Wpf: how to equally distribute the available height among 2 expander controls in grid without any gray area
I have a Floating SplitPane, in which there are 3 expanders. The first expander has max of 3 rows of controls (label and textboxes) to display and needs to be displayed without a scroll.
And second and third expanders have one DataGrid each and the number of rows depends on filters available in the Pane. For example: there is Favorites button at the Pane level, clicking on this button will show only favorite marked rows in the dataGrid and thus, it may have less number of rows.
<UserControl>
<Grid x:Name="Root" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- Variables Expander -->
<Expander x:Name="GeneralExpander" >
<!-- Two labels and Textboxes -->
</Expander>
<Grid x:Name="ExpanderGrid" Grid.Row="1" VerticalAlignment="Top">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Expander x:Name="ParamsExpander" Collapsed="OnParamsExpanderCollapsed" Expanded="OnParamsExpanderExpanded" IsExpanded="False" >
<view:ParamsView x:Name="ParamsView" />
</Expander>
<Expander x:Name="VariablesExpander" Grid.Row="1" Collapsed="OnVarsExpanderCollapsed" Expanded="OnVarsExpanderExpanded" IsExpanded="true">
<view:VarsView x:Name="VarsView" />
</Expander>
</Grid>
</Grid>
</UserControl>
My requirement is to, equally distribute the available space between 2nd and 3rd expanders (when in expanded state). For which I have below events in code-behind.
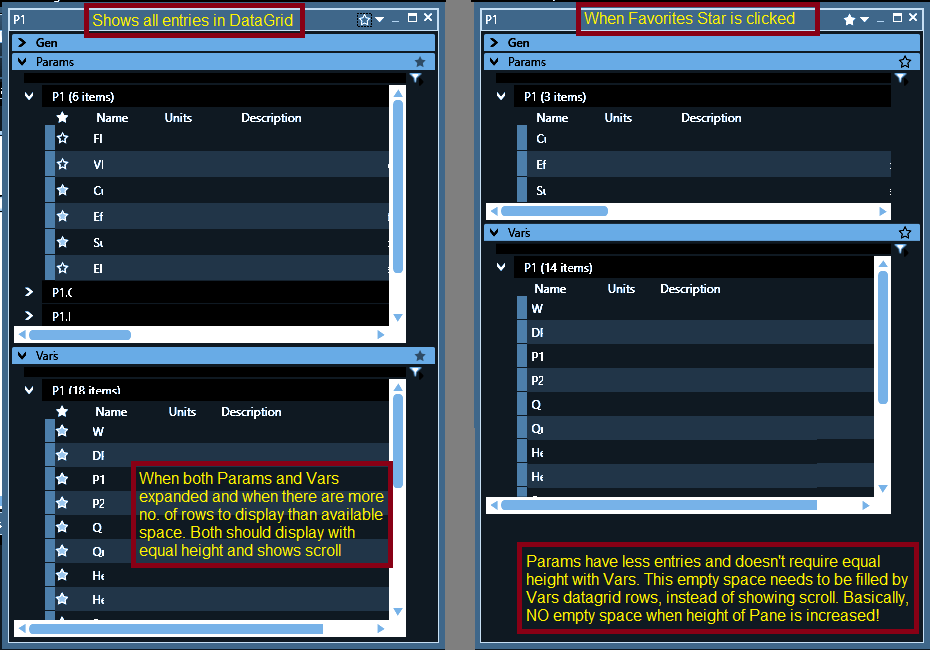
See the screenshot to see how it is behaving currently:

QUESTION: But when I click on "Favorites" Star button, if any of them need only less height to display datagrid; the other expander needs to occupy the empty space instead of showing grey area.
Please give me some idea on how to achieve this (either from XAML or code-behind) and let me know if any other details required! Thanks in Advance.
What I have tried:
I have tried Collapsed and Expanded events to set "50*" for both the rows to equally distribute height. But it fails when one of the expander have very less records to show. It shows Gray area, as "50*" looks like not a right setting.
private void OnParamsExpanderExpanded(object sender, RoutedEventArgs e)
{
if (this.paramLoadRequired)
{
this.paramLoadRequired = false;
// Populate respective datagrid rows
}
if (VarExpander.IsExpanded)
{
// Expander Grid rows (Params and Vars expanders) with equal height
ExpanderGrid.RowDefinitions[0].Height = new GridLength(50, GridUnitType.Star);
ExpanderGrid.RowDefinitions[1].Height = new GridLength(50, GridUnitType.Star);
return;
}
ExpanderGrid.RowDefinitions[0].Height = GetStarGridLength();
ExpanderGrid.RowDefinitions[1].Height = GetAutoGridLength();
}
private void OnVarsExpanderExpanded(object sender, RoutedEventArgs e)
{
if (ParamsExpander.IsExpanded)
{
// Expander Grid rows (Params and Vars expanders) with equal height
ExpanderGrid.RowDefinitions[0].Height = new GridLength(50, GridUnitType.Star);
ExpanderGrid.RowDefinitions[1].Height = new GridLength(50, GridUnitType.Star);
return;
}
ExpanderGrid.RowDefinitions[1].Height = GetStarGridLength();
ExpanderGrid.RowDefinitions[0].Height = GetAutoGridLength();
}
private void OnVarsExpanderCollapsed(object sender, RoutedEventArgs e)
{
// When Vars collapsed, need to adjust the height of Params expander to occupy full available height
}
private void OnParamsExpanderCollapsed(object sender, RoutedEventArgs e)
{
// When Params collapsed, need to adjust the height of Vars expander to occupy full available height
}
