Create an Outlook add-in for an online-meeting provider
Setting up an online meeting is a core experience for an Outlook user, and it's easy to create a Teams meeting with Outlook. However, creating an online meeting in Outlook with a non-Microsoft service can be cumbersome. By implementing this feature, service providers can streamline the online meeting creation and joining experience for their Outlook add-in users.
Important
This feature is supported in Outlook on the web, Windows (classic and new (preview)), Mac, Android, and iOS with a Microsoft 365 subscription.
In this article, you'll learn how to set up your Outlook add-in to enable users to organize and join a meeting using your online-meeting service. Throughout this article, we'll use a fictional online-meeting service provider, "Contoso".
Set up your environment
Complete the Outlook quick start in which you create an add-in project with the Yeoman generator for Office Add-ins.
Configure the manifest
The steps for configuring the manifest depend on which type of manifest you selected in the quick start.
Open the manifest.json file.
Find the first object in the "authorization.permissions.resourceSpecific" array and set its "name" property to "MailboxItem.ReadWrite.User". It should look like this when you're done.
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }In the "validDomains" array, change the URL to
"https://contoso.com", which is the URL of the fictional online meeting provider. The array should look like this when you're done."validDomains": [ "https://contoso.com" ],Add the following object to the "extensions.runtimes" array. Note the following about this code.
- The "minVersion" of the Mailbox requirement set is set to "1.3" so the runtime won't launch on platforms and Office versions where this feature isn't supported.
- The "id" of the runtime is set to the descriptive name "online_meeting_runtime".
- The "code.page" property is set to the URL of UI-less HTML file that will load the function command.
- The "lifetime" property is set to "short" which means that the runtime starts up when the function command button is selected and shuts down when the function completes. (In certain rare cases, the runtime shuts down before the handler completes. See Runtimes in Office Add-ins.)
- There's an action to run a function named "insertContosoMeeting". You'll create this function in a later step.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "formFactors": [ "desktop" ] }, "id": "online_meeting_runtime", "type": "general", "code": { "page": "https://contoso.com/commands.html" }, "lifetime": "short", "actions": [ { "id": "insertContosoMeeting", "type": "executeFunction", "displayName": "insertContosoMeeting" } ] }Replace the "extensions.ribbons" array with the following. Note the following about this markup.
- The "minVersion" of the Mailbox requirement set is set to "1.3" so the the ribbon customizations won't appear on platforms and Office versions where this feature is not supported.
- The "contexts" array specifies that the ribbon is available only in the meeting details organizer window.
- There will be a custom control group on the default ribbon tab (of the meeting details organizer window) labelled Contoso meeting.
- The group will have a button labelled Add a Contoso meeting.
- The button's "actionId" has been set to "insertContosoMeeting", which matches the "id" of the action you created in the previous step.
"ribbons": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "scopes": [ "mail" ], "formFactors": [ "desktop" ] }, "contexts": [ "meetingDetailsOrganizer" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptComposeGroup", "label": "Contoso meeting", "controls": [ { "id": "insertMeetingButton", "type": "button", "label": "Add a Contoso meeting", "icons": [ { "size": 16, "url": "icon-16.png" }, { "size": 32, "url": "icon-32.png" }, { "size": 64, "url": "icon-64_02.png" }, { "size": 80, "url": "icon-80.png" } ], "supertip": { "title": "Add a Contoso meeting", "description": "Add a Contoso meeting to this appointment." }, "actionId": "insertContosoMeeting", } ] } ] } ] } ]
Add mobile support
Open the manifest.json file.
In the "extensions.ribbons.requirements.formFactors" array, add "mobile" as an item. When you're finished, the array should look like the following.
"formFactors": [
"desktop",
"mobile"
]
- In the "extensions.ribbons.contexts" array, add
onlineMeetingDetailsOrganizeras an item. When you're finished, the array should look like the following.
