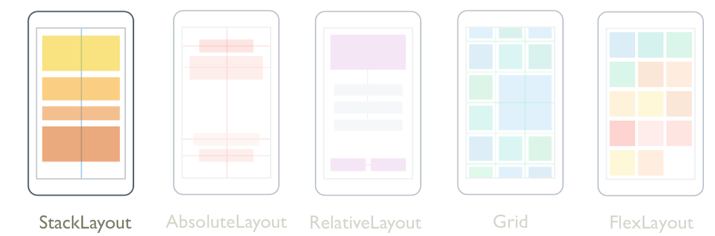
Xamarin.Forms StackLayout
Eine StackLayout strukturiert untergeordnete Ansichten in einem eindimensionalen Stapel, entweder horizontal oder vertikal. Standardmäßig ist ein StackLayout vertikal ausgerichtet. Darüber hinaus kann ein StackLayout als übergeordnetes Layout verwendet werden, das andere untergeordnete Layouts enthält.
Die StackLayout-Klasse definiert die folgenden Eigenschaften:
Orientationvom TypStackOrientationgibt die Richtung an, in der die untergeordneten Ansichten positioniert werden. Der Standardwert dieser Eigenschaft istVertical.Spacing, vom Typdouble, gibt den Abstand zwischen den einzelnen untergeordneten Ansichten an. Der Standardwert dieser Eigenschaft ist sechs geräteunabhängige Einheiten.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen und Styledaten sein können.
Die StackLayout Klasse wird von der Layout<T> Klasse abgeleitet, die eine Children Eigenschaft vom Typ IList<T>definiert. Die Children-Eigenschaft ist die ContentProperty der Layout<T>-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Tipp
Um die bestmögliche Layoutleistung zu erzielen, befolgen Sie die Richtlinien bei der Optimierung der Layoutleistung.
Vertikale Ausrichtung
Die folgende XAML zeigt, wie man eine vertikal orientierte StackLayout erstellt, die verschiedene untergeordnete Ansichten enthält:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
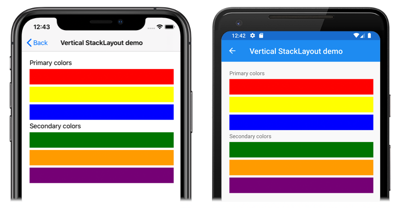
In diesem Beispiel wird eine vertikale StackLayout erstellt, die die Objekte Label und BoxView enthält. Standardmäßig gibt es sechs geräteunabhängige Einheiten zwischen den untergeordneten Ansichten:
Der entsprechende C#-Code lautet:
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Hinweis
Der Wert der Eigenschaft Margin stellt den Abstand zwischen einem Element und seinen benachbarten Elementen dar. Weitere Informationen finden Sie unter Ränder und Abstände.
Horizontale Ausrichtung
Die folgende XAML zeigt, wie man ein horizontal ausgerichtetes StackLayout erstellt, indem man seine Orientation-Eigenschaft auf Horizontal setzt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
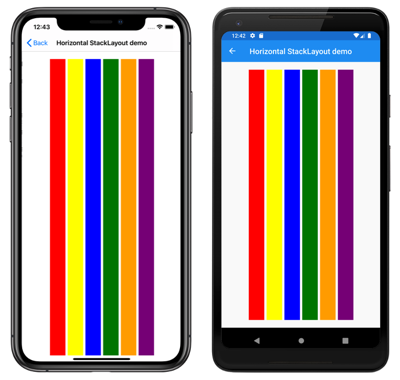
In diesem Beispiel wird eine horizontale StackLayout , die Objekte enthält BoxView , mit sechs geräteunabhängigen Raumeinheiten zwischen den untergeordneten Ansichten erstellt:
Der entsprechende C#-Code lautet:
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
Abstand zwischen untergeordneten Ansichten
Der Abstand zwischen untergeordneten Ansichten in einer StackLayout kann durch Setzen der Eigenschaft Spacing auf einen double-Wert geändert werden:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
In diesem Beispiel wird ein vertikaler StackLayout Inhalt Label und BoxView Objekte erstellt, die keinen Abstand zwischen ihnen aufweisen:
Tipp
Die Eigenschaft Spacing kann auf negative Werte gesetzt werden, damit sich die untergeordneten Ansichten überlappen.
Der entsprechende C#-Code lautet:
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Position und Größe der untergeordneten Ansichten
Die Größe und Position der untergeordneten Ansichten innerhalb einer StackLayout hängt von den Werten der HeightRequest und WidthRequest Eigenschaften der untergeordneten Ansichten und den Werten ihrer HorizontalOptions und VerticalOptions Eigenschaften ab. In einer vertikalen StackLayout erweitern sich untergeordnete Ansichten, um die verfügbare Breite auszufüllen, wenn ihre Größe nicht explizit festgelegt ist. In einer horizontalen StackLayout erweitern sich die untergeordneten Ansichten, um die verfügbare Höhe auszufüllen, wenn ihre Größe nicht ausdrücklich festgelegt ist.
Die HorizontalOptions Eigenschaften VerticalOptions eines und StackLayoutseiner untergeordneten Ansichten können auf Felder aus der LayoutOptions Struktur festgelegt werden, die zwei Layouteinstellungen kapselt:
- Die Ausrichtung bestimmt die Position und Größe einer untergeordneten Ansicht innerhalb des übergeordneten Layouts.
- Erweiterung gibt an, ob die untergeordnete Ansicht zusätzlichen Platz verwenden soll, falls sie verfügbar ist.
