Quickstart: Create a JavaScript function in Azure using Visual Studio Code
Use Visual Studio Code to create a JavaScript function that responds to HTTP requests. Test the code locally, then deploy it to the serverless environment of Azure Functions.
Important
The content of this article changes based on your choice of the Node.js programming model in the selector at the top of the page. The v4 model is generally available and is designed to have a more flexible and intuitive experience for JavaScript and TypeScript developers. Learn more about the differences between v3 and v4 in the migration guide.
Completion of this quickstart incurs a small cost of a few USD cents or less in your Azure account.
There's also a CLI-based version of this article.
Configure your environment
Before you get started, make sure you have the following requirements in place:
An Azure account with an active subscription. Create an account for free.
Node.js 14.x or above. Use the
node --versioncommand to check your version.Visual Studio Code on one of the supported platforms.
The Azure Functions extension for Visual Studio Code. This extension installs Azure Functions Core Tools for you the first time you locally run your functions.
An Azure account with an active subscription. Create an account for free.
Node.js 18.x or above. Use the
node --versioncommand to check your version.Visual Studio Code on one of the supported platforms.
The Azure Functions extension v1.10.4 or above for Visual Studio Code. This extension installs Azure Functions Core Tools for you the first time you locally run your functions. Node.js v4 requires version 4.0.5382, or a later version of Core Tools.
Install or update Core Tools
The Azure Functions extension for Visual Studio Code integrates with Azure Functions Core Tools so that you can run and debug your functions locally in Visual Studio Code using the Azure Functions runtime. Before getting started, it's a good idea to install Core Tools locally or update an existing installation to use the latest version.
In Visual Studio Code, select F1 to open the command palette, and then search for and run the command Azure Functions: Install or Update Core Tools.
This command starts a package-based installation of the latest version of Core Tools.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project in JavaScript. Later in this article, you publish your function code to Azure.
Choose the Azure icon in the Activity bar. Then in the Workspace (local) area, select the + button, choose Create Function in the dropdown. When prompted, choose Create new project.

Choose the directory location for your project workspace and choose Select. You should either create a new folder or choose an empty folder for the project workspace. Don't choose a project folder that is already part of a workspace.
Provide the following information at the prompts:
Prompt Selection Select a language for your function project Choose JavaScript.Select a JavaScript programming model Choose Model V3Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Authorization level Choose Anonymous, which enables anyone to call your function endpoint. To learn about authorization level, see Authorization keys.Select how you would like to open your project Choose Open in current window.Using this information, Visual Studio Code generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. To learn more about files that are created, see Generated project files.
Provide the following information at the prompts:
Prompt Selection Select a language for your function project Choose JavaScript.Select a JavaScript programming model Choose Model V4Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Select how you would like to open your project Choose Open in current windowUsing this information, Visual Studio Code generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. To learn more about files that are created, see Azure Functions JavaScript developer guide.
Run the function locally
Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure.
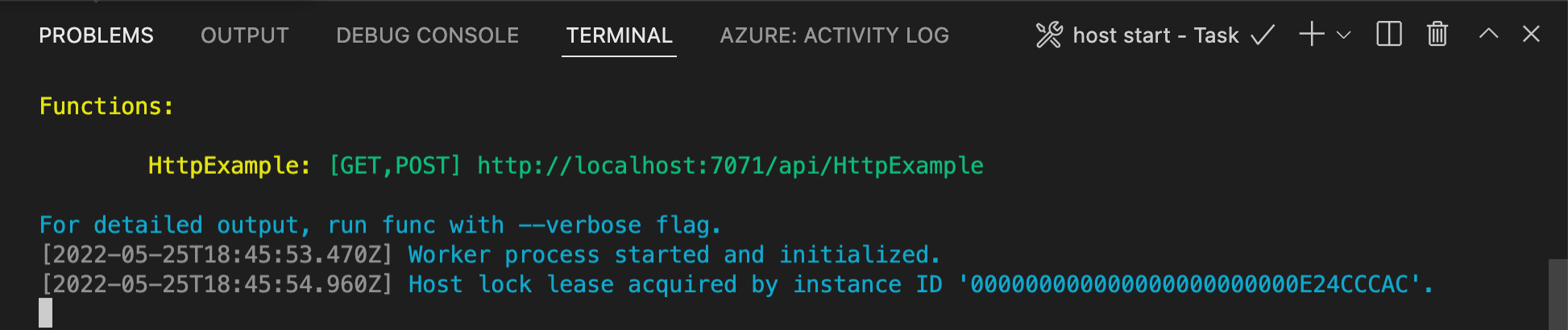
To start the function locally, press F5 or the Run and Debug icon in the left-hand side Activity bar. The Terminal panel displays the Output from Core Tools. Your app starts in the Terminal panel. You can see the URL endpoint of your HTTP-triggered function running locally.