"contexts": [
"meetingDetailsOrganizer",
"onlineMeetingDetailsOrganizer"
],
- In the "extensions.ribbons.tabs" array, find the tab with the "builtInTabId" of "TabDefault". Add a child "customMobileRibbonGroups" array to it (as a peer of the existing "groups" property). When you're finished, the "tabs" array should look like the following:
"tabs": [
{
"builtInTabId": "TabDefault",
"groups": [
<-- non-mobile group objects omitted -->
],
"customMobileRibbonGroups": [
{
"id": "mobileApptComposeGroup",
"label": "Contoso Meeting",
"controls": [
{
"id": "mobileInsertMeetingButton",
"label": "Add Meeting",
"buttonType": "MobileButton",
"actionId": "insertContosoMeeting",
"icons": [
{
"scale": 1,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 1,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 1,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 2,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 2,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 2,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 3,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 3,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 3,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
}
]
}
]
}
]
}
]
Tip
To learn more about manifests for Outlook add-ins, see Office add-in manifests and Add support for add-in commands in Outlook on mobile devices.
Implement adding online meeting details
In this section, learn how your add-in script can update a user's meeting to include online meeting details. The following applies to all supported platforms.
From the same quick start project, open the file ./src/commands/commands.js in your code editor.
Replace the entire content of the commands.js file with the following JavaScript.
// 1. How to construct online meeting details. // Not shown: How to get the meeting organizer's ID and other details from your service. const newBody = '<br>' + '<a href="https://contoso.com/meeting?id=123456789" target="_blank">Join Contoso meeting</a>' + '<br><br>' + 'Phone Dial-in: +1(123)456-7890' + '<br><br>' + 'Meeting ID: 123 456 789' + '<br><br>' + 'Want to test your video connection?' + '<br><br>' + '<a href="https://contoso.com/testmeeting" target="_blank">Join test meeting</a>' + '<br><br>'; let mailboxItem; // Office is ready. Office.onReady(function () { mailboxItem = Office.context.mailbox.item; } ); // 2. How to define and register a function command named `insertContosoMeeting` (referenced in the manifest) // to update the meeting body with the online meeting details. function insertContosoMeeting(event) { // Get HTML body from the client. mailboxItem.body.getAsync("html", { asyncContext: event }, function (getBodyResult) { if (getBodyResult.status === Office.AsyncResultStatus.Succeeded) { updateBody(getBodyResult.asyncContext, getBodyResult.value); } else { console.error("Failed to get HTML body."); getBodyResult.asyncContext.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("insertContosoMeeting", insertContosoMeeting); // 3. How to implement a supporting function `updateBody` // that appends the online meeting details to the current body of the meeting. function updateBody(event, existingBody) { // Append new body to the existing body. mailboxItem.body.setAsync(existingBody + newBody, { asyncContext: event, coercionType: "html" }, function (setBodyResult) { if (setBodyResult.status === Office.AsyncResultStatus.Succeeded) { setBodyResult.asyncContext.completed({ allowEvent: true }); } else { console.error("Failed to set HTML body."); setBodyResult.asyncContext.completed({ allowEvent: false }); } } ); }
Testing and validation
Follow the usual guidance to test and validate your add-in, then sideload the manifest in Outlook on the web, on Windows (classic or new (preview)), or on Mac. If your add-in also supports mobile, restart Outlook on your Android or iOS device after sideloading. Once the add-in is sideloaded, create a new meeting and verify that the Microsoft Teams or Skype toggle is replaced with your own.
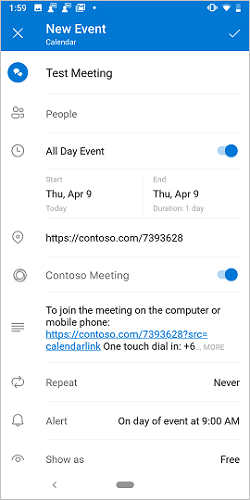
Create meeting UI
As a meeting organizer, you should see screens similar to the following three images when you create a meeting.
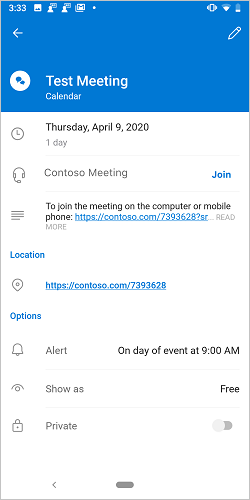
Join meeting UI
As a meeting attendee, you should see a screen similar to the following image when you view the meeting.
Important
The Join button is only supported in Outlook on the web, on Mac, on Android, on iOS, and in new Outlook on Windows (preview). If you only see a meeting link, but don't see the Join button in a supported client, it may be that the online-meeting template for your service isn't registered on our servers. See the Register your online-meeting template section for details.
