Ausrichtung des Geräts
Es ist wichtig zu berücksichtigen, wie Ihre Anwendung verwendet wird und wie die Querformatausrichtung integriert werden kann, um die Benutzererfahrung zu verbessern. Einzelne Layouts können so konzipiert werden, dass sie mehrere Ausrichtungen aufnehmen und den verfügbaren Platz optimal nutzen. Auf Anwendungsebene kann die Drehung deaktiviert oder aktiviert werden.
Steuern der Ausrichtung
Bei Verwendung Xamarin.Formswird die unterstützte Methode zum Steuern der Geräteausrichtung darin verwendet, die Einstellungen für jedes einzelne Projekt zu verwenden.
iOS
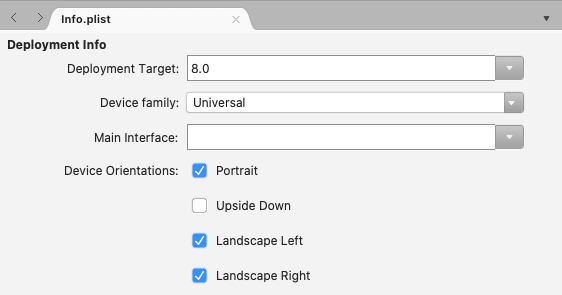
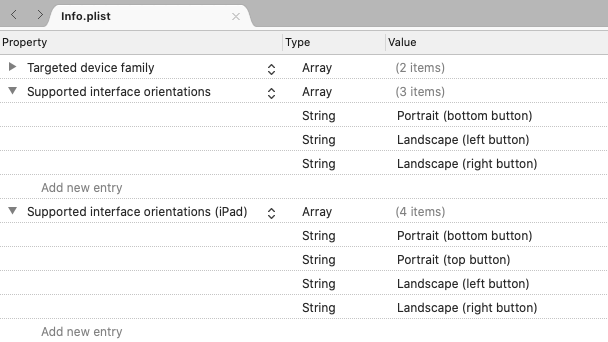
Unter iOS ist die Geräteausrichtung für Anwendungen mit der Info.plist-Datei konfiguriert. Verwenden Sie die IDE-Optionen oben in diesem Dokument, um auszuwählen, welche Anweisungen Sie anzeigen möchten:
Öffnen Sie in Visual Studio das iOS-Projekt, und öffnen Sie "Info.plist". Die Datei wird in einem Konfigurationsbereich geöffnet, beginnend mit der Registerkarte "i Telefon Bereitstellungsinformationen":

Android
Um die Ausrichtung auf Android zu steuern, öffnen Sie MainActivity.cs , und legen Sie die Ausrichtung mithilfe des Attributs fest, das die Klasse schmückt MainActivity :
namespace MyRotatingApp.Droid
{
[Activity (Label = "MyRotatingApp.Droid", Icon = "@drawable/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation, ScreenOrientation = ScreenOrientation.Landscape)] //This is what controls orientation
public class MainActivity : FormsAppCompatActivity
{
protected override void OnCreate (Bundle bundle)
...
Xamarin.Android unterstützt mehrere Optionen zum Angeben der Ausrichtung:
- Querformat – erzwingt, dass die Anwendungsausrichtung querformatiert wird, unabhängig von Sensordaten.
- Hochformat – erzwingt, dass die Anwendungsausrichtung hochformatiert wird, unabhängig von Sensordaten.
- Benutzer – bewirkt, dass die Anwendung mithilfe der bevorzugten Ausrichtung des Benutzers dargestellt wird.
- Hinter – bewirkt, dass die Ausrichtung der Anwendung mit der Ausrichtung der dahinter bezogenen Aktivität übereinstimmt.
- Sensor – bewirkt, dass die Ausrichtung der Anwendung durch den Sensor bestimmt wird, auch wenn der Benutzer die automatische Drehung deaktiviert hat.
- SensorLandscape – bewirkt, dass die Anwendung querformatige Ausrichtung verwendet, während Sensordaten die Richtung des Bildschirms ändern (sodass der Bildschirm nicht auf dem Kopf steht).
