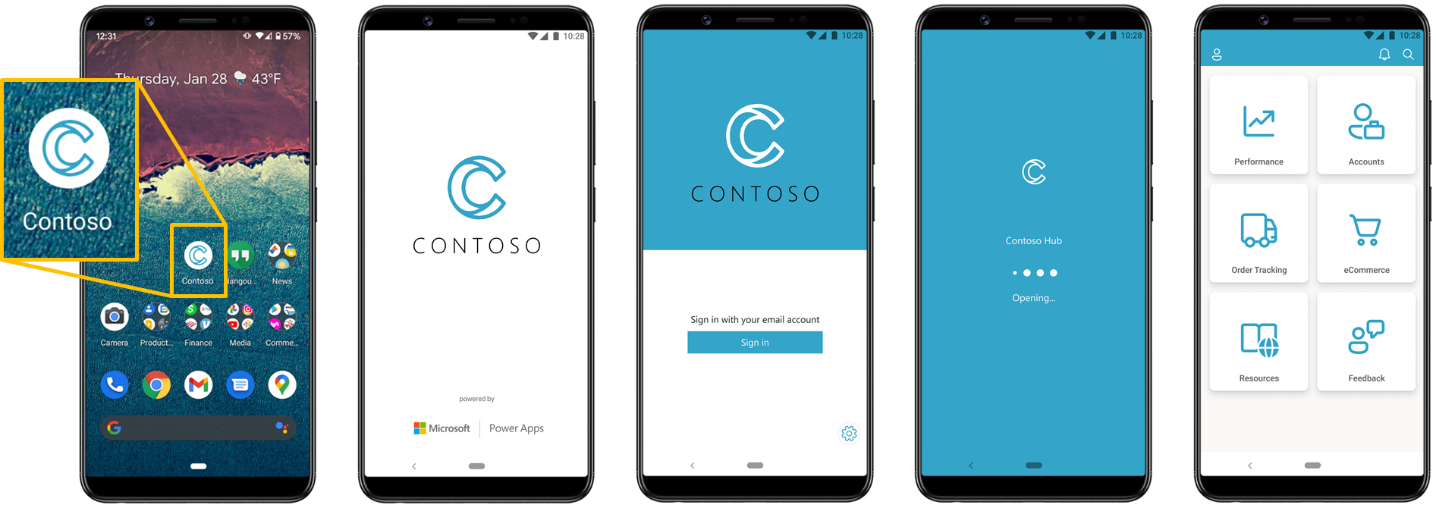
Overview of wrap
The wrap feature in Power Apps enables you to wrap your canvas apps as custom-branded Android and iOS apps for native distribution to mobile users. You can distribute such wrapped native mobile apps to the end users through Microsoft Intune, Microsoft App Center, Google Play Store and Apple Business Manager.

You can wrap a single or multiple Power Apps canvas apps in the same native mobile app package. You can use wrap feature to customize your mobile app start up experience to match the branding requirements of your organization. You can specify the app icon, splash screen image, welcome (sign in) screen image, and color palette to use in the mobile app.
You can update the wrapped mobile apps by publishing changes to the canvas app(s) that are included in the mobile package using the Power Apps maker portal. All published changes to the included canvas app(s) are downloaded automatically by the existing, released versions of your wrapped mobile apps.
Wrap brings native mobile application development platform (MADP) capabilities to Power Apps.
- No-code mobile app development—make mobile apps with no previous experience
- Managed mobile app builds—we generate the app for you
- Seamless end-to-end branding—use your own logo and color palette
- Multiple canvas apps support—bundle multiple apps in a single mobile app
- Enterprise governance with Microsoft Intune—protect your data with app management
Note
Wrap is intended for distributing mobile apps to existing Power Apps users, not the public
Understand wrap process
The wrap feature will wrap your canvas apps in a native mobile app shell and produce a mobile package. You can digitally sign and distribute this mobile package as your custom-branded Android and iOS apps to mobile users through the native distribution channels like Microsoft Intune, Microsoft App Center, Google Play Store and Apple Business Manager.
