Add a form
A form is a data-driven configuration that collects data in Power Pages sites. Forms on pages are created from Dataverse table forms. Dataverse table forms can be created by using the Data workspace or from model-driven apps created in Power Apps. You can use them on pages or with lists to build a complete web application.
Tip
- You can use Copilot to add forms to your Power Pages site. For more information, see Overview of AI-powered and Copilot features in Power Pages .
- We've created a series of tutorials and videos for you to learn to use Power Pages and how create and add a form to a page. For more information, go to Tutorial: Add a form to a page.
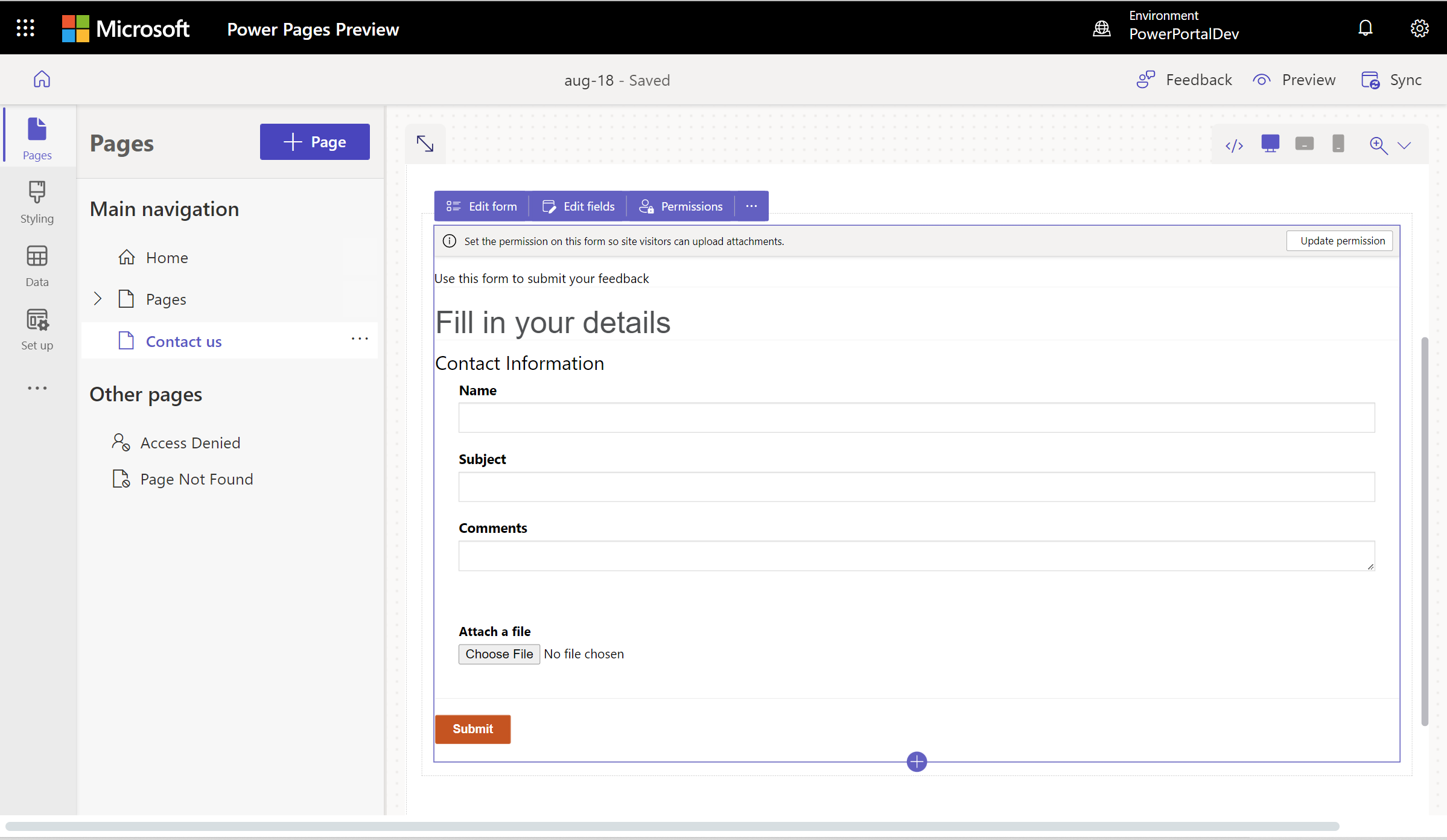
To add a form:
Open the design studio to edit the content and components of the site.
Go to the Pages workspace.
Select the page you want to edit.
Select the section you want to add the form component to.
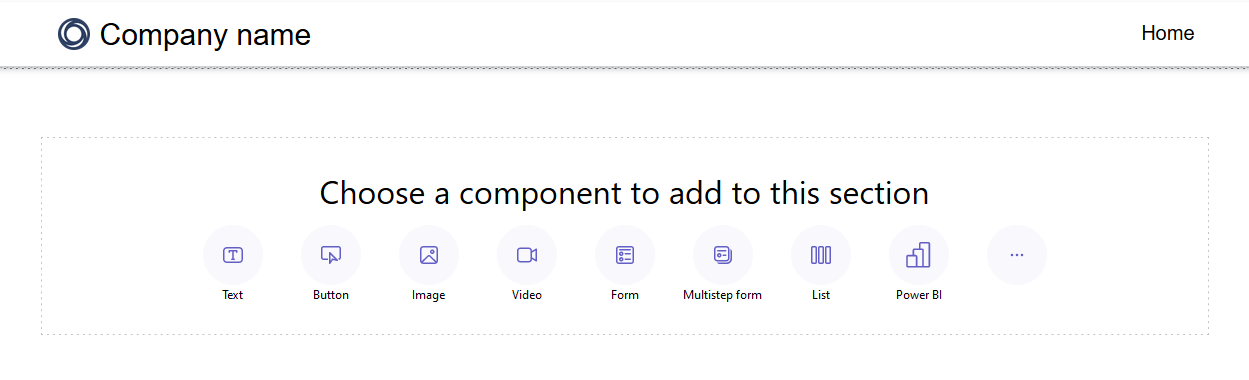
Hover over any editable canvas area, then select the Form icon from the component panel.