- SensorPortrait – bewirkt, dass die Anwendung hochformatige Ausrichtung verwendet, während Sensordaten die Richtung des Bildschirms ändern (sodass der Bildschirm nicht als auf dem Kopf gesehen wird).
- ReverseLandscape – bewirkt, dass die Anwendung querformatige Ausrichtung verwendet, gegenüber der entgegengesetzten Richtung von der üblichen, so dass sie "auf dem Kopf stehen" angezeigt wird.
- ReversePortrait – bewirkt, dass die Anwendung Hochformat verwendet, gegenüber der entgegengesetzten Richtung von der üblichen, so dass sie "auf dem Kopf stehen" angezeigt wird.
- FullSensor – bewirkt, dass die Anwendung sensorische Daten verwendet, um die richtige Ausrichtung (aus den möglichen 4) auszuwählen.
- FullUser – bewirkt, dass die Anwendung die Ausrichtungseinstellungen des Benutzers verwendet. Wenn die automatische Drehung aktiviert ist, können alle vier Ausrichtungen verwendet werden.
- UserLandscape – [Nicht unterstützt] bewirkt, dass die Anwendung Querformat verwendet, es sei denn, der Benutzer hat die automatische Drehung aktiviert, in diesem Fall verwendet er den Sensor, um die Ausrichtung zu bestimmen. Mit dieser Option wird die Kompilierung abgebrochen.
- UserPortrait – [Nicht unterstützt] bewirkt, dass die Anwendung Hochformat verwendet, es sei denn, der Benutzer hat die automatische Drehung aktiviert, in diesem Fall verwendet er den Sensor, um die Ausrichtung zu bestimmen. Mit dieser Option wird die Kompilierung abgebrochen.
- Gesperrt – [Nicht unterstützt] bewirkt, dass die Anwendung die Bildschirmausrichtung verwendet, unabhängig davon, was sie beim Start ist, ohne auf Änderungen der physischen Ausrichtung des Geräts zu reagieren. Mit dieser Option wird die Kompilierung abgebrochen.
Beachten Sie, dass die nativen Android-APIs eine menge Kontrolle darüber bieten, wie die Ausrichtung verwaltet wird, einschließlich Optionen, die explizit den ausgedrückten Einstellungen des Benutzers widersprechen.
Universelle Windows-Plattform
Auf dem Universelle Windows-Plattform (UWP) werden unterstützte Ausrichtungen in der Datei "Package.appxmanifest" festgelegt. Beim Öffnen des Manifests wird ein Konfigurationsbereich angezeigt, in dem unterstützte Ausrichtungen ausgewählt werden können.
Reagieren auf Änderungen an der Ausrichtung
Xamarin.Forms bietet keine systemeigenen Ereignisse zum Benachrichtigen ihrer App über Ausrichtungsänderungen im freigegebenen Code. Enthält jedoch eine [DeviceDisplay] Klasse,Xamarin.Essentials die Benachrichtigungen über Ausrichtungsänderungen bereitstellt.
Um Ausrichtungen ohne Xamarin.Essentialszu erkennen, überwachen Sie das SizeChanged Ereignis des Page, das ausgelöst wird, wenn sich die Breite oder Höhe der Page Änderungen ändert. Wenn die Breite der Page Größe größer als die Höhe ist, befindet sich das Gerät im Querformatmodus. Weitere Informationen finden Sie unter Anzeigen eines Bilds basierend auf der Bildschirmausrichtung.
Alternativ können Sie die OnSizeAllocated Methode in einer PageLayoutänderungslogik außer Kraft setzen. Die OnSizeAllocated Methode wird immer dann aufgerufen, wenn eine Page neue Größe zugewiesen wird, was immer dann geschieht, wenn das Gerät gedreht wird. Beachten Sie, dass die Basisimplementierung wichtiger OnSizeAllocated Layoutfunktionen ausgeführt wird, daher ist es wichtig, die Basisimplementierung in der Außerkraftsetzung aufzurufen:
protected override void OnSizeAllocated(double width, double height)
{
base.OnSizeAllocated(width, height); //must be called
}
Wenn Sie diesen Schritt nicht ausführen, führt dies zu einer nicht funktionierenden Seite.