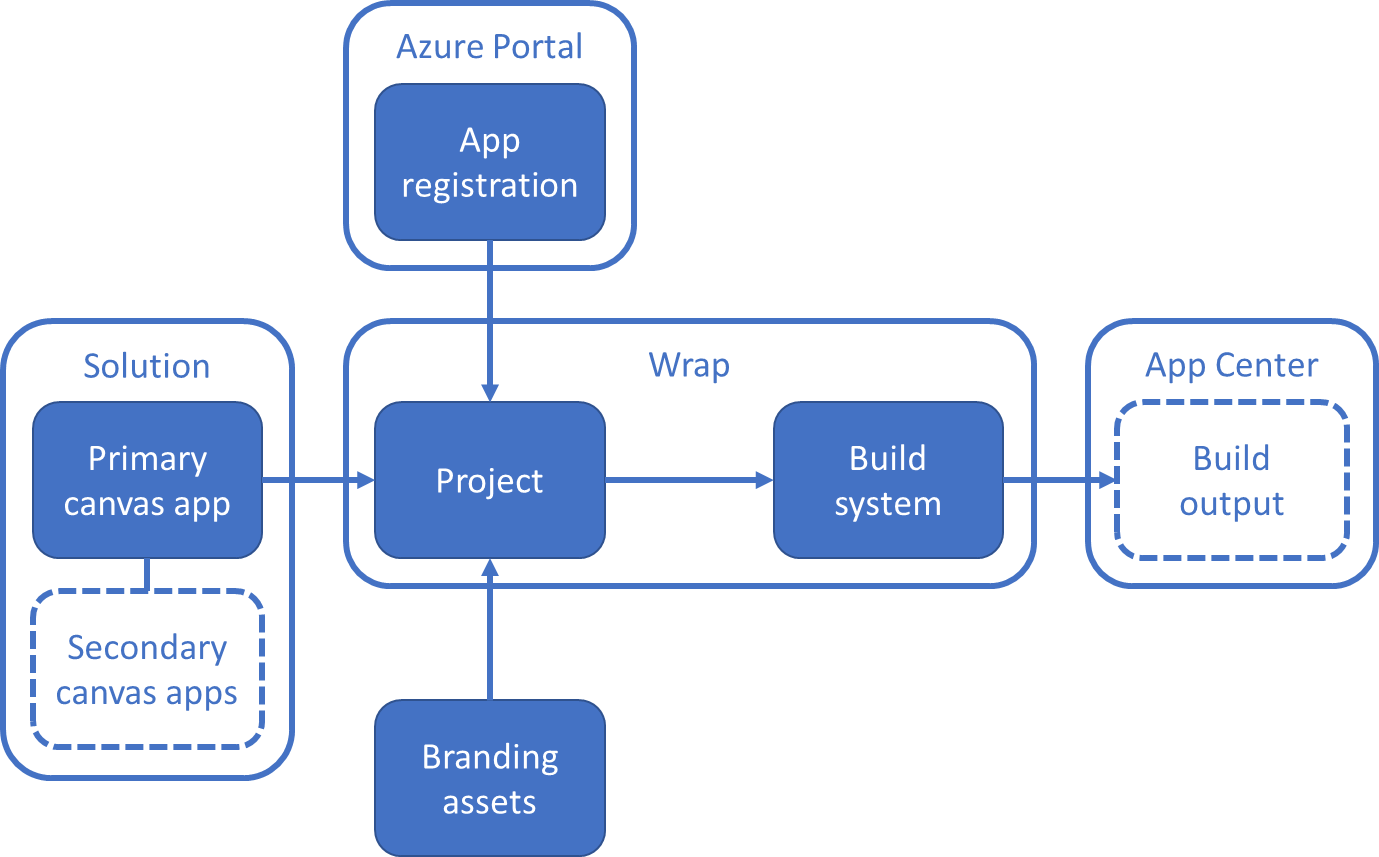
The following section explains steps involved in using the wrap feature to create native mobile apps:

- Select your primary canvas app and start the wrap wizard. A primary canvas app is the app that provides the initial experience you want your mobile users to see when they launch your mobile app. Your canvas apps must be part of a solution. More information: Add canvas app to solution.
- Optionally, add secondary canvas apps to your mobile app in the wrap wizard. More information: Wrapping multiple canvas apps together.
- Select the target platforms (iOS and Android) for your mobile app. Optionally, select to automatically code sign your mobile app package in the wrap wizard.
- Customize app branding with icons, images, and color palette to personalize your mobile app.
- Register you app. Use an existing app registration, or create a new one in the wrap wizard.
- Select App Center location to store your mobile app. Use an existing App Center location or create a new one in the wrap wizard.
- Start the build process in Wrap up step to generate your custom-branded mobile app.
- Download your mobile app from the App Center location.