Register your online-meeting template
Registering your online-meeting add-in is optional. It only applies if you want to surface the Join button in meetings, in addition to the meeting link. Once you've developed your online-meeting add-in and would like to register it, create a GitHub issue using the following guidance. We'll contact you to coordinate a registration timeline.
Important
The Join button is only supported in Outlook on the web, on Mac, on Android, on iOS, and in new Outlook on Windows (preview).
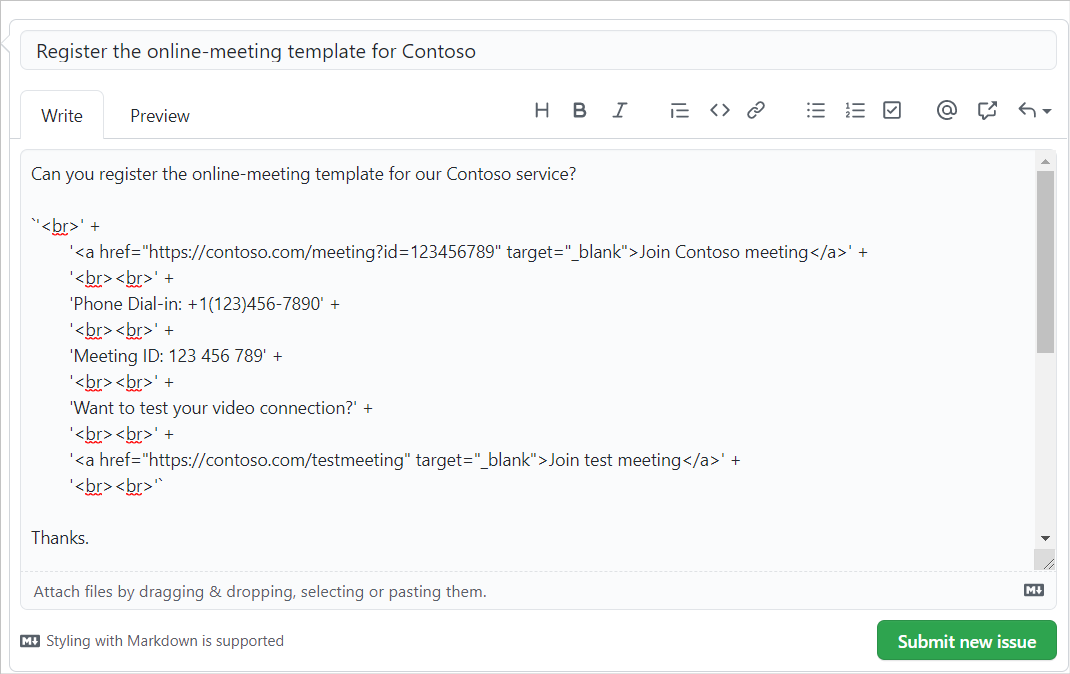
- Create a new GitHub issue.
- Set the Title of the new issue to "Outlook: Register the online-meeting template for my-service", replacing
my-servicewith your service name. - In the issue body, replace the existing text with the string you set in the
newBodyor similar variable from the Implement adding online meeting details section earlier in this article. - Click Submit new issue.

Available APIs
The following APIs are available for this feature.
- Appointment Organizer APIs
- Office.context.mailbox.item.body (Body.getAsync, Body.setAsync)
- Office.context.mailbox.item.end (Time)
- Office.context.mailbox.item.loadCustomPropertiesAsync (CustomProperties)
- Office.context.mailbox.item.location (Location)
- Office.context.mailbox.item.optionalAttendees (Recipients)
- Office.context.mailbox.item.requiredAttendees (Recipients)
- Office.context.mailbox.item.start (Time)
- Office.context.mailbox.item.subject (Subject)
- Office.context.roamingSettings (RoamingSettings)
- Handle auth flow
Restrictions
Several restrictions apply.
- Applicable only to online-meeting service providers.
- Only admin-installed add-ins will appear on the meeting compose screen, replacing the default Teams or Skype option. User-installed add-ins won't activate.
- The add-in icon should be in grayscale using hex code
#919191or its equivalent in other color formats. - Only one function command is supported in Appointment Organizer (compose) mode.
- The add-in should update the meeting details in the appointment form within the one-minute timeout period. However, any time spent in a dialog box the add-in opened for authentication, for example, is excluded from the timeout period.
See also
Office Add-ins
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for