Beachten Sie, dass die OnSizeAllocated Methode oft aufgerufen wird, wenn ein Gerät gedreht wird. Wenn Sie Ihr Layout jedes Mal verschwenden, sind Ressourcen verschwendet und können zu Flimmern führen. Erwägen Sie die Verwendung einer Instanzvariable in Ihrer Seite, um nachzuverfolgen, ob sich die Ausrichtung im Quer- oder Hochformat befindet, und nur dann neu zeichnen, wenn eine Änderung erfolgt:
private double width = 0;
private double height = 0;
protected override void OnSizeAllocated(double width, double height)
{
base.OnSizeAllocated(width, height); //must be called
if (this.width != width || this.height != height)
{
this.width = width;
this.height = height;
//reconfigure layout
}
}
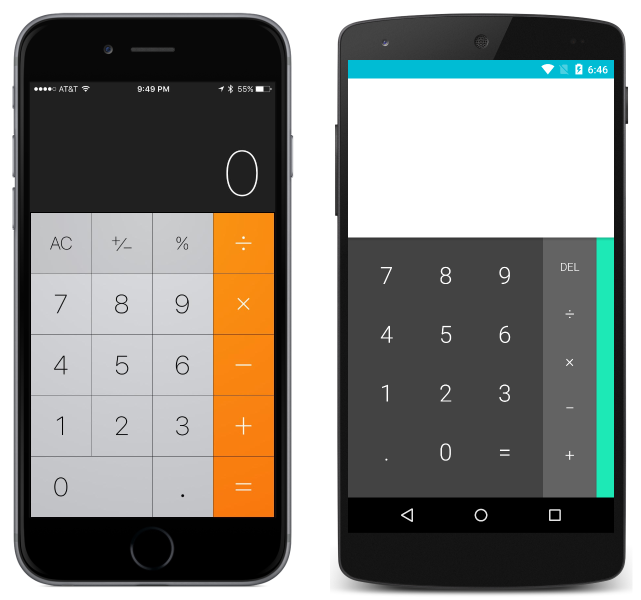
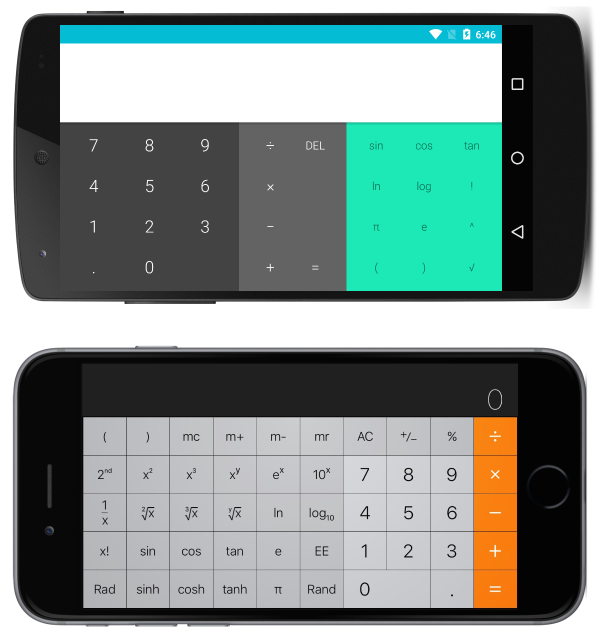
Nachdem eine Änderung der Geräteausrichtung erkannt wurde, möchten Sie möglicherweise zusätzliche Ansichten zu/von der Benutzeroberfläche hinzufügen oder entfernen, um auf die Änderung des verfügbaren Platzes zu reagieren. Betrachten Sie beispielsweise den integrierten Rechner auf jeder Plattform im Hochformat:

und Querformat:

Beachten Sie, dass die Apps den verfügbaren Platz nutzen, indem Sie im Querformat weitere Funktionen hinzufügen.