Tipp
Legen Sie die HorizontalOptionsVerticalOptions Eigenschaften und Eigenschaften einer StackLayout Datei nur dann fest, wenn Sie dies benötigen. Die Standardwerte von LayoutOptions.Fill und LayoutOptions.FillAndExpand ermöglichen die beste Layoutoptimierung. Das Ändern dieser Eigenschaften hat kosten und verbraucht Arbeitsspeicher, auch wenn sie wieder auf die Standardwerte festgelegt werden.
Ausrichtung
Im folgenden XAML-Beispiel werden die Ausrichtungseinstellungen für jede untergeordnete Ansicht in der StackLayout festgelegt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
In diesem Beispiel werden Ausrichtungspräferenzen für die Label-Objekte festgelegt, um ihre Position innerhalb des StackLayout zu steuern. Die Felder Start, Center, End und Fill werden verwendet, um die Ausrichtung der Label-Objekte innerhalb des übergeordneten StackLayout zu definieren:
Eine StackLayout-Klasse respektiert ausschließlich die Ausrichtungseinstellungen für Ansichten untergeordneter Elemente, die sich in entgegengesetzter Richtung zur StackLayout-Ausrichtung befinden. Deshalb legen die Ansichten der untergeordneten Label-Klasse innerhalb einer vertikal ausgerichteten StackLayout-Klasse ihre HorizontalOptions-Eigenschaften auf eines der Ausrichtungsfelder fest:
Start, wodurch dasLabelauf der linken Seite desStackLayoutpositioniert wird.- Feld
Center, das dieLabel-Klasse in der Mitte derStackLayout-Klasse positioniert End, wodurchLabelauf der rechten Seite vonStackLayoutsteht.- Feld
Fill, das sicherstellt, dass dieLabel-Klasse die gesamte Breite derStackLayout-Klasse ausfüllt
Der entsprechende C#-Code lautet:
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
Erweiterung
Im folgenden XAML-Beispiel werden die Erweiterungseinstellungen für die einzelnen Label Elemente im StackLayoutFolgenden festgelegt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
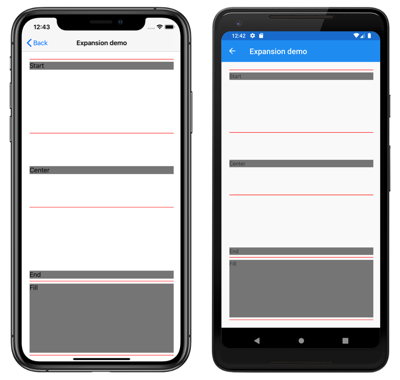
In diesem Beispiel werden Erweiterungseinstellungen für die Label Objekte festgelegt, um ihre Größe innerhalb der StackLayout. Die StartAndExpandFelder , CenterAndExpand, EndAndExpandund FillAndExpand Felder werden verwendet, um die Ausrichtungseinstellung zu definieren, und ob der Label platz mehr Platz belegt, falls verfügbar innerhalb des übergeordneten StackLayoutElements:
Eine StackLayout-Klasse kann Ansichten untergeordneter Elemente nur in die Orientierungsrichtung erweitern. Deshalb kann die vertikal ausgerichtete StackLayout-Klasse die Ansichten untergeordneter Label-Klassen erweitern, die ihre VerticalOptions-Eigenschaften auf eines der Erweiterungsfelder festgelegt haben. Das bedeutet, dass jede Label-Klasse für die vertikale Ausrichtung den gleichen Platz innerhalb der StackLayout-Klasse belegt. Allerdings hat nur die letzte Label-Klasse, die ihre VerticalOptions-Eigenschaft auf FillAndExpand festlegt, eine andere Größe.
Tipp
Stellen Sie bei Verwendung einer StackLayout, stellen Sie sicher, dass nur eine untergeordnete Ansicht auf LayoutOptions.Expands. Mit dieser Eigenschaft wird sichergestellt, dass das angegebene untergeordnete Element den größten Bereich belegt, der im StackLayout verfügbar ist. Zudem ist es Vergeudung, diese Berechnungen mehrmals durchzuführen.
Der entsprechende C#-Code lautet:
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Wichtig
Wenn der gesamte Platz in einer StackLayout-Klasse belegt ist, haben Einstellungen für die Erweiterung keine Auswirkungen.
Weitere Informationen zur Ausrichtung und Erweiterung finden Sie unter Layoutoptionen in Xamarin.Forms.
Geschachtelte StackLayout-Objekte
Ein StackLayout kann als übergeordnetes Layout verwendet werden, das verschachtelte untergeordnete StackLayout-Objekte oder andere untergeordnete Layouts enthält.
Die folgende XAML zeigt ein Beispiel für die Verschachtelung von StackLayout-Objekten:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
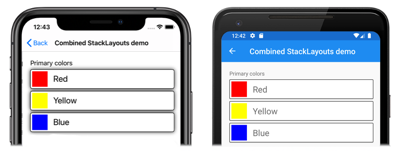
In diesem Beispiel enthält das übergeordnete StackLayout verschachtelte StackLayout-Objekte innerhalb von Frame-Objekten. Das übergeordnete Objekt StackLayout ist vertikal ausgerichtet, während die untergeordneten Objekte StackLayout horizontal ausgerichtet sind:
Wichtig
Je tiefer Sie Objekte und andere Layouts verschachteln StackLayout , desto mehr wirken sich die geschachtelten Layouts auf die Leistung aus. Weitere Informationen finden Sie unter Auswählen des richtigen Layouts.
Der entsprechende C#-Code lautet:
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}