichnis platziert werden, das dann mit einem plattformspezifischen angegeben wird. Weitere Informationen finden Sie unter Standardabbildverzeichnis unter Windows.
Wichtig
Vor iOS 9 wurden Bilder in der Regel im Ordner Ressourcen mit Buildaktion: BundleResource platziert. Diese Methode zum Arbeiten mit Bildern in einer iOS-App wurde jedoch von Apple veraltet. Weitere Informationen finden Sie unter Bildgrößen und Dateinamen.
Wenn Sie diese Regeln für die Benennung und Platzierung von Dateien einhalten, kann der folgende XAML-Code das Bild auf allen Plattformen laden und anzeigen:
<Image Source="waterfront.jpg" />
Der entsprechende C#-Code lautet wie folgt:
var image = new Image { Source = "waterfront.jpg" };
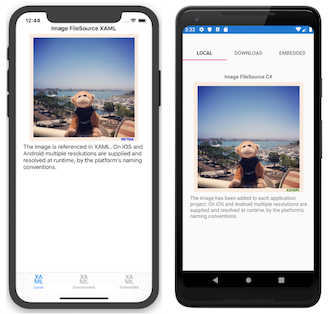
Die folgenden Screenshots zeigen das Ergebnis der Anzeige eines lokalen Bilds auf jeder Plattform:
Für mehr Flexibilität kann die Device.RuntimePlatform -Eigenschaft verwendet werden, um eine andere Bilddatei oder einen anderen Pfad für einige oder alle Plattformen auszuwählen, wie in diesem Codebeispiel gezeigt:
image.Source = Device.RuntimePlatform == Device.Android
? ImageSource.FromFile("waterfront.jpg")
: ImageSource.FromFile("Images/waterfront.jpg");
Wichtig
Um denselben Imagedateinamen auf allen Plattformen verwenden zu können, muss der Name auf allen Plattformen gültig sein. Android-Drawables haben Benennungseinschränkungen – nur Kleinbuchstaben, Zahlen, Unterstriche und Punkt sind zulässig – und aus Gründen der plattformübergreifenden Kompatibilität muss dies auch auf allen anderen Plattformen befolgt werden. Der Beispieldateiname waterfront.png folgt den Regeln, aber Beispiele für ungültige Dateinamen sind "water front.png", "WaterFront.png", "water-front.png" und "wåterfront.png".
Native Auflösungen (Retina und high-DPI)
iOS, Android und UWP bieten Unterstützung für unterschiedliche Imageauflösungen, bei denen das Betriebssystem das geeignete Image zur Laufzeit basierend auf den Funktionen des Geräts auswäht. Xamarin.Forms verwendet die APIs der nativen Plattformen zum Laden lokaler Images, sodass alternative Auflösungen automatisch unterstützt werden, wenn die Dateien korrekt benannt und im Projekt gespeichert sind.
Die bevorzugte Methode zum Verwalten von Bildern seit iOS 9 besteht darin, Bilder für jede erforderliche Auflösung auf den entsprechenden Medienobjektkatalog-Imagesatz zu ziehen. Weitere Informationen finden Sie unter Hinzufügen von Bildern zu einem Medienobjektkatalog-Imagesatz.
Vor iOS 9 konnten Retina-Versionen des Bilds im Ordner Ressourcen platziert werden – zwei- und dreimal so hoch wie die Auflösung mit einem @2x oder @3x Suffixen auf dem Dateinamen vor der Dateierweiterung (z. B. myimage@2x.png). Diese Methode zum Arbeiten mit Bildern in einer iOS-App wurde jedoch von Apple veraltet. Weitere Informationen finden Sie unter Bildgrößen und Dateinamen.
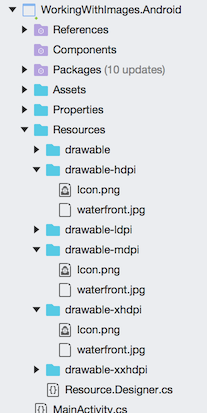
Bilder mit alternativer Android-Auflösung sollten in speziell benannten Verzeichnissen im Android-Projekt platziert werden, wie im folgenden Screenshot gezeigt:
UWP-Imagedateinamen können vor der Dateierweiterung mit .scale-xxx suffixiert werden, wobei xxx der Prozentsatz der skalierung auf das Medienobjekt angewendet wird, z. B.myimage.scale-200.png. Bilder können dann im Code oder XAML ohne den Skalierungsmodifizierer verwiesen werden, z. B. nur myimage.png. Die Plattform wählt die nächste geeignete Ressourcenskala basierend auf dem aktuellen DPI-Wert der Anzeige aus.