- If automatically code sign is not chosen in the wrap wizard, you must code sign the mobile app package manually. More information: Signing your mobile app package manually.
- Test the app package.
- Distribute the app package to mobile users.
Wrap multiple canvas apps together
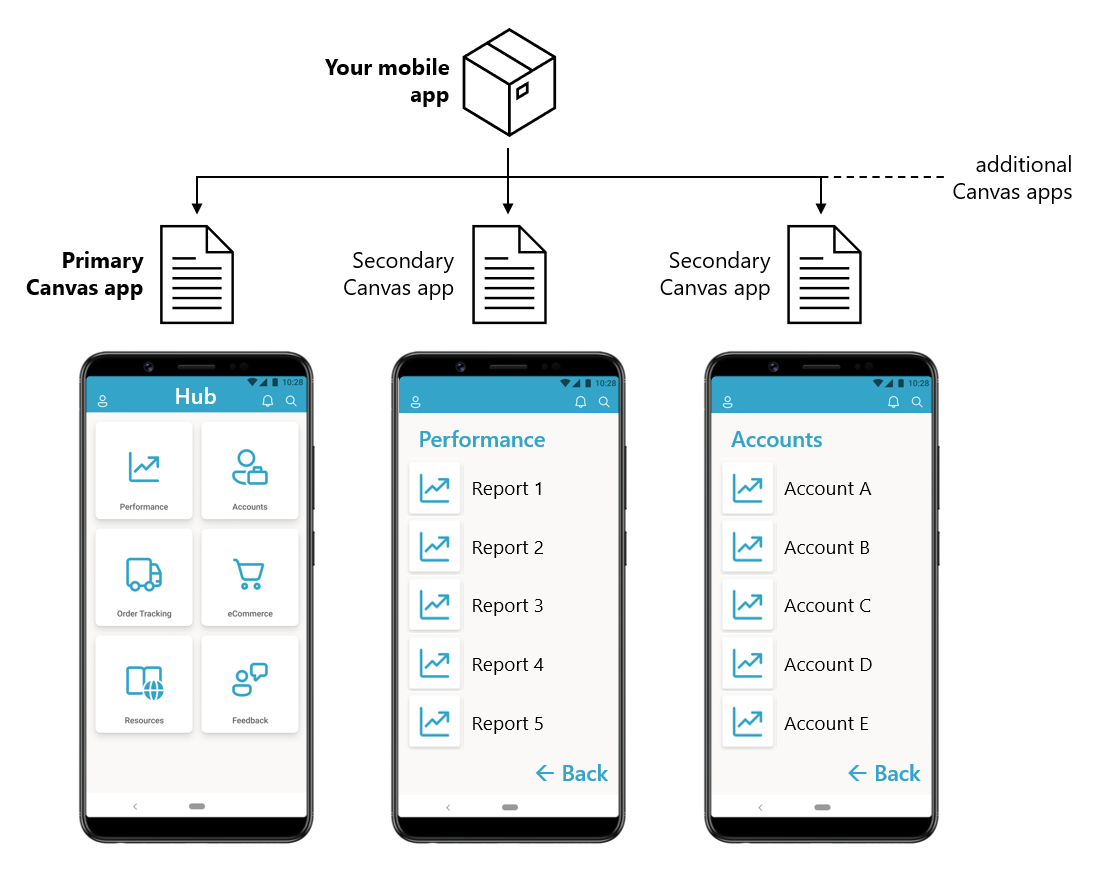
You can wrap more than one canvas apps as a single mobile app package. The mobile app package still needs a home app, called as the primary app. This app becomes the entry point for all other canvas apps included in the mobile app package, which are called as secondary apps.
Secondary apps are optional. When you wrap only one canvas app, the included app is still designated as a primary app, but the mobile app package would have no secondary apps.
As the following illustration explains, a primary app can have links to multiple secondary apps. The movement between primary and secondary apps inside such mobile app wrapped together can be managed with the Launch() function.