If you have trouble running on Windows, make sure that the default terminal for Visual Studio Code isn't set to WSL Bash.
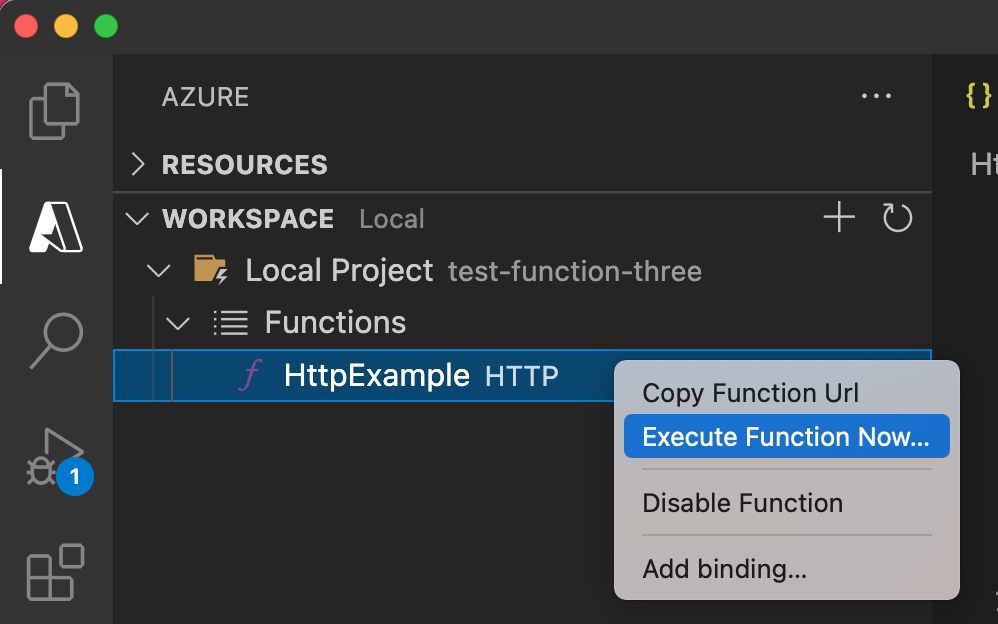
With Core Tools still running in Terminal, choose the Azure icon in the activity bar. In the Workspace area, expand Local Project > Functions. Right-click (Windows) or Ctrl - click (macOS) the new function and choose Execute Function Now....

In Enter request body you see the request message body value of
{ "name": "Azure" }. Press Enter to send this request message to your function.When the function executes locally and returns a response, a notification is raised in Visual Studio Code. Information about the function execution is shown in Terminal panel.
With the Terminal panel focused, press Ctrl + C to stop Core Tools and disconnect the debugger.
After you've verified that the function runs correctly on your local computer, it's time to use Visual Studio Code to publish the project directly to Azure.
Sign in to Azure
Before you can create Azure resources or publish your app, you must sign in to Azure.
If you aren't already signed in, choose the Azure icon in the Activity bar. Then in the Resources area, choose Sign in to Azure....

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, choose Create an Azure Account.... Students can choose Create an Azure for Students Account....
When prompted in the browser, choose your Azure account and sign in using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you've successfully signed in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the sidebar.
Create the function app in Azure
In this section, you create a function app and related resources in your Azure subscription.
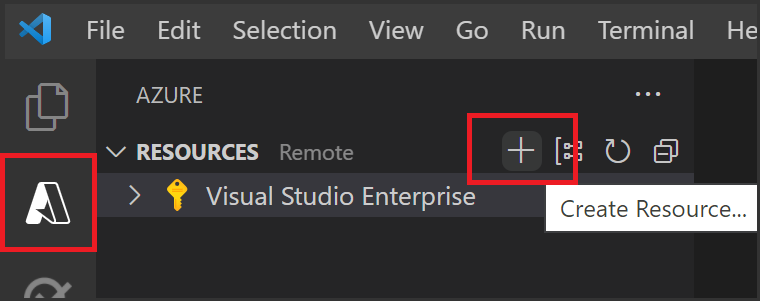
Choose the Azure icon in the Activity bar. Then in the Resources area, select the + icon and choose the Create Function App in Azure option.