Zusätzliche Steuerelemente, die Bilder anzeigen
Einige Steuerelemente verfügen über Eigenschaften, die ein Bild anzeigen, z. B.:
Buttonverfügt über eineImageSource-Eigenschaft, die auf ein Bitmapbild festgelegt werden kann, dasButtonim angezeigt werden soll. Weitere Informationen finden Sie unter Verwenden von Bitmaps mit Schaltflächen.ImageButtonverfügt über eineSource-Eigenschaft, die auf das bild festgelegt werden kann, dasImageButtonim angezeigt werden soll. Weitere Informationen finden Sie unter Festlegen der Bildquelle.ToolbarItemverfügt über eineIconImageSourceEigenschaft, die auf ein Bild festgelegt werden kann, das aus einer Datei, eingebetteten Ressource, einem URI oder einem Stream geladen wird.ImageCellverfügt über eineImageSourceEigenschaft, die auf ein Bild festgelegt werden kann, das aus einer Datei, einer eingebetteten Ressource, einem URI oder einem Stream abgerufen wird.Page. Jeder Seitentyp, der vonPageabgeleitet wird, verfügt überIconImageSourceEigenschaften undBackgroundImageSource, denen eine Datei, eine eingebettete Ressource, ein URI oder ein Stream zugewiesen werden kann. Unter bestimmten Umständen, z. B. wenn einNavigationPageContentPageangezeigt wird, wird das Symbol angezeigt, wenn es von der Plattform unterstützt wird.Wichtig
Unter iOS kann die
Page.IconImageSourceEigenschaft nicht aus einem Bild in einem Medienobjektkatalog-Imagesatz aufgefüllt werden. Laden Sie stattdessen Symbolbilder für diePage.IconImageSourceEigenschaft aus einer Datei, einer eingebetteten Ressource, einem URI oder einem Stream.
Eingebettete Bilder
Eingebettete Images werden auch mit einer Anwendung (z. B. lokale Images) ausgeliefert, aber anstelle einer Kopie des Images in der Dateistruktur jeder Anwendung wird die Imagedatei als Ressource in die Assembly eingebettet. Diese Methode zum Verteilen von Bildern wird empfohlen, wenn identische Bilder auf jeder Plattform verwendet werden, und eignet sich besonders für die Erstellung von Komponenten, da das Image mit dem Code gebündelt ist.
Um ein Bild in ein Projekt einzubetten, klicken Sie mit der rechten Maustaste, um neue Elemente hinzuzufügen, und wählen Sie die Bilder aus, die Sie hinzufügen möchten. Standardmäßig verfügt das Image über build action: None; dies muss auf Buildaktion: EmbeddedResource festgelegt werden.
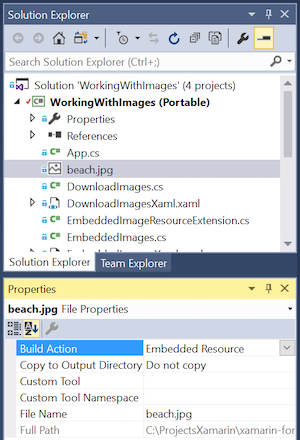
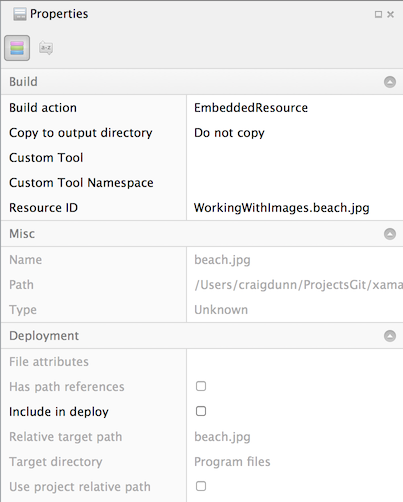
Die Buildaktion kann im Fenster Eigenschaften für eine Datei angezeigt und geändert werden.
In diesem Beispiel lautet die Ressourcen-ID WorkingWithImages.beach.jpg. Die IDE hat diesen Standardwert generiert, indem der Standardnamespace für dieses Projekt mit dem Dateinamen verkettet wurde, wobei zwischen jedem Wert ein Punkt (.) verwendet wird.
Wenn Sie eingebettete Bilder in Ordnern innerhalb Ihres Projekts platzieren, werden die Ordnernamen auch in der Ressourcen-ID durch Punkte (.) getrennt. Das Verschieben des beach.jpg Bilds in einen Ordner namens MyImages würde zu einer Ressourcen-ID vonWorkingWithImages.MyImages.beach.jpg
Der Code zum Laden eines eingebetteten Bilds übergibt einfach die Ressourcen-ID wie unten gezeigt an die ImageSource.FromResource -Methode:
Image embeddedImage = new Image
{
Source = ImageSource.FromResource("WorkingWithImages.beach.jpg", typeof(MyClass).GetTypeInfo().Assembly)
};
Hinweis
Um die Anzeige eingebetteter Bilder im Releasemodus auf dem Universelle Windows-Plattform zu unterstützen, ist es erforderlich, die Überladung von ImageSource.FromResource zu verwenden, die die Quellassembly angibt, in der nach dem Image gesucht werden soll.
