How to disable functions in Azure Functions
This article explains how to disable a function in Azure Functions. To disable a function means to make the runtime ignore the event intended to trigger the function. This ability lets you prevent a specific function from running without having to modify and republish the entire function app.
You can disable a function in place by creating an app setting in the format AzureWebJobs.<FUNCTION_NAME>.Disabled set to true. You can create and modify this application setting in several ways, including by using the Azure CLI, Azure PowerShell, and from your function's Overview tab in the Azure portal.
Changes to application settings cause your function app to restart. For more information, see App settings reference for Azure Functions.
Disable a function
Use one of these modes to create an app setting that disables an example function named QueueTrigger:
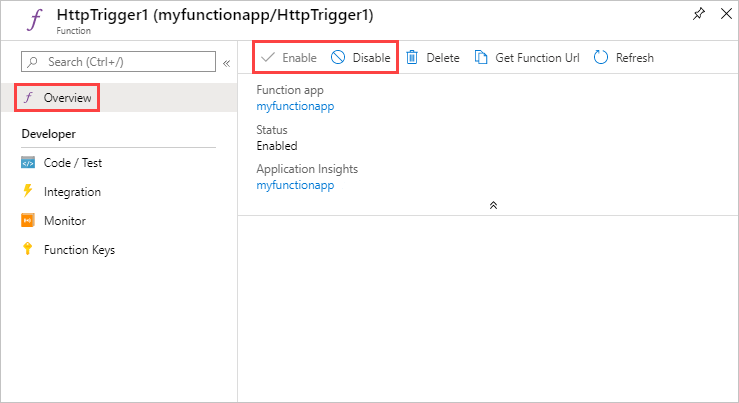
Use the Enable and Disable buttons on the function's Overview page. These buttons work by changing the value of the AzureWebJobs.QueueTrigger.Disabled app setting. The function-specific app setting is created the first time a function is disabled.

Even when you publish to your function app from a local project, you can still use the portal to disable functions in the function app.
Note
Disabled functions can still be run by calling the REST endpoint using a master key. To learn more, see Run a disabled function. This means that a disabled function still runs when started from the Test/Run window in the portal using the master (Host key).
Disable functions in a slot
By default, app settings also apply to apps running in deployment slots. You can, however, override the app setting used by the slot by setting a slot-specific app setting. For example, you might want a function to be active in production but not during deployment testing. It's common to disable timer triggered functions in slots to prevent simultaneous executions.
To disable a function only in the staging slot:
Navigate to the slot instance of your function app by selecting Deployment slots under Deployment, choosing your slot, and selecting Functions in the slot instance. Choose your function, then use the Enable and Disable buttons on the function's Overview page. These buttons work by changing the value of the AzureWebJobs.<FUNCTION_NAME>.Disabled app setting. This function-specific setting is created the first time you disable the function.
You can also directly add the app setting named AzureWebJobs.<FUNCTION_NAME>.Disabled with value of true in the Configuration for the slot instance. When you add a slot-specific app setting, make sure to check the Deployment slot setting box. This option maintains the setting value with the slot during swaps.
To learn more, see Azure Functions Deployment slots.
Run a disabled function
You can still cause a disabled function to run by supplying the master key in a REST request to the endpoint URL of the disabled function. In this way, you can develop and validate functions in Azure in a disabled state while preventing them from being accessed by others. Using any other type of key in the request returns an HTTP 404 response.
Caution
Due to the elevated permissions in your function app granted by the master key, you shouldn't share this key with third parties or distribute it in native client applications. Use caution when choosing the admin access level.
To learn more about the master key, see Obtaining keys. To learn more about calling non-HTTP triggered functions, see Manually run a non HTTP-triggered function.
Disable functions locally
Functions can be disabled in the same way when running locally. To disable a function named QueueTrigger, add an entry to the Values collection in the local.settings.json file, as follows:
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "python",
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"AzureWebJobs.QueueTrigger.Disabled": true
}
}
Considerations
Keep the following considerations in mind when you disable functions:
When you disable an HTTP triggered function by using the methods described in this article, the endpoint can still be accessed when running on your local computer and in the portal.
At this time, function names that contain a hyphen (
-) can't be disabled when running on Linux. If you plan to disable your functions when running on Linux, don't use hyphens in your function names.
Next steps
This article is about disabling automatic triggers. For more information about triggers, see Triggers and bindings.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for