You can choose either to create a new form or use an existing form (if a maker has created one previously).
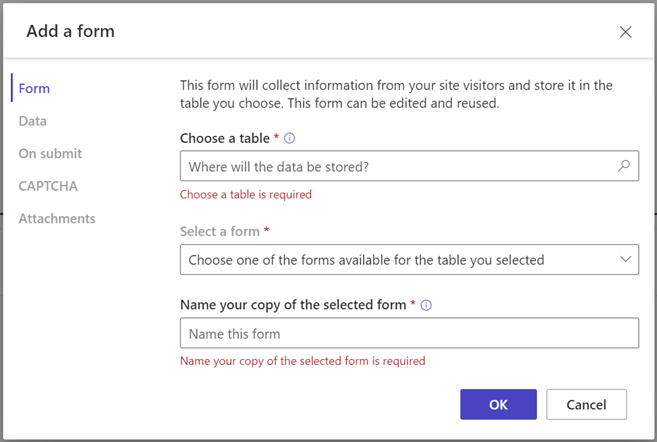
If you choose to create a new form, you need to enter the following criteria.

Option Description Choose a table Choose the table where you wish to store the data. Select a form Select one of the Dataverse forms available for the selected table. Name your copy of the selected form Give your copy of the form a name. Data You can choose to have the data entered by a user create a new record, update existing records, or make the data read-only. On submit You can choose optionally to show a success message. You must enter the options to redirect to a webpage and redirect to a URL. CAPTCHA You can choose to show a captcha to anonymous users, authenticated users, or both. Attachments Allows you to enable and configure attachments for the form. Note
You'll need to enable table permissions to ensure that users will be able to interact with the data on the forms.
You can select the ellipsis (...) to duplicate the form, move it up or down within the section, or delete it.
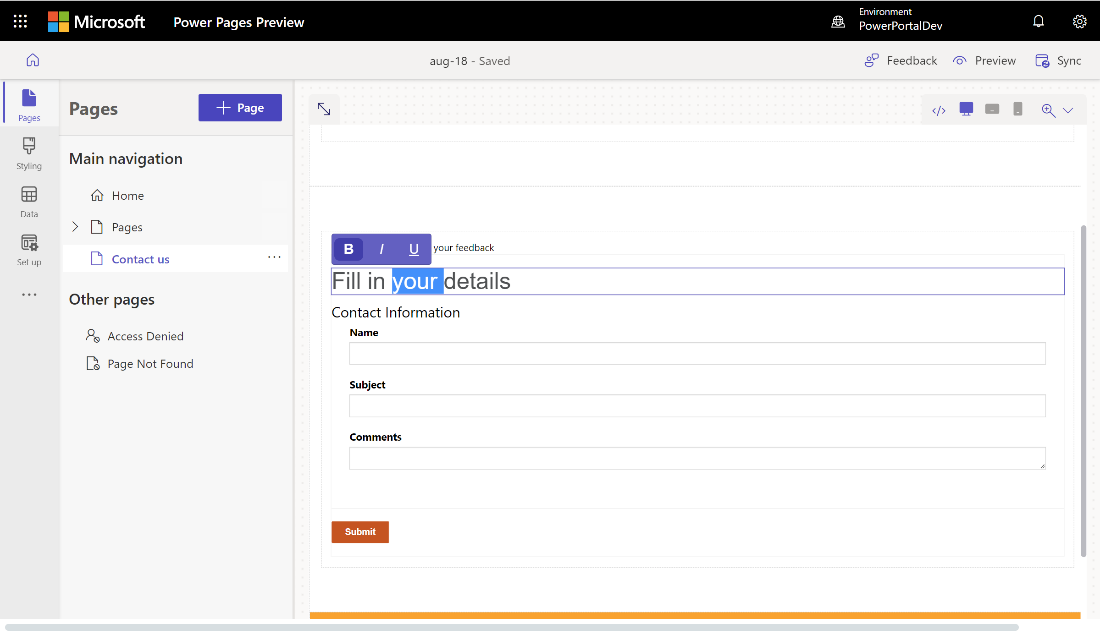
Edit a text field on the form
You can edit text fields, including email, form title, and title section.
To edit a text field on the form:
- Hover and select the text field from the canvas.
- Edit the text field and style it as needed (bold, underline, or italic).