Derzeit gibt es keine implizite Konvertierung für Ressourcenbezeichner. Stattdessen müssen Sie oder new ResourceImageSource() verwendenImageSource.FromResource, um eingebettete Bilder zu laden.
Die folgenden Screenshots zeigen das Ergebnis der Anzeige eines eingebetteten Bilds auf jeder Plattform:
XAML
Da es keinen integrierten Typkonverter von zu stringResourceImageSourcegibt, können diese Arten von Bildern nicht nativ von XAML geladen werden. Stattdessen kann eine einfache benutzerdefinierte XAML-Markuperweiterung geschrieben werden, um Bilder mit einer in XAML angegebenen Ressourcen-ID zu laden:
[ContentProperty (nameof(Source))]
public class ImageResourceExtension : IMarkupExtension
{
public string Source { get; set; }
public object ProvideValue (IServiceProvider serviceProvider)
{
if (Source == null)
{
return null;
}
// Do your translation lookup here, using whatever method you require
var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly);
return imageSource;
}
}
Hinweis
Um die Anzeige eingebetteter Bilder im Releasemodus auf dem Universelle Windows-Plattform zu unterstützen, ist es erforderlich, die Überladung von ImageSource.FromResource zu verwenden, die die Quellassembly angibt, in der nach dem Image gesucht werden soll.
Um diese Erweiterung zu verwenden, fügen Sie dem XAML eine benutzerdefinierte xmlns hinzu, und verwenden Sie dabei die richtigen Namespace- und Assemblywerte für das Projekt. Die Bildquelle kann dann mit der folgenden Syntax festgelegt werden: {local:ImageResource WorkingWithImages.beach.jpg}. Ein vollständiges XAML-Beispiel wird unten gezeigt:
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithImages;assembly=WorkingWithImages"
x:Class="WorkingWithImages.EmbeddedImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<!-- use a custom Markup Extension -->
<Image Source="{local:ImageResource WorkingWithImages.beach.jpg}" />
</StackLayout>
</ContentPage>
Problembehandlung bei eingebetteten Images
Debuggen von Code
Da es manchmal schwer zu verstehen ist, warum eine bestimmte Bildressource nicht geladen wird, kann der folgende Debugcode vorübergehend zu einer Anwendung hinzugefügt werden, um zu bestätigen, dass die Ressourcen ordnungsgemäß konfiguriert sind. Alle bekannten Ressourcen, die in die angegebene Assembly eingebettet sind, werden an die Konsole ausgegeben, um Probleme beim Laden von Ressourcen zu beheben.
using System.Reflection;
// ...
// NOTE: use for debugging, not in released app code!
var assembly = typeof(MyClass).GetTypeInfo().Assembly;
foreach (var res in assembly.GetManifestResourceNames())
{
System.Diagnostics.Debug.WriteLine("found resource: " + res);
}
In andere Projekte eingebettete Bilder
Standardmäßig sucht die ImageSource.FromResource -Methode nur nach Bildern in derselben Assembly wie der Code, der die ImageSource.FromResource -Methode aufruft. Mithilfe des obigen Debugcodes können Sie bestimmen, welche Assemblys eine bestimmte Ressource enthalten, indem Sie die -Anweisung in eine Type -Anweisung ändern, die typeof() sich in jeder Assembly befindet.
Die Quellassembly, die nach einem eingebetteten Bild gesucht wird, kann jedoch als Argument für die ImageSource.FromResource -Methode angegeben werden:
var imageSource = ImageSource.FromResource("filename.png",
typeof(MyClass).GetTypeInfo().Assembly);
Herunterladen von Bildern
Bilder können automatisch zur Anzeige heruntergeladen werden, wie im folgenden XAML-Code gezeigt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WorkingWithImages.DownloadImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Image UriSource Xaml" />
<Image Source="https://aka.ms/campus.jpg" />
<Label Text="campus.jpg gets downloaded from microsoft.com" />
</StackLayout>
</ContentPage>
Der entsprechende C#-Code lautet wie folgt:
var webImage = new Image {
Source = ImageSource.FromUri(
new Uri("https://aka.ms/campus.jpg")
) };
Die ImageSource.FromUri -Methode erfordert ein Uri -Objekt und gibt ein neues UriImageSource zurück, das aus Uridem liest.