Dynamisches Layout
Es ist möglich, Schnittstellen mithilfe der integrierten Layouts zu entwerfen, sodass sie ordnungsgemäß übergehen, wenn das Gerät gedreht wird. Berücksichtigen Sie beim Entwerfen von Schnittstellen, die weiterhin ansprechend sind, wenn Sie auf Änderungen der Ausrichtung reagieren, die folgenden allgemeinen Regeln berücksichtigen:
- Achten Sie auf Verhältnisse – Änderungen der Ausrichtung können Probleme verursachen, wenn bestimmte Annahmen im Hinblick auf Verhältnisse vorgenommen werden. Eine Ansicht, die in 1/3 des vertikalen Bereichs eines Bildschirms im Hochformat ausreichend Platz hätte, passt möglicherweise nicht in 1/3 des vertikalen Raums im Querformat.
- Achten Sie bei absoluten Werten – absolute (Pixel)-Werte, die im Hochformat sinnvoll sind, im Querformat möglicherweise nicht sinnvoll. Wenn absolute Werte erforderlich sind, verwenden Sie geschachtelte Layouts, um ihre Auswirkungen zu isolieren. Es wäre z. B. sinnvoll, absolute Werte in einer
TableViewItemTemplateVorlage zu verwenden, wenn die Elementvorlage eine garantierte einheitliche Höhe aufweist.
Die oben genannten Regeln gelten auch bei der Implementierung von Schnittstellen für mehrere Bildschirmgrößen und gelten im Allgemeinen als bewährte Methode. Im restlichen Handbuch werden spezifische Beispiele für reaktionsfähige Layouts erläutert, in denen jedes der primären Layouts verwendet Xamarin.Formswird.
Hinweis
Aus Gründen der Übersichtlichkeit zeigen die folgenden Abschnitte, wie reaktionsfähige Layouts mit jeweils nur einem Typ Layout implementiert werden. In der Praxis ist es oft einfacher, S zu mischen Layout, um ein gewünschtes Layout mithilfe der einfacheren oder intuitivsten Layout für jede Komponente zu erreichen.
StackLayout
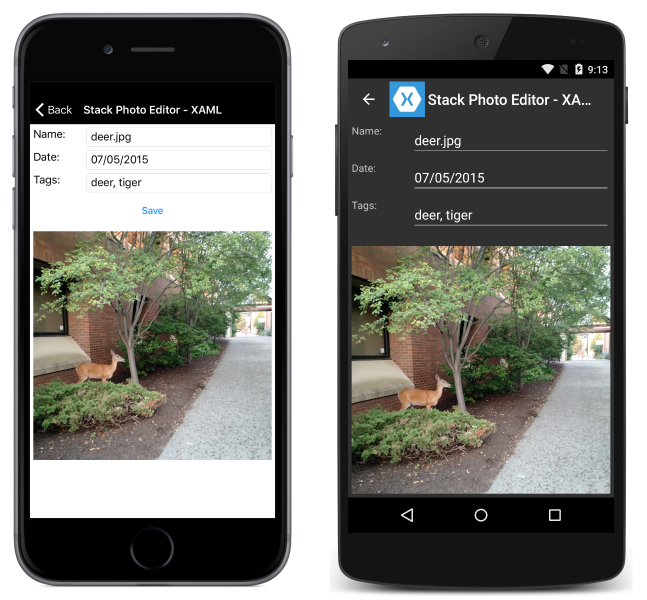
Betrachten Sie die folgende Anwendung, die im Hochformat angezeigt wird:

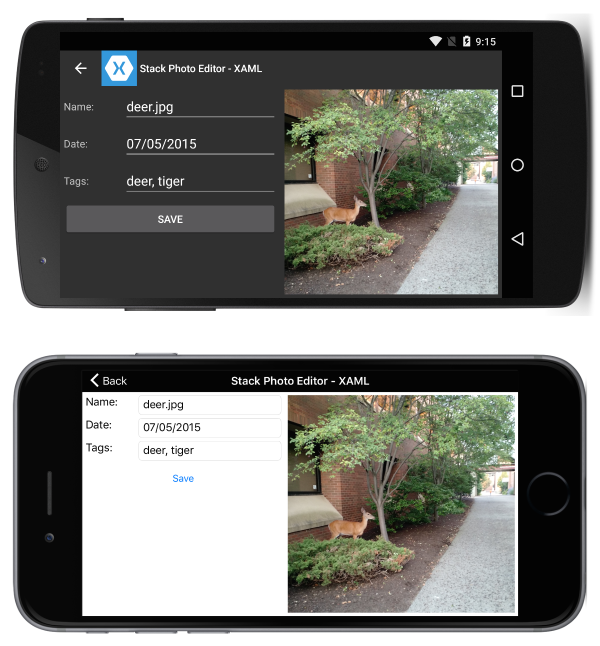
und Querformat:

Dies erfolgt mit dem folgenden XAML:That is accomplished with the following XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.StackLayoutPageXaml"
Title="Stack Photo Editor - XAML">