Provide the following information at the prompts:
Prompt Selection Select subscription Choose the subscription to use. You won't see this prompt when you have only one subscription visible under Resources. Enter a globally unique name for the function app Type a name that is valid in a URL path. The name you type is validated to make sure that it's unique in Azure Functions. Select a runtime stack Choose the language version on which you've been running locally. Select a location for new resources For better performance, choose a region near you. The extension shows the status of individual resources as they're being created in Azure in the Azure: Activity Log panel.

When the creation is complete, the following Azure resources are created in your subscription. The resources are named based on your function app name:
- A resource group, which is a logical container for related resources.
- A standard Azure Storage account, which maintains state and other information about your projects.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An App Service plan, which defines the underlying host for your function app.
- An Application Insights instance connected to the function app, which tracks usage of your functions in the app.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the function app name you provide. By default, they're also created in the same new resource group with the function app. If you want to either customize the names of these resources or reuse existing resources, you need to publish the project with advanced create options instead.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
In the Resources area of the Azure activity, locate the function app resource you just created, right-click the resource, and select Deploy to function app....
When prompted about overwriting previous deployments, select Deploy to deploy your function code to the new function app resource.
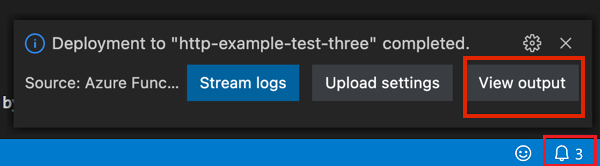
After deployment completes, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower right corner to see it again.

Run the function in Azure
Back in the Resources area in the side bar, expand your subscription, your new function app, and Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now....
In Enter request body you see the request message body value of
{ "name": "Azure" }. Press Enter to send this request message to your function.When the function executes in Azure and returns a response, a notification is raised in Visual Studio Code.
Change the code and redeploy to Azure
In Visual Studio Code in the Explorer view, select the
./HttpExample/index.jsfile.Replace the file with the following code to construct a JSON object and return it.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }Rerun the function app locally.
In the prompt Enter request body, change the request message body to { "name": "Tom","sport":"basketball" }. Press Enter to send this request message to your function.
View the response in the notification:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }Redeploy the function to Azure.
Troubleshooting
Use the following table to resolve the most common issues encountered when using this quickstart.
| Problem | Solution |
|---|---|
| Can't create a local function project? | Make sure you have the Azure Functions extension installed. |
| Can't run the function locally? | Make sure you have the latest version of Azure Functions Core Tools installed installed. When running on Windows, make sure that the default terminal shell for Visual Studio Code isn't set to WSL Bash. |
| Can't deploy function to Azure? | Review the Output for error information. The bell icon in the lower right corner is another way to view the output. Did you publish to an existing function app? That action overwrites the content of that app in Azure. |
| Couldn't run the cloud-based Function app? | Remember to use the query string to send in parameters. |
Clean up resources
When you continue to the next step and add an Azure Storage queue binding to your function, you'll need to keep all your resources in place to build on what you've already done.
Otherwise, you can use the following steps to delete the function app and its related resources to avoid incurring any further costs.
- In Visual Studio Code, select the Azure icon to open the Azure explorer.
- In the Resource Groups section, find your resource group.
- Right-click the resource group and select Delete.
To learn more about Functions costs, see Estimating Consumption plan costs.
Next steps
You have used Visual Studio Code to create a function app with a simple HTTP-triggered function. In the next article, you expand that function by connecting to either Azure Cosmos DB or Azure Storage. To learn more about connecting to other Azure services, see Add bindings to an existing function in Azure Functions. If you want to learn more about security, see Securing Azure Functions.
You have used Visual Studio Code to create a function app with a simple HTTP-triggered function.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for