Edit, validate, and delete form fields
Form fields are editable inside of the Pages workspace.
To edit a form field:
Select the field and choose Edit field.
Set properties for your field.
- Update the field's label/display name.
- Mark the field as required, then customize the error message to be shown when the field is required.
- Add a description to the field and adjust its position (choices include above the field, below the field, and above the label).
- Set the validation rules for the field.
- Use the options to configure out-of-the-box validations.
- Use the Regex option to enter custom validation using regular expressions.
Depending on your data type, other properties may be displayed.
Select Done.
To delete a form field:
- Hover over and select the field from the canvas.
- Choose the ellipse ... in the tool bar.
- Select Delete.
Warning
This will also delete the field from the corresponding Dataverse form.
Enable attachments on a form
Users can upload an attachment with form submission.
To enable attachments on a form:
Add a form or edit an existing form.
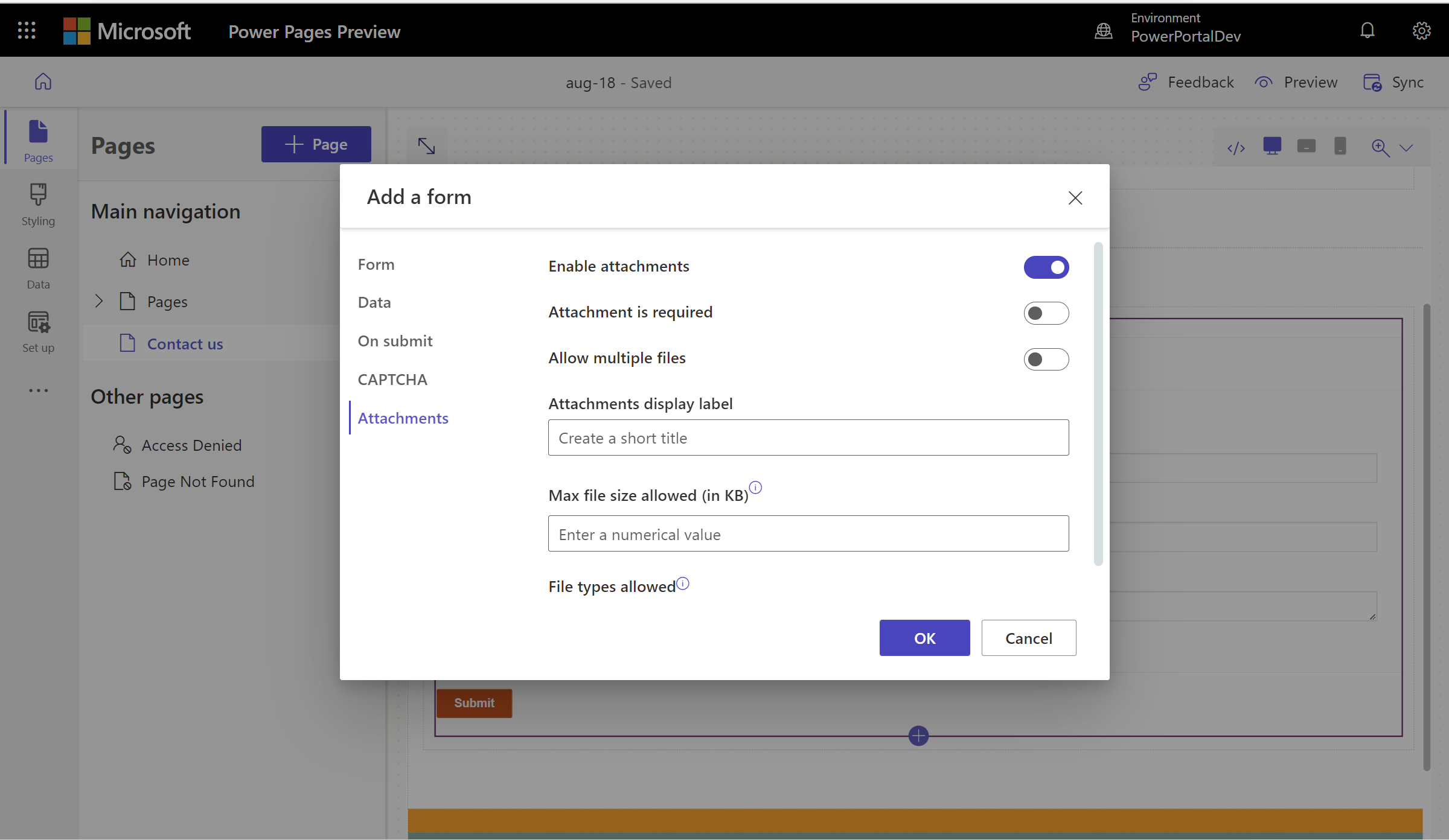
In the Add a form modal, choose Attachments from the left panel.
Configure the following options:
- Turn on/off the Enable attachments toggle.
- Turn on/off the Attachment is required toggle.
- Turn on/off the Allow multiple files toggle.
- Max file size allowed
Note
The following file types are allowed:
- All
- Audio
- Document
- Image
- Video
- Specific (comma separated values)