<ContentPage.Content>
<StackLayout Spacing="10" Padding="5" Orientation="Vertical"
x:Name="outerStack"> <!-- can change orientation to make responsive -->
<ScrollView>
<StackLayout Spacing="5" HorizontalOptions="FillAndExpand"
WidthRequest="1000">
<StackLayout Orientation="Horizontal">
<Label Text="Name: " WidthRequest="75"
HorizontalOptions="Start" />
<Entry Text="deer.jpg"
HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Date: " WidthRequest="75"
HorizontalOptions="Start" />
<Entry Text="07/05/2015"
HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Tags:" WidthRequest="75"
HorizontalOptions="Start" />
<Entry Text="deer, tiger"
HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Button Text="Save" HorizontalOptions="FillAndExpand" />
</StackLayout>
</StackLayout>
</ScrollView>
<Image Source="deer.jpg" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Einige C# werden verwendet, um die Ausrichtung outerStack basierend auf der Ausrichtung des Geräts zu ändern:
protected override void OnSizeAllocated (double width, double height){
base.OnSizeAllocated (width, height);
if (width != this.width || height != this.height) {
this.width = width;
this.height = height;
if (width > height) {
outerStack.Orientation = StackOrientation.Horizontal;
} else {
outerStack.Orientation = StackOrientation.Vertical;
}
}
}
Beachten Sie Folgendes:
outerStackwird angepasst, um das Bild und die Steuerelemente je nach Ausrichtung als horizontaler oder vertikaler Stapel darzustellen, um den verfügbaren Platz optimal zu nutzen.
AbsoluteLayout
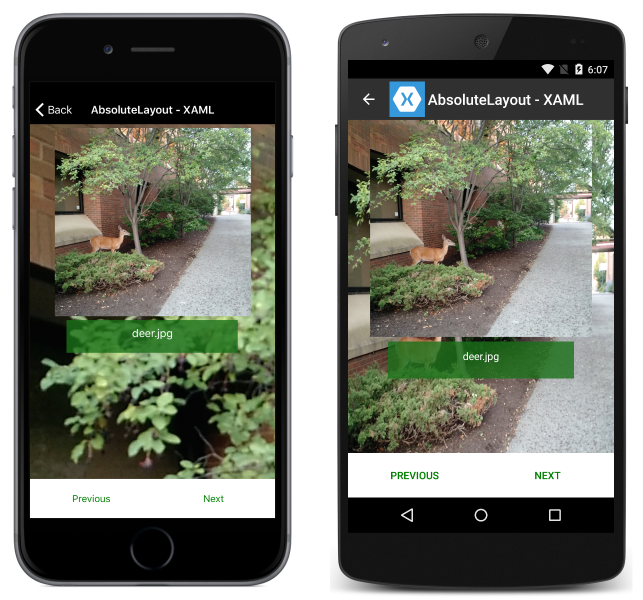
Betrachten Sie die folgende Anwendung, die im Hochformat angezeigt wird:

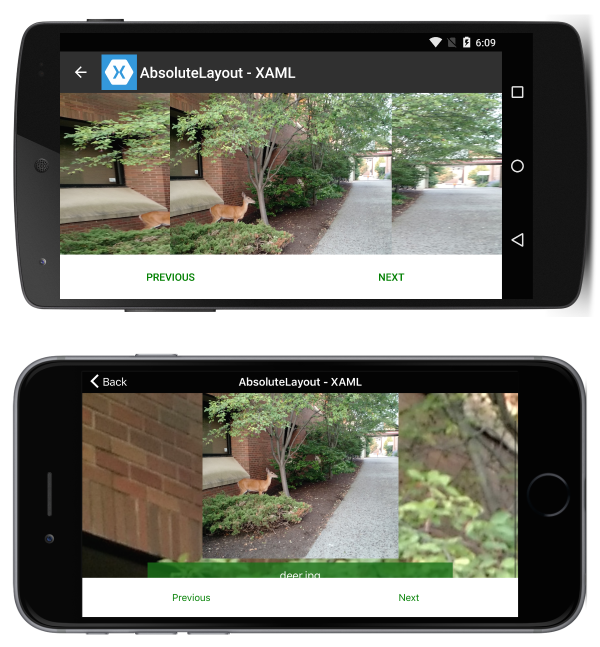
und Querformat:

Dies erfolgt mit dem folgenden XAML:That is accomplished with the following XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.AbsoluteLayoutPageXaml"
Title="AbsoluteLayout - XAML" BackgroundImageSource="deer.jpg">
<ContentPage.Content>
<AbsoluteLayout>
<ScrollView AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="PositionProportional,SizeProportional">
<AbsoluteLayout>
<Image Source="deer.jpg"