Brand your mobile app
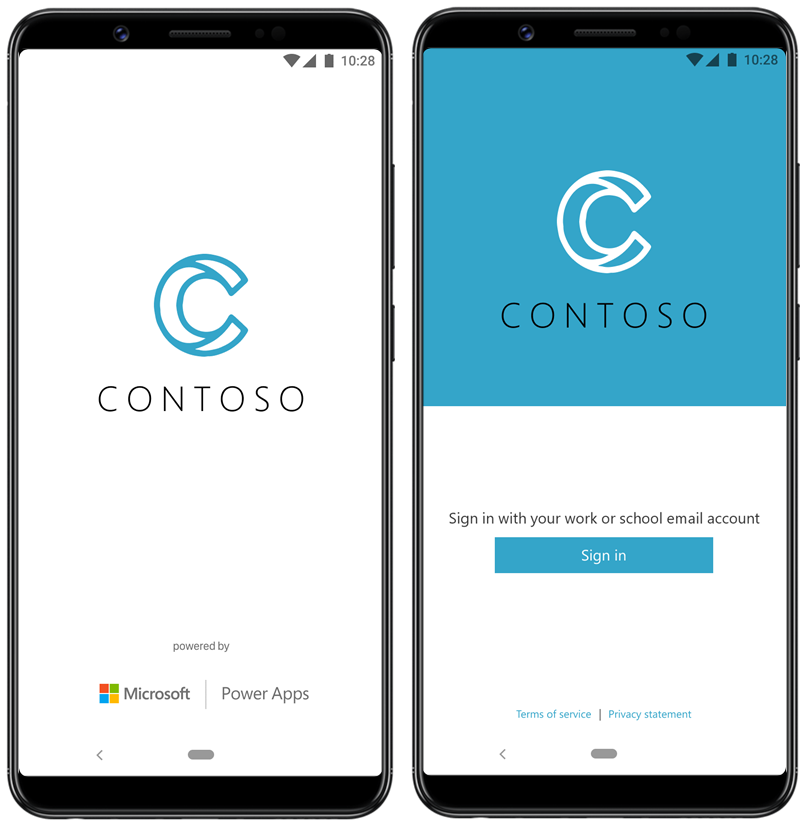
Wrap supports customization of the mobile app bootstrap experience to match the branding requirements of your organization. You can specify the app icon, splash screen image, welcome (sign in) screen image, and color palette to use throughout the native experiences of the mobile app.

Branding customization options are available when you're building your wrap project. More information: Configure branding
System requirements
The following list explains what you'll need before you can start using wrap feature to publish one or more canvas apps as a mobile app package.
Permissions and access requirements
- Access to one or more canvas apps to build the wrap project
- Access to Azure portal to create app registration
- Access to Microsoft App Center
Software and device requirements
- Mac device for code signing with iOS
- Windows PC for code signing with Android
- To run the wrapped mobile app:
- Android device with version 10 or higher
- iOS device with version 14 or higher
Note
Developing apps for the iOS platform requires an Apple Developer Program account.
Understanding wrap terminology
Wrap involves multiple components across Power Apps, App Center, and third-party platforms such as iOS and Android. Hence, it becomes important to understand the components involved while working with wrap functionality in Power Apps.
App center location
Container in App Center to store the built packages for mobile app distribution. Build output types differ depending on the target platform you select.
| Platform | OS | Build Output file type |
|---|---|---|
| iOS (for distribution using Apple Store) | Custom | *.zip |
| Android (for distribution using all channels except Google Play Store) | Android | *.apk |
App platform(s)
Intended platforms for the app that you want to go through the build process for publication. You can create builds for mobile app for iOS, Android, or Google Play Store.
- iOS creates IPA package
- Android creates APK package
- Google Play Store creates AAB package
Build the wrap project
Building a wrap project is a process that creates the build packages for the mobile app distribution across different platforms. This process uses the app that you registered on Microsoft identity platform and creates the builds on the given App Center location depending on the platforms you choose. The built packages include the primary and optional secondary apps packaged into one mobile app package for each platform type.
Bundle ID
A globally unique identity of the output mobile app. Follows a reverse domain name pattern. For example, com.contoso.myapp.
Code signing
Code signing is the process of finalizing a mobile app prior to distribution to end users. An app that is code signed assures that it comes from a known source, and the app code hasn't changed since last time it was signed by the trusted source.
Primary app
A primary app is the entry point or the home app for the mobile app experience when wrapping more than one canvas apps together. All additional apps are considered secondary apps. If only one canvas app is wrapped and built, it's also considered the primary app.
Redirect URI
A redirect URI, or reply URL, is the location where the authorization server sends the user once the app has been successfully authorized and granted an authorization code or access token. The authorization server sends the code or token to the redirect URI, so it's important you register the correct location as part of the app registration process.
More information: Redirect URI
Secondary app
Optional additional canvas apps that you're wrapping in the same build for mobile app distribution along with the primary app.
Next steps
Use the wrap wizard to build your mobile app
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for