Once configured, the file upload placeholder shows in the canvas.

Enabling table permissions
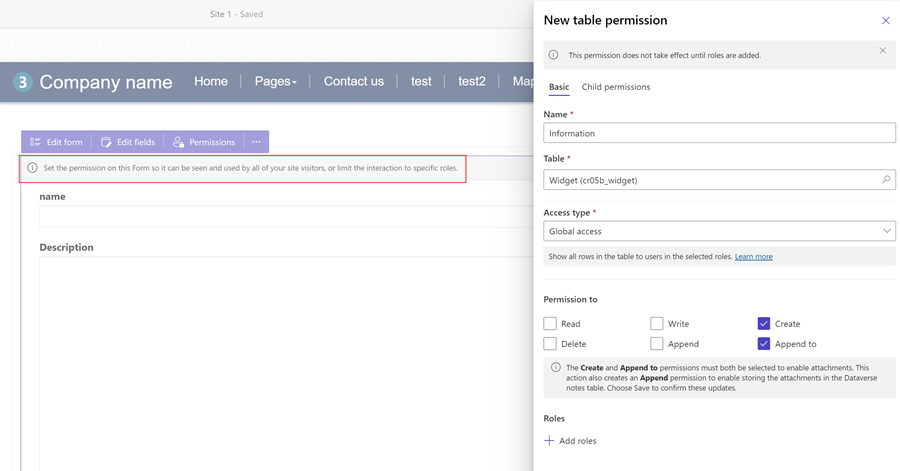
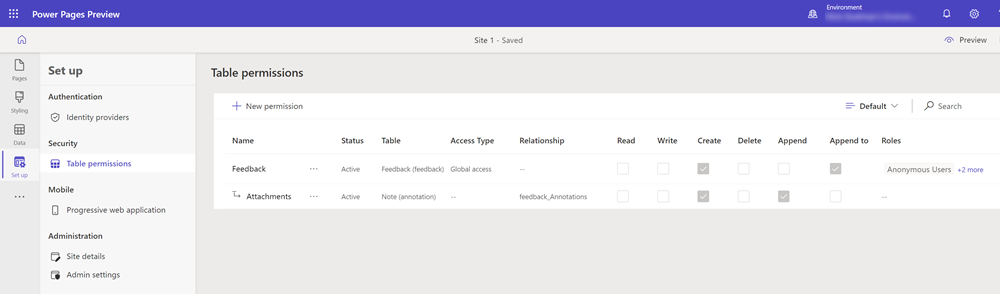
When you add a new form, you're prompted to set permissions to allow site users to interact with the form. The settings for table permissions are prepopulated (create and append to), but you still need to assign web roles and save the settings. The process automatically creates the child table permissions for the note (annotations) table, which contain the attachments.

You can also adjust the permissions and assign web roles based on your requirements in the Set up workspace.

For more information, see Configuring table permissions.
Enable code components on form fields
If a Dataverse form field has been configured to use a code component using the Data workspace or a model-driven app, you can enable the code component to be used on a webpage form.
To enable a code component:
Select the Edit code component button from the menu.
Switch the Enable custom component field toggle switch to the on position.
Custom components are now enabled for that field.
Edit code component properties on form fields (preview)
You can also edit the properties of a component from inside the Pages workspace.
Important
- This is a preview feature.
- Preview features aren’t meant for production use and may have restricted functionality. These features are available before an official release so that customers can get early access and provide feedback.
After you enable a code component, properties for that component will appear below the Enable custom component field toggle switch. Set the values for these properties and select Done.
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for