Es gibt auch eine implizite Konvertierung für URI-Zeichenfolgen, sodass das folgende Beispiel ebenfalls funktioniert:
webImage.Source = "https://aka.ms/campus.jpg";
Die folgenden Screenshots zeigen das Ergebnis der Anzeige eines Remotebilds auf jeder Plattform:
Zwischenspeichern heruntergeladener Bilder
Ein UriImageSource unterstützt auch das Zwischenspeichern heruntergeladener Images, die über die folgenden Eigenschaften konfiguriert sind:
CachingEnabled– Gibt an, ob die Zwischenspeicherung aktiviert ist (truestandardmäßig).CacheValidity– EinTimeSpan, der definiert, wie lange das Image lokal gespeichert wird.
Das Zwischenspeichern ist standardmäßig aktiviert und speichert das Image 24 Stunden lang lokal. Um die Zwischenspeicherung für ein bestimmtes Bild zu deaktivieren, instanziieren Sie die Bildquelle wie folgt:
image.Source = new UriImageSource { CachingEnabled = false, Uri = new Uri("https://server.com/image") };
Um einen bestimmten Cachezeitraum (z. B. 5 Tage) festzulegen, instanziieren Sie die Bildquelle wie folgt:
webImage.Source = new UriImageSource
{
Uri = new Uri("https://aka.ms/campus.jpg"),
CachingEnabled = true,
CacheValidity = new TimeSpan(5,0,0,0)
};
Die integrierte Zwischenspeicherung erleichtert die Unterstützung von Szenarien wie dem Scrollen von Bildlisten, bei denen Sie ein Bild in jeder Zelle festlegen (oder binden) und den integrierten Cache das erneute Laden des Bilds übernehmen können, wenn die Zelle zurück in die Ansicht gescrollt wird.
Animierte GIFs
Xamarin.Forms unterstützt die Anzeige kleiner animierter GIFs. Dies wird erreicht, indem Sie die Image.Source -Eigenschaft auf eine animierte GIF-Datei festlegen:
<Image Source="demo.gif" />
Wichtig
Die animierte GIF-Unterstützung in Xamarin.Forms bietet zwar die Möglichkeit, Dateien herunterzuladen, unterstützt jedoch weder das Zwischenspeichern noch das Streaming animierter GIFs.
Wenn ein animiertes GIF geladen wird, wird es standardmäßig nicht wiedergegeben. Dies liegt daran, dass die IsAnimationPlaying -Eigenschaft, die steuert, ob ein animiertes GIF wiedergegeben oder beendet wird, den Standardwert aufweist false. Diese Eigenschaft vom Typ boolwird von einem BindableProperty -Objekt unterstützt, was bedeutet, dass es das Ziel einer Datenbindung sein und stilisiert werden kann.
Daher wird beim Laden eines animierten GIF erst wiedergegeben, wenn die IsAnimationPlaying -Eigenschaft auf truefestgelegt ist. Die Wiedergabe kann dann durch Festlegen der IsAnimationPlaying -Eigenschaft auf falsebeendet werden. Beachten Sie, dass diese Eigenschaft keine Auswirkungen auf die Anzeige einer Nicht-GIF-Bildquelle hat.
Hinweis
Unter Android erfordert die Unterstützung animierter GIF-Dateien, dass Ihre Anwendung schnelle Renderer verwendet und funktioniert nicht, wenn Sie sich für die Verwendung der Legacyrenderer entschieden haben. Auf UWP erfordert die Unterstützung animierter GIF eine Mindestversion von Windows 10 Anniversary Update (Version 1607).
Symbole und Begrüßungsbildschirme
Anwendungssymbole und Begrüßungsbildschirme sind zwar nicht mit der Image Ansicht verbunden, sind aber auch eine wichtige Verwendung von Bildern in Xamarin.Forms Projekten.
Das Festlegen von Symbolen und Begrüßungsbildschirmen für Xamarin.Forms Apps erfolgt in jedem der Anwendungsprojekte. Dies bedeutet, dass Bilder mit korrekter Größe für iOS, Android und UWP generiert werden. Diese Images sollten entsprechend den Anforderungen der einzelnen Plattformen benannt und lokalisiert werden.
Symbole
Weitere Informationen zum Erstellen dieser Anwendungsressourcen finden Sie unter iOS Arbeiten mit Bildern, Google Iconographyund UWP-Richtlinien für Kachel- und Symbolressourcen .
Darüber hinaus können Schriftartsymbole von der Image Ansicht angezeigt werden, indem die Daten des Schriftartsymbols in einem FontImageSource -Objekt angegeben werden. Weitere Informationen finden Sie unter Anzeigen von Schriftartensymbolen im Handbuch Schriftarten .
Begrüßungsbildschirme
Nur iOS- und UWP-Anwendungen erfordern einen Begrüßungsbildschirm (auch als Startbildschirm oder Standardbild bezeichnet).
Weitere Informationen finden Sie in der Dokumentation zu iOS Arbeiten mit Bildern und Begrüßungsbildschirmen im Windows Dev Center.
 Das Beispiel herunterladen
Das Beispiel herunterladen