AbsoluteLayout.LayoutBounds=".5,0,300,300"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="#CC1A7019" AbsoluteLayout.LayoutBounds=".5
300,.7,50" AbsoluteLayout.LayoutFlags="XProportional
WidthProportional" />
<Label Text="deer.jpg" AbsoluteLayout.LayoutBounds = ".5
310,1, 50" AbsoluteLayout.LayoutFlags="XProportional
WidthProportional" HorizontalTextAlignment="Center" TextColor="White" />
</AbsoluteLayout>
</ScrollView>
<Button Text="Previous" AbsoluteLayout.LayoutBounds="0,1,.5,60"
AbsoluteLayout.LayoutFlags="PositionProportional
WidthProportional"
BackgroundColor="White" TextColor="Green" BorderRadius="0" />
<Button Text="Next" AbsoluteLayout.LayoutBounds="1,1,.5,60"
AbsoluteLayout.LayoutFlags="PositionProportional
WidthProportional" BackgroundColor="White"
TextColor="Green" BorderRadius="0" />
</AbsoluteLayout>
</ContentPage.Content>
</ContentPage>
Beachten Sie Folgendes:
- Aufgrund der Art und Weise, wie die Seite angelegt wurde, ist es nicht erforderlich, prozeduralen Code zur Einführung von Reaktionsfähigkeit zu verwenden.
- Es
ScrollViewwird verwendet, damit die Beschriftung sichtbar ist, auch wenn die Höhe des Bildschirms kleiner als die Summe der festen Höhe der Schaltflächen und des Bilds ist.
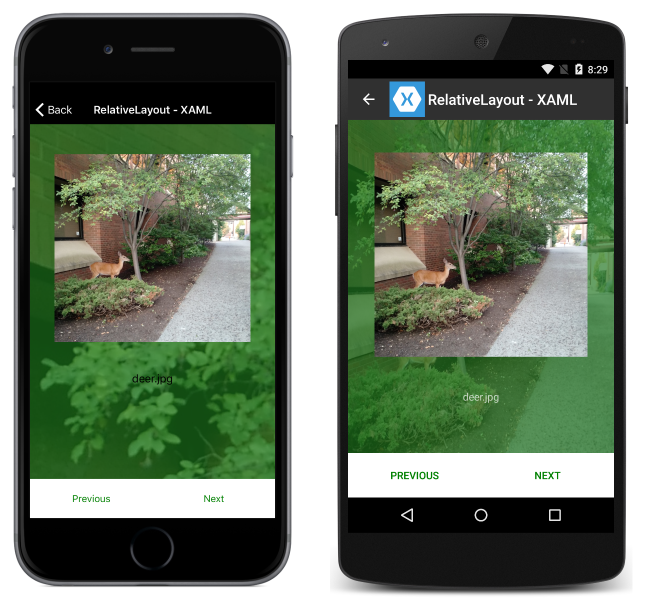
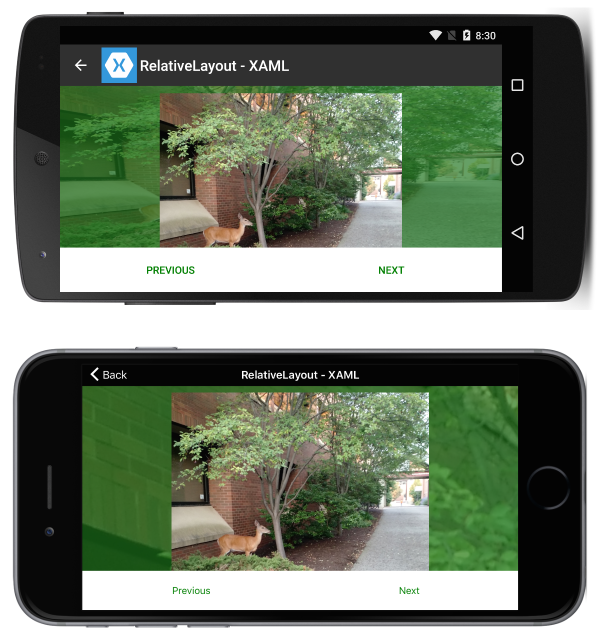
RelativeLayout
Betrachten Sie die folgende Anwendung, die im Hochformat angezeigt wird:

und Querformat:

Dies erfolgt mit dem folgenden XAML:That is accomplished with the following XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.RelativeLayoutPageXaml"
Title="RelativeLayout - XAML"
BackgroundImageSource="deer.jpg">
<ContentPage.Content>
<RelativeLayout x:Name="outerLayout">
<BoxView BackgroundColor="#AA1A7019"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=1}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=0}" />
<ScrollView
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=1}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1,Constant=-60}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=0}">
<RelativeLayout>
