In our UWP app, there are certain pages which we need to get working like a Modal.
Derive from official document ,
Dialogs are modal UI overlays that provide contextual app information. Dialogs block interactions with the app window until being explicitly dismissed. They often request some kind of action from the user.
For creating dialog control please refer this tutorial . For example:
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "Ok"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
And you could also use Popup control to implement modal page effect. The following is PopupControl that use to show a modal page.
public sealed partial class PopupControl : UserControl
{
Popup popup;
public PopupControl()
{
this.InitializeComponent();
SystemNavigationManager.GetForCurrentView().BackRequested += ModalPage_BackRequested;
Window.Current.CoreWindow.SizeChanged += CoreWindow_SizeChanged;
}
private void CoreWindow_SizeChanged(CoreWindow sender, WindowSizeChangedEventArgs args)
{
UpdateUI();
}
private void ModalPage_BackRequested(object sender, BackRequestedEventArgs e)
{
Close();
}
private void UpdateUI()
{
var bounds = Window.Current.Bounds;
this.Width = bounds.Width;
this.Height = bounds.Height;
}
public void Show()
{
popup = new Popup();
popup.Child = this;
popup.IsOpen = true;
UpdateUI();
}
public void Close()
{
if (popup.IsOpen)
{
popup.IsOpen = false;
SystemNavigationManager.GetForCurrentView().BackRequested -= ModalPage_BackRequested;
Window.Current.CoreWindow.SizeChanged -= CoreWindow_SizeChanged;
}
}
private void ClosePopupClicked(object sender, RoutedEventArgs e)
{
Close();
}
}
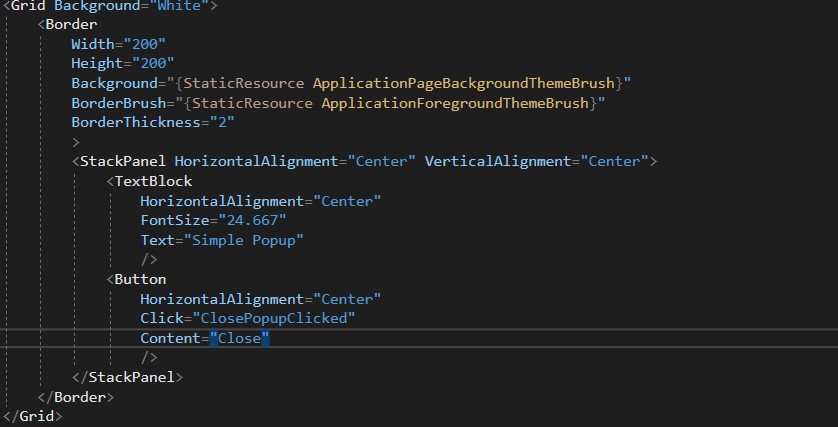
Xaml

Usage
PopupControl p = new PopupControl();
p.Show();