<Image Source="deer.jpg" x:Name="imageDeer"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.8}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.1}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=10}" />
<Label Text="deer.jpg" HorizontalTextAlignment="Center"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=1}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=75}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToView,ElementName=imageDeer,Property=Height,Factor=1,Constant=20}" />
</RelativeLayout>
</ScrollView>
<Button Text="Previous" BackgroundColor="White" TextColor="Green" BorderRadius="0"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1,Constant=-60}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=60}"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.5}"
/>
<Button Text="Next" BackgroundColor="White" TextColor="Green" BorderRadius="0"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.5}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1,Constant=-60}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=60}"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.5}"
/>
</RelativeLayout>
</ContentPage.Content>
</ContentPage>
Beachten Sie Folgendes:
- Aufgrund der Art und Weise, wie die Seite angelegt wurde, ist es nicht erforderlich, prozeduralen Code zur Einführung von Reaktionsfähigkeit zu verwenden.
- Es
ScrollViewwird verwendet, damit die Beschriftung sichtbar ist, auch wenn die Höhe des Bildschirms kleiner als die Summe der festen Höhe der Schaltflächen und des Bilds ist.
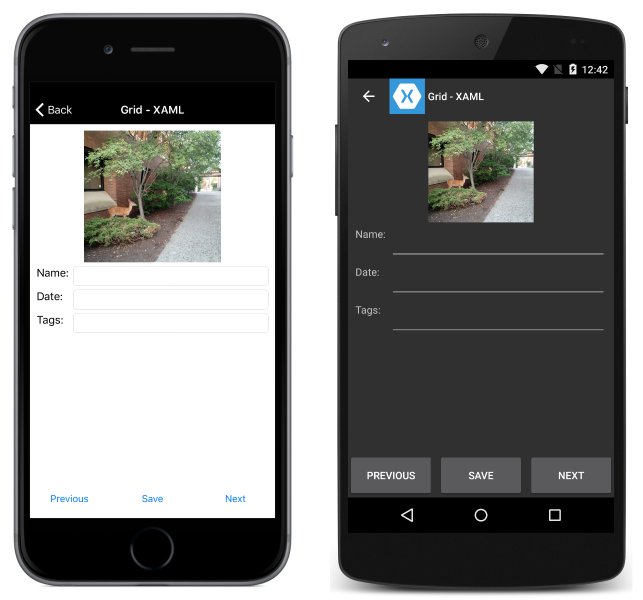
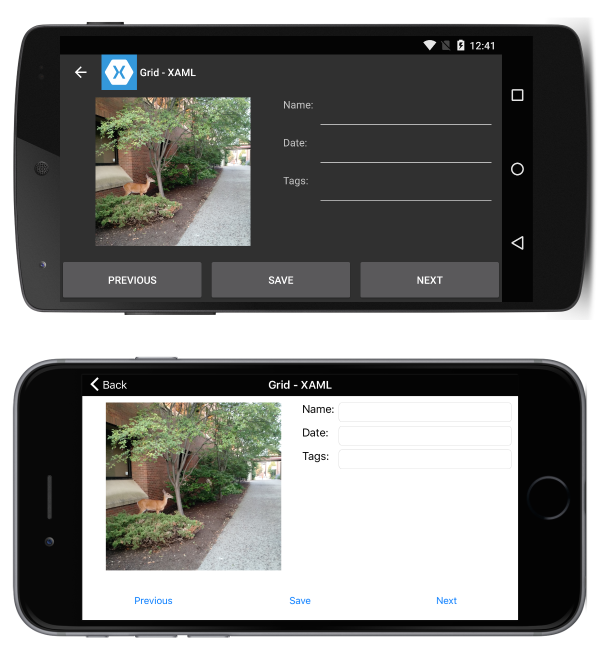
Raster
Betrachten Sie die folgende Anwendung, die im Hochformat angezeigt wird:

und Querformat:

Dies erfolgt mit dem folgenden XAML:That is accomplished with the following XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.GridPageXaml"
Title="Grid - XAML">
<ContentPage.Content>
<Grid x:Name="outerGrid">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="60" />
</Grid.RowDefinitions>
<Grid x:Name="innerGrid" Grid.Row="0" Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="deer.jpg" Grid.Row="0" Grid.Column="0" HeightRequest="300" WidthRequest="300" />
<Grid x:Name="controlsGrid" Grid.Row="0" Grid.Column="1" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label Text="Name:" Grid.Row="0" Grid.Column="0" />
<Label Text="Date:" Grid.Row="1" Grid.Column="0" />
<Label Text="Tags:" Grid.Row="2" Grid.Column="0" />
<Entry Grid.Row="0" Grid.Column="1" />
<Entry Grid.Row="1" Grid.Column="1" />
<Entry Grid.Row="2" Grid.Column="1" />
</Grid>
</Grid>
<Grid x:Name="buttonsGrid" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Text="Previous" Grid.Column="0" />
<Button Text="Save" Grid.Column="1" />
<Button Text="Next" Grid.Column="2" />
</Grid>
</Grid>
</ContentPage.Content>
</ContentPage>
Zusammen mit dem folgenden prozeduralen Code zur Behandlung von Drehungsänderungen:
private double width;
private double height;
protected override void OnSizeAllocated (double width, double height){
base.OnSizeAllocated (width, height);
if (width != this.width || height != this.height) {
this.width = width;
this.height = height;
if (width > height) {
innerGrid.RowDefinitions.Clear();
innerGrid.ColumnDefinitions.Clear ();
innerGrid.RowDefinitions.Add (new RowDefinition{ Height = new GridLength (1, GridUnitType.Star) });
innerGrid.ColumnDefinitions.Add (new ColumnDefinition { Width = new GridLength (1, GridUnitType.Star) });
innerGrid.ColumnDefinitions.Add (new ColumnDefinition { Width = new GridLength (1, GridUnitType.Star) });
innerGrid.Children.Remove (controlsGrid);
innerGrid.Children.Add (controlsGrid, 1, 0);
} else {
innerGrid.RowDefinitions.Clear();
innerGrid.ColumnDefinitions.Clear ();
innerGrid.ColumnDefinitions.Add (new ColumnDefinition{ Width = new GridLength (1, GridUnitType.Star) });
innerGrid.RowDefinitions.Add (new RowDefinition { Height = new GridLength (1, GridUnitType.Auto) });
innerGrid.RowDefinitions.Add (new RowDefinition { Height = new GridLength (1, GridUnitType.Star) });
innerGrid.Children.Remove (controlsGrid);
innerGrid.Children.Add (controlsGrid, 0, 1);
}
}
}
Beachten Sie Folgendes:
- Aufgrund der Anordnung der Seite gibt es eine Methode zum Ändern der Rasterplatzierung der Steuerelemente.